- 浏览: 259010 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
本文包含的主要内容:
- Selenium简介
- 我应该使用哪一个Selenium工具
- .Net人员如何编写自动测试
- Selenium如何与每日集成工具集成
- Selenium 中文手册
一. Selenium简介
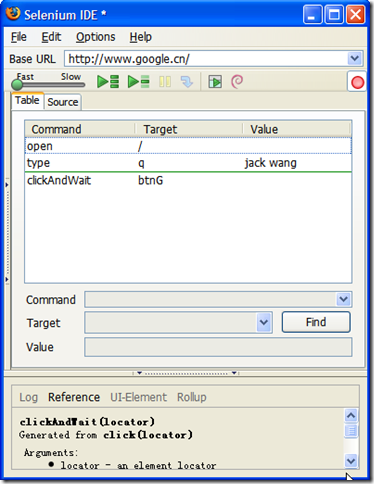
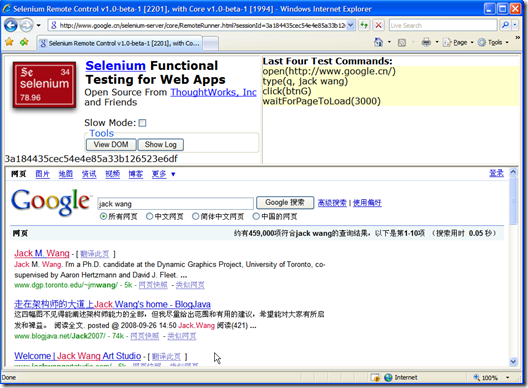
Selenium 是 thoughtworks公司的一个集成测试的强大工具 http://seleniumhq.org/,他又几个部分,Selenium IDE是一个录制工具,他可以录制操作,并且可以自动产生各种语言的代码,Selenium IDE是一个FireFox插件,目前只能运行在FireFox浏览器。请看如下截图
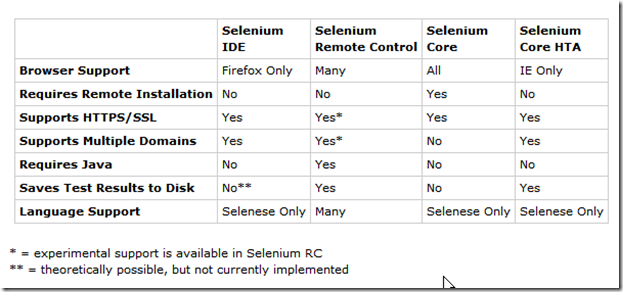
二、我应该使用哪一个Selenium工具
下面列出了,不同的工具使用的场景
三、.Net人员如何编写自动测试
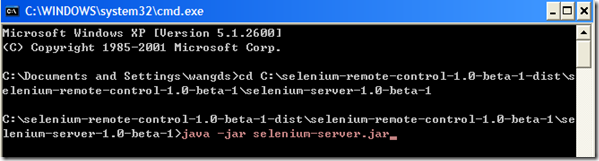
1. 下载Selenium RC
2. 安装JRE(如果已安装,则可略过此步)
3. 解压后启动远程测试服务器,这个是必须的 java -jar selenium-server.jar
4. 编写程序,运行测试
下面我用VS自带的测试来演示一下,其它的也差不多
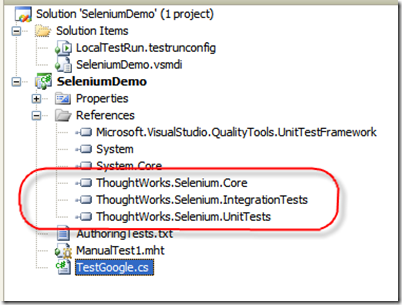
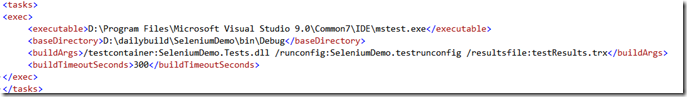
a. 建立一个测试工程,并引入如下的DLL
b. 编写如下代码
using System;
using System.Text;
using System.Collections.Generic;
using System.Linq;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using Selenium;
using ThoughtWorks.Selenium;
namespace SeleniumDemo
{
/// <summary>
/// Summary description for UnitTest1
/// </summary>
[TestClass]
public class TestGoogle
{
public TestGoogle()
{
}
[TestMethod]
public void Test_Googel_Search_Jack_Wang()
{
DefaultSelenium sel = new DefaultSelenium("10.10.50.50", 4444, "*iexplore", @"http://www.google.cn");
sel.Start();
sel.Open(@"http://www.google.cn/");
sel.Type("q", "jack wang");
sel.Click("btnG");
sel.WaitForPageToLoad("3000");
Assert.IsTrue(sel.GetTitle().Contains("Google"));
sel.Stop();
}
}
}
c. 运行测试,这里是自动操作的界面
四、Selenium如何与每日集成工具集成
这里我只演示与CruiseControl.Net的集成,只要我们添加一个任务就可以,测试的结果会自动放到DashBoard的报告里
五、Selenium 中文手册
Commands (命令)
- Action
对当前状态进行操作
失败时,停止测试 - Assertion
校验是否有产生正确的值 - Element Locators
指定HTML中的某元素 - Patterns
用于模式匹配
1. Element Locators (元素定位器)
- id=id
id locator 指定HTML中的唯一id的元素 - name=name
name locator指定 HTML中相同name的元素中的第一个元素 - identifier=id
identifier locator 首先查找HTML是否存在该id的元素, 若不存在,查找第一个该name的元素 - dom=javascriptExpression
dom locator用JavaScript表达式来定位HTML中的元素,注意必须要以"document"开头
例如:
dom=document.forms['myForm'].myDropdown
dom=document.images[56] - xpath=xpathExpression
xpath locator用 XPath 表达式来定位HTML中的元素,必须注意要以"//"开头
例如:
xpath=//img[@alt='The image alt text']
xpath=//table[@id='table1']//tr[4]/td[2] - link=textPattern
link locator 用link来选择HTML中的连接或锚元素
例如:
link=The link text - 在没有locator前序的情况下 Without a locator prefix, Selenium uses:
如果以"document."开头,则默认是使用 dom locator,如果是以"//"开头,则默认使用xpath locator,其余情况均认作identifier locator
