- µĄÅĶ¦ł: 495550 µ¼Ī
- µĆ¦Õł½:

- µØźĶć¬: ÕīŚõ║¼
-

µ¢ćń½ĀÕłåń▒╗
- Õģ©ķā©ÕŹÜÕ«ó (1028)
- [ÕÅæÕĖāĶć│ÕŹÜÕ«óÕøŁķ”¢ķĪĄ] (826)
- [ķÜÅń¼öÕłåń▒╗]õĖ¬õ║║ńö¤µ┤╗ķÜÅń¼ö (14)
- [ńĮæń½ÖÕłåń▒╗]ķ”¢ķĪĄÕĆÖķĆēÕī║ (26)
- [ńĮæń½ÖÕłåń▒╗]SharePoint (15)
- [ńĮæń½ÖÕłåń▒╗]ÕģČõ╗¢µŖƵ£»Õī║ (6)
- [ķÜÅń¼öÕłåń▒╗]µē╣ÕżäńÉåµŖĆÕʦ (6)
- [ķÜÅń¼öÕłåń▒╗].net 2.0 (3)
- [ķÜÅń¼öÕłåń▒╗]SharePoint2007(MOSS2007) (0)
- [ńĮæń½ÖÕłåń▒╗].NETµ¢░µēŗÕī║ (6)
- [ńĮæń½ÖÕłåń▒╗]ASP.NET (6)
- [ńĮæń½ÖÕłåń▒╗]µ×ȵ×äĶ«ŠĶ«Ī (18)
- [ńĮæń½ÖÕłåń▒╗]ń©ŗÕ║Åõ║║ńö¤ (2)
- [ńĮæń½ÖÕłåń▒╗]SQL Server (2)
- WCF (3)
- ń╝¢ń©ŗµŖĆÕʦ (2)
- µ©ĪÕ╝ŵ×ȵ×ä (2)
- Õłåµ×ÉĶ«ŠĶ«Ī (4)
- ńö¤µ┤╗ķÜÅń¼ö (0)
- ĶĮ»õ╗ČÕĘźń©ŗ (1)
- AndroidÕ«×õŠŗ (2)
ńżŠÕī║ńēłÕØŚ
- µłæńÜäĶĄäĶ«» ( 0)
- µłæńÜäĶ«║ÕØø ( 1)
- µłæńÜäķŚ«ńŁö ( 0)
ÕŁśµĪŻÕłåń▒╗
- 2011-08 ( 6)
- 2011-06 ( 2)
- 2011-04 ( 5)
- µø┤ÕżÜÕŁśµĪŻ...
µ£Ćµ¢░Ķ»äĶ«║
-
zilong0536’╝Ü
µź╝õĖ╗µé©ÕźĮ’╝Ü
Ķ»ĘķŚ«ÕÅæĶĪ©ÕŹÜµ¢ćµö»µīüÕøŠńēćńÜäÕŖ¤ĶāĮµĆÄõ╣łÕ«×ńÄ░ÕĢŖ’╝īõĖĆńø┤µ▓Īµ£ēµĆØĶĘ» ...
µ¢░µĄ¬ÕŠ«ÕŹÜÕ╝ƵöŠÕ╣│ÕÅ░Õ╝ĆÕÅæ-androidÕ«óµłĘń½»’╝ł3’╝ē -
nicegege’╝Ü
Õ░ÅÕ╝¤ ÕŁ”õ╣Āõ║å
ÕĖ«ÕŖ®õĖŁÕøĮń¦╗ÕŖ©Ķ«ŠĶ«Ī10086ńÜäµÄÆķś¤Õ░ŵ©ĪÕØŚ -
zl7824516’╝Ü
ńö©õ╗Ćõ╣łµŖƵ£»µ▓ĪĶ»┤ÕĢŖ
ķĆÜÕæŖ’╝łÕģ¼ÕæŖ’╝ē’╝īµČłµü»’╝łń½ÖÕåģń¤Łõ┐Ī’╝ē’╝īµÅÉķåÆńÜäĶ«ŠĶ«Ī’╝ÜķĆÜÕæŖ -
virusswb’╝Ü
µ║ÉńĀüõĖŗĶĮĮ’╝Ü SinaWeibo2 µ║ÉńĀüõĖŗĶĮĮõ╣ŗÕÉÄ’╝īÕ░åÕÉÄń╝Ƶö╣õĖ║ra ...
µ¢░µĄ¬ÕŠ«ÕŹÜÕ╝ƵöŠÕ╣│ÕÅ░Õ╝ĆÕÅæ-androidÕ«óµłĘń½»’╝ł3’╝ē -
Jimmyxu0311’╝Ü
µēŠõĖŹÕł░µ║ÉńĀüõĖŗĶĮĮ
µ¢░µĄ¬ÕŠ«ÕŹÜÕ╝ƵöŠÕ╣│ÕÅ░Õ╝ĆÕÅæ-androidÕ«óµłĘń½»’╝ł3’╝ē
Silverlight3ń│╗ÕłŚ’╝łõ║ö’╝ēµĢ░µŹ«ń╗æÕ«Ü Data Binding 2
- ÕŹÜÕ«óÕłåń▒╗’╝Ü
- [ÕÅæÕĖāĶć│ÕŹÜÕ«óÕøŁķ”¢ķĪĄ]
┬Ā┬Ā┬Ā┬Ā┬Ā µÄźńØĆõĖŖķØóõĖĆń»ć’╝īµłæõ╗¼µØźĶ«©Ķ«║ń╗æÕ«ÜķøåÕÉłńŁēŃĆé
ŃĆĆŃĆĆ
ŃĆĆŃĆĆķ”¢Õģłń£ŗõĖĆõĖŗÕÅ»õ╗źĶ┐øĶĪīń╗æÕ«ÜķøåÕÉłńÜäµÄ¦õ╗ČÕ▒׵Ʀ’╝īµÜ鵌ȵłæÕ░▒õĖŹń┐╗Ķ»æõ║å’╝īÕøĀõĖ║ń┐╗Ķ»æõĖŹÕźĮ’╝īĶ┐śõĖŹÕ”éĶ»╗Ķŗ▒µ¢ćÕæóŃĆé
┬Ā
|
Name |
Description |
|
ItemsSource |
┬ĀPoints to the collection that has all the objects that will be shown in the list. |
|
DisplayMemberPath |
┬ĀIdentifies the property that will be used to creat the display text for each item. |
|
ItemTemplate |
┬ĀProviders a data template that will be used to create the visual appearance of each item.This property acts as a far more powerful replacement for DisplayMemberPath. |
|
ItemsPanel |
┬ĀProviders a template that will be used to create the layout container that holds all the items in the list. |
ŃĆĆŃĆĆĶ┐ÖķćīõĮĀÕÅ»ĶāĮõ╝ܵā│’╝īõ╗Ćõ╣łń▒╗Õ×ŗńÜäķøåÕÉłÕÅ»õ╗źń╗æÕ«ÜÕł░ItemsSourceÕ▒׵ƦÕæó’╝¤ÕæŖĶ»ēõĮĀ’╝īÕŬķ£ĆĶ”üÕ«×ńÄ░IEnumerableÕ░▒ÕÅ»õ╗ź’╝īõĮåµś»’╝īÕ«×ńÄ░Ķ┐ÖõĖ¬ÕƤÕÅŻńÜäķøåÕÉłµś»ÕŬĶ»╗ńÜäŃĆéÕ”éµ×£õĮĀµā│ń╝¢ĶŠæĶ┐ÖõĖ¬ķøåÕÉł’╝īõŠŗÕ”éÕģüĶ«ĖµÅÆÕģźÕÆīÕłĀķÖż’╝īõĮĀķ£ĆĶ”üµø┤ÕżÜńÜäÕĘźõĮ£’╝īÕÉÄķØóµłæõ╗¼õ╝Üõ╗ŗń╗ŹŃĆé
┬Ā
ŃĆĆŃĆƵśŠńż║Õ╣ČõĖöń╝¢ĶŠæķøåÕÉłķĪ╣
ŃĆĆŃĆĆķ”¢ÕģłÕ«Üõ╣ēõĖ¬µĢ░µŹ«Õ║ōõ║żõ║ÆÕźæń║”
┬Ā┬Ā┬Ā

 õ╗ŻńĀü
õ╗ŻńĀü
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.ServiceModel;
using System.ComponentModel;
using System.Runtime.Serialization;
namespace Domain.Entity
{
┬Ā┬Ā┬Ā [DataContract]
┬Ā┬Ā┬Ā public class Customer : INotifyPropertyChanged
┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private int _intCustomerId;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private string _strCustomerName;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private string _strCustomerCode;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private CustomerType┬Ā _CustomerType;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private int _intCustomerTypeId;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā [DataMember ]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public virtual┬Ā int CustomerTypeId
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā get { return _intCustomerTypeId; }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā set { _intCustomerTypeId = value; }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā [DataMember ]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public virtual┬Ā CustomerType┬Ā CustomerType
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā get { return this._CustomerType; }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā set
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā this._CustomerType = value;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā OnPropertyChanged("CustomerType");
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā [DataMember]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public virtual int CustomerId
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā get { return this._intCustomerId; }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā set
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā this._intCustomerId = value;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā OnPropertyChanged("CustomerId");
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā [DataMember]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public virtual string CustomerName
