- 浏览: 260845 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (293)
- web (1)
- [随笔分类]项目管理 (30)
- [随笔分类]WCF (14)
- 未分类 (1)
- [随笔分类]Linq (4)
- [随笔分类]C#基础 (24)
- 项目 (1)
- [网站分类]3.非技术区(技术之外的文章,但不要涉及任何政治内容) (8)
- [网站分类]1.首页原创精华.NET区(包含架构设计、设计模式)(对首页文章的要求:原创、高质量、经过认真思考并精心写作) (9)
- [随笔分类]Ubuntu (4)
- ASP.Net (1)
- [网站分类]2..NET新手区(用于发表不合适发表在首页的.NET技术文章,包括小经验、小技巧) (30)
- [随笔分类]ASP.NET MVC (20)
- [随笔分类]ASP.NET (3)
- [随笔分类]程序员厨房 (4)
- [随笔分类]英语学习 (28)
- [网站分类]4.其他技术区 (1)
- [随笔分类]Silverlight (12)
- [随笔分类]CodeSmith (8)
- [随笔分类]其他 (4)
- [随笔分类]Ruby (4)
- [发布至博客园首页] (34)
- [网站分类]其他技术区 (3)
- [随笔分类]Ruby on Rails (2)
- [网站分类].NET新手区 (33)
- [随笔分类]TDD (1)
- [随笔分类]不谈技术 (2)
- [网站分类]非技术区 (7)
最新评论
-
yicone:
You make a mistake when paste t ...
WCF步步为营(一):简单示例 -
jinweijie:
你好,这个实现不错,但是在用了scriptmanager以后就 ...
在服务器端保存ViewState
SilverLight显示中文字(一)
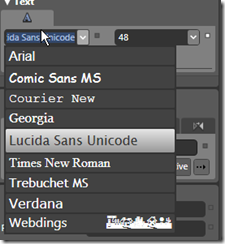
我们知道silverlight只提供了一下几种字体,
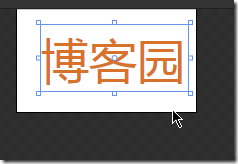
当我们需要显示中文字时,虽然在blend2里是正常的,但是浏览时还出现方框 。 比如当我们输入“博客园”,blend2显示如下。
xaml文件内容如下:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="179" Height="147"
Background="White"
xmlns:UntitledProject4="clr-namespace:UntitledProject4;assembly=ClientBin/UntitledProject4.dll"
x:Class="UntitledProject4.Page;assembly=ClientBin/UntitledProject4.dll"
x:Name="Page"
>
<TextBlock Width="147" Height="66" Canvas.Left="24" Canvas.Top="60" TextWrapping="Wrap" Foreground="#FFD8712A" Text="博客园" FontSize="48"/>
</Canvas>
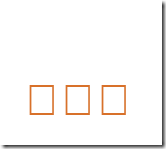
但在浏览器里会显示成这样的。
那么我们看如何显示中文呢?
有三种方法:分别是文字对象(Glyphs )、绘图对象(Path)与图片对象(Image)三种,这三种区别如下:
方法一: 使用文字对象Glyphs
实例:(1)拷贝中文字到工程(比如simHei.ttf)
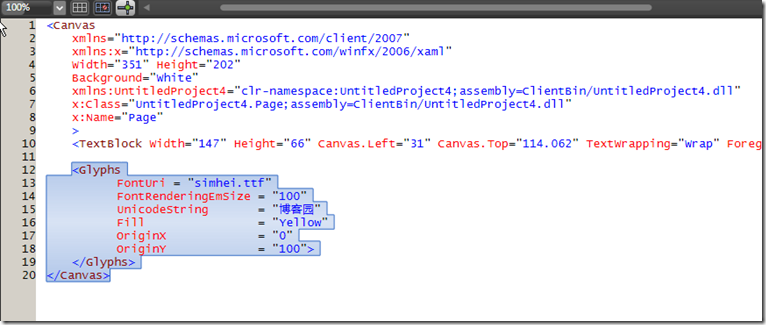
(2) 在xaml里加入如下代码(注意FontUri属性):
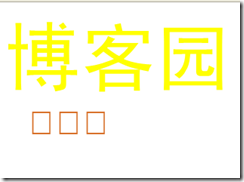
(3)在浏览器中浏览,我们可以看到Glyphs部分显示出了正确的字体,TextBlock未显示:
这样似乎解决了,可是,Glyphs 显示中文字时,虽然以异步的方式从 Web服务器下载完整的字库,但是,我们知道中文字库一般都好几兆,同时下载整个字库也会有版权的法律问题。那么我们如何减少网络流量呢,就是我们可以只下载我们需要显示的字体,步骤如下:
a. 在word2007里写下需要显示的字体,比如“博客园”
b.选择打印,选择micorsoft xps document writer, 保存为simHei.zip(默认是xps,其实它就是一个压缩包).
