- 浏览: 259104 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
1.新建一个web form,代码如下,注意黄色部分
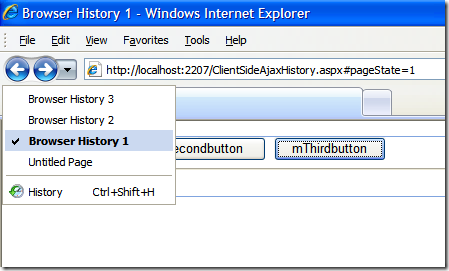
2.浏览效果
3.贴一个微软提供的示例:
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />-->

 <%
<% @ Page Language="C#" %>
@ Page Language="C#" %>
 <%
<% @ Import Namespace="System.Globalization" %>
@ Import Namespace="System.Globalization" %>
 <%
<% @ Import Namespace="System.Collections.Generic" %>
@ Import Namespace="System.Collections.Generic" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server">
<head id="Head1" runat="server"> <title>Microsoft ASP.NET 3.5 Extensions</title>
<title>Microsoft ASP.NET 3.5 Extensions</title> <link href="http://www.cnblogs.com/include/qsstyle.css" type="text/css" rel="Stylesheet" />
<link href="http://www.cnblogs.com/include/qsstyle.css" type="text/css" rel="Stylesheet" />

 <script type="text/javascript">
<script type="text/javascript">

 function page_init()
function page_init()  {
{ Sys.Application.add_navigate(onStateChanged);
Sys.Application.add_navigate(onStateChanged); var cb1 = $get('clientButton1');
var cb1 = $get('clientButton1'); var cb2 = $get('clientButton2');
var cb2 = $get('clientButton2'); var cb3 = $get('clientButton3');
var cb3 = $get('clientButton3'); $addHandler(cb1, "click", clientClick);
$addHandler(cb1, "click", clientClick);
 cb1.dispose = function()
cb1.dispose = function()  { $clearHandlers(cb1); }
{ $clearHandlers(cb1); } $addHandler(cb2, "click", clientClick);
$addHandler(cb2, "click", clientClick);
 cb2.dispose = function()
cb2.dispose = function()  { $clearHandlers(cb2); }
{ $clearHandlers(cb2); } $addHandler(cb3, "click", clientClick);
$addHandler(cb3, "click", clientClick);
 cb3.dispose = function()
cb3.dispose = function()  { $clearHandlers(cb3); }
{ $clearHandlers(cb3); } }
}

 function onStateChanged(sender, e)
function onStateChanged(sender, e)  {
{ // When the page is navigated, this event is raised.
// When the page is navigated, this event is raised. var val = parseInt(e.get_state().s || '0');
var val = parseInt(e.get_state().s || '0'); Sys.Debug.trace("Navigated to state " + val);
Sys.Debug.trace("Navigated to state " + val); $get("div2").innerHTML = val;
$get("div2").innerHTML = val; }
}