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā get { return this._strCustomerName; }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā set
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā this._strCustomerName = value; OnPropertyChanged("CustomerName");
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā [DataMember]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public virtual string CustomerCode
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā get { return _strCustomerCode; }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā set
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā this._strCustomerCode = value;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā OnPropertyChanged("CustomerCode");
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #region INotifyPropertyChanged Members
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā public event PropertyChangedEventHandler PropertyChanged;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā #endregion
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā private void OnPropertyChanged(string propertyName)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā if (PropertyChanged != null)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā {
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā }
┬Ā┬Ā┬Ā }
}
┬Ā
┬Ā
ŃĆĆŃĆĆwcfÕ«Üõ╣ēµÄźÕÅŻ
ŃĆĆŃĆĆ

 õ╗ŻńĀü
õ╗ŻńĀü
using┬ĀSystem.Collections.Generic;
using┬ĀSystem.Collections.ObjectModel;
using┬ĀSystem.Linq;
using┬ĀSystem.Runtime.Serialization;
using┬ĀSystem.ServiceModel;
using┬ĀSystem.Text;
using┬ĀDomain.Entity;
namespace┬ĀWcfService
{
┬Ā┬Ā┬Ā┬Ā[ServiceContract]
┬Ā┬Ā┬Ā┬Āpublic┬Āinterface┬ĀIServiceCustomer
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā[OperationContract]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀDomain.Entity.Customer┬ĀGetCustomer(int┬ĀcustomerId);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā[OperationContract]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀIList<Domain.Entity.Customer>┬ĀGetAll();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā[OperationContract]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvoid┬ĀAdd(Domain.Entity.Customer┬Ācustomer);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā[OperationContract]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āstring┬ĀSayHello(SysUser┬ĀsysUser);
┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā
}
┬Ā
ŃĆĆŃĆĆÕ«×ńÄ░Ķ┐ÖõĖ¬µÄźÕÅŻ
ŃĆĆŃĆĆ

 õ╗ŻńĀü
õ╗ŻńĀü
using┬ĀSystem.Linq;
using┬ĀSystem.Runtime.Serialization;
using┬ĀSystem.ServiceModel;
using┬ĀSystem.ServiceModel.Activation;
using┬ĀSystem.Collections.Generic;
using┬ĀSystem.Collections.ObjectModel;
using┬ĀSystem.Text;
using┬ĀSystem.Data.SqlClient;
using┬ĀSystem.Data;
using┬ĀDomain.Entity;
using┬ĀCommon.Core;
using┬ĀCommon.Data;
namespace┬ĀWcfService
{
┬Ā┬Ā┬Ā┬Ā[AspNetCompatibilityRequirements(RequirementsMode┬Ā=┬ĀAspNetCompatibilityRequirementsMode.Allowed)]
┬Ā┬Ā┬Ā┬Āpublic┬Āclass┬ĀServiceCustomer┬Ā:┬ĀIServiceCustomer
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬ĀCustomerDAO┬Ā_customerDao;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀCommon.Core.Utility.NHibernateUtility┬Ā_NHUtility;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀMyValidator┬Ā_myValidator;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬ĀServiceCustomer()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā_NHUtility┬Ā=┬Ānew┬ĀCommon.Core.Utility.NHibernateUtility();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā_customerDao┬Ā=┬Ānew┬ĀCustomerDAO(_NHUtility.GetSession());
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā//┬ĀAdd┬Āmore┬Āoperations┬Āhere┬Āand┬Āmark┬Āthem┬Āwith┬Ā[OperationContract]
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā#region┬ĀIServiceCustomer┬ĀMembers
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬ĀDomain.Entity.Customer┬ĀGetCustomer(┬Āint┬ĀcustomerId)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀDomain.Entity.Customer┬ĀobjCustomer┬Ā=┬Ānew┬ĀDomain.Entity.Customer();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Ā_customerDao.GetCustomerById(customerId);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā#endregion
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā#region┬ĀIServiceCustomer┬ĀMembers
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬ĀIList<Domain.Entity.Customer>┬ĀGetAll()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀIList<Domain.Entity.Customer>┬Ācs┬Ā=┬Ā_customerDao.GetAll();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Ācs;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā#endregion
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā#region┬ĀIServiceCustomer┬ĀMembers
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬Āvoid┬ĀAdd(Domain.Entity.Customer┬Ācustomer)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā_customerDao.CreateCustomer(customer);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā#endregion
