- 浏览: 49560 次
- 性别:

- 来自: 成都
-

最新评论
From: http://www.oschina.net/question/12_15775
当 Web 服务搭建好以后,可以接收来自全球不同国家用户访问。这样就要求开发人员调整软件,使之能适用于不同的语言,即国际化和本地化。国际化 -- Internationalization,i 和 n 之间有 18 个字母,简称 I18N,。本地化 -- localization, l 和 n 之间有 10 个字母,简称 L10N。国际化意味着 Web 产品有适用于任何地方的潜力,针对程序开发人员;本地化则是指使一个国际化的程序为了在某个特定地区使用而进行实际翻译的过程,针对翻译人员而言。
Django 提供了非常强大的翻译机制,开发者一旦理解它的实现,就能减少编码量,提高开发效率。
本文通过两个 Django 国际化实例循序渐进地介绍在 Django 环境里进行 Web 程序国际化和本地化开发的相关方法和知识。并结合 Django 国际化现有代码进行分析,向读者阐述 Django 国际化的原理与内部实现。学习本文,可以很好的掌握国际化 Django 程序的技术。
当 Web 服务搭建好以后,可以接收来自全球不同国家用户访问。这样就要求开发人员调整软件,使之能适用于不同的语言,即国际化和本地化。国际化 -- Internationalization,i 和 n 之间有 18 个字母,简称 I18N,。本地化 -- Localization, l 和 n 之间有 10 个字母,简称 L10N。国际化意味着 Web 产品有适用于任何地方的潜力,针对程序开发人员;本地化则是指使一个国际化的程序为了在某个特定地区使用而进行实际翻译的过程,针对翻译人员而言。
Django 提供了非常强大的翻译机制,开发者一旦理解它的实现,就能减少编码量,提高开发效率。
Django 的开发和维护者对 Django 框架本身进行了完全国际化,我们可以在 ./Python2.5/site-packages/django/conf/locale/ 找到相关的语言文件。目前 Django-1.2.1 带着 52 个不同的本地化语言文件发行的,使用户能够方便的使用它现有的管理界面。
Django 国际化的本质就是开发者对需要翻译的字符串进行标记,并对字符串进行相应的翻译。当用户访问该 Web 时,Django 内部框架根据用户使用偏好进行 Web 呈现。
Django 国际化使用的翻译模块是使用 Python 自带的 gettext 标准模块。通过一个到 GNU gettext 消息目录库的接口,这个模块为 Python 程序提供了国际化 (I18N) 和本地化 (L10N)。
开发人员和翻译人员需要完成一下 3 个步骤:
1. 第一步:在 Python 代码和模板中嵌入待翻译的字符串,
2. 第二步:把那些字符串翻译成需要支持的语言,并进行相应的编译
3. 第三步:在 Django settings 文件中激活本地中间件,
下面我们将通过这个几个步骤,介绍两个实例,然后在每个实例后结合 Django 代码来向读者介绍 Django 国际化的原理。本文环境:CentOS release 5.3 (Final),Python 2.5.5 , gettext 版本为 gettext-0.14.6-4.el5,浏览器为 Fixfox 3.6.3., Django-1.2.1。请前往http://www.djangoproject.com/download/下载并安装 Django。
读者最好能边阅读本文,边在计算机上进行操作,达到最佳学习效果。因此,需要读者具备以下技能:
- 熟悉基本的 Linux 操作命令
- 熟悉 Python 语法,对编写 Django 应用程序所有了解。
本文附带相关源代码,直接下载并解压缩到配置好 Django 的环境中,就可以运行看到效果。
对 Django 中 Python 代码进行国际化主要用到 ugettext(),gettext_noop(),gettext_lazy() 和 ungettext() 等函数。在本 Django 应用程序实例中,主要 Python 代码都集中在 models.py 和 views.py。 我们将 ugettext() 使用对 views.py 中的相关字符串进行实例化。接着,我们将会结合 Django 代码对整个过程的原理实现做详细的介绍。
首先在 /home/jerry/ 目录下 , 创建名为 testsite 的 Project,请参考清单 1:
清单 1. 创建一名为 testsite 的 project
[root@localhost jerry]# django-admin.py startproject testsite [root@localhost jerry]# cd testsite/ [root@localhost testsite]# ls __init__.py manage.py settings.py urls.py |
接着,在 /home/jerry/testsite 目录下创建一个名为 test1 的 Django App, 请参看清单 2。
[root@localhost testsite]# Python manage.py startapp test1 [root@localhost testsite]# ls __init__.py __init__.pyc manage.py settings.py settings.pyc test1 urls.py [root@localhost testsite]#cd test1 |