 function clientClick(e)
function clientClick(e)  {
{ // Set a history point in client script.
// Set a history point in client script. var val = parseInt(e.target.value);
var val = parseInt(e.target.value);
 Sys.Application.addHistoryPoint(
Sys.Application.addHistoryPoint( {s: val}, "Click Button:" + val);
{s: val}, "Click Button:" + val); Sys.Debug.trace("History point added: " + val);
Sys.Debug.trace("History point added: " + val); }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <asp:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="false" EnableHistory="true" />
<asp:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="false" EnableHistory="true" />
 <script type="text/javascript">
<script type="text/javascript">
 Sys.Application.add_init(page_init);
Sys.Application.add_init(page_init); </script>
</script> <h2>
<h2> Microsoft ASP.NET 3.5 Extensions: Managing Browser History with Client Script</h2>
Microsoft ASP.NET 3.5 Extensions: Managing Browser History with Client Script</h2> <p />
<p /> <div id="Div1" class="new">
<div id="Div1" class="new"> <p>
<p> This sample shows:</p>
This sample shows:</p> <ol>
<ol> <li>The <code>Sys.Application</code> object and the <code>navigate</code> event and <code>addHistoryPoint</code> method.</li>
<li>The <code>Sys.Application</code> object and the <code>navigate</code> event and <code>addHistoryPoint</code> method.</li> <li>The <code>addHistoryPoint</code> method demonstrates addition of titles.</li>
<li>The <code>addHistoryPoint</code> method demonstrates addition of titles.</li> </ol>
</ol> </div>
</div> <p>
<p> </p>
</p> <h2>Example 1: Managing browser history in client script</h2>
<h2>Example 1: Managing browser history in client script</h2> <p>This example includes three buttons. The handler for each button's <code>click</code> event sets
<p>This example includes three buttons. The handler for each button's <code>click</code> event sets navigation history points using the <code>Sys.Application</code> object. The script used here, makes use of the
navigation history points using the <code>Sys.Application</code> object. The script used here, makes use of the  <code>Sys.Debug</code> class to dump trace information to the TEXTAREA at the bottom of the page.
<code>Sys.Debug</code> class to dump trace information to the TEXTAREA at the bottom of the page.  </p>
</p> <p>When you click the buttons, and history points are added, you will be able to see the list of history entries and their titles in the
<p>When you click the buttons, and history points are added, you will be able to see the list of history entries and their titles in the  "Recent Pages" drop-down in Internet Explorer, for example.
"Recent Pages" drop-down in Internet Explorer, for example. </P>
</P> <p>To see history in action, perform the following steps:</p>
<p>To see history in action, perform the following steps:</p>
 <ol>
<ol> <li>Press <b>1</b>. See the trace output.</li>
<li>Press <b>1</b>. See the trace output.</li> <li>Press <b>3</b>. See the trace output.</li>
<li>Press <b>3</b>. See the trace output.</li> <li>Press <b>2</b>. See the trace output.</li>
<li>Press <b>2</b>. See the trace output.</li> <li>Press the browser's Back button. Notice that the page is refreshed with previous data and
<li>Press the browser's Back button. Notice that the page is refreshed with previous data and  that trace information shows this.</li>
that trace information shows this.</li> </ol>
</ol> <div id="div2" class="box">0</div><p></p>
<div id="div2" class="box">0</div><p></p> <input type="button" id="clientButton1" value="1" />
<input type="button" id="clientButton1" value="1" /> <input type="button" id="clientButton2" value="2" />
<input type="button" id="clientButton2" value="2" /> <input type="button" id="clientButton3" value="3" />
<input type="button" id="clientButton3" value="3" /> <br /><br />
<br /><br /> <textarea id="TraceConsole" cols="40" rows="5"></textarea>
<textarea id="TraceConsole" cols="40" rows="5"></textarea> </div>
</div> </form>
</form> </body>
</body> </html>
</html>
发表评论
-
ASP.Net2.0使用Log4Net(一)
2007-11-24 15:40 1140第一种方法 在web.config中写配置文件 Log4 ... -
ASP.Net2.0使用Log4Net(二)
2007-11-24 17:39 913(二)使用单独的配置文件,不放在web.config里 1. ... -
UML学习笔记
2007-11-25 09:55 687一、UML中的关系 依赖: 如果对象X发生变化,引起另一个对 ... -
NBear学习笔记(一)
2007-12-01 21:14 630使用已有数据库。(之前先设计实体,再自动生成数据库,发现每次 ... -
NBear学习笔记(二)
2007-12-02 17:14 621本篇演示一对多关系,和两个表联合查询。 使用已有数据库,我们演 ... -
NBear学习笔记(三)
2007-12-04 22:11 784上一篇一对多的关系说的不是很清楚,这篇补充一下。 这篇我们创建 ... -
CSS使用总结
2007-12-12 21:10 699在分配ID和类名时,尽可能保持与表现形式无关,例如con ... -
ASP.NET2.0缓存技术
2007-12-12 23:33 677ASP.NET2.0提供如下缓存方式: Output Ca ... -
VS2008正式版创建silverlight项目失败的解决办法
2008-02-16 09:49 818安装microsoft express blend2 最新的试 ... -
vista英文版语言包安装
2008-02-17 21:35 817最近,需要给老外截英� ... -
SilverLight显示中文字(一)
2008-02-18 14:42 933我们知道silverlight只提供了一下几种字体, 当我们 ... -
silverlight显示中文字(二):使用TextBlock+Downloader
2008-02-18 16:39 1100(一),建立一个Silverlight1.0 site. ... -
SilverLight显示中文字(三) :使用Path和图形
2008-02-18 16:59 815使用path将文字转换为路径 用Direct select ... -
在Silverlight1.1中定义与调用Javascript事件的方法
2008-02-20 13:19 896我们在silverlight1.0 想调用javascrip ... -
在线流程图制作工具
2008-02-26 22:32 15581. DrawAnywhere , 的在线流程图制作工具。 D ... -
VS2008下开发ASP.Net2.0 and AJAX1.0的程序
2008-03-05 13:57 938为什么要在vs2008下开发A ... -
VS2008开发Silverlight2程序:环境安装
2008-03-06 13:36 1057微软在MIX08大会,发布了Silverlight 2 Bet ... -
ASP.NET 2.0 XML 系列(1): XML介绍
2008-03-15 12:40 7341.1 简介 XML的一个强大� ... -
ASP.NET 2.0 XML 系列(2): XML技术
2008-03-15 14:13 3971. DTD XML最强大之处是允许自定义标签,但是对 ... -
ASP.NET 2.0 XML 系列(3): .Net Framework中XML类
2008-03-15 14:52 544System.Xml包含了一些和XML文档的读写操作相关的类, ...