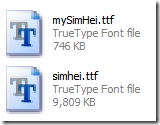
c. 解压缩,找到documents\1\resources\Fonts\FF697615-FEE6-422B-A2CD-8D419E91303E.odttf,改名为mySimHei.ttf,拷贝到工程目录.
改动fontUri="mySimHei.ttf"
<Glyphs
FontUri = "mySimHei.ttf"
FontRenderingEmSize = "100"
UnicodeString = "博客园"
Fill = "Yellow"
OriginX = "0"
OriginY = "100">
</Glyphs>d. 浏览,得到如下图,我们看到也显示正确
我们现在对比一下两个文件的大小,一个是746KB, 一个是9809KB,性能是显而易见的。
现在我们再做一个实验:
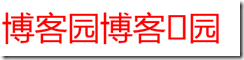
把要显示的字改为"博客园博客满园"
<Glyphs
FontUri = "mySimHei.ttf"
FontRenderingEmSize = "50"
UnicodeString = "博客园博客满园"
Fill = "Red"
OriginX = "0"
OriginY = "100">
</Glyphs>测试看到“满”字没有显示,原因很简单,就是我们没有在word里把要显示的“满”字打印出来。
(未完待续...)
祝大家编程愉快
发表评论
-
ASP.Net2.0使用Log4Net(一)
2007-11-24 15:40 1712第一种方法 在web.config中写配置文件 L ... -
ASP.Net2.0使用Log4Net(二)
2007-11-24 17:39 947(二)使用单独的配置文件,不放在web.config里 1. ... -
UML学习笔记
2007-11-25 09:55 741一、UML中的关系 依赖: 如果对象X发生变化,引起另一个对 ... -
NBear学习笔记(一)
2007-12-01 21:14 1165使用已有数据库。(之前先设计实体,再自动生成数据库,发现每次 ... -
NBear学习笔记(二)
2007-12-02 17:14 865本篇演示一对多关系,和两个表联合查询。 使用已有数据库,我们演 ... -
NBear学习笔记(三)
2007-12-04 22:11 903上一篇一对多的关系说的不是很清楚,这篇补充一下。 这篇我们创建 ... -
CSS使用总结
2007-12-12 21:10 678在分配ID和类名时,尽可能保持与表现形式无关,例如con ... -
ASP.NET2.0缓存技术
2007-12-12 23:33 738ASP.NET2.0提供如下缓存方式: Output Cac ... -
VS2008正式版创建silverlight项目失败的解决办法
2008-02-16 09:49 870安装microsoft express blend2 最新的试 ... -
vista英文版语言包安装
2008-02-17 21:35 1149最近,需要给老外截英文vista的一些图,但是系统装的是中文版 ... -
silverlight显示中文字(二):使用TextBlock+Downloader
2008-02-18 16:39 998(一),建立一个Silverlight1.0 site. ... -
SilverLight显示中文字(三) :使用Path和图形
2008-02-18 16:59 714使用path将文字转换为路径 用Direct select ... -
在Silverlight1.1中定义与调用Javascript事件的方法
2008-02-20 13:19 729我们在silverlight1.0 想调用javascrip ... -
在线流程图制作工具
2008-02-26 22:32 13111. DrawAnywhere , 的在线流程图制作工具。 D ... -
VS2008下开发ASP.Net2.0 and AJAX1.0的程序
2008-03-05 13:57 1074为什么要在vs2008下开发ASP.Net2.0 and AJ ... -
VS2008开发Silverlight2程序:环境安装
2008-03-06 13:36 1696微软在MIX08大会,发布了Silverlight 2 Bet ... -
ASP.NET 2.0 XML 系列(1): XML介绍
2008-03-15 12:40 7491.1 简介 XML的一个强大之处在于它的强大可扩展性。XM ... -
ASP.NET 2.0 XML 系列(2): XML技术
2008-03-15 14:13 7271. DTD XML最强大之处是允许自定义标签,但是对 ... -
ASP.NET 2.0 XML 系列(3): .Net Framework中XML类
2008-03-15 14:52 641System.Xml包含了一些和XML文档的读写操作相关的类, ... -
ASP.NET 2.0 XML 系列(4):用XmlReader类介绍
2008-03-15 16:02 1367(本文摘自MSDN) XmlReader 类是一个提供 ...















相关推荐
在Silverlight开发中,WatermarkedTextBox是一个常见的控件,它提供了一种在文本框内显示提示信息的方式。这种提示信息会在用户未输入任何内容时显示,一旦用户开始输入,提示信息就会消失。这在用户界面设计中是一...
在本文中,我们将深入探讨基于Silverlight技术实现的视频聊天Demo,这是一款适用于初学者学习和参考的应用实例。 首先,我们来了解Silverlight视频的核心技术。在Silverlight中处理视频主要依靠MediaElement控件,...