接着,在 test1 的 views.py 中添加代码获取今天周期几,具体代码参看清单 3。
[root@localhost test1]# vim views.py
# Create your views here.
from django.http import HttpResponse
import time
def test1_view(request):
# 获得系统本地时间,返回的格式是 UTC 中的 struct_time 数据
t = time.localtime()
# 第 6 个元素是 tm_wday , 范围为 [0,6], 星期一 is 0
n = t[6]
# 星期一到星期日字符串
weekdays = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday',
'Sunday']
# 返回一个 HttpResponse、,这段代码将用来返回服务器系统上是星期几。
return HttpResponse(weekdays[n])
|
然后配置 URL, 在 url.py 增加用户访问 test1_view 的 url, 具体请参看清单 4。
[root@localhost testsite]# vim urls.py
from testsite.test1 import views
urlpatterns = patterns('',
…
(r'^test1_view$', views.test1_view),
)
在 testsite 中,setting.py 中默认的语言设置为 en-us:
LANGUAGE_CODE = 'en-us'
|
在更新 url.py 和 setting.py 后,在 /home/jerry/testsite 目录下启动服务,具体参看清单 5:
root@localhost testsite]# Python manage.py runserver 0.0.0.0:8080 |
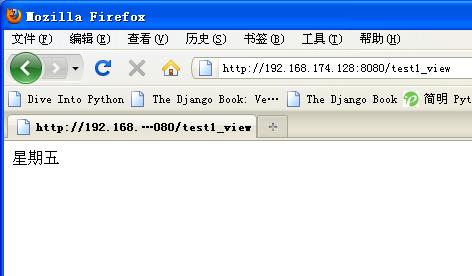
当启动服务没有错误提示,就可以在在浏览器中输入 Web 服务地址 :http://192.168.174.128:8080/test1_view,就会看到英文星期几,具体见图 1:
接下来我们将对 views.py 中的字符串进行国际化和本地化。
指定待翻译的字符串
首先,代码中,使用函数 ugettext() 指定一个待翻译的字符串。另外,为了节约输入时间,代码中使用“from django.utils.translation import ugettext as _”即用短别名 _ 来引入这个函数。具体代码修改如下清单 6:
[root@localhost test1]# vim views.py
# Create your views here.
from django.http import HttpResponse
from django.utils.translation import ugettext as _
import time
def test1_view(request):
# 获得系统本地时间,返回的格式是 UTC 中的 struct_time 数据
t = time.localtime()
# 第 6 个元素是 tm_wday , 范围为 [0,6], 星期一 is 0
n = t[6]
# 星期一到星期日字符串,每个字符串用 _() 标识出来。
weekdays = [_('Monday'), _('Tuesday'), _('Wednesday'), _('Thursday'),
_('Friday'), _('Saturday'), _('Sunday')]
# 返回一个 HttpResponse
return HttpResponse(weekdays[n])
|
创建语言文件
接下来,先在 test1 App 目录下创建 locale 目录,并运行“django-admin.py makemessages -l zh_CN”产生 locale/zh_CN/LC_MESSAGES/django.po 文件 , 具体操作请参看清单 7.
[root@localhost test1]# mkdir locale [root@localhost test1]# ls __init__.py __init__.pyc locale models.py tests.py views.py views.pyc [root@localhost test1]# django-admin.py makemessages -l zh_CN |
打开 locale/zh_CN/LC_MESSAGES/django.po 文件,其主要内容如清单 8:
#: views.py:12 msgid "Monday" msgstr "星期一" #: views.py:12 msgid "Tuesday" msgstr "星期二" #: views.py:12 msgid "Wednesday" msgstr "星期三" #: views.py:12 msgid "Thursday" msgstr "星期四" #: views.py:12 msgid "Friday" msgstr "星期五" #: views.py:12 msgid "Saturday" msgstr "星期六" #: views.py:12 msgid "Sunday" msgstr "星期天" |
这个文件是一个纯文本文件,包含用于翻译的原始字符串和目标语言字符串。
# 为前缀的行起注释作用。msgid 是在源文件中出现的翻译字符串。msgstr 是相应语言的翻译结果。注意语句前后都有引号。 刚创建时 msgstr 是空字符串,需要翻译人员翻译。这个文件,用户可以手动按格式添加一些内容。
编译信息文件
创建信息文件之后,每次对其做了修改,都需要用 django-admin.py compilemessages 编译成“.mo”文件供 gettext 使用,具体操作请参看清单 9。
[root@localhost test1]# django-admin.py compilemessages |
确认相关配置
首先需要确认 testsite 目录下 setting.py 的配置,主要需要核实 LANGUAGE_CODE,USE_I18N 和 MIDDLEWARE_CLASSES。主要配置请参看清单 10:
LANGUAGE_CODE = 'en-us'
USE_I18N = True
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.locale.LocaleMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
)
|
请注意注意 MIDDLEWARE_CLASSES 中的'django.middleware.locale.LocaleMiddleware', 需要放在'django.contrib.sessions.middleware.SessionMiddleware' 后面。
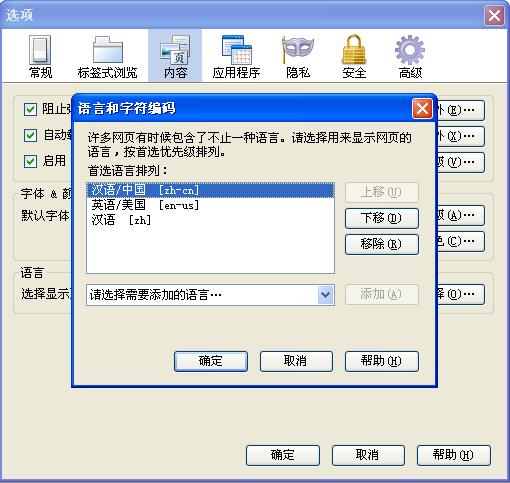
Firefox 语言顺序的选择
工具 - 〉选项 - 〉内容,语言栏这一项选着,将汉语 / 中国 [zh-cn] 移到最上面。这样页面将会根据浏览器的配置,优先中文显示,具体请参看图 2。
[root@localhost testsite]# Python manage.py runserver 0.0.0.0:8080 |
察看 test1 国际化效果
在 Firefox 中输入 服务地址 : http://192.168.174.128:8080/test1_view, 就能看到中文星期四几,具体效果请参看图 3。