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā#region┬ĀIServiceCustomer┬ĀMembers
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬Āstring┬ĀSayHello(SysUser┬ĀsysUser)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā_myValidator┬Ā=┬Ā(MyValidator)OperationContext.Current.Host.Credentials.UserNameAuthentication.CustomUserNamePasswordValidator;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āstring.Format("hello,{0},your┬Āpassword┬Āis┬Ā{1}\n{2}{3}",┬ĀsysUser.UserName,┬ĀsysUser.Password,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā//┬Ā_myValidator.ToString(),_myValidator.ToString()┬Ā);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā_myValidator.UserName┬Ā,_myValidator.Password┬Ā);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā#endregion
┬Ā┬Ā┬Ā┬Ā}
}
┬Ā
ŃĆĆŃĆĆSilverlightÕ«óµłĘń½»ÕēŹÕÅ░õ╗ŻńĀü
ŃĆĆŃĆĆ

 õ╗ŻńĀü
õ╗ŻńĀü
┬Ā┬Ā┬Ā┬Āxmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"┬Ā
┬Ā┬Ā┬Ā┬Āxmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"┬Ā
┬Ā┬Ā┬Ā┬Āxmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data"┬Āx:Class="Silverlight.sldbdemo"┬Ā
┬Ā┬Ā┬Ā┬ĀWidth="400">
┬Ā┬Ā┬Ā┬Ā<ScrollViewer>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<StackPanel>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Button┬Āx:Name="btnGetCustomer"┬ĀContent="ĶÄĘÕÅ¢õĖĆõĖ¬ńö©µłĘõ┐Īµü»"┬ĀClick="btnGetCustomer_Click"></Button>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid┬Āx:Name="LayoutRoot"┬ĀBackground="White">
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid.ColumnDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ColumnDefinition/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ColumnDefinition/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid.ColumnDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid.RowDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="20"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid.RowDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="LblCustomerId"┬ĀGrid.Column="0"┬ĀGrid.Row="0"┬ĀText="Customer┬ĀId"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="TxtCustomerId"┬ĀGrid.Column="1"┬ĀGrid.Row="0"┬ĀText="{Binding┬ĀCustomerId}"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="LblCustomerCode"┬ĀGrid.Column="0"┬ĀGrid.Row="1"┬ĀText="Customer┬ĀCode"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="TxtCustomerCode"┬ĀGrid.Column="1"┬ĀGrid.Row="1"┬ĀText="{Binding┬ĀCustomerCode}"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="LblCustomerName"┬ĀGrid.Column="0"┬ĀGrid.Row="2"┬ĀText="ńö©µłĘÕÉŹń¦░"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬Āx:Name="TxtCustomerName"┬ĀGrid.Column="1"┬ĀGrid.Row="2"┬ĀText="{Binding┬ĀCustomerName}"/>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Button┬Āx:Name="btnGetAllCustomer"┬ĀContent="ĶÄĘÕÅ¢Õģ©ķā©ńö©µłĘõ┐Īµü»"┬ĀClick="btnGetAllCustomer_Click"></Button>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid┬Āx:Name="customers"┬ĀBackground="Gray"┬ĀGrid.ColumnSpan="2"┬ĀGrid.Column="0"┬ĀGrid.Row="3">
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<data:DataGrid┬Āx:Name="dataGrid"┬ĀCanUserResizeColumns="true"┬ĀCanUserSortColumns="True"
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀAutoGenerateColumns="False"┬ĀItemsSource="{Binding}">
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<data:DataGrid.Columns>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<data:DataGridTextColumn┬ĀHeader="Id"┬ĀBinding="{Binding┬ĀCustomerId}"></data:DataGridTextColumn>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<data:DataGridTextColumn┬ĀHeader="Code"┬ĀBinding="{Binding┬ĀCustomerCode}"></data:DataGridTextColumn>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<data:DataGridTextColumn┬ĀHeader="Name"┬ĀBinding="{Binding┬ĀCustomerName}"></data:DataGridTextColumn>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</data:DataGrid.Columns>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</data:DataGrid>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<StackPanel┬ĀGrid.Column="0"┬ĀGrid.ColumnSpan="2"┬ĀGrid.Row="4">
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<data:DataPager┬Āx:Name="tempPager"┬ĀDisplayMode="FirstLastPreviousNextNumeric"┬ĀHorizontalAlignment="Left"┬ĀVerticalAlignment="Top"
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀSource="{Binding┬ĀPath=ItemsSource,ElementName=dataGrid}"
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀPageSize="5"
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā></data:DataPager>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</StackPanel>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid┬Āx:Name="AddCustomer"┬ĀBackground="White"┬ĀGrid.Column="0"┬ĀGrid.ColumnSpan="2"┬ĀGrid.Row="5"┬ĀHeight="97">
