前言
最近特别忙,承蒙大伙关照,3D机房的项目一个接着一个,领了一帮小弟,搞搞传帮带……有个小弟很不错,勤奋好学,很快就把API都摸透了,自己折腾着做了个HTML5的魔都的地铁线路图,能拖能拽的,还和电子地图做了交互。哥决定把小弟的成果给大家展示一下。
效果图对比
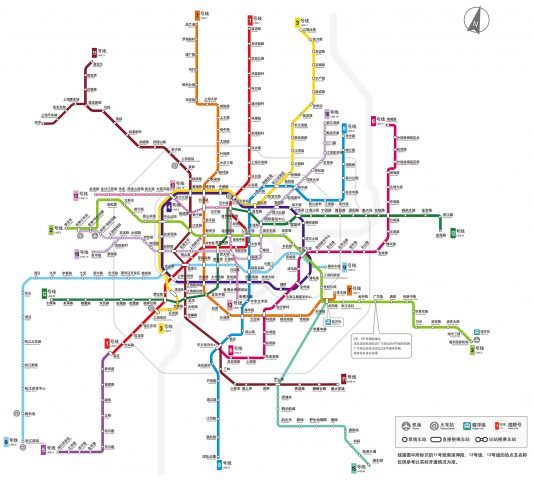
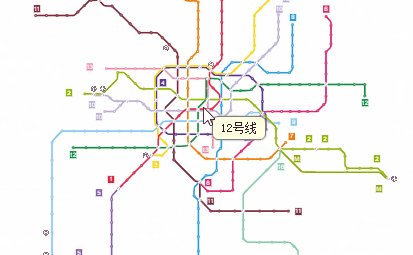
网上的地铁图还是很多的,小弟选了这张比较新的做参考。想当年哥来魔都打拼时,图上可就一红一绿打个叉……暴露年龄的话不多说,看图:

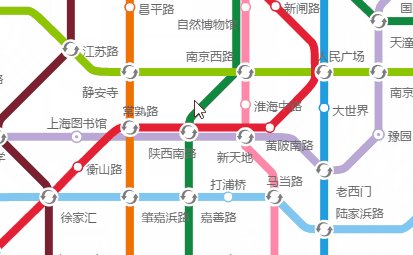
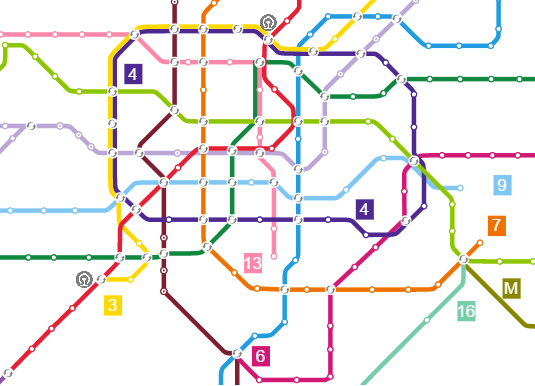
再来看看小弟做的:

我是一眼看不出区别,但这可不是一张效果图,而是一个新手仅用了几天做出来的东西,而且里面许多美化和调整是通过程序自动完成的,这就不容易了。更重要的是,它并不是一张死图,而是纯矢量、可交互、有动态效果、无失真缩放的拓扑图!我们先简单看一下交互效果,后面可以详细说说代码的实现。
文本提示弹弹弹
首先,把鼠标移到站点、路段、图标等位置,都会有文本提示弹出,这个比较基本,百度家的就有,小弟也就放了比较简单的弹出内容。如果加上基本介绍啊、相关提示啊、周边信息啊……要是加上广告,就可以赚钱了……反正什么都可以加嘛,就是一个setToolTip命令而已。

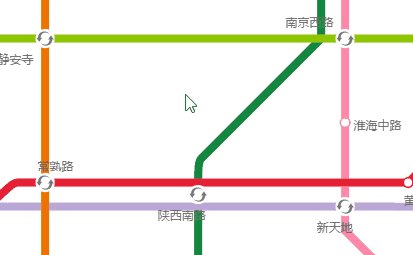
站点图标变变变
当鼠标移到站点上时,站点图标做了放大效果,这个效果很贴心,看了下百度家,用的是发光效果。

实现的方法也很简便,就是在注册站点矢量图形时,加入了动态判断。以下注册普通站点矢量图形的代码:
twaver.Util.registerImage('station',{
w: linkWidth*1.6,
h: linkWidth*1.6,
v: function (data, view) {
var result = [];
if(data.getClient('focus')){
result.push({
shape: 'circle',
r: linkWidth*0.7,
lineColor: data.getClient('lineColor'),
lineWidth: linkWidth*0.2,
fill: 'white',
});
result.push({
shape: 'circle',
r: linkWidth*0.2,
fill: data.getClient('lineColor'),
});
}else{
