Mate的双向通讯:分派和响应标签(Dispatcher and ResponseHandler tags)
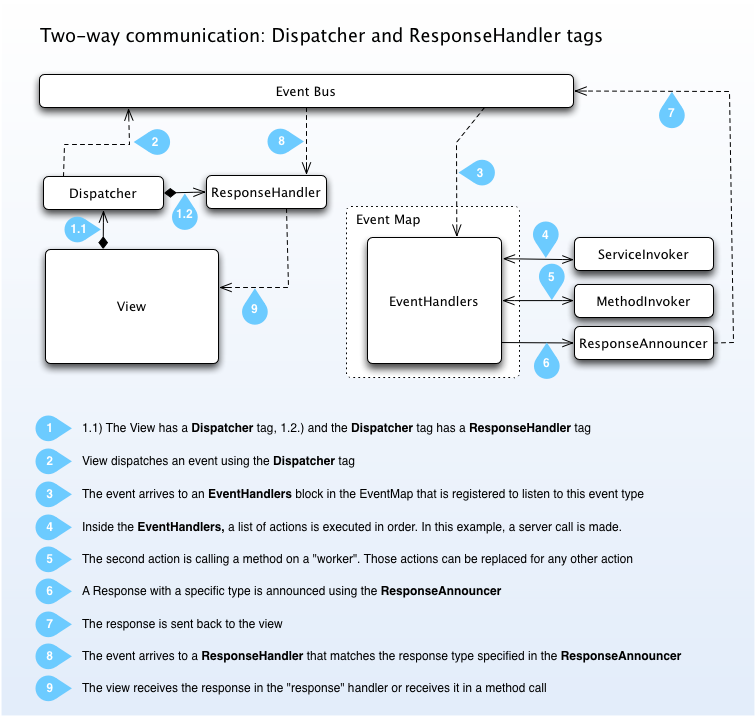
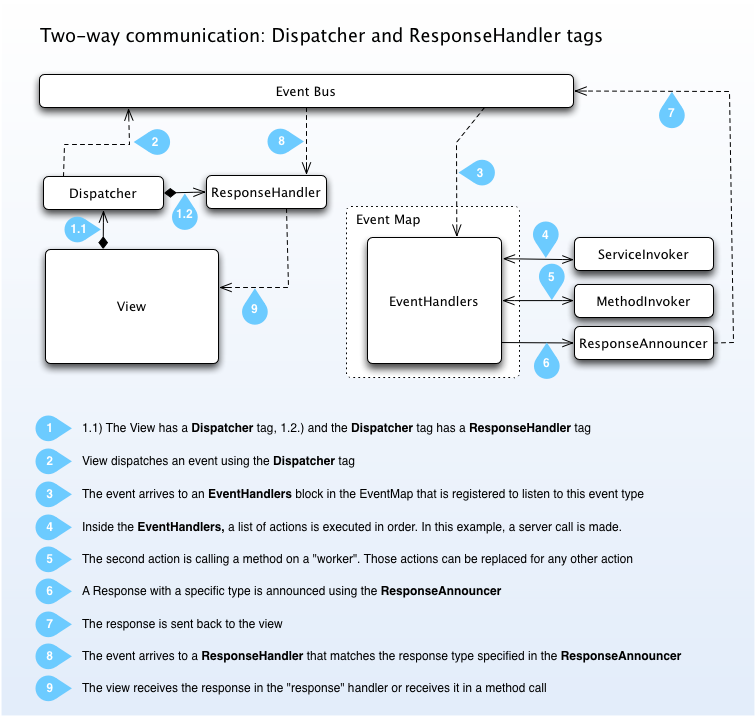
请看一下流程图:

以自己的理解进行一下翻译:
1.1、我们在视图里面建立一个Mate tag:Dispatcher ,同时这个这个标签是一个ResponseHandlers类型的标签。
即我们在<Dispatcher>里面增加了一个<ResponseHandlers>的标签。代码如下:
<mate:Dispatcher id="messageDispatcher" generator="{MessageEvent}" type="{MessageEvent.GET}">
<mate:eventProperties>
<mate:EventProperties name="{inputName.text}"/>
</mate:eventProperties>
<mate:ServiceResponseHandler result="handleResult(event.result.text)"
fault="handleFault(event.fault.faultString)"/>
</mate:Dispatcher>
以上代码copay自:http://mate.asfusion.com/assets/content/examples/helloworld/srcview/
由于之前没有跟大家介绍过这个标签,因此我来进行一下解释。
a、我们定义了一个id=messageDispatcher的<Dispatcher>类型的Mate tag。而它的作用就是代替Flex里面的dispatcherEvent。
b、在<Dispatcher>里面我们定义了一个属性标签:<eventProperties>,同时传入了一个属性(name)。
那么这个标签与<Properties>有什么区别呢?
