本文搜集了大量 jQuery 表格插件,帮助 Web 设计者更好地驾御 HTML 表格,你可以对表格进行横向和竖向排序,设置固定表头,对表格进行搜索,对大表格进行分页,对表格进行滚动,拖放操作等等。这些插件很多都包含详细的教程。希望能对大家的开发有帮助。
jQuery 表格插件
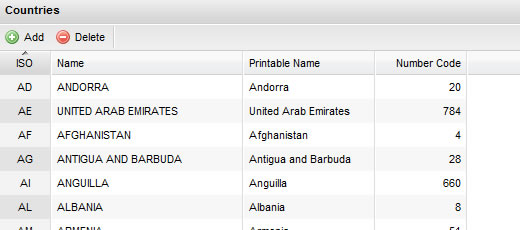
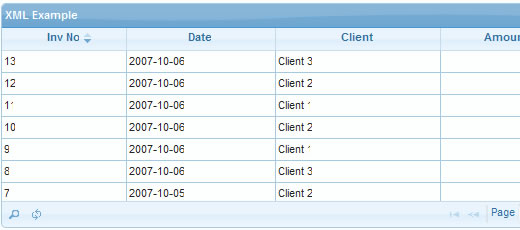
![]() Flexigrid – Web 2.0 Javscript Grid for jQuery - 可变列宽,自动适应表头宽度,可通过 Ajax 连接 XML 数据源,类似 Ext Grid,但基于 jQuery 因此更轻量小巧。
Flexigrid – Web 2.0 Javscript Grid for jQuery - 可变列宽,自动适应表头宽度,可通过 Ajax 连接 XML 数据源,类似 Ext Grid,但基于 jQuery 因此更轻量小巧。
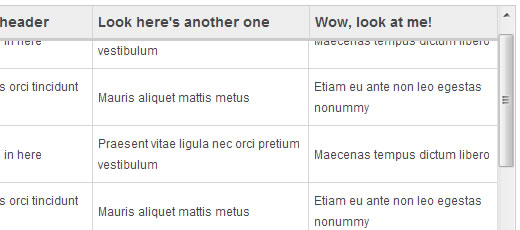
![]() Chromatable JQuery Plugin - 固定表头,可滚动内容区,内容区滚动的时候表头位置保持不变。
Chromatable JQuery Plugin - 固定表头,可滚动内容区,内容区滚动的时候表头位置保持不变。
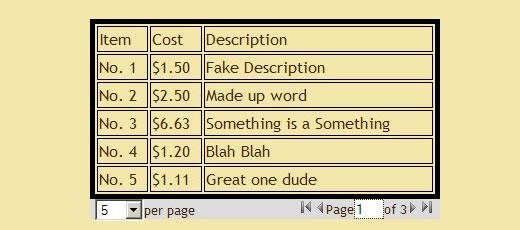
![]() Ingrid, the jQuery Datagrid - 在 HTML 表格上加入列宽调整,分页,排序,行列式样等功能(演示)。
Ingrid, the jQuery Datagrid - 在 HTML 表格上加入列宽调整,分页,排序,行列式样等功能(演示)。
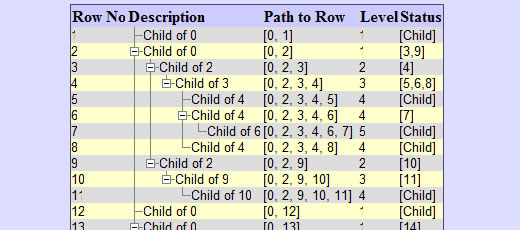
![]() JQTreeTable - 在表格中加入树形结构
JQTreeTable - 在表格中加入树形结构
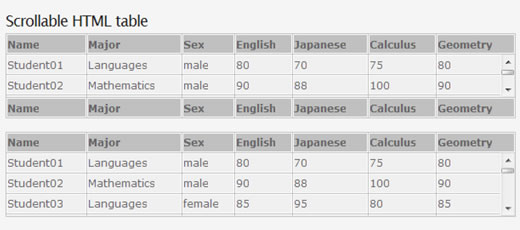
![]() Scrollable HTML table - 将普通 HTML 表格变为可滚动状态。将表头部分放入 THEAD 区,内容部分放入 TBODY 区,脚注部分放入 TFOOT 区域,引用 webtoolkit.scrollabletable.js 文件,然后在每个表格后面创建 ScrollableTable() 对象即可(演示)。
Scrollable HTML table - 将普通 HTML 表格变为可滚动状态。将表头部分放入 THEAD 区,内容部分放入 TBODY 区,脚注部分放入 TFOOT 区域,引用 webtoolkit.scrollabletable.js 文件,然后在每个表格后面创建 ScrollableTable() 对象即可(演示)。