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid.ColumnDefinitions┬Ā>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ColumnDefinition┬ĀWidth="0.5*"></ColumnDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ColumnDefinition┬ĀWidth="0.5*"></ColumnDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid.ColumnDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Grid.RowDefinitions┬Ā>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="0.247*"┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="0.247*"┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="0.247*"┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<RowDefinition┬ĀHeight="0.258*"┬Ā></RowDefinition>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid.RowDefinitions>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬ĀText="Customer┬ĀId"┬ĀGrid.Column="0"┬ĀGrid.Row="0"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="customerId"┬ĀGrid.Column="1"┬ĀGrid.Row="0"></TextBox>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬ĀText="Custoemr┬ĀCode"┬ĀGrid.Column="0"┬ĀGrid.Row="1"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="customerCode"┬ĀGrid.Column="1"┬ĀGrid.Row="1"></TextBox>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBlock┬ĀText="Customer┬ĀName"┬ĀGrid.Column="0"┬ĀGrid.Row="2"></TextBlock>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<TextBox┬Āx:Name="customerName"┬ĀGrid.Column="1"┬ĀGrid.Row="2"></TextBox>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Button┬Āx:Name="btnOk"┬ĀGrid.Column="0"┬ĀGrid.Row="3"┬ĀHeight="25"┬ĀContent="µĘ╗ÕŖĀńö©µłĘAdd┬ĀCustomer"┬ĀClick="btnOk_Click"></Button>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</Grid>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<Button┬Āx:Name="btnLoadData"┬ĀClick="btnLoadData_Click"┬ĀContent="ÕŖĀĶĮĮµĢ░µŹ«"></Button>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā<ListBox┬Āx:Name="lstCustomers"></ListBox>
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā</StackPanel>
┬Ā┬Ā┬Ā┬Ā</ScrollViewer>
</UserControl>
┬Ā
ŃĆĆŃĆĆSilverlightÕ«óµłĘń½»ÕÉÄÕÅ░õ╗ŻńĀü
┬Ā

 õ╗ŻńĀü
õ╗ŻńĀü
using┬ĀSystem.Collections.Generic;
using┬ĀSystem.Linq;
using┬ĀSystem.Net;
using┬ĀSystem.Windows;
using┬ĀSystem.Windows.Controls;
using┬ĀSystem.Windows.Documents;
using┬ĀSystem.Windows.Input;
using┬ĀSystem.Windows.Media;
using┬ĀSystem.Windows.Media.Animation;
using┬ĀSystem.Windows.Shapes;
using┬ĀSilverlight.ServiceCustomer;
using┬ĀDomain.Entity;
namespace┬ĀSilverlight
{
┬Ā┬Ā┬Ā┬Āpublic┬Āpartial┬Āclass┬Āsldbdemo┬Ā:┬ĀUserControl
┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀServiceCustomerClient┬Āclient;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀSysUser┬Ā_sysUser;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āint┬Ā_customerId┬Ā=┬Ā1;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āpublic┬Āsldbdemo()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀInitializeComponent();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient┬Ā=┬Ānew┬ĀServiceCustomerClient();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.ClientCredentials.UserName.UserName┬Ā=┬Ā"adminstrator";
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.ClientCredentials.UserName.Password┬Ā=┬Ā"123.com";
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā_sysUser┬Ā=┬Ānew┬ĀSysUser()┬Ā{┬ĀUserName┬Ā=┬Ā"swb",┬ĀPassword┬Ā=┬Ā"swb"┬Ā};
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.SayHelloAsync(_sysUser);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.SayHelloCompleted┬Ā+=┬Ānew┬ĀEventHandler<SayHelloCompletedEventArgs>(client_SayHelloCompleted);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvoid┬Āclient_SayHelloCompleted(object┬Āsender,┬ĀSayHelloCompletedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātry
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀMessageBox.Show(e.Result);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ācatch┬Ā(Exception┬Āex)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀMessageBox.Show(ex.Message┬Ā+┬Āex.InnerException.Message);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprotected┬Āvoid┬ĀGetCustomerById(int┬ĀcustomerId)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātry
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.GetCustomerCompleted┬Ā+=┬Ānew┬ĀEventHandler<GetCustomerCompletedEventArgs>(client_GetCustomerCompleted);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.GetCustomerAsync(customerId┬Ā);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ācatch┬Ā(Exception┬Āex)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀMessageBox.Show(ex.Message┬Ā+┬Āex.InnerException.Message);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvoid┬Āclient_GetCustomerCompleted(object┬Āsender,┬ĀGetCustomerCompletedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā//┬Ā┬ĀCustomer┬Ācustomer┬Ā=┬Ānew┬ĀCustomer()┬Ā{┬ĀCustomerId┬Ā=┬Ā1,┬ĀCustomerCode┬Ā=┬Ā"ss",┬ĀCustomerName┬Ā=┬Ā"dddd"┬Ā};