2. String Matching Patterns (字符串匹配模式)
- glob:patthern
glob模式,用通配符"*"代表任意长度字符,"?"代表一个字符 - regexp:regexp
正则表达式模式,用JavaScript正则表达式的形式匹配字符串 - exact:string
精确匹配模式,精确匹配整个字符串,不能用通配符 - 在没有指定字符串匹配前序的时候,selenium 默认使用golb 匹配模式
3. Select Option Specifiers (Select选项指定器)
- label=labelPattern
通过匹配选项中的文本指定选项
例如:label=regexp:^[Oo]ther - value=valuePattern
通过匹配选项中的值指定选项
例如:value=other - id=id
通过匹配选项的id指定选项
例如: id=option1 - index=index
通过匹配选项的序号指定选项,序号从0开始
例如:index=2 - 在没有选项选择前序的情况下,默认是匹配选项的文本
Actions
描述了用户所会作出的操作。
Action 有两种形式: action和actionAndWait, action会立即执行,而actionAndWait会假设需要较长时间才能得到该action的相响,而作出等待,open则是会自动处理等待时间。
-
click
click(elementLocator)
- 点击连接,按钮,复选和单选框
- 如果点击后需要等待响应,则用"clickAndWait"
- 如果是需要经过JavaScript的alert或confirm对话框后才能继续操作,则需要调用verify或assert来告诉Selenium你期望对对话框进行什么操作。click aCheckbox clickAndWait submitButton clickAndWait anyLink -
open
open(url)
- 在浏览器中打开URL,可以接受相对和绝对路径两种形式
- 注意:该URL必须在与浏览器相同的安全限定范围之内open /mypage open http://localhost/ 
-
type
type(inputLocator, value)
- 模拟人手的输入过程,往指定的input中输入值
- 也适合给复选和单选框赋值
- 在这个例子中,则只是给钩选了的复选框赋值,注意,而不是改写其文本type nameField John Smith typeAndWait textBoxThatSubmitsOnChange newValue -
select
select(dropDownLocator, optionSpecifier)
- 根据optionSpecifier选项选择器来选择一个下拉菜单选项
- 如果有多于一个选择器的时候,如在用通配符模式,如"f*b*",或者超过一个选项有相同的文本或值,则会选择第一个匹配到的值select dropDown Australian Dollars select dropDown index=0 selectAndWait currencySelector value=AUD selectAndWait currencySelector label=Auslian D*rs - goBack,close
goBack()
模拟点击浏览器的后退按钮
close()
模拟点击浏览器关闭按钮 -
selectWindow
select(windowId)
- 选择一个弹出窗口
- 当选中那个窗口的时候,所有的命令将会转移到那窗口中执行selectWindow myPopupWindow selectWindow null -
pause
pause(millisenconds)
- 根据指定时间暂停Selenium脚本执行
- 常用在调试脚本或等待服务器段响应时pause 5000 pause 2000 -
fireEvent
fireEvent(elementLocatore,evenName)
模拟页面元素事件被激活的处理动作fireEvent textField focus fireEvent dropDown blur -
waitForCondition
waitForCondition(JavaScriptSnippet,time)
- 在限定时间内,等待一段JavaScript代码返回true值,超时则停止等待waitForCondition var value=selenium.getText("foo"); value.match(/bar/); 3000 -
waitForValue
waitForValue(inputLocator, value)
- 等待某input(如hidden input)被赋予某值,
- 会轮流检测该值,所以要注意如果该值长时间一直不赋予该input该值的话,可能会导致阻塞waitForValue finishIndication isfinished -
store,stroreValue
store(valueToStore, variablename)
保存一个值到变量里。
该值可以由自其他变量组合而成或通过JavaScript表达式赋值给变量store Mr John Smith fullname store $.{title} $.{firstname} $.{suname} fullname store javascript.{Math.round(Math.PI*100)/100} PI storeValue inputLocator variableName 把指定的input中的值保存到变量中