result.push({
shape: 'circle',
r: linkWidth*0.6,
lineColor: data.getClient('lineColor'),
lineWidth: linkWidth*0.2,
fill: 'white',
});
}
return result;
}
});
动画效果拽拽拽
从上图还可以看到,在换乘站图标中,除了增加了颜色,还实现了旋转效果。这个就秒杀百度家了。 来看代码:
twaver.Util.registerImage('rotateArrow', {
w: 124,
h: 124,
v: [{
shape: 'vector',
name: 'doubleArrow',
rotate: 360,
animate: [{
attr: 'rotate',
to: 0,
dur: 2000,
reverse: false,
repeat: Number.POSITIVE_INFINITY
}]
}]
});
当然这对于TWaver来说也很容易,只不过对rotate属性进行了动态改变而已。 另外,在单击和双击站点时,还实现了selected和loading的动画效果,值得点赞!


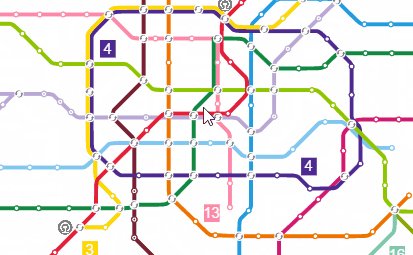
混合缩放炫炫炫
无失真缩放是矢量图的先天优势,小弟也掌握得炉火纯青,把TWaver的混合缩放模式用到极致,还有缩放比例控制、文字自动隐藏等小功能,方便订制。

代码也不复杂:
network.setZoomManager(new twaver.vector.MixedZoomManager(network));
network.setMinZoom(0.2);
network.setMaxZoom(3);
network.setZoomVisibilityThresholds({
label : 0.6,
});
交互功能用起来
小弟很自豪地给我介绍这个功能:图标可以自由拖动,松开后会自动弹回。哥问小弟这有什么用,他一本正经地说:证明图是活的!

好吧你赢了,虽然是个没什么卵用的功能,但闲的蛋疼的时候可以随便玩上几十分钟我也是信的。
连续单击同一站点
连续单击同一站点(注意不是双击),可以将经过此站点的所有线路突出显示出来。小弟说加入这个功能纯粹因为简单易做,我……竟然表示非常理解,谁年轻时没耍过这类轻松又讨好的小招数呢?

双击站点
双击站点,竟然弹出了本站周边的电子地图!知道引入他山之玉,看来小子可教啊。我发现他的定位方法,有的是用经纬度,有的是关键词查询。小弟狡黠地说,开始是人工查每个站点经纬度的,干了一段儿发现太麻烦,后来改路子了。马大大说的,懒人改变世界,我服!