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā//LayoutRoot.DataContext┬Ā=┬Ācustomer;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀLayoutRoot.DataContext┬Ā=┬Āe.Result;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprotected┬Āvoid┬ĀLoadCustomers()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātry
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.GetAllCompleted┬Ā+=┬Ānew┬ĀEventHandler<GetAllCompletedEventArgs>(client_GetAllCompleted);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.GetAllAsync();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ācatch┬Ā(Exception┬Āex)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀMessageBox.Show(ex.Message┬Ā+┬Āex.InnerException.Message);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvoid┬Āclient_GetAllCompleted(object┬Āsender,┬ĀGetAllCompletedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀSystem.Windows.Data.PagedCollectionView┬Āpage┬Ā=┬Ānew┬ĀSystem.Windows.Data.PagedCollectionView(e.Result);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀtempPager.Source┬Ā=┬Āpage;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀdataGrid.ItemsSource┬Ā=┬Āpage;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvoid┬ĀbtnOk_Click(object┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ātry
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.AddCompleted┬Ā+=┬Ānew┬ĀEventHandler<System.ComponentModel.AsyncCompletedEventArgs>(client_AddCompleted);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀDomain.Entity.Customer┬Ācustomer┬Ā=┬Ānew┬ĀDomain.Entity.Customer()
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀCustomerId┬Ā=┬Āint.Parse(customerId.Text),
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀCustomerCode┬Ā=┬ĀcustomerCode.Text,
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀCustomerName┬Ā=┬ĀcustomerName.Text
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā};
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.AddAsync(┬Ācustomer);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ācatch┬Ā(Exception┬Āex)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀMessageBox.Show(ex.Message┬Ā+┬Āex.InnerException.Message);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvoid┬Āclient_AddCompleted(object┬Āsender,┬ĀSystem.ComponentModel.AsyncCompletedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀLoadCustomers();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvoid┬ĀbtnLoadData_Click(object┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.GetAllAsync();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āclient.GetAllCompleted┬Ā+=new┬ĀEventHandler<GetAllCompletedEventArgs>(client_GetAllCompleted1);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āvoid┬Āclient_GetAllCompleted1(object┬Āsender,┬ĀGetAllCompletedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀlstCustomers.ItemsSource┬Ā=┬Āe.Result;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvoid┬ĀbtnGetCustomer_Click(object┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀGetCustomerById(_customerId);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āprivate┬Āvoid┬ĀbtnGetAllCustomer_Click(object┬Āsender,┬ĀRoutedEventArgs┬Āe)
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀLoadCustomers();
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā┬Ā┬Ā┬Ā}
}
┬Ā
┬Ā
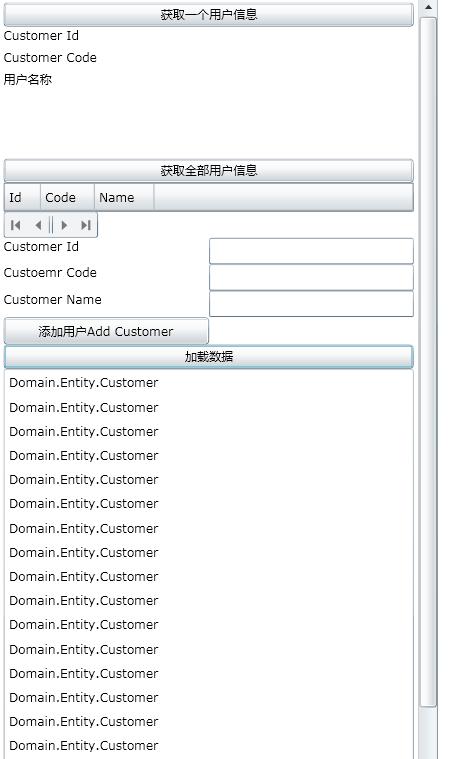
ŃĆĆŃĆƵĢłµ×£ÕøŠ

ŃĆĆŃĆĆõĮĀõ╝Üń£ŗÕł░ÕÉÄķØóńÜälistboxõĖŁ’╝īµĢ░µŹ«µśŠńż║ńÜäÕģ©ķā©ķāĮµś»Domain.Entity.Customer’╝īµ▓Īµ£ēµśŠńż║µłÉµłæõ╗¼µā│Ķ”üńÜ䵤ÉõĖƵĀÅńÜäÕĆ╝’╝īĶ┐ÖÕ░▒µś»ÕøĀõĖ║Õ£©õ╗ŻńĀüõĖŁµłæõ╗¼õĮ┐ńö©õ║ålstCustomers.ItemsSource = e.Result;ń¼¼õĖĆń¦Źń╗æÕ«ÜķøåÕÉłńÜäÕ▒׵Ʀ’╝īĶ┐ÖµŚČÕĆÖÕ░▒ķ£ĆĶ”üń¼¼õ║īń¦Źń╗æÕ«ÜķøåÕÉłńÜäÕ▒׵Ʀ┬ĀDisplayMemberPath="CustomerName"ńÖ╗Õ£║õ║åŃĆé
ŃĆĆŃĆĆÕģČÕ«×Õ«×ńÄ░õĖŖķØóńÜäµĢłµ×£’╝īõĮĀÕÅ»õ╗źµ£ēõĖēµØĪķĆöÕŠä’╝Ü
ŃĆĆŃĆĆ1’╝ēĶ«ŠńĮ«µÄ¦õ╗ČńÜäDisplayMemberPathÕ▒׵ƦõĖ║õĖĆõĖ¬Õ»╣Ķ▒ĪńÜäÕ▒׵ƦÕÉŹń¦░’╝īõŠŗÕ”é’╝ÜDisplayMemberPath="CustomerName"’╝īµĢłµ×£Õ”éõĖŗÕøŠ
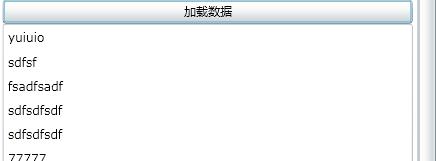
ŃĆĆŃĆĆ2’╝ēķćŹÕåÖÕ»╣Ķ▒ĪńÜäToString’╝ł’╝ēµ¢╣µ│Ģ’╝īµÅÉõŠøõĖĆõ║øµ£ēńö©ńÜäõ┐Īµü»’╝īĶ«ŠńĮ«ÕÅ»õ╗źµśŠńż║ÕćĀõĖ¬Õ▒׵Ʀ’╝īÕøĀõĖ║ķ╗śĶ«żń╗æÕ«ÜõĮ┐ńö©ńÜäÕ░▒µś»Õ»╣Ķ▒ĪńÜätostringµ¢╣µ│Ģ
ŃĆĆŃĆĆ
┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
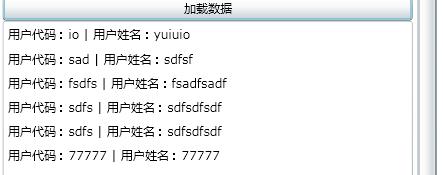
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Āreturn┬Āstring┬Ā.Format┬Ā("ńö©µłĘõ╗ŻńĀü’╝Ü{0}┬Ā|┬Āńö©µłĘÕ¦ōÕÉŹ’╝Ü{1}",CustomerCode,CustomerName┬Ā);
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā
ŃĆĆŃĆĆÕ▒׵ƦÕ░▒õĖŹńö©õ┐«µö╣õ║å’╝īĶ┐śµś»<ListBox x:Name="lstCustomers" ></ListBox>’╝īµĢłµ×£Õ”éõĖŗÕøŠ
ŃĆĆŃĆĆ3’╝ēµÅÉõŠøõĖĆõĖ¬µĢ░µŹ«µ©ĪµØ┐’╝īĶ┐ÖµĀĘõĮĀÕÅ»õ╗źµśŠńż║õ╗╗õĮĢµÄÆÕłŚÕźĮńÜäÕ»╣Ķ▒ĪÕ▒׵ƦÕĆ╝’╝īÕÉÄķØóÕ░åõ╝ÜĶ«▓Õł░Ķ┐Öń¦ŹÕüܵ│ĢŃĆé
┬Ā