![]() KeyTable - 象 Excel 那样,在单元格之间巡游,可以现场编辑。
KeyTable - 象 Excel 那样,在单元格之间巡游,可以现场编辑。
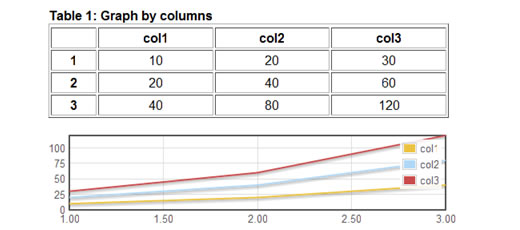
![]() graphTable - 借助 flot 将 HTML 表格中的内容变成图形(演示)。
graphTable - 借助 flot 将 HTML 表格中的内容变成图形(演示)。
![]() DataTables - 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤。多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据。
DataTables - 非常强大的 jQuery 表格插件,可变宽页码浏览,现场过滤。多列排序,自动探测数据类型,智能列宽,可从几乎任何数据源获取数据。
![]() jqGrid Plugin - 基于 Ajax 的 jQuery 表格插件,可以 Ajax 方式从服务器端获取数据填充进来(演示)。
jqGrid Plugin - 基于 Ajax 的 jQuery 表格插件,可以 Ajax 方式从服务器端获取数据填充进来(演示)。
![]() Visualize: Accessible Charts & Graphs from Table Elements - 从 HTML 表格收集数据,并借助 HTML5 Canvas 对象转换为图表。
Visualize: Accessible Charts & Graphs from Table Elements - 从 HTML 表格收集数据,并借助 HTML5 Canvas 对象转换为图表。
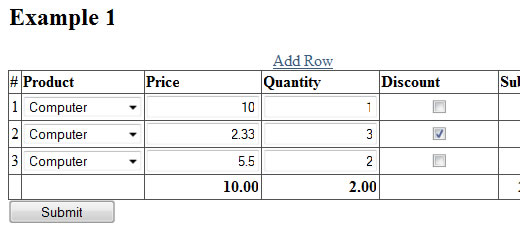
![]() Grider - 一个简单的 jQuery 插件,可以对 HTML 表格进行计算,平均,累加,最大值,最小值等。
Grider - 一个简单的 jQuery 插件,可以对 HTML 表格进行计算,平均,累加,最大值,最小值等。
表格功能增强
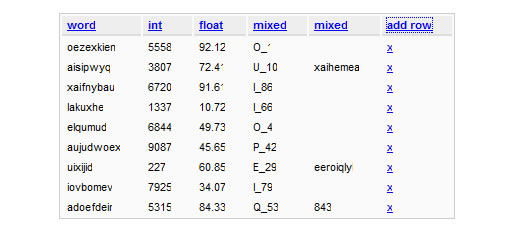
![]() Table Drag and Drop - 通过拖放,对表格中的数据重新排列,可以设置禁止拖放的行。
Table Drag and Drop - 通过拖放,对表格中的数据重新排列,可以设置禁止拖放的行。
![]() Table Pagination - 在表格下方自动生成分页导航。
Table Pagination - 在表格下方自动生成分页导航。
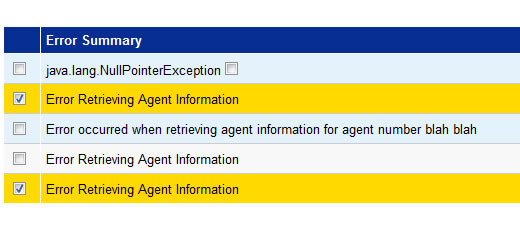