最后来八一八程序设计的思路吧,小弟是棵好苗子,能做出那么像样的程序,必然是深思熟虑过的。不想再听我啰嗦的朋友,也可以直接发邮件给我,tw-service@servasoft.com,来鉴赏下小弟的成果。
数据文件的整理
数据格式,选择了JavaScript原生支持的json文件,直观方便。 数据结构,按照站点、线路、杂项三大块来组织,结构清晰,利于遍历、查询等操作。
{
"stations":{
"l01s01":{ },
…………
}
"lines":{
"l01":{……},
…………
}
"sundrys":{
"railwaystationshanghai":{……},
…………
}
}
命名比较规范,通过名字就可以看出基本信息(例如“l01s01”就是1号线第1个站点),甚至直接利用名字就可以进行查询和遍历。
"l01s01":{
"id":"l01s01",
"name":"莘庄",
"loc":{"x":419,"y":1330},
"label":"bottomright.bottomright",
},
…………
站点路线的创建
首先是读取json文件的数据。
function loadJSON(path,callback){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (xhr.readyState === 4) {
if (xhr.status === 200) {
dataJson = JSON.parse(xhr.responseText);
callback && callback();
}
}
};
xhr.open("GET", path, true);
xhr.send();
}
因为读取文件是一个异步的过程,所以要程序的展开都要放在文件读取函数的内部。
function init(){
loadJSON("shanghaiMetro.json", function(){
initNetwork(dataJson);
initNode(dataJson);
});
}
只要通过对站点进行一次遍历,车站的建立就完成了。
for(staId in json.stations){
var station = json.stations[staId];
staNode = new twaver.Node({
id: staId,
name: station.name,
image:'station',
});
staNode.s('label.color','rgba(99,99,99,1)');
staNode.s('label.font','12px 微软雅黑');
staNode.s('label.position',station.label);
staNode.setClient('location',station.loc);
box.add(staNode);
}
再对数据文件中的各条线路下的所有站点进行遍历,在站点间依次创建Link。
for(lineId in json.lines) {
……
for(staSn in line.stations) {
……
var link = new twaver.Link(linkId,prevSta,staNode);
link.s('link.color', line.color);
link.s('link.width', linkWidth);
link.setToolTip(line.name);
box.add(link);
}
}
再对label位置进行调整,否则站点名称会显示的很乱。小弟是通过在原始数据中手动加入位置信息来实现的,稍显笨了一点,应该可以通过程序自动判断站点周围空间来进行智能调整。 最后再加入图标,一张原始的地铁图就呈现出来了。

路线拐点的添加
基本的示意功能已经具备了,这里,小弟让我很欣赏的一点是没有就此停止,而是进一步做了调整,使线路只保留了横平竖直和正斜的走向,以达到整齐美观的效果。可能看起来与参考图稍稍有些不同,主要因为各路段基本只添加了一个拐点,这样做既大大简化了程序,又基本保证了图形的美观度。想远一点,做多一点,是块做产品的好料子。

当然为了提高程序的灵活性,应对必须添加两个或以上拐点的情况,也使用了人工拐点的手段。不过这里人工拐点被设成一个隐形的节点,可能利于智能拐点的判断,但也有可能在路线操作时造成混乱。如何处理更好还可以进一步推敲。
var createTurnSta = function(line, staSn){
staTurn = new twaver.Node(staSn);
staTurn.setImage();
staTurn.setClient('lineColor',line.color);