ŃĆĆŃĆĆÕł░Ķ┐ÖķćīõĮĀÕÅ»ĶāĮÕÅłķ£ĆĶ”üõĖżÕż¢õĖĆõĖ¬ÕŖ¤ĶāĮõ║å’╝īÕ░▒µś»ńé╣Õć╗õĖĆõĖ¬listõĖŁńÜäitem’╝īÕ£©õĖŗķØ󵜊ńż║õĖĆõĖŗĶ»”ń╗åõ┐Īµü»ŃĆéõĮĀÕÅ»õ╗źÕōŹÕ║ölistboxńÜäSelectionChangedõ║ŗõ╗Č’╝īÕ£©õ║ŗõ╗Čõ╗ŻńĀüõĖŁÕåÖõĖŖ
┬Ā┬Ā┬Ā┬Ā┬Ā
┬Ā
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā{
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬ĀgridCustomerDetails.DataContext┬Ā=┬ĀlstCustomers.SelectedItem;
┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā┬Ā}
┬Ā
ŃĆĆŃĆĆÕēŹÕÅ░Ķ«ŠńĮ«õĖ║
┬Ā

 õ╗ŻńĀü
õ╗ŻńĀü
- 2010-01-27 14:45
- µĄÅĶ¦ł 654
- Ķ»äĶ«║(0)
- µ¤źń£ŗµø┤ÕżÜ
ÕÅæĶĪ©Ķ»äĶ«║
-
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łÕŹüÕģŁ’╝ē µ£ŹÕŖĪÕ▒éĶ«ŠĶ«ĪµīćÕ»╝
2010-06-04 00:13 547ŃĆĆŃĆĆÕ”éµ×£õĮĀńÜäÕ║öńö©µś»ķĆÜĶ ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łÕŹüõĖā’╝ē ń╗äõ╗ČĶ«ŠĶ«ĪµīćÕ»╝
2010-06-05 00:48 668ŃĆĆŃĆĆń╗äõ╗ȵÅÉõŠøõ║åõĖĆń¦ŹÕ░åÕ ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łÕŹüÕģ½’╝ē ĶĪ©ńÄ░Õ▒éń╗äõ╗ČĶ«ŠĶ«ĪµīćÕ»╝
2010-06-05 21:09 528ŃĆĆŃĆƵ£¼ń½ĀĶ«▓Ķ┐░ńÜ䵜»õĮĀÕ£©Ķ«ŠĶ«Īńö©µłĘńĢīķØóń╗äõ╗ČÕÆīĶĪ©ńÄ░Õ▒éķĆ╗ĶŠæń╗äõ╗ČńÜ䵌ČÕĆÖÕ║öĶ»ź ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łÕŹüõ╣Ø’╝ē ĶĪ©ńÄ░Õ▒éń╗äõ╗ČĶ«ŠĶ«ĪµīćÕ»╝
2010-06-06 06:15 590ŃĆĆŃĆĆ5 Õå│իܵĢ░µŹ«ń╗æÕ«ÜńÜäķ£ ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łõ║īÕŹü’╝ē õĖÜÕŖĪń╗äõ╗ČĶ«ŠĶ«ĪµīćÕ»╝
2010-06-07 06:58 613ŃĆĆŃĆĆÕēŹĶ©Ć ŃĆĆŃĆĆõĖÜÕŖĪń╗äõ╗Č ... -
ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0ÕŁ”õ╣Āń¼öĶ«░’╝łÕøøÕŹüõ║ī’╝ēÕ╝éÕĖĖÕżäńÉ嵩ĪÕØŚ
2010-06-14 00:04 835ŃĆĆŃĆĆõ╝üõĖÜÕ║ōńÜäÕ╝éÕĖĖÕżäńÉåµ ... -
Õģ│õ║Äń©ŗÕ║ÅÕæśÕ£©30Õ▓üŃĆü35Õ▓üõ╣ŗÕÉĵĆÄõ╣łÕŖ×ńÜäµ¢░µĆØĶĆā
2010-06-14 10:40 624ŃĆĆŃĆĆķ”¢Õģłń╗ÖÕż¦Õ«ČķŚ«õĖ¬ÕźĮ’ ... -
NET Õ║öńö©µ×ȵ×äµīćÕ»╝ V2 ÕŁ”õ╣Āń¼öĶ«░’╝łõ║īÕŹüÕøø’╝ē ĶĘ©Õ▒éÕģ│µ│©ķŚ«ķóś
2010-06-17 20:00 593ŃĆĆŃĆƵ”éÕåĄ ŃĆĆŃĆĆÕż¦ķā©ÕłåńÜä ... -
ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0ÕŁ”õ╣Āń¼öĶ«░’╝łÕøøÕŹüõĖē’╝ēµĢ░µŹ«ķ¬īĶ»üµ©ĪÕØŚ
2010-06-19 08:07 996ŃĆĆŃĆƵ”éÕåĄ ŃĆĆŃĆĆõ╗╗õĮĢµÄźÕÅŚńö©µłĘµł¢ĶĆģµś»ÕģČõ╗¢ń│╗ń╗¤ĶŠōÕģźńÜäÕ║öńö©’╝īõĖĆÕ«ÜĶ”üńĪ«õ┐Ø ... -
Õģ│õ║ÄķĪ╣ńø«Ķ┐øÕ║”µģóńÜäµĆØĶĆā----Õ”éõĮĢµÅÉķ½śµĢ┤õĮōÕ╝ĆÕÅæµĢłńÄć
2010-06-21 23:42 803ŃĆĆŃĆƵłæõ╗¼ķāĮµś»ĶĮ»õ╗ČĶĪīõĖܵ ... -
ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0ÕŁ”õ╣Āń¼öĶ«░’╝łÕøøÕŹüÕøø’╝ēÕ«×µłśµĢ░µŹ«ķ¬īĶ»üµ©ĪÕØŚ
2010-06-23 19:22 838ŃĆĆŃĆĆ1 Õ£©õĖÜÕŖĪÕ»╣Ķ▒ĪõĖŖµĘ╗ÕŖĀķ¬īĶ»ü ŃĆĆŃĆƵĘ╗ÕŖĀÕ»╣ń©ŗÕ║ÅķøåŃĆÉMicroso ... -
ÕŠ«ĶĮ»õ╝üõĖÜÕ║ō5.0ÕŁ”õ╣Āń¼öĶ«░’╝łÕøøÕŹüõ║ö’╝ēÕ«×µłśµĢ░µŹ«ķ¬īĶ»üµ©ĪÕØŚ----ķ½śń║¦ń»ć
2010-06-24 19:41 969ŃĆĆŃĆĆ1ŃĆüµĘ╗ÕŖĀĶć¬Õ«Üõ╣ēńÜäµÅÉńż║õ┐Īµü» ŃĆĆŃĆĆķ¬īĶ»üÕż▒Ķ┤źńÜäµÅÉńż║õ┐Īµü»ÕÅ»õ╗źĶć¬Õ«Üõ╣ē ... -
ķØóÕÉæÕ»╣Ķ▒Īń▒╗Ķ«ŠĶ«ĪńÜäõ║öÕż¦ÕÄ¤ÕłÖ’╝łõĖĆ’╝ēÕŹĢõĖĆĶüīĶ┤ŻÕÄ¤ÕłÖSingle Responsibility Principle
2010-06-29 15:45 777ŃĆĆŃĆĆÕ╝ĢĶ©Ć ŃĆĆŃĆĆķØóÕÉæÕ»╣Ķ▒Īń▒╗Ķ«ŠĶ«Ī’╝īµł¢ĶĆģĶ»┤µś»ķØóÕÉæÕ»╣Ķ▒ĪĶ«ŠĶ«Ī’╝īµ£ēõ║öÕż¦ÕÄ¤ÕłÖ ... -
ŃĆŖµĘ▒ÕģźµĄģÕć║Ķ«ŠĶ«Īµ©ĪÕ╝Å-õĖŁµ¢ćńēłŃĆŗĶ»╗õ╣”ń¼öĶ«░ Õ╝Ćń»ćõ╣▒Õ╝╣’╝łõĖĆ’╝ē
2010-07-01 06:42 649ŃĆĆŃĆĆoreillyńÜäŃĆŖHead.FirstĶ« ... -
ŃĆŖµĘ▒ÕģźµĄģÕć║Ķ«ŠĶ«Īµ©ĪÕ╝Å-õĖŁµ¢ćńēłŃĆŗĶ»╗õ╣”ń¼öĶ«░-ń╗¦µē┐õĖÄń╗äÕÉł’╝łõĖē’╝ē
2010-07-03 16:53 605ŃĆĆŃĆĆń╗ÅĶ┐ćõĖŖõĖƵ¼ĪńÜäµö╣ķĆĀ’ ... -
ŃĆŖµĘ▒ÕģźµĄģÕć║Ķ«ŠĶ«Īµ©ĪÕ╝Å-õĖŁµ¢ćńēłŃĆŗĶ»╗õ╣”ń¼öĶ«░-Ķ¦éÕ»¤ĶĆģµ©ĪÕ╝Å’╝łÕøø’╝ē
2010-07-06 06:34 632ŃĆĆŃĆĆõ╗ŖÕż®Ķ”üµÄźĶ¦”ńÜ䵜»Ķ¦éÕ ... -
Õł®ńö©attributeÕ«×ńÄ░ń«ĆÕŹĢńÜäORM
2010-07-09 15:27 681ŃĆĆŃĆƵłæõĖŹń¤źķüōNHńÜäORMÕģĘõĮ ... -
ń│╗ń╗¤Õåģķā©µ©ĪÕØŚ’╝łÕŁÉń│╗ń╗¤’╝ēõ╣ŗķŚ┤ńÜäĶĆ”ÕÉłõ╗źÕÅŖµ©ĪÕØŚ’╝łÕŁÉń│╗ń╗¤’╝ēÕłÆÕłå
2010-07-14 13:02 807ŃĆĆŃĆĆķóśÕż¢Ķ»Ø ŃĆĆŃĆƵ£ĆĶ┐æÕĘ▓ń╗ÅÕ£©ÕŖ¬ÕŖøÕŁ”õ╣Āõ║å’╝īÕŁ”õ╣ĀÕ¤║µ£¼ÕŖ¤’╝īÕŁ”õ╣ĀĶ«ŠĶ«Īµ©ĪÕ╝Å ... -
ŃĆŖµĘ▒ÕģźµĄģÕć║Ķ«ŠĶ«Īµ©ĪÕ╝Å-õĖŁµ¢ćńēłŃĆŗĶ»╗õ╣”ń¼öĶ«░-ÕĘźÕÄ鵩ĪÕ╝Å’╝łõ║ö’╝ē
2010-07-16 12:46 699ŃĆĆŃĆĆõ╗ŖÕż®ń╗ÖÕż¦Õ«ČÕĖ”µØźńÜ䵜»’╝ÜÕĘźÕÄ鵩ĪÕ╝ÅŃĆé ŃĆĆŃĆƵłæõ╗¼Õ£©õ╗ŻńĀüõĖŁÕłøÕ╗║õĖĆõĖ¬Õ»╣ ... -
Head.First.Object-Oriented.Design.and.AnalysisŃĆŖµĘ▒ÕģźµĄģÕć║ķØóÕÉæÕ»╣Ķ▒ĪńÜäÕłåµ×ÉõĖÄĶ«ŠĶ«ĪŃĆŗĶ»╗õ╣”ń¼öĶ«░’╝łõĖĆ’╝ē
2010-07-18 21:47 670ŃĆĆŃĆĆķóśÕż¢Ķ»Ø ŃĆĆŃĆĆÕÅłµś»õĖƵ£¼Head.Firstń│╗ÕłŚńÜäõ╣”’╝īĶ┐ÖõĖ¬ń│╗ÕłŚ ...








ńøĖÕģ│µÄ©ĶŹÉ
Õ£©Ķ┐ÖõĖ¬"Silverlightń╗æիܵĢ░µŹ«ńÜäõŠŗÕŁÉ.zip"ÕÄŗń╝®ÕīģõĖŁ’╝īµłæõ╗¼ÕŠłÕÅ»ĶāĮõ╝ܵēŠÕł░õĖĆõĖ¬µ╝öńż║Õ”éõĮĢÕ£©SilverlightÕ║öńö©õĖŁÕ«×ńÄ░µĢ░µŹ«ń╗æÕ«ÜńÜäÕ«×õŠŗŃĆé Õ£©SilverlightõĖŁ’╝īµĢ░µŹ«ń╗æÕ«ÜõĖ╗Ķ”üķĆÜĶ┐ćXAML’╝łExtensible Application Markup Language’╝ēµØź...
SilverlightõĖŁńÜä`Binding`ń▒╗µś»Õ«×ńÄ░µĢ░µŹ«ń╗æÕ«ÜńÜäõĖ╗Ķ”üÕĘźÕģĘ’╝īÕÅ»õ╗źķĆÜĶ┐ćĶ«ŠńĮ«`Source`Õ▒׵ƦµīćիܵĢ░µŹ«µ║É’╝ī`Path`Õ▒׵ƦµīćÕ«ÜĶ”üń╗æÕ«ÜńÜäÕ▒׵ƦĶĘ»ÕŠäŃĆ鵣żÕż¢’╝īĶ┐śÕÅ»õ╗źĶ«ŠńĮ«`Mode`Õ▒׵ƦµØźµÄ¦ÕłČµĢ░µŹ«µĄüÕÉæ’╝īõŠŗÕ”éÕŹĢÕÉæµł¢ÕÅīÕÉæń╗æÕ«ÜŃĆé õĖ║õ║åń«ĆÕī¢µĢ░µŹ«ń╗æÕ«Ü...
7. **µĢ░µŹ«ń╗æÕ«ÜÕÆīMVVMµ©ĪÕ╝Å**’╝ÜSilverlight 3µö»µīüµĢ░µŹ«ń╗æÕ«Ü’╝īń«ĆÕī¢õ║åUIÕÆīõĖÜÕŖĪķĆ╗ĶŠæõ╣ŗķŚ┤ńÜäõ║żõ║ÆŃĆéModel-View-ViewModel’╝łMVVM’╝ēĶ«ŠĶ«Īµ©ĪÕ╝ÅÕ£©ÕģČõĖŁÕŠŚÕł░õ║åÕ╣┐µ│øÕ║öńö©’╝īķĆÜĶ┐ć`INotifyPropertyChanged`µÄźÕÅŻÕÆī`Binding`ń▒╗’╝īÕ«×ńÄ░õ║åĶ¦åÕøŠ...
ViewõĖÄViewModelķĆÜĶ┐ćµĢ░µŹ«ń╗æÕ«Ü’╝łData Binding’╝ēń┤¦Õ»åńøĖĶ┐×’╝īViewõĖŁńÜäµÄ¦õ╗ČÕÅ»õ╗źńø┤µÄźÕÅŹµśĀÕć║ViewModelõĖŁńÜäÕ▒׵ƦÕÅśÕī¢ŃĆé 3. **ViewModel**’╝ÜĶ¦åÕøŠµ©ĪÕ×ŗÕ▒é’╝īµś»ViewÕÆīModelõ╣ŗķŚ┤ńÜäµĪźµóüŃĆéViewModelÕ░üĶŻģõ║åõĖÜÕŖĪķĆ╗ĶŠæ’╝īµÅÉõŠøõĖÄViewõ║żõ║ÆńÜä...