指定待翻译的字符串另外一种方式
另外,_() 的参数也可以是变量,views.py 中的相关行可修改成如清单 11:
… weekdays = ['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday'] return HttpResponse(_(weekdays[n])) … .. |
此时运行,重新创建语言文件 :
[root@localhost test1]# django-admin.py makemessages -l zh_CN
processing language zh_CN
若之前没有 django.po 文件,此时也不会产生。需要自己将 weekdays 里面的每个元素按格式添加到 locale/zh_CN/LC_MESSAGES/django.po 中,再运行
django-admin.py compilemessages
这样国际化也可以成功。
通过上面那个实例,可以了解到对 Python 代码国际化的全过程。接下来,我们结合 Django 代码来分析以下两个国际化的关键点的工作流程来理解 Python 代码的国际化的原理 :
1,配置文件 setting.py 中 USE_I18N = True
2, 指定翻译字符串的 4 个主要函数
django.utils.translation.ugettext()
django.utils.translation.gettext_noop()
django.utils.translation.gettext_lazy()
django.utils.translation.ungettext()
4 个主要函数的用途
其中:
django.utils.translation.ugettext()
指定一个翻译字符串,一般都用于 views.py
django.utils.translation.gettext_noop()
标记一个不需要立即翻译的字符串。 这个串会稍后从变量翻译。使用这种方法的环境是,有字符串必须以原始语言的形式存储(如储存在数据库中的字符串)而在最后需要被 翻译出来(如显示给用户时)。
django.utils.translation.gettext_lazy()
ugettext_lazy() 将字符串作为惰性参照存储,而不是实际翻译 , 一般会用于 models.py。 翻译工作将在字符串在字符串上下文中被用到时进行,比如在 Django 管理页面提交模板时。在 Django 模型中总是无一例外的使用惰性翻译。
django.utils.translation.ungettext()
函数包括三个参数: 单数形式的翻译字符串,复数形式的翻译字符串,和对象的个数(将以 count 变量传递给需要翻译的语言)。
主要函数实现原理和 USE_I18N 变量
在 /usr/local/lib/Python2.5/site-packages/django/utils/translation 中存在 __init__.py,trans_null.py 和 trans_real.py 3 个重要的文件。
__init__.py 表示该目录作为 Python 的一个包,在 Python 中可以为空。django.utils.translation 模块中的 __init__.py 包含了包级别的初始化代码。“__init__.py”文件定义了一个名为“__all__”的列表,这个列表就作为从包内导入 * 时要导入的所有模块的名字表。
具体代码如下 :
__all__ = ['gettext', 'gettext_noop', 'gettext_lazy', 'ngettext',
'ngettext_lazy', 'string_concat', 'activate', 'deactivate',
'get_language', 'get_language_bidi', 'get_date_formats',
'get_partial_date_formats', 'check_for_language', 'to_locale',
'get_language_from_request', 'templatize', 'ugettext', 'ugettext_lazy',
'ungettext', 'deactivate_all']
并且在 __init__.py 中定义了我们上面提到的几个函数:
def gettext_noop(message):
return real_gettext_noop(message)
def gettext(message):
return real_gettext(message)
def ugettext(message):
return real_ugettext(message)
def ungettext(singular, plural, number):
return real_ungettext(singular, plural, number)
gettext_lazy = lazy(gettext, str)
注意 : lazy 是一种延迟计算,使用它表示一种对结果的承诺,但只有当真正需要时才会去计算。只要你不是真是需要,你得到的并不是真正的结果。
USE_I18N 变量的如何产生作用的?
/usr/local/lib/Python2.5/site-packages/django/utils/translation/__init__.py 将调用本文件内的 delayed_loader()函数。
在 delayed_loader()函数中会把这些 real_* 函数替换成 trans_real 和 trans_null 中的函数,如 real_gettext 被替换成 trans_real.gettext 或者 trans_null.gettext。如果在项目的根目录 settings.py 中设置了 USE_I18N = True,表示我们在应用程序中采用国际化,则所有的函数被替换成 trans_real.*,否则,不采用国际化,将被替换成 trans_null.*。这个替换做一次,并且一次将所有的函数都替换掉。
trans_null.py 文件:不打算翻译时,为了性能考虑。 settings.USE_I18N = False 时,使用这个模块中函数 , 此时,django.utils.translation.trans_real 中的函数将不作任何事情。
trans_real.py 文件 : settings.USE_I18N = True 时,将会使用这个模块中的函数。我们看看上面几个函数在 trans_real.py 中的实现 :
def gettext(message):
return do_translate(message, 'gettext')
def ugettext(message):
return do_translate(message, 'ugettext')
def gettext_noop(message):
......
标识这个字符串将要翻译,但现在没有翻译。它可被用于在全局变量中存储基本语言的字符串 ( 因为它们可能在外部被使用 ),稍微翻译。
......
return message
gettext 和 ugettext 都调用了 do_translate()函数。do_translate()函数使用了 Python 的 gettext 模块来处理带翻译的字符串。从而通过 Python 的 gettext 模块来完成国际化和本地化。
创建名为 test2 的 Django App
同第一个实例在同一项目,在 testsite 目录里创建名为 test2 的 Django App.