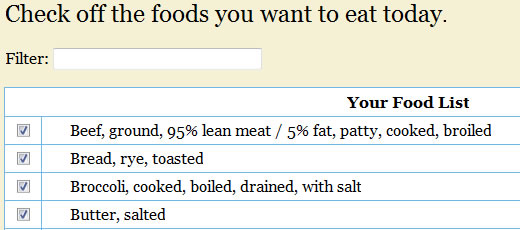
![]() tableRowCheckboxToggle - 可根据 class name 对表格的行自动 check on/off
tableRowCheckboxToggle - 可根据 class name 对表格的行自动 check on/off
![]() BS Table Crosshair Plugin - 鼠标在表格上移动时,所经过的单元格自动交叉加亮
BS Table Crosshair Plugin - 鼠标在表格上移动时,所经过的单元格自动交叉加亮
![]() jqtable2csv - 将 HTML 表格转换为 SVG 字符串。
jqtable2csv - 将 HTML 表格转换为 SVG 字符串。
![]() Colorize - 自动对表格间隔行使用不同背景颜色
Colorize - 自动对表格间隔行使用不同背景颜色
![]() jExpand - 一个非常轻量的 jQuery 插件,可以展开/关闭表格单元格,使表格可以容纳更多内容。
jExpand - 一个非常轻量的 jQuery 插件,可以展开/关闭表格单元格,使表格可以容纳更多内容。
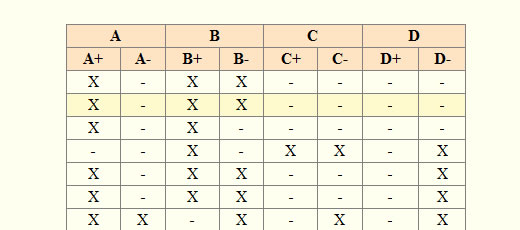
![]() columnHover - 鼠标经过时,可以整列加亮,甚至支持 colspans 和 rowspans
columnHover - 鼠标经过时,可以整列加亮,甚至支持 colspans 和 rowspans
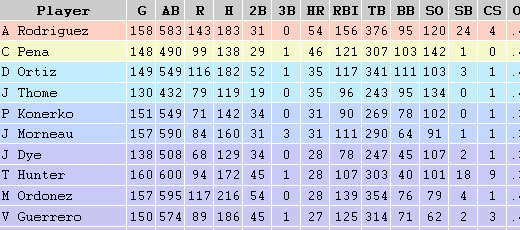
![]() HeatColor - 根据规则,或自动对表格中的值进行分析,对不同范围的值按不同颜色区分。
HeatColor - 根据规则,或自动对表格中的值进行分析,对不同范围的值按不同颜色区分。
![]() Fixed Header Table - 固定表头可滚动表格
Fixed Header Table - 固定表头可滚动表格
表格搜索,筛选
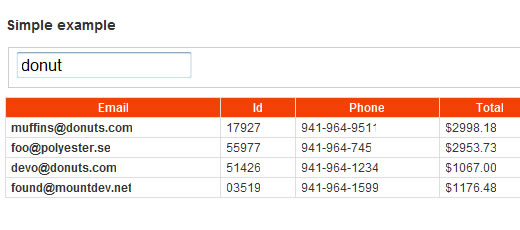
![]() tableFilter - 给表格添加简单的筛选功能。
tableFilter - 给表格添加简单的筛选功能。
![]() uiTableFilter - 根据条件筛选(隐藏)表格行
uiTableFilter - 根据条件筛选(隐藏)表格行
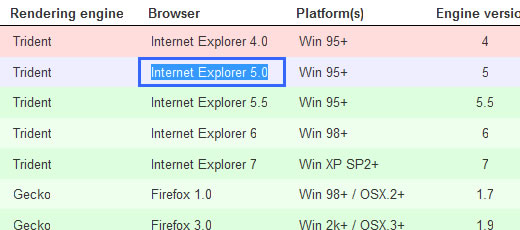
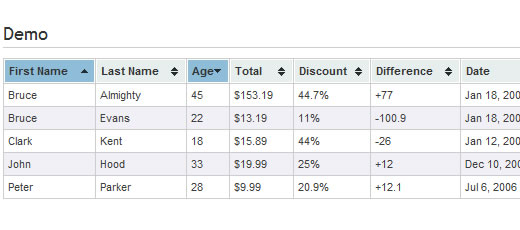
![]() Tablesorter 2.0 - 将普通的,拥有 THEAD 和 TBODY 标签的表格转换为可排序表格,可以分析多种数据,支持多列排序。