这段代码会在界面上创建一个按钮,居中对齐,显示文字"点击我"。为了响应按钮点击事件,你还需要在对应的MainPage.xaml.cs文件中添加事件处理代码: ```csharp private void Button_Click(object sender, ...
Silverlight 4 提供了强大的多语言支持能力,包括双向文本显示、基于脚本的文字显示以及从右向左的语言布局等。这些功能大大增强了应用程序在国际化环境中的适应性。 #### 富文本框控件 (RichTextBox Control) 富...
例如,你可以在Page.xaml文件中找到一个Button元素的定义,如 `点击我" />`,这里的"Content"属性设定了按钮显示的文字。 4. **C#后台逻辑**:与XAML相辅相成的是C#代码,用于处理事件和业务逻辑。在App.xaml.cs或...
在第六部分的课程中,我们深入研究了Silverlight中的文字处理技术。 【描述】:“Silverlight探秘系列课程(6):编写文字” 这节课程的重点在于教授开发者如何在Silverlight环境中添加、格式化和动态控制文本内容。...
虽然TextBlock是Silverlight显示文本的主要控件,但在Runtime中内嵌中文字体会大大增加其体积。考虑到中文字体通常较大(每个字体文件至少8-9MB),压缩后的文件也至少需要4-5MB。为了支持多种语言环境,这将使得...
- 使用`DataGridTemplateColumn`定义了一个宽度为`0.05*`(即占据整个`DataGrid`宽度的5%)的列,并设置了该列的头部(`Header="δؼɹ"`),此处头部文字看起来像是误输入,实际应用中应该替换为有意义的文字,如...
TextTrimming - 文字溢出时的显示方式 响应鼠标的滚轮事件 响应鼠标的右键事件 全屏的新特性 - 当其他程序获得焦点时,是否退出全屏模式 操作剪切板 - 支持获取或设置剪切板中的文本信息 隐式样式(Implicit...
在IT行业中,Silverlight是一种已过时但曾经广泛使用的富客户端技术,主要用于开发交互式的Web应用程序。虽然现在它已被HTML5、CSS3和JavaScript等现代技术取代,但在过去,Silverlight为开发人员提供了丰富的功能,...
1. **创建UI元素**:首先,你需要在XAML中创建一个可以滚动的容器,如`TextBlock`或`ScrollViewer`,并设置其宽度和高度以适应跑马灯的显示需求。 2. **添加文本数据**:将需要滚动的文本添加到容器中。你可以直接...
而二维码则是二维条码的一种,能够存储更多的信息,如文字、网址、联系信息等,并且可以被手机等设备轻易读取。 在Silverlight中生成条码和二维码,通常会借助特定的库或组件。"SilverlightBarcode"这个文件可能...
Silverlight中的组件不仅可以显示数据,还可以响应用户的操作。例如,按钮组件(Button)可以响应点击事件(Click),从而触发相应的处理代码。这使得开发者能够创建具有交互性的用户界面。 #### Silverlight项目...
**ArcGIS 3.1 for Silverlight** 是Esri公司推出的一款基于Silverlight技术的Web GIS开发框架。这款产品主要用于构建交互式的、丰富的地理信息系统应用,让用户能够在浏览器中享受到类似桌面应用的体验。ArcGIS API ...
- 这行代码会在页面上创建一个文本块,并显示指定的文字。 4. **编译和运行** - 在完成UI设计后,按F5或点击"调试" -> "开始调试",Visual Studio将启动Web服务器并打开默认浏览器,加载Silverlight应用程序。 -...
2. **InkPresenter组件**:在Silverlight手写板应用中,`InkPresenter`是一个核心组件,它专门用于处理手写输入。`InkPresenter`接收来自触控设备的输入,如鼠标或触笔的运动轨迹,并将这些轨迹转换为可识别的手写...
在Silverlight在线编辑器中,用户可以享受到各种格式化选项,如同桌面文字处理软件一样。 3. **源代码下载**:提供源代码是为了让开发者能够学习、修改和扩展这个编辑器。通过查看和分析源代码,开发者可以了解其...
MagnifyingGlass 示例是 Blend 中的一个教学资源,它展示了如何在 Silverlight 应用程序中实现类似放大镜的效果。这个功能通常用于帮助用户更细致地查看界面中的小细节,例如图片、文字或图表。 首先,我们要了解 ...
- **Silverlight显示影像的途径**:通过Image对象和ImageBrush对象来展示图片,两者各有特点。 - **Image对象的运用**:包括基本运用、伸展模式和裁切操作。 - **ImageBrush影像笔刷的应用**:用于将图片作为背景或...
- **Silverlight显示影像的两种途径**:说明Silverlight通过何种方式来显示图像,包括使用Image元素和通过其他控件加载图像的方法。 - **Image与Image元素详解**:深入探讨Image元素的用法,包括如何设置图像源、...