[root@localhost testsite]# Python manage.py startapp test2 |
创建 test2 的模版文件
在项目(Project)testsite 目录下创建 templates/test2/index.html 文件。具体操作及文件内容请参看清单 12。
[root@localhost testsite]#mkdir – p templates/test2
[root@localhost testsite]#cd templates/test2
[root@localhost test2]#vim index.html
{% load i18n %}
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="{{ LANGUAGE_CODE }}" lang="{{ LANGUAGE_CODE }}">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Welcome to my site</title>
<script type="text/javascript">
function selectdo(obj) {
str="/i18n/setlang/";
myform = document.getElementById('testform');
myform.method = "POST";
myform.action = str;
myform.submit();
}
</script>
</head>
<body>
<form name="testform" id="testform" method='post'>
<select id="language" name="language" onchange="selectdo(this)">
<!-- <input name="next" type="hidden" value="{{request.path}}" />-->
<option value="1" >{% trans "Languages" %}</option>
{% for lang in LANGUAGES %}
<option value="{{ lang.0 }}" > {{ lang.1 }}</option>
{% endfor %}
</select>
</form>
<p>{% trans "The first sentence is from the template index.html" %}</p>
{{ code }}
</body>
</html>
|
在代码中已经加入了国际化模版相关代码,下面 4 点需要注意:
1 . {% load i18n %}
使模版能够访问到访问到标签。
2 . {% trans str %}
标记翻译一个常量字符串或 可变内容
3 . 模版中的 select 的 name 值必须为"language"
4. 将 testform 的 action 重定向到 /i18n/setlang/,启用了 django.views.i18n.set_language 视图,它的作用是设置用户语言偏好并重定向返回到前一页面。
它们的工作原理,将在“针对 template 代码国际化原理分析”进行剖析。
设置模版路径
我们需要在 setting.py 里配置 template 的路径,具体请参看清单 13:
[root@localhost testsite] vim settings.py
TEMPLATE_DIRS = (
。。。。。。
'/home/jerry/testsite/templates',
)
|
请注意 : Template 不能放在 app 目录下,需要放在 project 下面。否则,国际化将会失败,页面仅显示英文。
增加 test2 App 的 views.py 代码
在 /home/jerry/testsite/test2/views.py 增加一下内容,具体请参看清单 14:
# Create your views here.
from django.http import HttpResponse
from django.shortcuts import render_to_response
from django.template import RequestContext
from django.utils.translation import ugettext_lazy as _
def test2_view(request):
code = _("The second sentence is from the Python code.");
responseContext = {'lang':request.LANGUAGE_CODE,
'code':code,
}
resp = render_to_response('test2/index.html', responseContext,
context_instance=RequestContext(request))
return resp
|
更新 URL
修改 /home/jerry/testsite/urls.py,首先,我们需要从 testsite.test2.views 模块中导入所有函数。接着在 urlpatterns 中加入 test2_veiw 和 i18n 的 url,具体请参看清单 15。
from django.conf.urls.defaults import *
from testsite.test2.views import *
。。。。。。
urlpatterns = patterns('',
。。。。。。
(r'^test2_view$', test2_view),
(r'^i18n/', include('django.conf.urls.i18n')),
)
|
更新 setting
修改 /home/jerry/testsite/settings.py,更新国际化 相关的设置 , 具体请参看清单 16。
DATABASE_ENGINE = 'mysql' # 'postgresql_psycopg2', 'postgresql'
DATABASE_NAME = 'test' # Or path to database file if using sqlite3.
DATABASE_USER = 'root' # Not used with sqlite3.
DATABASE_PASSWORD = '1234' # Not used with sqlite3.
DATABASE_HOST = '' # Set to empty string for localhost. Not used with sqlite3.