staTurn.setClient('lines',[line.id]);
var loc = line.stations[staSn];
staTurn.setClient('location',loc);
box.add(staTurn);
return staTurn;
}
接点位置的调整
大家可以看到,并不是所有路段都直接连入站点中心,在许多情况下必须要进行偏移。
var createFollowSta = function(json, line, staNode, staId){
staFollow = new twaver.Follower(staId);
staFollow.setImage();
staFollow.setClient('lineColor',line.color);
staFollow.setClient('lines',[line.id]);
staFollow.setHost(staNode);
var az = azimuth[staId.substr(6,2)];
var loc0 = json.stations[staId.substr(0,6)].loc;
var loc = {x:loc0.x+az.x, y:loc0.y+az.y};
staFollow.setClient('location',loc);
box.add(staFollow);
return staFollow;
}

小弟采取了虚拟节点的办法,就是在站点的旁边,添加一个Follower(但并不显示出来),让并行的不同线路连接到不同的Follower上。通过调整Follower的位置,来实现线路与站点连接点的控制。
var azimuth = {
bb: {x: 0, y: linkWidth*zoom/2},
tt: {x: 0, y: -linkWidth*zoom/2},
rr: {x: linkWidth*zoom/2, y: 0},
ll: {x: -linkWidth/2, y: 0},
br: {x: linkWidth*zoom*0.7/2, y: linkWidth*zoom*0.7/2},
bl: {x: -linkWidth*zoom*0.7/2, y: linkWidth*zoom*0.7/2},
tr: {x: linkWidth*zoom*0.7/2, y: -linkWidth*zoom*0.7/2},
tl: {x: -linkWidth*zoom*0.7/2, y: -linkWidth*zoom*0.7/2},
BB: {x: 0, y: linkWidth*zoom},
TT: {x: 0, y: -linkWidth*zoom},
RR: {x: linkWidth*zoom, y: 0},
LL: {x: -linkWidth, y: 0},
BR: {x: linkWidth*zoom*0.7, y: linkWidth*zoom*0.7},
BL: {x: -linkWidth*zoom*0.7, y: linkWidth*zoom*0.7},
TR: {x: linkWidth*zoom*0.7, y: -linkWidth*zoom*0.7},
TL: {x: -linkWidth*zoom*0.7, y: -linkWidth*zoom*0.7}
};
介绍到这里就结束了,虽然是个小例子,但美观性和实用性都还过得去,小弟花了心思去做,其实稍加改造就可以做出高铁图、公交图、运行图等应用。设想一下,如果能用在轨道交通列控中心大屏监控里,是多么炫酷。说到这,又想起了前段时间云栖大会上刚看到的杭州城市数据大脑,不知何时,哥也能参与一把那样的项目呢?可视化,哥的强项…… 最后,想要看程序,或者想玩“地铁拖拖乐”的各位,都可以给我留言和发邮件:tw-service@servasoft.com。






相关推荐
# 【spring-ai-spring-boot-autoconfigure-***.jar中文文档.zip】 中包含: 中文文档:【spring-ai-spring-boot-autoconfigure-***-javadoc-API文档-中文(简体)版.zip】 jar包下载地址:【spring-ai-spring-boot-autoconfigure-***.jar下载地址(官方地址+国内镜像地址).txt】 Maven依赖:【spring-ai-spring-boot-autoconfigure-***.jar Maven依赖信息(可用于项目pom.xml).txt】 Gradle依赖:【spring-ai-spring-boot-autoconfigure-***.jar