storeValue userName userID type userName $.{userID} -
storeText, storeAttribute
storeText(elementLocator, variablename)
把指定元素的文本值赋予给变量storeText currentDate expectedStartDate verifyValue startDate $.{expectedStartDate} storeAttribute(.{}elementLocator@attributeName,variableName.{})
把指定元素的属性的值赋予给变量storeAttribute input1@class classOfInput1 verifyAttribute input2@class $.{classOfInput1} -
chooseCancel.., answer..
chooseCancelOnNextConfirmation()
- 当下次JavaScript弹出confirm对话框的时候,让selenium选择Cancel
- 如果没有该命令时,遇到confirm对话框Selenium默认返回true,如手动选择OK按钮一样chooseCancelOnNextConfirmation - 如果已经运行过该命令,当下一次又有confirm对话框出现时,也会同样地再次选择Cancel
answerOnNextPrompt(answerString)
- 在下次JavaScript弹出prompt提示框时,赋予其anweerString的值,并选择确定answerOnNextPrompt Kangaroo
Assertions
允许用户去检查当前状态。两种模式: Assert 和 Verify, 当Assert失败,则退出测试;当Verify失败,测试会继续运行。
-
assertLocation, assertTitle
assertLocation(relativeLocation)
判断当前是在正确的页面verifyLocation /mypage assertLocation /mypage -
assertTitle(titlePattern)
检查当前页面的title是否正确verifyTitle My Page assertTitle My Page -
assertValue
assertValue(inputLocator, valuePattern)
- 检查input的值
- 对于 checkbox或radio,如果已选择,则值为"on",反之为"off"verifyValue nameField John Smith assertValue document.forms[2].nameField John Smith -
assertSelected, assertSelectedOptions
assertSelected(selectLocator, optionSpecifier)
检查select的下拉菜单中选中的选型是否和optionSpecifer(Select选择选项器)的选项相同verifySelected dropdown2 John Smith verifySelected dorpdown2 value=js*123 assertSelected document.forms[2].dropDown label=J*Smith assertSelected document.forms[2].dropDown index=0 -
assertSelectOptions(selectLocator, optionLabelList)
- 检查下拉菜单中的选项的文本是否和optionLabelList相同
- optionLabelList是以逗号分割的一个字符串verifySelectOptions dropdown2 John Smith,Dave Bird assertSelectOptions document.forms[2].dropdown Smith,J,Bird,D -
assertText
assertText(elementLocator,textPattern)
- 检查指定元素的文本
- 只对有包含文本的元素生效
- 对于Mozilla类型的浏览器,用textContent取元素的文本,对于IE类型的浏览器,用innerText取元素文本verifyText statusMessage Successful assertText //div[@id='foo']//h1 Successful -
assertTextPresent, assertAttribute
assertTextPresent(text)
检查在当前给用户显示的页面上是否有出现指定的文本verifyTextPresent You are now logged in assertTextPresent You are now logged in -
assertAttribute(.{}elementLocator@attributeName.{}, ValuePattern)
检查当前指定元素的属性的值verifyAttribute txt1@class bigAndBlod assertAttribute document.images[0]@alt alt-text verifyAttribute //img[@id='foo']/alt alt-text -
assertTextPresent, etc.