Ķ┐ÖõĖ¬"õĖƵŁźõĖƵŁźÕŁ”Silverlight 2ń│╗ÕłŚ"ńÜäÕŁ”õ╣ĀĶĄäµ║ɵŚ©Õ£©ÕĖ«ÕŖ®ÕłØÕŁ”ĶĆģķĆɵŁźµÄīµÅĪSilverlight 2ńÜäÕ¤║µ£¼µ”éÕ┐ĄÕÆīµŖƵ£»ŃĆé Silverlight 2µś»Ķ»źµŖƵ£»ńÜäõĖĆõĖ¬ķćŹĶ”üńēłµ£¼’╝īÕ«āÕ£©Silverlight 1ńÜäÕ¤║ńĪĆõĖŖĶ┐øĶĪīõ║åÕż¦ķćŵē®Õ▒Ģ’╝īµÅÉõŠøõ║åµø┤ÕżÜńÜäÕŖ¤ĶāĮÕÆīAPI’╝ī...
Õ£©SilverlightõĖŁ’╝īÕÅ»õ╗źÕł®ńö©Data BindingÕ░åUIÕģāń┤ĀõĖĵĢ░µŹ«µ║ÉĶ┐øĶĪīÕģ│Ķüö’╝īĶ┐ÖµĀĘÕ░▒ĶāĮÕŖ©µĆüÕ£░µø┤µ¢░ÕÆīµśŠńż║µĢ░µŹ«ŃĆéĶ┐ÖÕ»╣õ║ĵ×äÕ╗║ĶĪ©µĀ╝µÄ¦õ╗ČĶć│Õģ│ķćŹĶ”ü’╝īÕøĀõĖ║Õ«āÕģüĶ«Ėµłæõ╗¼Õ£©ÕÉÄÕÅ░µĢ░µŹ«ÕÅæńö¤ÕÅśÕī¢µŚČĶć¬ÕŖ©µø┤µ¢░ĶĪ©µĀ╝ÕåģÕ«╣ŃĆé Õ£©Ķć¬Õ«Üõ╣ēĶĪ©µĀ╝µÄ¦õ╗ČńÜäĶ┐ćń©ŗõĖŁ...
Õ«āõĖŹõ╗ģĶāĮÕż¤µÅÉõŠøõĖÄFlashńøĖÕ¬▓ńŠÄńÜäÕŖ©ńö╗ÕÆīÕøŠÕĮóµĢłµ×£’╝īĶ┐śµö»µīüµø┤ķ½śń║¦Õł½ńÜäµĢ░µŹ«ń╗æÕ«ÜŃĆüXAML’╝łÕÅ»µē®Õ▒ĢÕ║öńö©ń©ŗÕ║ŵĀćĶ«░Ķ»ŁĶ©Ć’╝ēõ╗źÕÅŖ.NET FrameworkńÜäÕ╝║Õż¦ÕŖ¤ĶāĮŃĆéµ£¼µ¢ćÕ░åĶ»”ń╗åõ╗ŗń╗ŹÕ”éõĮĢõĮ┐ńö©Silverlightń╗ōÕÉł.NET 3.5µŖƵ£»ÕłøÕ╗║õĖĆõĖ¬µĢ░µŹ«ķ®▒ÕŖ©ńÜä...
Õ£©SilverlightõĖŁ’╝īµĢ░µŹ«ń╗æÕ«Ü’╝łData Binding’╝ēµś»Õ░åUIµÄ¦õ╗ČõĖĵĢ░µŹ«µ║ÉĶ┐׵ğńÜäÕģ│ķö«µ£║ÕłČŃĆéÕ£©µ£¼õŠŗńÜä"BindingXML"õĖŁ’╝īÕ╝ĆÕÅæĶĆģÕÅ»ĶāĮõĮ┐ńö©õ║å`{Binding}`µĀćĶ«░µØźµīćńż║µÄ¦õ╗ČńÜäÕ▒׵ƦÕ║öń╗æÕ«ÜÕł░XMLµĢ░µŹ«ńÜäÕō¬õĖ¬ķā©ÕłåŃĆéĶ┐ÖµĀĘ’╝īÕĮōXMLµĢ░µŹ«ÕÅæńö¤ÕÅśÕī¢µŚČ’╝ī...
µĢ░µŹ«ń╗æիܵś»SilverlightõĖŁõĖĆń¦ŹÕ╝║Õż¦ńÜäµ£║ÕłČ’╝īÕ«āÕģüĶ«ĖUIÕģāń┤ĀõĖÄÕÉÄÕÅ░µĢ░µŹ«µ║ÉÕŖ©µĆüÕģ│ĶüöŃĆéÕ£©XAMLõĖŁ’╝īõĮĀÕÅ»õ╗źÕ«Üõ╣ēUserControlµł¢Page’╝īõĮ┐ńö©DataGridŃĆüListBoxńŁēµÄ¦õ╗ČÕ▒Ģńż║µĢ░µŹ«’╝īķĆÜĶ┐ćBindingÕ▒׵ƦÕ░åÕ«āõ╗¼õĖĵĢ░µŹ«µ║ÉÕģ│ĶüöŃĆé õĖ║õ║åĶ»╗ÕÅ¢Access...
3. **Ķ«ŠńĮ«ItemsSource**’╝ܵ£ĆÕÉÄ’╝īÕ░åµĢ░µŹ«µ║Éń╗æÕ«ÜÕł░DataGridńÜäItemsSourceÕ▒׵ƦõĖŖ’╝īĶ┐ÖµĀĘDataGridÕ░▒õ╝ܵĀ╣µŹ«µĢ░µŹ«µ║ÉĶć¬ÕŖ©ÕĪ½ÕģģÕåģÕ«╣ŃĆé ```csharp dataGrid.ItemsSource = dataList; ``` µł¢Õ£©XAMLõĖŁńø┤µÄźĶ«ŠńĮ«’╝Ü ```xml ...
7. **µĢ░µŹ«ń╗æÕ«Ü’╝łData Binding’╝ē**’╝ÜSilverlightµö»µīüÕÅīÕÉæµĢ░µŹ«ń╗æÕ«Ü’╝īõĮ┐UIÕģāń┤ĀÕÆīĶ¦åÕøŠµ©ĪÕ×ŗõ╣ŗķŚ┤ńÜäµĢ░µŹ«Ķć¬ÕŖ©ÕÉīµŁź’╝īń«ĆÕī¢õ║åń╝¢ń©ŗÕĘźõĮ£ŃĆé Õ£©Õ«×ńÄ░ÕłåķĪĄµŚČ’╝īķ£ĆĶ”üµ│©µäÅµĆ¦ĶāĮõ╝śÕī¢’╝īµ»öÕ”éõĮ┐ńö©ĶÖܵŗ¤Õī¢µŖƵ£»’╝īÕŬµĖ▓µ¤ōÕĮōÕēŹÕÅ»Ķ¦üńÜäµĢ░µŹ«ĶĪī’╝īÕćÅÕ░æ...
7. **µĢ░µŹ«ń╗æÕ«Ü’╝łData Binding’╝ē** Õ”éµ×£ÕøŠÕāŵĢ░µŹ«µØźµ║Éõ║ÄÕ║öńö©ń©ŗÕ║ÅńÜäµĢ░µŹ«µ©ĪÕ×ŗ’╝īÕÅ»õ╗źõĮ┐ńö© Silverlight ńÜäµĢ░µŹ«ń╗æÕ«ÜÕŖ¤ĶāĮÕ░å Image µÄ¦õ╗ČńÜä Source Õ▒׵Ʀń╗æÕ«ÜÕł░µ©ĪÕ×ŗõĖŁńÜäÕøŠÕāŵ║ÉÕ▒׵Ʀ’╝īÕ«×ńÄ░ÕŖ©µĆüÕŖĀĶĮĮÕÆīµø┤µ¢░ŃĆé 8. **µĀĘÕ╝ÅÕÆīµ©ĪµØ┐...