Tablesorter 2.0 - 将普通的,拥有 THEAD 和 TBODY 标签的表格转换为可排序表格,可以分析多种数据,支持多列排序。
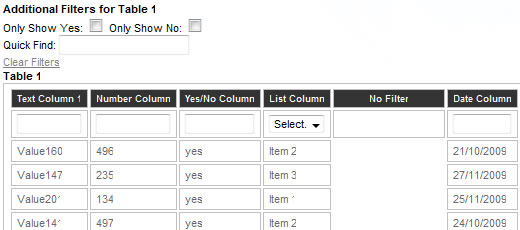
![]() PicNet Table Filter - 实时的,Google 式筛选功能
PicNet Table Filter - 实时的,Google 式筛选功能
![]() jQuery tinysort - http://www.21kaiyun.com在线紫微斗数星座排盘排序
jQuery tinysort - http://www.21kaiyun.com在线紫微斗数星座排盘排序
![]() LiveFilter 1.1 - 非常轻量的表格筛选插件,部署非常简单。
LiveFilter 1.1 - 非常轻量的表格筛选插件,部署非常简单。
![]() jQtablesearch - 快速搜索,非常快
jQtablesearch - 快速搜索,非常快
![]() Quicksearch - 简单的搜索功能
Quicksearch - 简单的搜索功能
jQuery 现场编辑
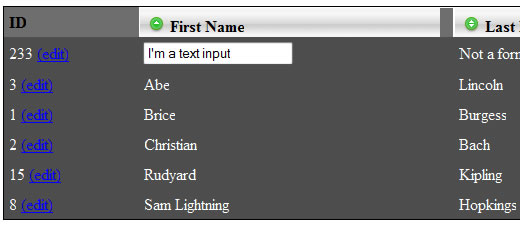
![]() TableEditor – Flexible in place editing of TableSorter - 现场编辑表格内容,用户可以插入 Ajax 机制回存数据
TableEditor – Flexible in place editing of TableSorter - 现场编辑表格内容,用户可以插入 Ajax 机制回存数据
![]() jGridEditor - 现场编辑,可配置 Ajax 回存数据
jGridEditor - 现场编辑,可配置 Ajax 回存数据
原文:Nope jQuery HTML Table Toolbox (原文作者:Paul Andrew)



































相关推荐
jQuery表格数据汇总插件。需求中经常有表格汇总的要求,此插件方便易用一行给表格添加汇总。$('table').tableSum({'sumText':'total'}) 标签:TableSum
**jQuery表格插件jqGrid详解** jqGrid是一款强大的基于JavaScript的开源网格控件,它能够为Web应用程序提供灵活、功能丰富的数据展示和操作界面。这款插件是jQuery库的一个扩展,专为处理大量数据和实现复杂的表格...
- **jQuery表格(table)操作技巧汇总**:学习如何使用jQuery对表格进行各种操作,比如排序、筛选、分页等。 - **jQuery操作json数据技巧汇总**:掌握如何在jQuery中有效地操作JSON数据,包括解析JSON、生成JSON等。 -...