Gradle依赖信息(可用于项目build.gradle).txt】 源代码下载地址:【spring-ai-spring-boot-autoconfigure-***-sources.jar下载地址(官方地址+国内镜像地址).txt】 # 本文件关键字: spring-ai-spring-boot-autoconfigure-***.jar中文文档.zip,java,spring-ai-spring-boot-autoconfigure-***.jar,org.springframework.ai,spring-ai-spring-boot-autoconfigure,***,org.springframework.ai.autoconfigure.anthropic,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,springframework,spring,ai,boot,autoconfigure,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压 【spring-ai-spring-boot-autoconfigure-***.jar中文文档.zip】,再解压其中的 【spring-ai-spring-boot-autoconfigure-***-javadoc-API文档-中文(简体)版.zip】,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件; # Maven依赖: ``` <dependency> <groupId>org.springframework.ai</groupId> <artifactId>spring-ai-spring-boot-autoconfigure</artifactId> <version>***</version> </dependency> ``` # Gradle依赖: ``` Gradle: implementation group: 'org.springframework.ai', name: 'spring-ai-spring-boot-autoconfigure', version: '***' Gradle (Short): implementation 'org.springframework.ai:spring-ai-spring-boot-autoconfigure:***' Gradle (Kotlin): implementation("org.springframework.ai:spring-ai-spring-boot-autoconfigure:***") ``` # 含有的 Java package(包): ``` org.springframework.ai.autoconfigure.anthropic org.springframework.ai.autoconfigure.azure.openai org.springframework.ai.autoconfigure.bedrock org.springframework.ai.autoconfigure.bedrock.anthropic org.springframework.ai.autoconfigure.bedrock.anthropic3
在当今智慧城市的建设浪潮中,智慧环卫作为城市管理的重要组成部分,正以其独特的魅力引领着环卫行业的变革。本方案旨在通过一系列高科技手段,如物联网、大数据、云计算等,全面提升环卫作业效率与管理水平,为城市居民创造更加清洁、宜居的生活环境。 一、智慧环卫系统概述与核心亮点 智慧环卫系统是一个集机械化保洁、垃圾清运、设施管理、事件指挥调度等多功能于一体的综合性管理平台。其核心亮点在于通过高精度定位、实时监控与智能分析,实现环卫作业的精细化管理。例如,机械化保洁管理子系统能够实时监控机扫车、洒水车等作业车辆的运行状态,自动规划最优作业路线,并根据作业完成情况生成考核评价报表,极大地提高了作业效率与服务质量。同时,垃圾清运管理子系统则通过安装GPS定位设备和油量传感器,对清运车辆进行全方位监控,确保垃圾清运过程的规范与高效,有效解决了城市垃圾堆积与随意倾倒的问题。此外,系统还配备了垃圾箱满溢报警系统,通过智能感应技术,当垃圾箱内垃圾达到预设高度时自动报警,提醒作业人员及时清运,避免了因垃圾满溢而引发的居民投诉与环境污染。 二、智慧环卫系统的趣味性与知识性融合 智慧环卫系统不仅实用性强,还蕴含着丰富的趣味性与知识性。