DATABASE_PORT = '' # Set to empty string for default. Not used with sqlite3.
USE_I18N = True
ugettext = lambda s: s
LANGUAGES = (
('en-us', ugettext('English')),
('zh-CN', ugettext('Chinese')),
)
TEMPLATE_CONTEXT_PROCESSORS = (
# "django.core.context_processors.auth",
# "django.core.context_processors.debug",
"django.core.context_processors.i18n",
# "django.core.context_processors.request",
)
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.locale.LocaleMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
)
|
这里需要注意,需要用数据库保存 session。在本实例中用到了 mysql test2 数据库中的 django_session 数据表。我们在 /home/jerry/testsite 目录下运行 Python manage.py syncdb 就能产生 django_session 了。具体见清单 17:
[root@localhost testsite]# Python manage.py syncdb |
创建并更新语言文件
创建 django.po 文件后,需要将其中 msgid 所在行引号内的英语,都翻译中文,写在 msgstr 所在行的引号内。具体请参看清单 18。
[root@localhost testsite]# django-admin.py makemessages -l zh_CN [root@localhost testsite]# vim locale/zh_CN/LC_MESSAGES/django.po …… #: settings.py:41 msgid "English" msgstr "英语" #: settings.py:42 msgid "Chinese" msgstr "中文" #: templates/test2/index.html:8 msgid "Welcome to my site" msgstr "欢迎访问我的网站" #: templates/test2/index.html:24 msgid "Languages" msgstr "语言" #: templates/test2/index.html:30 msgid "The first sentence is from the template index.html" msgstr "第一句话来自 intex.html 模版。" #: test2/views.py:8 msgid "The second sentence is from the Python code." msgstr "第二句话来自 Python 代码。" |
[root@localhost testsite]# django-admin.py compilemessages |
[root@localhost testsite]# Python manage.py runserver 0.0.0.0:8080 |
察看结果
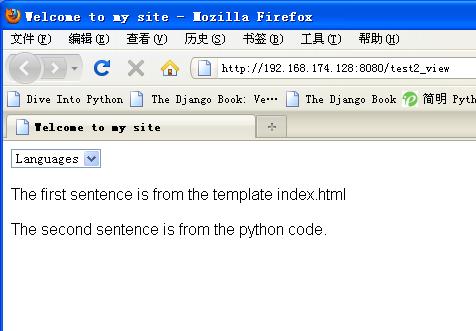
在 firfox 中输入 服务地址 : http://192.168.174.128:8080/test2_view
应为 Firfox 浏览器的配置如图, 优先中文配置。所以,初始显示如图 4:
当选择下拉框中的 English 时,页面将会迅速更新为图 5:
本小节将结合 Django 代码来分析在 template 代码国际化所用到的关键点的工作原理。
Load i18n 实现原理
模板中的 {% load %} 标签用于加载已有的模板。
在 /usr/local/lib/Python2.5/site-packages/django/templatetags/i18n.py 文件中定义了指定模版中翻译字符串的模板标签。在 django 的模板前加入 {% load i18n %},在 i18n.py 源文件中的定义标签就可以在有 load 语句的模板中使用了。
模板标签的实现原理
Django 模板两种常用模板标签
{% trans %} 模板标签标记需要翻译的字符串;如果只需要标记字符串而以后再翻译,可以使用 noop 选项。
在 {% trans %} 中不允许使用模板中的变量,只能使用单引号或双引号中的字符串。如果翻译时需要用到变量(占位符),可以使用 {% blocktrans %}。
如果需要在 blocktrans 标签内绑定多个表达式,可以用 and 来分隔。
为了表示单复数相关的内容,需要在 {% blocktrans %} 和 {% endblocktrans %} 之间使用 {% plural %} 标签来指定单复数形式。
模版标签实现分析
{% trans %}
通过 /usr/local/lib/Python2.5/site-packages/django/templatetags/i18n.py 文件 do_translate()实现的。do_translate()处理了 {% trans %} 的三种格式:
{% trans "this is a test" %}
{% trans "this is a test" noop %}
{% trans variable %}
|
do_translate() 调用了 TranslateNode(),最后通过 django.utils.translation.ugettext() 来处理的。具体实现可参看 Django 源代码。
{% blocktrans %} 和 {% endblocktrans %}
通过 /usr/local/lib/Python2.5/site-packages/django/templatetags/i18n.py 文件 do_block_translate()实现的。
用于翻译带参数的文本块
用法 :
{% blocktrans with foo|filter as bar and baz|filter as boo %}
This is {{ bar }} and {{ boo }}.
{% endblocktrans %}
|
另外,支持复数 ::
{% blocktrans count var|length as count %}
