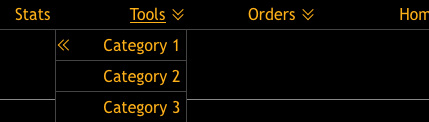
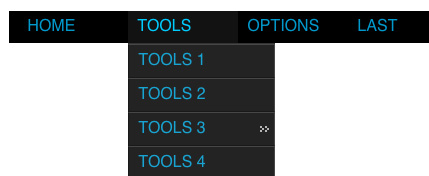
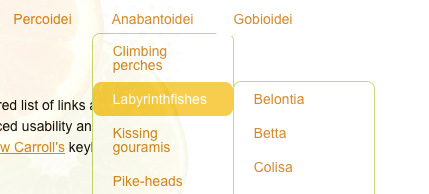
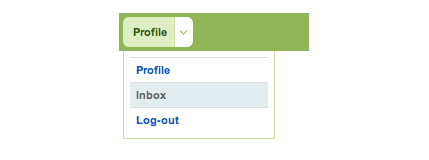
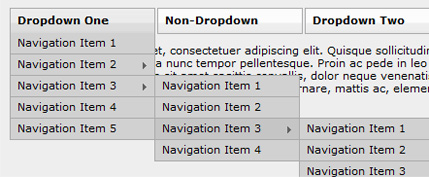
I believe the navigation of a website should always be simple. However, if a website has many pages and sub pages, the thought of navigation simplicity goes out the window. This is where drop down menus come into play. A good and well executed drop down menu can make navigating a large site easy for the user. While drop downs make site navigation easy, sometimes they can seem difficult to implement, but the solutions listed below are all a breeze to set up, especially since most of them are built on jQuery or MooTools.














Related Posts
Here's some other articles that you will definitely find useful.





If you enjoyed this article, consider sharing it on one of the following social bookmarking site.
分享到:






























相关推荐
信捷触摸屏编程教程,初学者学习信捷触摸屏教程,信捷触摸屏下拉菜单实例程序。能让你很容易懂得下拉菜单的使用方法。
淘宝下拉菜单是一种常见的网页交互元素,用于节省页面空间并提供多级导航功能。在网页设计中,下拉菜单能够使用户更容易地访问网站的各个部分,尤其在内容丰富的电商网站如淘宝上,它们是不可或缺的组成部分。下面将...
在日常的电脑操作中,我们经常需要截图来记录或分享屏幕上的信息,特别是涉及到像下拉菜单这样的交互元素。下拉菜单通常包含了多种选择,它在用户界面中扮演着重要的角色,但因为其非持久性(即点击后会立即收起),...
在网页设计中,二级下拉菜单特效是一种常见的交互设计元素,尤其在网站的导航菜单中广泛应用。这种特效能够帮助用户更有效地浏览和访问网站的多层次结构,提高用户体验。本项目提供的"二级下拉菜单特效"旨在实现一种...
在JS和jQuery中实现下拉菜单,通常涉及监听鼠标事件(如mouseover和mouseout),以及使用CSS来控制菜单的显示和隐藏。jQuery提供了诸如`.show()`、`.hide()`和`.slideToggle()`等方法来实现动画效果,使菜单的展开和...
这种特效通常用于导航或展示一系列选项,类似于网页中的下拉菜单。在Microsoft Office XP及后续版本中,用户可以轻松地添加这种效果到他们的幻灯片中。 要实现PPT下拉式菜单特效,首先你需要在PowerPoint中创建一个...
在网页设计中,下拉菜单是一种常见的导航元素,它能有效地组织大量信息,提高用户体验。然而,传统的二维下拉菜单已无法满足现代网页设计对视觉效果和互动性的追求。于是,3D下拉菜单应运而生,它以其独特的立体视觉...
在创建下拉菜单时,我们通常会使用`<select>`和`<option>`标签。例如: ```html <option value="option1">Option 1 <option value="option2">Option 2 <option value="option3">Option 3 ``` 这个简单的HTML...
本教程将引导初学者理解如何创建并使用这样的多选下拉菜单,让你轻松掌握这一功能。 一、ASP.NET ListBox控件 1. **添加控件**:在ASP.NET页面中,我们可以通过拖拽工具箱中的ListBox控件到设计视图,或在代码中...
在这个话题中,我们将探讨如何在DedeEIMS企业版中创建二级下拉菜单,这是一个常见的需求,特别是在需要组织多个层次信息的网站上。 首先,下拉菜单主要由HTML、CSS和JavaScript三部分组成。在提供的文件中,`nav....
"支持FF、IE6下面很实用的三级下拉菜单"这个主题聚焦于在两种不同的浏览器环境——Firefox(FF)和Internet Explorer 6(IE6)上实现这样的功能。由于这两个浏览器在处理CSS和JavaScript方面存在显著差异,因此设计...
在网页设计中,下拉菜单是一种常见的交互元素,它能够有效地组织和展示大量的导航选项,同时保持页面的整洁。本文将深入探讨一个基于jQuery的实用下拉菜单代码,结合了div+css技术,实现了美观且功能强大的效果,...
css和html实现下拉菜单,功能很好,很容易读懂
在网页设计和开发中,下拉菜单是一种常见的交互元素,用于提供多级导航或大量选项的简洁展示方式。"好看的下拉菜单"通常指的是那些既功能完备又具有美观设计的下拉菜单,它们能提升用户体验,使用户更容易找到并访问...
然而大家知道,使用 CSS 的 :hover 伪类也可以制作下拉菜单,比起javascript来,使用CSS制作更简单,且更容易理解。但由于 IE6 只有 a 标签支持 :hover 伪类,所以又给这种带来了“阻碍”。不过大家还是比较喜欢纯...
而jQuery手风琴滑动下拉菜单作为一种常见的交互元素,能有效地节省空间,提供优雅的展开与收缩效果,提升用户体验。本文将深入探讨jQuery手风琴滑动下拉菜单的实现原理,并通过分析提供的代码文件,揭示其实现细节。...
描述中提到的“缓冲效果下拉菜单”是网页元素的一种,它在用户触发(如鼠标悬停或点击)时,以平滑、延迟或逐步显示的方式来展现下拉菜单的内容。这种效果能够增加网站的视觉吸引力,同时也能使用户更容易理解和操作...
标题中的“jquery可浮动固定在网页顶部下拉菜单.rar”表明这是一个使用jQuery库实现的网页交互功能,具体来说,是一个可以浮动并固定在页面顶部的下拉菜单。这个功能常见于许多网站,尤其是在屏幕空间有限时,能提供...
【jQuery宽屏通栏下拉菜单导航代码】是一款基于JavaScript库jQuery实现的创新设计,旨在为网站提供一种仿微软风格的蓝色大气、全屏覆盖的导航菜单效果。这个功能强大的菜单系统不仅美观,而且交互性强,能提升用户...
下拉菜单是网页和应用程序中常见的一种交互元素,它允许用户在有限的选项中进行选择,通常用于节省屏幕空间和简化界面。下拉菜单的实现原理主要包括HTML、CSS和JavaScript三部分,这三者共同作用于创建一个功能完备...