assertTextPresent(text)
assertTextNotPresent(text)
assertElementPresent(elementLocator)verifyElementPresent submitButton assertElementPresent //img[@alt='foo'] assertElementNotPresent(elementLocator) -
assertTable
assertTable(cellAddress, valuePattern)
- 检查table里的某个cell中的值
- cellAddress的语法是tableName.row.column, 注意行列序号都是从0开始verifyTable myTable.1.6 Submitted assertTable results0.2 13 -
assertVisible, nonVisible
assertVisible(elementLocator)
- 检查指定的元素是否可视的
- 隐藏一个元素可以用设置css的'visibility'属性为'hidden',也可以设置'display'属性为'none'verfyVisible postcode assertVisible postcode -
assertNotVisible(elementLocator)
verfyNotVisible postcode assertNotVisible postcode -
Editable, non-editable
assertEditable(inputLocator)
检查指定的input是否可以编辑verifyEditable shape assertEditable colour - assertNotEditable(inputLocator)
检查指定的input是否不可以编辑 - assertAlert
assertAlert(messagePattern)
- 检查JavaScript是否有产生带指定message的alert对话框
- alert产生的顺序必须与检查的顺序一致
- 检查alert时会产生与手动点击'OK'按钮一样的效果。如果一个alert产生了,而你却没有去检查它,selenium会在下个action中报错。
- 注意:Selenium 不支持 JavaScript 在onload()事件时 调用alert();在这种情况下,Selenium需要你自己手动来点击OK. - assertConfirmation
assertConfirmation(messagePattern)
- 检查JavaScript是否有产生带指定message的confirmation对话框和alert情况一样,confirmation对话框也必须在它们产生的时候进行检查
- 默认情况下,Selenium会让confirm() 返回true, 相当于手动点击Ok按钮的效果。你能够通过chooseCancelOnNextConfirmation命令让confirm()返回false.同样地,如果一个cofirmation对话框出现了,但你却没有检查的话,Selenium将会在下个action中报错
- 注意:在Selenium的环境下,confirmation对话框框将不会再出现弹出显式对话框
- 注意:Selenium不支持在onload()事件时调用confirmation对话框,在这种情况下,会出现显示confirmatioin对话框,并需要你自己手动点击。 -
assertPrompt
assertPrompt(messagePattern)
- 检查JavaScript是否有产生带指定message的Prompt对话框
- 你检查的prompt的顺序Prompt对话框产生的顺序必须相同
- 必须在verifyPrompt之前调用answerOnNextPrompt命令
- 如果prompt对话框出现了但你却没有检查,则Selenium会在下个action中报错answerOnNextPrompt Joe click id=delegate verifyPrompt Delegate to who?