以餐厨垃圾收运管理子系统为例,该系统通过为餐厨垃圾收运车辆安装GPS定位、车载称重、视频监控等多种感知设备,实现了对餐厨垃圾收运过程的全程监控与智能管理。作业人员可以通过手机APP实时查看车辆位置、行驶轨迹及收运情况,仿佛在玩一场现实版的“垃圾追踪游戏”。同时,系统还能自动生成餐厨垃圾收运统计报表,帮助管理人员轻松掌握收运量、违规情况等关键数据,让数据管理变得既科学又有趣。此外,中转站视频监控子系统更是将趣味性与实用性完美结合,通过高清摄像头与双向语音对讲功能,实现了对中转站内外环境的实时监控与远程指挥,让管理人员足不出户就能掌控全局,仿佛拥有了一双“千里眼”和一对“顺风耳”。 三、智慧环卫系统的未来展望与社会价值 随着科技的不断进步与智慧城市建设的深入推进,智慧环卫系统将迎来更加广阔的发展前景。未来,智慧环卫系统将更加注重数据的深度挖掘与分析,通过大数据与人工智能技术,为城市环卫管理提供更加精准、高效的决策支持。同时,系统还将加强与其他城市管理系统的互联互通,实现资源共享与协同作战,共同推动城市管理的智能化、精细化水平。从社会价值来看,智慧环卫系统的推广与应用将有效提升城市环境卫生质量,改善居民生活环境,提升城市形象与竞争力。此外,系统还能通过优化作业流程、减少资源浪费等方式,为城市可持续发展贡献重要力量。可以说,智慧环卫系统不仅是城市管理的得力助手,更是推动社会进步与文明发展的重要力量。
微信小程序驾校管理平台约车小程序demo完整源码下载_完整源码
内容概要:本文详细介绍了使用MATLAB和YALMIP工具包构建的电力系统低碳调度模型。该模型主要解决风电和负荷不确定性带来的挑战,采用模糊机会约束处理风电预测误差,将复杂的非线性约束转化为混合整数线性规划问题。文中展示了如何通过分段线性化、大M法等技巧提高求解效率,并实现了包括火电、水电、风电、储能等多种能源类型的综合调度。此外,还讨论了碳排放成本、启停时间约束、爬坡率约束以及储能系统的建模方法。最终,通过结果可视化展示各成本构成及其对调度策略的影响。 适合人群:从事电力系统优化研究的专业人士,尤其是熟悉MATLAB编程并希望深入了解低碳调度模型的研究人员和技术人员。 使用场景及目标:适用于需要处理风电不确定性、优化电力系统调度的研究项目。目标是降低电力生产成本的同时减少碳排放,确保电力系统的稳定性和经济性。 其他说明:代码中包含了详细的注释和扩展提示,方便进一步修改与应用。对于大规模电力系统调度问题,提供了高效的求解策略和性能优化建议。
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
my lib1.SCHLIB
内容概要:本文详细介绍了西门子PLC动态加密计时催款程序的设计与实现。该程序旨在解决工控领域中常见的客户拖延付款问题。通过利用PLC的定时器功能和复杂的加密算法,程序能够在设备运行一段时间后自动触发锁机机制,提醒客户按时验收付款。主要内容包括加密计时的核心思路、代码示例与分析、动态加密的具体实现方法以及柔性锁机的应用技巧。此外,文中还提供了具体的SCL代码片段,展示了如何通过时间校验、动态密钥生成和渐进式降速等方式实现灵活的锁机控制。 适合人群:从事工业自动化领域的工程师和技术人员,尤其是负责PLC编程和设备管理的专业人士。 使用场景及目标:适用于设备调试完成后客户拖延付款或拒绝验收的场景。主要目标是通过技术手段保障供应商的合法权益,促进客户按时履约,减少因款项延迟带来的经济损失。 其他说明:文中强调了技术催款并非为了惩罚客户,而是为了建立良好的契约精神。同时,作者分享了一些实用的经验和技巧,如设置合理的调试接口、时间缓冲期和操作提示,确保程序既有效又人性化。
在当今智慧城市的建设浪潮中,智慧环卫作为城市管理的重要组成部分,正以其独特的魅力引领着环卫行业的变革。本方案旨在通过一系列高科技手段,如物联网、大数据、云计算等,全面提升环卫作业效率与管理水平,为城市居民创造更加清洁、宜居的生活环境。 一、智慧环卫系统概述与核心亮点 智慧环卫系统是一个集机械化保洁、垃圾清运、设施管理、事件指挥调度等多功能于一体的综合性管理平台。其核心亮点在于通过高精度定位、实时监控与智能分析,实现环卫作业的精细化管理。例如,机械化保洁管理子系统能够实时监控机扫车、洒水车等作业车辆的运行状态,自动规划最优作业路线,并根据作业完成情况生成考核评价报表,极大地提高了作业效率与服务质量。同时,垃圾清运管理子系统则通过安装GPS定位设备和油量传感器,对清运车辆进行全方位监控,确保垃圾清运过程的规范与高效,有效解决了城市垃圾堆积与随意倾倒的问题。此外,系统还配备了垃圾箱满溢报警系统,通过智能感应技术,当垃圾箱内垃圾达到预设高度时自动报警,提醒作业人员及时清运,避免了因垃圾满溢而引发的居民投诉与环境污染。 二、智慧环卫系统的趣味性与知识性融合 智慧环卫系统不仅实用性强,还蕴含着丰富的趣味性与知识性。