<Properties>:用于类似<EventAnnouncer>这样的结构里面。它的作用也是传递一些属性。
<eventProperties>:根据它的命名我们可以得出,它是用在Dispatcher里面的,也就是说,它是Event Properties。
1.2、我们又在1.1的基础上增加了一个新的标签:<ServiceResponseHandler>,这个标签的作用就是定义一个关于service的相应标签。
而<Dispatcher>里面可以让我们得知,它具体有如下功能:
首先会dispatch某一个event,然后会给这个event传入一些参数,同时声明一个ServiceResponseHandler,作为响应这个event的接收器。
也就说,当这个事件触发后,会通过ServiceResponseHandler得到一些响应的结果。
2、将<Dispatcher>的内容发送给Event Bus。(这个地方与one-way Communication是一致的)
3、Event Bus将这个被触发的event交给Event Map里面。同时在Event Map里面也定义了相应的EventHandler tag用做接收Event Bus送过来的消息。
4、在这些定义好的EventHandler里面,会有一组动作来响应这个Event(即从Event Bus送过来的相同type的Event)
在上图中,EventHandler首先调用的是ServiceInvoker(也就是负责调用Service的标签)
5、当调用完ServiceInvoker后,会有一些返回值,然后将这些返回值当到某一个Class里面,因此使用了MethodeInvoker标签。
注意:这个MethodeInvoker调用的method,会返回值,而它的返回值我们使用如下的方式得到:lastReturn.XXXX。例如如下的代码:
<EventHandlers type="{FlexEvent.INITIALIZE}">
<MethodInvoker generator="{Initializer}" method="loadFlashVars" />
<EventAnnouncer generator="{WeatherEvent}" type="{WeatherEvent.GET}">
<Properties location="{lastReturn.location}" unit="{lastReturn.unit}" />
</EventAnnouncer>
</EventHandlers>
解释一下:
a、Event Map里面定义了一个用于接收类型为: FlexEvent.INITIALIZE的<EventHandler>。
b、当接收到后会调用Initializer class里面的loadFlashVars这个method。
c、loadFlashVars具有一个返回值,当调用完loadFlashVars后,我们再次调用EventAnnouncer这个标签中的WeatherEvent.GET
(这个地方相当于触dispatchEvent( new MyEvent( WeatherEvent.GET )))
d、同时使用lastReturn.location 和 lastReturn.unit 对WeatherEvent的两个属性:location 和 unit进行赋值。
以上代码在:http://mate.asfusion.com/assets/content/examples/weatherWidget/srcview/
6、根据上图所示,<EventHandler>再次调用了ResponseAnnouncer。
注意:<EventAnnouncer>是ResponseAnnouncer的一个具体的类型,而ResponseAnnouncer还包括<ServiceResponseAnnouncer >等
7、而调用<ResponseAnnouncer>的结果是,将<ResponseAnnouncer>发送给了Event Bus。
8、而Event Bus将<ResponseAnnouncer>响应的结果放在了<ResponseHandlers>
9、<ResponseHandlers>是在<Dispatcher>里面定义的结构,用于接收任何的响应事件。我们要做的就是在<ResponseHandlers>里面写上用于更新UI的操作。
以上就是 双向通讯:分派和响应标签(Dispatcher and ResponseHandler tags)的全部流程图了。
这个流程图的重点部分:
它向我们展示了Dispatcher 和 ResponseHandler 这两个Mate tag的用法。通过以上的一些解耦,可以使我们将mvc彻底分离。
分享到:











相关推荐
Mate flex framework在实际项目中的应用
官网下载的适用于树莓派4B的ubuntu-mate-20.04.1-desktop-armhf+raspi种子
Y2Mate.is - Angle of Arrival - Bluetooth 5.1 Direction Finding - People Walking Demo-LcVWWz07dU4-1080p-1648179154698
### Mate Flex框架基础教程知识点详解 #### 一、Mate Flex框架概述 Mate Flex框架是一种用于构建高效、可扩展且易于维护的Flex应用的轻量级框架。它通过事件驱动的模型来组织代码逻辑,简化了应用程序开发过程中的...