Parameters and Variables
参数和变量的声明范围由简单的赋值到JavaScript表达式赋值。
Store,storeValue 和storeText 为下次访问保存值。
在Selenium内部是用一个叫storeVars的map来保存变量名。
-
Variable Substitution 变量替换
提供了一个简单的方法去访问变量,语法 $.{xxx}store Mr title storeValue nameField surname store $.{title} $.{suname} fullname type textElement Full name is: $.{fullname} -
JavaScript Evaluation JavaScript赋值
你能用JavaScript来构建任何你所需要的值。
这个参数是以javascript开头,语法是 javascript.{'with a trailing'}。
可以通过JavaScript表达式给某元素赋值。store javascript.{'merchant'+(new Date()).getTime()} merchantId type textElement javascript.{storedVars['merchantId'].toUpperCase()}
发表评论
-
ASP.NET MVC源码现在可以下载了(翻译)
2008-03-22 09:44 951上个月我在blog里介绍了ASP.NET MVC Roadm ... -
ASP.NET MVC+LINQ开发一个图书销售站点
2008-03-29 17:12 1334园子里已经有很多人讲解了其理论知识,网上也有不少示例,但是很多 ... -
Linq to SQL Dynamic 动态查询
2008-04-01 15:09 1060在开发中我们常需要使用动态的条件来组合查询,scotte博客里 ... -
使用ASP.NET 3.5 Extensions管理浏览器历史:使用服务器端
2008-04-08 13:15 627我们知道当我们使用ASP.NET AJAX的一些方便的服务端控 ... -
客户比产品更重要
2008-04-12 15:49 667发现博客园里99%都是技术文章,很少有管理的经验分享 ... -
WPF 全球化和本地化(图解)
2008-04-12 16:15 833当您将自己的产品限制为只能通过一种语言使用时,您便将潜在的客户 ... -
项目经理如何参与任务管理
2008-04-14 17:55 683每个项目经理可能都会� ... -
.NET环境下每日集成
2008-04-24 17:36 1394本系列主要介绍了.Net环境下如何使用CruiseContro ... -
项目经理虚拟管理客户
2008-05-28 11:26 562项目经理做项目时经常� ... -
从中国男足看项目管理
2008-06-16 11:39 435国足1:2 不敌伊拉克后,彻底无缘本届世界杯,我想比赛时和赛后 ... -
敏捷的 "道"
2008-11-19 14:10 515本文摘要 敏捷的路上 ... -
在服务器端保存ViewState
2008-11-20 16:51 5771.比较 Asp.net 的一个强大的功能就是ViewStat ... -
TDD实验2:使用VSTS 的单元测试功能
2008-12-10 08:25 806我们要实现的功能是,发工资时自动向我们发送邮件,如果工资少于1 ... -
TDD Tip:方法内部New出来的对象如何Mock
2008-12-16 00:27 1256解决的问题:方法内部new的对象在测试时希望能够用mock对象 ... -
谈软件协作:君子和而不同,小人同而不和
2008-12-31 18:39 719我们知道现在的软件开 ... -
如何进行ASP.NET MVC 的测试
2009-01-05 00:48 1347本文参考了http://stephenwalther.com/ ... -
如何使ASP.NET MVC Controller易测试呢?
2009-01-05 23:25 1000昨天那篇文章如何进行ASP.NET MVC 的测试,虽然通过自 ... -
ASP.NET MVC AJAX的调用
2009-01-10 08:21 3774在ASP.NET MVC beta中我们可以使用Ajax.Be ... -
IIS7 配置ASP.NET 2.0, WCF, ASP.NET MVC
2009-01-16 17:50 4648ASP.NET 2.0 部署 1.首先打开win7 的特性,路 ... -
一步一步学Ruby(一): Ruby介绍
2009-01-21 00:16 800文章摘要 Ruby是如何来的 准备 ...