6. **插件扩展**:作为jQuery插件,tilesjs可以与其他jQuery插件无缝集成,如数据可视化、表单组件等,增强表格的功能性。 ### 三、使用方法 1. **引入依赖**:首先在HTML文件中引入jQuery库和tilesjs的JS及CSS...
在jQuery中,操作HTML表格(table)是一种常见的需求,尤其在网页交互和数据展示中。以下是一些关于jQuery操作表格的常用方法和技巧: 1. 鼠标移动行变色: 这个功能可以通过`.hover()`事件来实现。当鼠标悬停在...
JQuery DataTables插件提供了强大的数据表格功能,包括排序、搜索、分页和自定义样式,同时还支持服务器端处理和数据源的多样化。 4. **数据汇总(Summation)**:在大量数据中进行汇总计算是数据分析和报表展示的...
TableSearch表格搜索实现Javascript搜索表格内容功能 Datepicker日期选择器实现Javascript自定义日期格式选择功能 SmoothNavigationalMenu导航菜单实现Javascript下拉多级菜单功能 ImageFlyout弹出图片实现...
此外,对于熟悉jQuery的开发者来说,文档中还提到了几个与表格操作相关的jQuery专题,如《jQuery表格(table)操作技巧汇总》、《jQuery操作json数据技巧汇总》、《jQueryform操作技巧汇总》、《jQuery常用插件及用法...
- 《jQuery表格(table)操作技巧汇总》 - 《jquery中Ajax用法总结》 - 《jQuery常见经典特效汇总》 - 《jQuery动画与特效用法总结》 - 《jquery选择器用法总结》 通过本篇内容的介绍,希望对大家在使用jQuery进行...
2. 表格侧边栏固定:对于有分组或分类的表格,侧边栏(tfooter)通常包含汇总信息,使用此插件,可以将这些信息固定在屏幕的一侧。 3. 自适应布局:插件会根据浏览器窗口大小的变化自动调整,确保固定部分的显示效果...
在IT领域,jQuery DataTables是一款广泛使用的数据展示插件,它提供了丰富的功能,如排序、搜索、分页等。在某些场景下,我们可能需要对表格中的单元格进行合并,以便更好地展示数据,例如汇总或者分类。本篇将详细...
- jQuery表格(table)操作技巧汇总:总结了在jQuery中对表格进行操作的各种技巧。 - jquery中Ajax用法总结:对jQuery中的Ajax请求方法和常见用法进行了介绍。 - jQuery常见经典特效汇总:整理了一些经典的jQuery特效...
本文还列举了对jQuery学习有帮助的其他专题,如Ajax用法总结、表格操作技巧汇总、操作JSON数据技巧汇总、form操作技巧汇总、常用插件及用法总结、扩展技巧总结以及选择器用法总结等。这些资源可以作为进一步深入学习...
Bootstrap Table 是一个基于 Bootstrap 框架的表格插件,用于显示数据的表格。 Bootstrap 是来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,具有简便灵活,快速前端开发的...
在这个主题中,我们聚焦于“好看的css table样式”,这在创建报表、数据展示以及各种信息汇总的网页中尤其重要。 一个美观的CSS表格不仅需要清晰易读,还要具有良好的可读性和吸引力。下面我们将深入探讨如何使用...
- jQuery表格(table)操作技巧汇总 - jquery中Ajax用法总结 - jQuery常见经典特效汇总 - jQuery动画与特效用法总结 - jquery选择器用法总结 以上知识点,结合了autocomplete插件的实际使用案例,全面介绍了如何在...
对于希望进一步学习和使用jQuery的开发者而言,文中提到的《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及...
例如,在《jQuery表格(table)操作技巧汇总》中,我们可以学习到如何使用jQuery来动态地创建、修改、删除表格中的行、列以及单元格内容。《jQuery常用插件及用法总结》中,作者整理了一些常用的jQuery插件,如表单...
1. 初始化方法:通过定义一个自定义的jQuery插件函数,该函数被扩展到了jQuery对象中,创建了一个名为sortTable的命名空间,其中包含了sort方法用于实现排序功能。sort方法接受两个参数:tableId代表表格的ID,而Idx...