相关推荐
1. **安装AJAX Extensions**:如果你使用的是.NET Framework 3.5或更低版本,需要安装ASP.NET AJAX Extensions。 2. **启用AJAX支持**:在Visual Studio中创建一个新的ASP.NET Web应用程序时,可以选择"Enable Ajax...
2.ASP.NET.2.0.高级编程(第4版) [1/7] 原书名: Professional ASP.NET 2.0 原出版社: Wrox 作者:(美)Bill Evjen, Scott Hanselman, Farhan Muhammad [同作者作品] [作译者介绍] 译者: 李敏波[同译者作品] ...
本书全面介绍了ASP.NET各种编程技能和2.0版中的巨大变化,并详细阐述了2.0版中的每个新特性。书中提供了大量的实例,可帮助读者快速掌握如何在.NET平台下开发功能强大的ASP.NET应用程序。本书适合有一些基础的ASP...
4. **兼容性**:与ASP.NET AJAX Extensions紧密集成,支持各种浏览器,包括Internet Explorer、Firefox、Chrome等。 5. **自定义行为**:除了控件,还提供了可添加到现有控件上的行为(Behaviors),如...
- 为了充分利用 ASP.NET AJAX Extensions 的功能,建议使用 Visual Studio 2008 和 .NET Framework 3.5。 - 注意测试不同浏览器下的兼容性问题。 #### 五、实战演练示例 1. **创建项目**: - 在 Visual Studio ...
在这个例子中,我们使用`Microsoft.Data.Web.dll`集合引用,该引用位于`<符号>Program Files\Reference Assemblies\Microsoft\Framework\ASP.NET 3.5 Extensions`路径下。此外,还需要在代码中引入`Microsoft.Data....
在.NET 3.5及以上版本中,System.Web.Extensions程序集中包含了System.Web.Script.Serialization命名空间,其中包含了JavaScriptSerializer类,该类提供了对JSON的序列化和反序列化的支持。对于.NET 2.0、3.0版本的...
为开发者带来了许多富客户端功能,例如页面的部分渲染(无需整个页面刷新)、通过客户端脚本访问Web服务(包括ASP.NET剖析API)以及一个旨在模仿ASP.NET服务器控件集合的客户端API。 #### 二、Microsoft AJAX框架中...