相关推荐
三菱FX3G FX3S与四台E700变频器Modbus RTU通讯控制:正反转、频率设定与读取方案,三菱FX3G FX3S与四台E700变频器通讯:Modbus RTU协议实现正反转、频率设定与控制,快速反馈与教程包含,三菱FX3G FX3S 485协议通讯四台三菱E700变频器程序资料 三菱FX3G FX3S+485bd扩展,采用modbus rtu协议,crc校验,通讯控制四台E700变频器,可以实现正反转,停止,频率的设定,频率,电流等的读取。 反馈快,使用方便,包括教程,plc和触摸屏程序,变频器参数设置和接线,别的变频器支持rtu协议也可以实现。 ,三菱FX系列PLC; 485协议通讯; 变频器E700; 通讯控制; 参数设置; 教程。,三菱PLC控制E700变频器:485协议通讯与程序设置全解
1、文件内容:hyphen-nl-0.20050617-10.el7.rpm以及相关依赖 2、文件形式:tar.gz压缩包 3、安装指令: #Step1、解压 tar -zxvf /mnt/data/output/hyphen-nl-0.20050617-10.el7.tar.gz #Step2、进入解压后的目录,执行安装 sudo rpm -ivh *.rpm 4、更多资源/技术支持:公众号禅静编程坊
西门子S7-1200PLC结构化编程在5轴伺服项目中的应用:模块化设计、触摸屏控制及电气图纸实战解析,西门子S7-1200PLC结构化编程实现多轴联动与多种伺服功能应用:CAD图纸、PLC程序和触摸屏程序协同运作。,西门子S7-1200PLC结构化编程5轴伺服项目 ,包含plc程序、威纶通触摸屏程序、cad电气图纸。 可以实现以下功能,规格有: 1.三轴机械手X轴-Y轴-Z轴联动取放料PTO脉冲定位控制台达B2伺服 2.台达伺服速度模式应用+扭矩模式应用实现收放卷 3.程序为结构化编程,每一功能为模块化设计,功能:自动_手动_单步_暂停后原位置继续运行_轴断电保持_报警功能_气缸运行及报警. 4.每个功能块可以无数次重复调用,可以建成库,用时调出即可 5.上位机采样威纶通触摸屏 6.参考本案例熟悉掌握结构化编程技巧,扩展逻辑思维。 博图14以上都可以打开 ,核心关键词:西门子S7-1200PLC; 结构化编程; 5轴伺服项目; PLC程序; 威纶通触摸屏程序; CAD电气图纸; 三轴机械手; PTO脉冲定位控制; 台达B2伺服; 速度模式应用; 扭矩模式应用; 模块化设计; 轴断电保
情感分析算法在多个领域有着广泛的应用场景和丰富的案例
基于MATLAB仿真的MMC整流站与逆变站柔性互联技术研究:快速工况仿真与环流抑制控制,基于MATLAB仿真的MMC整流站与逆变站运行分析及四端柔性互联工况仿真模拟研究,21电平MMC整流站、MMC逆变站、两端柔性互联的MATLAB仿真模型,4端柔性互联、MMC桥臂平均值模型、MMC聚合模型(四端21电平一分钟即能完成2s的工况仿真) 1-全部能正常运行,图四和图五为仿真波形 2-双闭环控制,逆变站PQ控制,整流站站Udc Q控制 3-最近电平逼近调制+子模块电容充电 4-环流抑制控制 ,1. 21电平MMC整流站; 2. MMC逆变站; 3. MATLAB仿真模型; 4. 两端柔性互联; 5. 桥臂平均值模型; 6. 聚合模型; 7. 双闭环控制; 8. 最近电平逼近调制; 9. 子模块电容充电; 10. 环流抑制控制。,基于柔性互联的MMC系统仿真模型:多电平控制与环流抑制研究
有效应对网络舆情教育培训PPT.pptx
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
Matlab领域上传的视频是由对应的完整代码运行得来的,完整代码皆可运行,亲测可用,适合小白; 1、从视频里可见完整代码的内容 主函数:main.m; 调用函数:其他m文件;无需运行 运行结果效果图; 2、代码运行版本 Matlab 2019b;若运行有误,根据提示修改;若不会,私信博主; 3、运行操作步骤 步骤一:将所有文件放到Matlab的当前文件夹中; 步骤二:双击打开main.m文件; 步骤三:点击运行,等程序运行完得到结果; 4、仿真咨询 如需其他服务,可私信博主; 4.1 博客或资源的完整代码提供 4.2 期刊或参考文献复现 4.3 Matlab程序定制 4.4 科研合作
淘宝买的,直接分享给大家了,没有测试环境,也没有办法去测。但我想,他应该是可以用的
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
ACM比赛经验分享(基础知识与算法准备等)
运行GUI版本,可二开
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