There is {{ count }} object.
{% plural %}
There are {{ count }} objects.
{% endblocktrans %}
|
do_block_translate()条用了 BlockTranslateNode(),其内在机制是,所有的块和内嵌翻译调用 django.utils.translation.ugettext() 和 django.utils.translation.ungettext() 即相应的 gettext 或 ngettext 。
在 i18n.py 中,用 register.tag() 注册 Tag 名字和对应的处理方法 :
register.tag('trans', do_translate)
register.tag('blocktrans', do_block_translate)
这样 i18n.py 中定义标签就可以在 template 中使用了。
激活 set_language 重定向视图的实现原理
django.views.i18n.set_language 视图的主要作用是设置用户语言偏好并重定向返回到前一页面。
对 template 代码国际化时,需要在项目中的 urls.py 添加 url 到 urlpatterns 中 :
urlpatterns += patterns('',
(r'^i18n/', include('django.conf.urls.i18n')),
)
|
为什么呢?
我们继续深入 django.conf.urls.i18n 看看到底做什么处理。
在 /usr/local/lib/Python2.5/site-packages/django/conf/urls/i18n.py 中内容为 :
from django.conf.urls.defaults import *
urlpatterns = patterns('',
(r'^setlang/$', 'django.views.i18n.set_language'),
)
|
当用户在 url 附加上 /i18n/setlang/,就会重定向到 django.views.i18n.set_language()。
在 /usr/local/lib/Python2.5/site-packages/django/views/ i18n.py 中的 set_language() 函数的实现比较经典,如清单 19,供大家参考。
def set_language(request):
"""
当在 session 或 cookie 中设置所选择的语言时,会重定向到指定的网址。
URL 和语言代码需要在 request 的参数中被指定。由于这个视图改变用户如何看到网站的其他部分,
它必须只能通过 POST request. 如果调用 GET request,
它将重定向到 request 的那页,但没有任何状态改变。
"""
next = request.REQUEST.get('next', None)
if not next:
next = request.META.get('HTTP_REFERER', None)
if not next:
next = '/'
response = http.HttpResponseRedirect(next)
if request.method == 'POST':
lang_code = request.POST.get('language', None)
if lang_code and check_for_language(lang_code):
if hasattr(request, 'session'):
request.session['django_language'] = lang_code
else:
response.set_cookie(settings.LANGUAGE_COOKIE_NAME, lang_code)
return response
|
从上面的代码,可以了解到保存了语言选择后,Django 根据以下算法来重定向页面:
(1)Django 在 POST 数据中寻找 next 参数。
(2)如果 next 参数不存在或为空,Django 尝试重定向页面为 HTML 头部信息中 Referer 的值。
(3)如果 Referer 也是空的,即该用户的浏览器并不发送 Referer 头信息,则页面将重定向到 / (页面根目录)。
这个视图是通过 POST 方法调用的,在请求中包含了 language 参数。所以在前面的模版的 select 的 name 和 id 必须为” language”。
如果 session 已启用,这个视图会将语言选择保存在用户的 session 中。 否则,它会以缺省名 django_language 在 cookie 中保存这个语言选择。( 这个名字可以通过 LANGUAGE_COOKIE_NAME 设置来改变 )。
本文通过两个 Django 国际化实例向读者介绍了如何对 Django 程序中的 Python 和 template 代码进行国际化和本地化。并结合 Django 国际化现有代码框架进行分析,向读者阐述 Django 国际化的原理与内部实现。通过学习,可以很好的掌握国际化 Django 程序的技术。
发表评论
-
django 自定义校验
2012-12-17 14:57 1146#A validator is a callable ... -
django 每输出特定数目的objects后换行
2012-12-14 21:38 1357<table id='vlist'> ... -
openshift+django+mysql git push时候不同步数据库解决方法
2012-12-12 16:14 15461. ssh登陆 2. cd python2.6 3. s ... -
django模板输出HTML去掉自动转义
2012-12-11 20:17 1200{% autoescape off %} {{ art ... -
django中文编码
2012-12-11 01:15 838确保.py,html文件是utf-8编码 html:在 ... -
周报周报
2012-10-12 16:44 010-9 几个后台页面中导航条下拉效果失效的问题 ... -
Pinax搭建第一个站点
2012-08-17 15:54 15901. 安装virtualenv: virtualenv 用 ... -
Django User
2012-08-13 14:32 16571:使用User对象 User 对象属性:usern ... -
mimetype
2012-07-13 10:46 948django里生成txt,csv,pdf 文件: ... -
Django使用mysql 语句