以餐厨垃圾收运管理子系统为例,该系统通过为餐厨垃圾收运车辆安装GPS定位、车载称重、视频监控等多种感知设备,实现了对餐厨垃圾收运过程的全程监控与智能管理。作业人员可以通过手机APP实时查看车辆位置、行驶轨迹及收运情况,仿佛在玩一场现实版的“垃圾追踪游戏”。同时,系统还能自动生成餐厨垃圾收运统计报表,帮助管理人员轻松掌握收运量、违规情况等关键数据,让数据管理变得既科学又有趣。此外,中转站视频监控子系统更是将趣味性与实用性完美结合,通过高清摄像头与双向语音对讲功能,实现了对中转站内外环境的实时监控与远程指挥,让管理人员足不出户就能掌控全局,仿佛拥有了一双“千里眼”和一对“顺风耳”。 三、智慧环卫系统的未来展望与社会价值 随着科技的不断进步与智慧城市建设的深入推进,智慧环卫系统将迎来更加广阔的发展前景。未来,智慧环卫系统将更加注重数据的深度挖掘与分析,通过大数据与人工智能技术,为城市环卫管理提供更加精准、高效的决策支持。同时,系统还将加强与其他城市管理系统的互联互通,实现资源共享与协同作战,共同推动城市管理的智能化、精细化水平。从社会价值来看,智慧环卫系统的推广与应用将有效提升城市环境卫生质量,改善居民生活环境,提升城市形象与竞争力。此外,系统还能通过优化作业流程、减少资源浪费等方式,为城市可持续发展贡献重要力量。可以说,智慧环卫系统不仅是城市管理的得力助手,更是推动社会进步与文明发展的重要力量。
# 【spring-ai-autoconfigure-vector-store-mongodb-atlas-1.0.0-M7.jar中文-英文对照文档.zip】 中包含: 中文-英文对照文档:【spring-ai-autoconfigure-vector-store-mongodb-atlas-1.0.0-M7-javadoc-API文档-中文(简体)-英语-对照版.zip】 jar包下载地址:【spring-ai-autoconfigure-vector-store-mongodb-atlas-1.0.0-M7.jar下载地址(官方地址+国内镜像地址).txt】 Maven依赖:【spring-ai-autoconfigure-vector-store-mongodb-atlas-1.0.0-M7.jar Maven依赖信息(可用于项目pom.xml).txt】 Gradle依赖:【spring-ai-autoconfigure-vector-store-mongodb-atlas-1.0.0-M7.jar Gradle依赖信息(可用于项目build.gradle).txt】 源代码下载地址:【spring-ai-autoconfigure-vector-store-mongodb-atlas-1.0.0-M7-sources.jar下载地址(官方地址+国内镜像地址).txt】 # 本文件关键字: spring-ai-autoconfigure-vector-store-mongodb-atlas-1.0.0-M7.jar中文-英文对照文档.zip,java,spring-ai-autoconfigure-vector-store-mongodb-atlas-1.0.0-M7.jar,org.springframework.ai,spring-ai-auto
内容概要:本文介绍了利用MATLAB实现多目标粒子群算法(MOPSO),用于优化冷热电联供(CCHP)系统的运行。文中详细描述了系统架构,包括燃气轮机、电制冷机、锅炉以及风光机组等设备的协同工作。通过引入多目标优化,同时追求最低运行成本和最高综合能效。算法实现了自适应惯性权重调整、动态边界处理、非支配排序等关键技术,显著提升了优化性能。实验结果显示,相比传统方案,该方法能够节省15%以上的运营成本,并提高系统能效23.7%,减少碳排放18.2%。 适用人群:从事能源管理、电力系统优化的研究人员和技术人员,尤其是对MATLAB编程有一定基础的人士。 使用场景及目标:适用于需要进行冷热电联供系统优化的企业或研究机构,旨在寻找成本与能效之间的最佳平衡点,提供多种可供选择的优化方案,帮助决策者制定合理的运行策略。 其他说明:代码设计注重实用性,包含详细的注释和模块化的文件结构,便于理解和修改。此外,还提供了24小时调度结果的三维可视化展示,直观地反映了不同目标间的权衡关系。