该是指包含恶意网址的数据库或数据集,它通常被用于网络安全研究、恶意软件检测、网络欺诈防范等领域。研究人员和安全专家会利用这个数据集来分析恶意网址的特征、行为模式,进而开发出相应的检测算法和防护措施,以识别和阻止恶意网址对用户设备和网络环境造成的潜在威胁。该数据集包含约 651,191 条经过标记的 URL,涵盖了四种主要类型:良性(Benign)、篡改(Defacement)、钓鱼(Phishing)和恶意软件(Malware)。其中,良性 URL 占据了约 428,103 条,篡改 URL 有 96,457 条,钓鱼 URL 为 94,111 条,而恶意软件 URL 则有 32,520 条。该数据集的显著特点是其多类别分类的全面性,不仅包括常见的恶意 URL 类型,还涵盖了大量良性 URL,使得研究人员能够更全面地理解和区分不同类型的 URL。此外,数据集以原始的 URL 形式提供,研究人员可以根据需要提取和创建特征,而不受预设特征的限制。
字卡v4.3.4 原版 三种UI+关键字卡控制+支持获取用户信息+支持强制关注 集卡模块从一开始的版本到助力版本再到现在的新规则版本。 集卡模块难度主要在于 如何控制各种不同的字卡组合 被粉丝集齐的数量。 如果不控制那么一定会出现超过数量的粉丝集到指定的字卡组合,造成奖品不够的混乱,如果大奖价值高的话,超过数量的粉丝集到大奖后,就造成商家的活动费用超支了。我们冥思苦想如何才能限制集到指定字卡组合的粉丝数,后我们想到了和支付宝一样的选一张关键字卡来进行规则设置的方式来进行限制,根据奖品所需的关键字卡数,设定规则就可以控制每种奖品所需字卡组合被粉丝集到的数量,规则可以在活动进行中根据需要进行修改,活动规则灵活度高。新版的集卡规则,在此次政府发布号的活动中经受了考验,集到指定字卡组合的粉丝没有超出规则限制。有了这个规则限制后,您无需盯着活动,建好活动后就无人值守让活动进行就行了,您只需要时不时来看下蹭蹭上涨的活动数据即可。 被封? 无需担心,模块内置有防封功能,支持隐藏主域名,显示炮灰域名,保护活动安全进行。 活动准备? 只需要您有一个认证服务号即可,支持订阅号借用认证服务号来做活动。如果您
DSP28035的CAN通信升级方案:包括源码、测试固件与C#上位机开发,支持周立功USBCAN-II兼容盒及BootLoader闪烁指示,DSP28035的CAN升级方案及详细配置说明:使用新动力开发板与C#上位机软件实现固件升级,涉及用户代码、BootLoader代码及硬件连接细节,DSP28035的can升级方案 提供源代码,测试用固件。 上位机采用c#开发。 说明 一、介绍 1、测试平台介绍:采用M新动力的DSP28035开发板,CAN口使用GPIO30\31。波特率为500K。 2、28035__APP为测试用的用户代码,ccs10.3.1工程,参考其CMD配置。 3、28035_Bootloader_CAN为bootloader源代码,ccs10.3.1工程; 4、SWJ为上位机,采用VS2013开发,C#语言。 5、测试使用的是周立功的USBCAN-II,can盒,如果用一些国产可以兼容周立功的,则更这里面的ControlCAN.dll即可。 6、升级的app工程需要生成hex去升级,具体参考我给的工程的设置。 7、BootLoader代码,只有D400这一个灯1s闪烁一
基于Matlab的数字验证码识别系统:预处理与不变矩算法的实践应用及GUI界面构建,基于MATLAB不变矩算法的数字验证码识别系统设计与实现,基于matlab不变矩算法实现数字验证码 过程:先对验证图像进行去噪、定位、归一化等预处理,然后计算待识别数字的不变矩,再进行特征匹配,得到识别结果。 以Matlab软件为开发平台来进行设计实现及仿真,并构建相应的GUI界面。 实验结果表明利用不变矩在识别数字验证码方面具有可行性。 ,关键词:Matlab;不变矩算法;数字验证码;预处理;特征匹配;GUI界面;实验验证;可行性。,Matlab实现数字验证码识别:预处理与不变矩算法的GUI仿真
基于STM32F103的磁编码器通讯方案:原理图、PCB设计与源码实现,附多摩川协议手册解析,基于STM32F103的精准多摩川绝对值磁编码器通讯解决方案:原理图、PCB设计与源码实践手册,完整包含多摩川协议解析,基于STM32F103的多摩川绝对值磁编码器通讯方案 包含:原理图,PCB,源码,多摩川协议手册 ,核心关键词:STM32F103;多摩川绝对值磁编码器;通讯方案;原理图;PCB;源码;多摩川协议手册;,基于STM32F103的绝对值磁编码器通讯方案:原理图PCB与源码解析,附多摩川协议手册
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
php项目之学生成绩查询系统源码,项目仅供学习参考使用