2012-06-20 16:30 1178https://docs.djangoproject.com/ ... -
使用django_debug_tolbar
2012-06-19 15:10 1119下载地址:https://github.com/dcramer ... -
Django数据库queryset操作
2012-05-31 14:29 1508__exact 精确等于 like 'aa ... -
Django分页
2012-05-29 13:26 1069包含import相关类from django.core. ... -
Django分页
2012-09-28 16:40 950包含import相关类from django.core. ... -
Pydev使用小技巧
2012-05-28 15:48 1683添加注释块: Ctrl + 4 #====== ... -
Django工作笔记
2012-05-24 11:10 748获取objects里面的name字段的所有值的列表: obje ...












相关推荐
内容概要:本文详细探讨了在Simulink环境中构建的风火水储联合调频系统中,储能系统的荷电状态(SOC)对区域控制偏差(ACE)的影响。文中通过具体案例和MATLAB代码展示了储能系统在不同SOC水平下的表现及其对系统稳定性的作用。同时,文章比较了储能单独调频与风火水储联合调频的效果,强调了储能系统在应对风电波动性和提高系统响应速度方面的重要作用。此外,作者提出了针对SOC变化率的参数整定方法以及多电源协同工作的优化策略,旨在减少ACE波动并确保系统稳定运行。 适合人群:从事电力系统调频研究的专业人士,尤其是熟悉Simulink仿真工具的研究人员和技术人员。 使用场景及目标:适用于希望深入了解储能系统在电力系统调频中作用的研究者和技术人员,目标是通过合理的SOC管理和多电源协同工作,优化调频效果,提高系统稳定性。 其他说明:文章提供了详细的MATLAB代码片段,帮助读者更好地理解和应用所讨论的概念。同时,文中提到的实际案例和仿真结果为理论分析提供了有力支持。
内容概要:本文深入探讨了欧姆龙PLC NJ系列中大型程序中结构化编程与面向对象编程的结合及其应用。首先介绍了结构化编程作为程序框架的基础,通过功能块(FB)实现清晰的程序结构和流程控制。接着阐述了面向对象编程的理念,将现实世界的对象映射到程序中,利用类的概念实现模块化和可扩展性。两者结合提高了程序的容错率,增强了程序的稳定性和可维护性。文中通过多个实际案例展示了如何在工业自动化领域中应用这两种编程方法,如电机控制、设备类的创建、异常处理机制、接口实现多态性、配方管理和报警处理等。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是那些希望提升PLC编程技能的人群。 使用场景及目标:适用于需要优化PLC程序结构、提高程序可靠性和可维护性的场合。目标是帮助工程师掌握结构化编程和面向对象编程的技巧,从而写出更加高效、稳定的PLC程序。 其他说明:文章强调了在实际项目中灵活运用两种编程方法的重要性,并提醒读者注意实时性要求高的动作控制应采用结构化编程,而工艺逻辑和HMI交互则更适合面向对象编程。
matlab与聚类分析。根据我国历年职工人数(单位:万人),使用有序样品的fisher法聚类。
卡尔曼滤波生成航迹测量程序
内容概要:本文详细介绍了利用格子玻尔兹曼方法(LBM)对多孔电极浸润特性的模拟研究。首先阐述了LBM的基本原理,包括碰撞和迁移两个关键步骤,并提供了相应的Python伪代码。接着讨论了如何处理多孔介质中的固体边界,特别是通过随机算法生成孔隙结构以及结合CT扫描数据进行三维重构的方法。文中还探讨了表面张力、接触角等因素对浸润过程的影响,并给出了具体的数学表达式。此外,文章提到了并行计算的应用,如使用CUDA加速大规模网格计算,以提高模拟效率。最后,作者分享了一些实用技巧,如通过调整松弛时间和润湿性参数来优化模拟效果,并强调了LBM在处理复杂几何结构方面的优势。 适合人群:从事电池研发、材料科学领域的研究人员和技术人员,尤其是关注多孔电极浸润性和电解液扩散机制的人群。 使用场景及目标:适用于希望深入了解多孔电极内部流体动力学行为的研究者,旨在帮助他们更好地理解和预测电极材料的浸润特性,从而改进电池设计和性能。 其他说明:尽管LBM在处理多孔介质方面表现出色,但在某些极端条件下仍需引入额外的修正项。同时,参数的选择和边界条件的设定对最终结果有着重要影响,因此需要谨慎对待。
内容概要:本文详细介绍了在Zynq扩展口上使用FPGA和W5500实现TCP网络通信的过程。作者通过一系列实验和技术手段,解决了多个实际问题,最终实现了稳定的数据传输。主要内容包括:硬件搭建(SPI接口配置)、数据回环处理、压力测试及优化、多路复用扩展以及上位机测试脚本的编写。文中提供了大量Verilog代码片段,展示了如何通过状态机控制SPI通信、优化数据缓存管理、处理中断等问题。 适合人群:对FPGA开发和网络通信感兴趣的工程师,尤其是有一定Verilog编程基础的研发人员。 使用场景及目标:适用于需要在嵌入式系统中实现高效、稳定的TCP通信的应用场景。目标是帮助读者掌握FPGA与W5500结合进行网络通信的具体实现方法和技术细节。 其他说明:文章不仅提供了详细的代码实现,还分享了许多实践经验,如硬件连接注意事项、信号完整性问题的解决方案等。此外,作者还提到了未来的工作方向,如UDP组播和QoS优先级控制的实现。
python3.10以上 可安装pyside6(类似pyqt),具体安装操作步骤
内容概要:本文详细介绍了利用有限差分时域法(FDTD)进行可调谐石墨烯超材料吸收体的设计与仿真。文中解释了石墨烯超材料的基本结构(三层“三明治”结构)、关键参数(如化学势、周期、厚度等)及其对吸收性能的影响。同时展示了如何通过调整石墨烯的化学势来实现吸收峰的位置和强度的变化,以及如何优化结构参数以获得最佳的吸收效果。此外,还提供了具体的代码示例,帮助读者理解和重现相关实验结果。 适合人群:从事纳米光子学、超材料研究的专业人士,尤其是对石墨烯基超材料感兴趣的科研工作者和技术开发者。 使用场景及目标:适用于希望深入了解石墨烯超材料的工作原理及其潜在应用场景的研究人员;旨在探索新型可调谐光学器件的设计思路和发展方向。 其他说明:文中不仅分享了理论知识,还包括了许多实践经验,如避免常见错误、提高仿真相关效率的小技巧等。对于想要将研究成果应用于实际产品的团队来说,这些细节非常有价值。
随机生成2字,3字,4字,5字,6字,7字,8字,9字,10字的中文词组20个