Õ£©µ£¼µ¢ćõĖŁ’╝īµłæõ╗¼Õ░åµĘ▒ÕģźµÄóĶ«©...Ķ┐ÖµČēÕÅŖÕł░Õ«ēĶŻģÕ┐ģĶ”üńÜäÕ╝ĆÕÅæÕĘźÕģĘ’╝īÕłøÕ╗║ÕÆīÕ«×ńÄ░WCFµ£ŹÕŖĪ’╝īõ╗źÕÅŖÕ£©SilverlightÕ«óµłĘń½»Ķ┐øĶĪīµĢ░µŹ«ń╗æÕ«ÜÕÆīĶ░āńö©µ£ŹÕŖĪŃĆéĶ┐ÖõĖ¬Ķ┐ćń©ŗÕ»╣õ║ĵ×äÕ╗║Õģʵ£ēÕŖ©µĆüµĢ░µŹ«ÕŖĀĶĮĮÕŖ¤ĶāĮńÜäµĀæÕĮóĶ¦åÕøŠµś»ķØ×ÕĖĖÕ«×ńö©ńÜä’╝īķĆéńö©õ║ÄÕżÜń¦ŹõĖÜÕŖĪÕ£║µÖ»ŃĆé
1. **Data Binding**’╝ÜSilverlightõĖŁńÜäµĢ░µŹ«ń╗æիܵ£║ÕłČńö©õ║ÄÕ░åUIÕģāń┤ĀõĖĵĢ░µŹ«µ©ĪÕ×ŗĶ┐׵ğĶĄĘµØź’╝īõĮ┐ÕŠŚµ¢ćµĪŻńÜäµø┤µ¢░ĶāĮÕ«×µŚČÕÅŹµśĀÕ£©ńĢīķØóõĖŖŃĆé 2. **Layout and Rendering**’╝Ü SilverlightµÅÉõŠøõ║åÕ╝║Õż¦ńÜäÕĖāÕ▒Ćń│╗ń╗¤’╝īÕ”éGridŃĆüCanvasńŁē’╝ī...
µ»ÅõĖ¬µĢ░µŹ«ńé╣Õ»╣Õ║öÕøŠĶĪ©õĖŁńÜäõĖĆÕØŚ’╝īķĆÜĶ┐ćĶ«ŠńĮ«DataPointńÜäBindingÕ▒׵Ʀ’╝īÕ░åµĢ░µŹ«ń╗æÕ«ÜÕł░ńøĖÕ║öńÜäÕĆ╝ŃĆéĶ┐śÕÅ»õ╗źĶć¬Õ«Üõ╣ēķó£Ķē▓ŃĆüµĀćńŁŠÕÆīńÖŠÕłåµ»öµśŠńż║ńŁē’╝īõ╗źÕó×Õ╝║Ķ¦åĶ¦ēµĢłµ×£ŃĆé 2. **µŖśń║┐ÕøŠ’╝łLine Chart’╝ē**’╝ܵŖśń║┐ÕøŠķĆéńö©õ║ÄÕ▒Ģńż║µĢ░µŹ«ķÜŵŚČķŚ┤ÕÅśÕī¢ńÜä...
Silverlightµö»µīüµĢ░µŹ«ń╗æÕ«Ü’╝īÕÅ»õ╗źÕ░åõ╗ÄWCFµ£ŹÕŖĪĶÄĘÕÅ¢ńÜäµĢ░µŹ«ńø┤µÄźń╗æÕ«ÜÕł░UIÕģāń┤ĀõĖŖ’╝īÕ«×ńÄ░µĢ░µŹ«ńÜäÕ«×µŚČµø┤µ¢░ŃĆéĶ┐ÖÕÅ»õ╗źķĆÜĶ┐ćDataContextÕ▒׵ƦÕÆīµĢ░µŹ«µ©ĪµØ┐Õ«×ńÄ░ŃĆé 8. **ķöÖĶ»»ÕżäńÉåÕÆīĶ░āĶ»Ģ** Õ£©µ£ŹÕŖĪń½»ÕÆīÕ«óµłĘń½»ķāĮĶ”üĶ«ŠńĮ«ķĆéÕĮōńÜäÕ╝éÕĖĖÕżäńÉå’╝ī...
2. **µĢ░µŹ«ń╗æÕ«Ü’╝łData Binding’╝ē**’╝ܵĢ░µŹ«ń╗æÕ«ÜÕģüĶ«ĖUIÕģāń┤ĀõĖÄÕ║öńö©ń©ŗÕ║ÅõĖŁńÜäµĢ░µŹ«µ║ÉĶć¬ÕŖ©ÕÉīµŁźŃĆéÕ£©Silverlight 2.0õĖŁ’╝īõĮĀÕÅ»õ╗źõĮ┐ńö©`Binding`ń▒╗µØźÕ«×ńÄ░ÕÅīÕÉæµł¢ÕŹĢÕÉæń╗æÕ«Ü’╝īńĪ«õ┐ØUIńÜäµø┤µ¢░ÕÅŹµśĀÕł░µĢ░µŹ«µ©ĪÕ×ŗ’╝īÕÅŹõ╣ŗõ║”ńäČŃĆé 3. **õ║ŗõ╗Č...
Silverlight 5ńÜäData BindingÕŖ¤ĶāĮÕŠŚÕł░õ║åÕŖĀÕ╝║’╝īµö»µīüÕÅīÕÉæń╗æÕ«ÜÕÆīÕ╗ČĶ┐¤ń╗æÕ«Ü’╝īń«ĆÕī¢õ║åµĢ░µŹ«ķ®▒ÕŖ©ńÜäÕ║öńö©ń©ŗÕ║ÅÕ╝ĆÕÅæŃĆé 4. **µĘ▒Õ║”ķøåµłÉńÜäĶ░āĶ»ĢÕĘźÕģĘ** ķÆłÕ»╣Õ╝ĆÕÅæĶĆģńÜäõŠ┐Õł®’╝īSilverlight 5µÅÉõŠøõ║åÕåģÕ╗║ńÜäĶ░āĶ»ĢÕĘźÕģĘ’╝īÕÅ»õ╗źĶ┐øĶĪīXAMLÕÆī...
ÕÉīµŚČ’╝īķĆÜĶ┐ćń╗ōÕÉłData Binding’╝īµłæõ╗¼ÕÅ»õ╗źÕ«×ńÄ░ÕøŠńēćµ║ÉõĖĵĢ░µŹ«µ©ĪÕ×ŗõ╣ŗķŚ┤ńÜäÕŖ©µĆüń╗æÕ«Ü’╝īµÅÉķ½śń©ŗÕ║ÅńÜäńüĄµ┤╗µĆ¦ŃĆé µŁżÕż¢’╝īSilverlightõ╣¤µö»µīüÕøŠńēćńÜäĶŻüÕē¬ÕÆīń╝®µöŠŃĆéÕÅ»õ╗źÕł®ńö©WriteableBitmapń▒╗Õ░åÕøŠńēćĶĮ¼µŹóõĖ║ÕÅ»ÕåÖÕāÅń┤ĀµĢ░ń╗ä’╝īĶ┐øĶĆīĶ┐øĶĪīÕāÅń┤Āń║¦Õł½...
2. **µĢ░µŹ«ń╗æÕ«Ü(Data Binding)**’╝ܵĢ░µŹ«ń╗æիܵś»ÕÅ”õĖĆń¦ŹÕ╝║Õż¦ńÜäõ║żõ║Ƶ¢╣Õ╝Å’╝īÕ«āÕģüĶ«ĖUIÕģāń┤ĀńÜäÕĆ╝Ķć¬ÕŖ©õĖÄÕÉÄń½»ńÜäµĢ░µŹ«µ║ÉÕÉīµŁźŃĆéÕ£©Silverlight 2.0õĖŁ’╝īÕÅ»õ╗źķĆÜĶ┐ć`Binding`Õ»╣Ķ▒ĪÕ«Üõ╣ēµĢ░µŹ«ń╗æÕ«ÜÕģ│ń│╗’╝īõĮ┐ÕŠŚUIÕģāń┤ĀńÜäÕĆ╝ķÜÅńØƵ©ĪÕ×ŗµĢ░µŹ«ńÜäµö╣ÕÅśĶĆī...