manager mate-settings-daemon mate-desktop mate-panel atril engrampa geeqie cheese gucharmap mate-applets mate-calc mate-power-manager mate-media mate-screensaver mate-system-monitor mate-terminal mate...
Mate框架的核心思想是通过事件驱动的方式来管理应用程序的状态和流程,这在大型Flex项目中尤其有用。 Mate框架的SWC库文件(如“library.swf”)是预编译的ActionScript组件,可以被引入到Flex项目中,以利用其提供...
发那科机器人R-30iB Mate 控制装置 CRMA15-16信号接线图
高维禁用_NOH-AN00 102.0.0.168_Firmware_HarmonyOS 2.0.0_05016QEW 固件 刷机包 卡刷包 救砖包
FANUC数控系统0i Mate-TB作为其中的一员,以其实用性、稳定性和高效性赢得了市场的广泛认可。为了使用户能够安全有效地使用这一系统,相关的操作说明书成为了必不可少的指导工具。本文将深入解读《FANUC数控系统0i ...
《FANUC Robot series R-30iB_Mate_Plus 控制装置 操作说明书_基本操作篇》是针对FANUC公司生产的R-30iB_Mate_plus型号机器人控制系统的详细介绍,主要涵盖该系统的基本操作流程和使用指南。FANUC是一家全球领先的...
针对树莓派的Ubuntu稳定版桌面系统,文件含有百度网盘下载链接
1.下载插件 插件下载完毕,存放指定位置,文件名默认应该是:mybatis-plus.jar 2.打开Intellij idea工具,打开菜单 File --> settings 选择 Plugs,点击Install plug from disk,选择刚刚下载的插件jar文件,确认后...
华为Mate7手机原厂维修图纸 原理图 电路图 故障维修图(PDF版) 华为MATE7 CL00 位置图 点位图 位号图.pdf 华为MATE7 CL00 原理图 电路图.pdf 华为MATE7 TL00 TL10 TL20 位置图 点位图 位号图.pdf 华为MATE7 TL00 TL...
meta-indicators补丁包
【FANUC R-30iB Mate/R-30iB Mate Plus 控制装置 外气导入型】是FANUC公司推出的一款专为工业机器人设计的控制系统,主要用于管理和控制具备外部气体输入功能的机器人系统。这款控制装置在2019年9月发布了维修说明书...
kali-linux-mate-2016.2-amd64.torrent 黑客 专用 系统 种子 内含大量专用工具。 通过本页面下载后的操作与本人无关!!!
华为Mate 10 Pro保时捷设计主题是专为华为高端旗舰手机Mate 10 Pro设计的一款独特主题,旨在提供与保时捷设计风格相融合的用户界面体验。这款主题充分体现了华为与保时捷设计合作的精神,将奢华、科技与高效融为一体...
审计(Audit)补丁包与Mate桌面环境的内存占用异常安装是针对Kylin V10操作系统中的一个问题进行修复和优化的方案。Kylin V10是基于Ubuntu的一个面向中国用户的开源操作系统,它采用了Mate作为默认桌面环境,Mate是...
Mybatis-Mate为 MyBatis-Plus ... <artifactId>mybatis-mate-starter <version>1.2.4 注解(实体分包使用) <groupId>com.baomidou</groupId> <artifactId>mybatis-mate-annotation <version>1.2.4 </dependency>
FANUC R-30IB mate Plus控制柜3D模型