内容概要:本文详细探讨了智能座舱域控设计的发展历程和技术趋势。首先介绍了智能座舱从被动式交互到主动式交互的技术演变,包括硬件和交互方式的进步。随后,文章重点讨论了智能座舱功能发展趋势,涵盖车载显示技术的多屏化、大屏化和高端化,以及SoC芯片的多核异构架构和算力融合,强调了其在智能座舱中的核心作用。此外,还阐述了电子电气架构从分布式向集成化的转型,分析了其面临的挑战和未来趋势。最后,基于当前智能座舱的发展需求,提出了一种基于双片龍鷹一号芯片的新域控平台设计方案,详细描述了其硬件设计实现方案,旨在提供高性能、高可靠性的智能座舱解决方案。 适合人群:汽车电子工程师、智能座舱研发人员及相关领域的技术人员。 使用场景及目标:①帮助读者理解智能座舱的技术发展历程及其未来发展方向;②为智能座舱域控平台的设计和开发提供参考和技术支持;③探讨电子电气架构的转型对汽车行业的影响及应对策略。 其他说明:文章结合实际案例和技术数据,深入浅出地解释了智能座舱的各项技术细节,不仅提供了理论指导,还具有较强的实践意义。通过对智能座舱域控平台的全面剖析,有助于推动智能座舱技术的创新发展,提升用户体验。
内容概要:本文详细介绍了多智能体协同编队控制的技术原理及其应用实例。首先通过生动形象的例子解释了编队控制的核心概念,如一致性算法、虚拟结构法和Leader-Follower模式。接着深入探讨了如何用Python实现基础的一致性控制,以及如何通过调整参数(如Kp、Ka)来优化编队效果。文中还讨论了实际工程中常见的问题,如通信延迟、避障策略和动态拓扑变化,并给出了相应的解决方案。最后,强调了参数调试的重要性,并分享了一些实用技巧,如预测补偿、力场融合算法和分布式控制策略。 适合人群:对多智能体系统、无人机编队控制感兴趣的科研人员、工程师和技术爱好者。 使用场景及目标:适用于希望深入了解多智能体协同编队控制理论并能够将其应用于实际项目的研究人员和开发者。目标是帮助读者掌握编队控制的关键技术和实现方法,提高系统的稳定性和可靠性。 其他说明:文章不仅提供了详细的理论讲解,还附有具体的代码示例,便于读者理解和实践。同时,作者结合自身经验分享了许多宝贵的调试技巧和注意事项,有助于读者在实际应用中少走弯路。
评估管线钢环焊缝质量及其对氢脆的敏感性.pptx
C盘清理bat脚本自动清理C盘垃圾文件
GBT21266-2007 辣椒及辣椒制品中辣椒素类物质测定及辣度表示方法
弹跳球 XNA 游戏项目。演示如何使用 C# 在 Visual Studio XNA 中构建类似 arkanoiddx-ball 的游戏。
内容概要:文章全面解析了宇树科技人形机器人的发展现状、技术实力、市场炒作现象及其应用前景和面临的挑战。宇树科技成立于2016年,凭借春晚舞台的惊艳亮相和社交媒体的热议迅速走红,其人形机器人具备先进的运动控制算法、传感器技术和仿生结构设计。然而,市场炒作现象如高价租赁、二手市场炒作和虚假宣传等影响了市场秩序。尽管存在炒作,人形机器人在工业、服务和家庭领域仍具广阔前景,但也面临技术升级、成本控制、安全性和政策监管等挑战。 适合人群:对机器人技术、人工智能以及科技发展趋势感兴趣的读者,包括科技爱好者、投资者和相关行业的从业者。 使用场景及目标:①帮助读者了解宇树科技人形机器人的技术特点和发展历程;②揭示市场炒作现象及其影响;③探讨人形机器人的应用前景和面临的挑战。 其他说明:文章强调了宇树科技人形机器人在技术上的突破和市场上的表现,同时也提醒读者关注市场炒作现象带来的风险,呼吁各方共同努力推动人形机器人产业健康发展。
msvcp140.dll丢失怎样修复
超透镜是一种将具有特殊电磁特性的纳米结构、按照一定方式进行排列的二维平面透镜,可实现对入射光振幅、相位、偏振等参量的灵活调控,在镜头模组、全息光学、AR/VR等方面具有重要应用,具有颠覆传统光学行业的潜力。 目前,超透镜解决方案的市场处于起步阶段,企业根据客户的具体需求和应用场景为其定制专用超透镜或超透镜产品。 根据QYResearch最新调研报告显示,预计2031年全球超透镜解决方案市场规模将达到29.26亿美元,未来几年年复合增长率CAGR为79.55%。 全球范围内,超透镜解决方案主要生产商包括Metalenz, Inc., Radiant Opto-Electronics (NIL Technology),迈塔兰斯、纳境科技、山河元景等,其中前五大厂商占有大约77.84%的市场份额。 目前,全球核心厂商主要分布在欧美和亚太地区。 就产品类型而言,目前红外超透镜解决方案是最主要的细分产品,占据大约96.76%的份额。 就产品类型而言,目前消费电子是最主要的需求来源,占据大约36.27%的份额。 主要驱动因素: 独特性能优势:超透镜解决方案具有更轻薄、成本更低、成像更好、更易集成、更高效及更易自由设计等优势。能以微米级厚度实现传统厘米级透镜功能,还可集多个光学元件功能于一身,大幅减小成像系统体积、重量,简化结构并优化性能。 技术创新推动:超透镜解决方案技术不断取得进步,设计技术和工艺水平持续提升,其性能和稳定性得以不断提高。制造工艺方面,电子束光刻等多种技术应用到超透镜解决方案生产中,推动超透镜解决方案向更高分辨率、更高产量、更大面积、更高性能的方向发展。 市场需求增长:消费电子、汽车电子、医疗、工业等众多领域快速发展,对高精度、高性能光学器件需求不断增加。如在手机摄像头中可缩小模组体积、提升成像分辨率和降低成本;在汽车电子领域能提高车载摄像头、激光雷达等传感器性能。
内容概要:本文详细介绍了基于MATLAB和优化工具Gurobi/Cplex实现的新能源并网电力市场调度模型。该模型通过IEEE30节点系统进行仿真,重点探讨了风电接入对传统火电调度的影响。文中展示了关键决策变量如机组启停状态、实时出力以及风电出力的定义方法,并深入解析了目标函数的设计,特别是总成本函数中燃料成本、启停成本、备用成本和弃风惩罚之间的权衡。此外,文章还讨论了直流潮流约束的作用,以及节点电价计算背后的经济学原理。最后,通过对不同情景的模拟实验,验证了模型的有效性和实用性。 适用人群:适用于从事电力系统研究、电力市场运营管理和新能源并网调度的专业人士和技术人员。 使用场景及目标:①帮助理解和掌握新能源并网对电力市场调度的具体影响;②为制定合理的电力市场规则和政策提供理论依据和技术支持;③指导实际电力系统的调度操作,提高系统运行效率和经济效益。 其他说明:文中提供的代码片段和具体实现细节有助于读者更好地理解模型的构造和求解过程。同时,强调了在实际应用中需要注意的问题,如弃风惩罚系数的选择、备用容量的配置等。
用Python开发的爬取二手车网站数据及其分析的程序,爬取的时候采用selenium驱动google浏览器进行数据的抓取,抓取的网页内容传入lxml模块的etree对象HTML方法通过xpath解析DOM树,不过二手车的关键数据比如二手车价格,汽车表显里程数字采用了字体文件加密。据的展示采用pyecharts,它是一个用于生成 Echarts 图表的类库。爬取的数据插入mysql数据库和分析数据读取mysql数据库表都是通过pymysql模块操作。