内容概要:深度学习在医疗影像分析中展现出多维度的优势。首先,它能够自动特征提取并高效学习,通过多层神经网络自动识别医学影像中的复杂特征,无需人工干预,并能整合多种模态的数据,如CT、MRI、X光等,结合患者其他信息建立更全面的诊断模型。其次,在高精度诊断与效率提升方面,深度学习模型在多个任务中的准确率普遍超过90%,基于GPU加速的模型还能实现快速影像分析。第三,其具有复杂的场景适应性与创新应用,可以进行精准分割、三维重建以及长尾问题与罕见病的识别。第四,从临床价值来看,它减轻了医生的工作负担,促进了医疗资源的公平化。最后,深度学习还具有良好的可扩展性,支持跨学科研究,开源生态也有助于标准化建设。尽管存在数据标注依赖、模型可解释性和计算资源限制等问题,但深度学习的应用正逐步从辅助诊断向精准治疗、预后预测等全流程渗透。 适合人群:医疗影像研究人员、临床医生、AI医疗从业者。 使用场景及目标:①了解深度学习在医疗影像分析中的具体优势和技术细节;②探索深度学习应用于医疗影像分析的新思路和新方法;③评估深度学习技术在实际临床环境中的可行性。 其他说明:深度学习虽然具有诸多优势,但在实际应用中还需考虑数据标注质量、模型可解释性和计算资源等因素,同时应关注技术创新与伦理规范的平衡。
塘沽市民滨海旅游与生态意识的调查报告.doc
# 压缩文件中包含: 中文文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
UDQsinepwm_1p_UPFC
# 压缩文件中包含: 中文文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
3dmax插件LMExporter
内容概要:本文详细介绍了利用MATLAB实现多目标遗传算法(MOGA)解决分布式电源选址定容问题的方法。首先,通过建立33节点配电网模型,采用稀疏矩阵表示线路连接关系,简化了存储结构。接着定义了三个主要目标函数:降低网损、减少总容量成本以及提高电压稳定性。为了加快算法收敛速度,在种群初始化时引入了定向变异策略,并在交叉变异过程中加入局部搜索。此外,针对不同场景采用了前推回代法和牛顿拉夫逊法相结合的潮流计算方法,确保计算精度的同时提高了效率。最后,通过Pareto前沿曲线展示了多种可行解之间的权衡关系,帮助决策者根据实际情况做出最佳选择。 适用人群:从事电力系统规划、分布式能源管理和智能电网研究的专业人士和技术爱好者。 使用场景及目标:适用于需要综合考虑电网损耗、投资成本和电压稳定性的分布式电源选址定容项目。旨在寻找最优的电源安装位置及其容量配置方案,从而提升整个配电系统的性能。 其他说明:文中提到的技术细节如稀疏矩阵的应用、混合潮流计算方法等对于提高算法效率至关重要;而Pareto前沿曲线则有助于直观地理解和比较不同的设计方案。
1.版本:matlab2014/2019a/2024a 2.附赠案例数据可直接运行matlab程序。 3.代码特点:参数化编程、参数可方便更改、代码编程思路清晰、注释明细。 4.适用对象:计算机,电子信息工程、数学等专业的大学生课程设计、期末大作业和毕业设计。
# 压缩文件中包含: 中文文档 jar包下载地址 Maven依赖 Gradle依赖 源代码下载地址 # 本文件关键字: jar中文文档.zip,java,jar包,Maven,第三方jar包,组件,开源组件,第三方组件,Gradle,中文API文档,手册,开发手册,使用手册,参考手册 # 使用方法: 解压最外层zip,再解压其中的zip包,双击 【index.html】 文件,即可用浏览器打开、进行查看。 # 特殊说明: ·本文档为人性化翻译,精心制作,请放心使用。 ·只翻译了该翻译的内容,如:注释、说明、描述、用法讲解 等; ·不该翻译的内容保持原样,如:类名、方法名、包名、类型、关键字、代码 等。 # 温馨提示: (1)为了防止解压后路径太长导致浏览器无法打开,推荐在解压时选择“解压到当前文件夹”(放心,自带文件夹,文件不会散落一地); (2)有时,一套Java组件会有多个jar,所以在下载前,请仔细阅读本篇描述,以确保这就是你需要的文件;
内容概要:本文深入探讨了使用COMSOL进行永磁体磁场分布仿真的方法和技术要点。首先介绍了永磁体的基本建模步骤,强调了磁化方向、材料参数和边界条件设置的重要性。接着讨论了网格划分的技巧,特别是在磁场变化剧烈区域的手动加密方法。然后讲解了仿真后的数据处理和可视化手段,如切片图、箭头图和流线图的应用。此外,文中还分享了一些常见的错误及其解决办法,以及如何通过参数化扫描优化仿真结果。最后,作者通过具体案例展示了如何利用COMSOL进行复杂磁场分布的模拟,并提供了多个实用的代码片段。 适合人群:从事电磁场仿真工作的科研人员、工程师及研究生。 使用场景及目标:帮助用户掌握COMSOL中永磁体磁场仿真的全流程,提高仿真的准确性和效率,适用于教学、科研和工业设计等领域。 其他说明:文章不仅涵盖了理论知识,还包括大量实战经验和技巧,能够有效指导初学者和有一定基础的研究人员更好地理解和应用COMSOL进行磁场仿真。