
俗话说,有人的地方就有江湖,江湖就是帮派林立错综复杂的关系网。今天我们就来展示这样一个小小的江湖。
故事背景
崇祯末年,民不聊生,烽烟四起……
江湖都是有背景的,我们的3D江湖也需要一个背景。江湖就是一个舞台,舞台就要有空间、场地、灯光和观众。在我们的3D舞台中,box就是空间,容纳所有物体;network就是场地,展示千姿百态;PointLight和AmbientLight就是灯光,让画面更立体鲜亮;Camera就是观众,没有观众戏就永远不会开场。下面就看看这个江湖是个怎样的背景:
var box = new mono.DataBox();
var network= new mono.Network3D(box, null, twaverCanvas);
mono.Utils.autoAdjustNetworkBounds(network,document.documentElement,'clientWidth','clientHeight');
network.getCamera().setPosition(-500, 800, 1900);
network.getCamera().setFov(30);
network.isSelectable=function(){return false};
network.setClearColor('black');
network.getDefaultInteraction().minDistance = 500;
network.getDefaultInteraction().maxDistance = 3000;
network.getDefaultInteraction().yLowerLimitAngle=0;
network.getDefaultInteraction().yUpLimitAngle=Math.PI/2;
var pointLight = new mono.PointLight(0xFFFFFF,0.5);
pointLight.setPosition(0,1000,0);
box.add(pointLight);
box.add(new mono.AmbientLight(0x888888));
江湖初现
现在,江湖已经在那里了,但我们却什么都看不见。这是因为,里面还没有任何我们能看到的东西。
好吧,为了让这个江湖更像舞台,我们就真的搭建一个平台:
var ground=new mono.Cube(4200/2, 20, 3000/2);
ground.s({
'm.type': 'phong',
'm.color': '#f2f2f2',
'm.ambient': '#f2f2f2',
});
ground.setPositionY(-ground.getHeight()/2);
box.add(ground);

舞台已建好,接下来就该人物登场了。
大侠诞生
咱们创造的是一个高度意象的江湖,人物也是高度抽象的形象,所谓大象无形大音希声,大家就体会个概念吧。
首先,让我们看看大侠的头部:
var head=new mono.Sphere(8, 10, 10);
head.s({
'm.color': '#F3E2A9',
'm.ambient': '#F3E2A9',
'm.type': 'phong',
});
head.setPositionY(38);
box.add(head);
什么?就是个圆球!
嗯哪。都说一百个人心中就有一百个什么那他,至于五官样貌就全凭大家想象了。
接下来再看看大侠的身体:
var body=new mono.Sphere(11, 10, 10);
body.s({
'm.type': 'phong',
'm.texture.image': pic,
'm.texture.repeat': repeat ? repeat : new mono.Vec2(2,2),
});
body.setScaleY(1.6);
body.setPositionY(15);
box.add(body);
不出大家意料,是个椭球。不过再抽象,衣服还是要穿的,裸奔不是我侠的风范。

立锥之地
大侠已诞生,怎么也要给人家个势力范围啊。
var pad=new mono.Cylinder(20,20,2.5);
pad.s({
'm.color': '#F5F5F5',
'm.type': 'phong',
'top.m.lightmap.image': 'shadow.jpg',
});
还要稍微装饰一下,给加个边框:
var pad1=new mono.Cylinder(23,23,3,15);
pad1.s({
'm.color': '#2ECCFA',
'm.ambient': '#2ECCFA',
'm.type': 'phong',
});
var pad2=new mono.Cylinder(20,20,3,15);
pad2.s({
'm.color': '#2ECCFA',
'm.ambient': '#2ECCFA',
'm.type': 'phong',
});
var padEdge=new mono.ComboNode([pad1, pad2], ['-']);
box.add(padEdge);
为了将其变成大侠永远的私有之地,还需要将他们结合到一起。
head.setParent(pad); body.setParent(pad); padEdge.setParent(pad); pad.setPosition(position);
初入江湖
大侠已出,终于可以闯江湖了!先来他50多个,来来来,排一排:
var user=createUser(box, new mono.Vec3(0,0,0), 'cloth.jpg');
var count=50;
for(var i=0;i<count;i++){
var x=500*Math.cos(Math.PI*2/count*i);
var z=500*Math.sin(Math.PI*2/count*i);
createUser(box, new mono.Vec3(x,0,z), 'cloth'+parseInt(Math.random()*3+1)+'.jpg');
}

不太壮观啊,再来他400个!果然有了江湖的感觉。
for(var i=0;i<400;i++){
var x=Math.random()*Math.random()*ground.getWidth()/2;
x=Math.random()>0.5 ? x : -x;
var y=Math.random()*Math.random()*ground.getDepth()/2;
y=Math.random()>0.5 ? y : -y;
createUser(box, new mono.Vec3(x, 0, y), 'cloth'+parseInt(Math.random()*3+1)+'.jpg');
}

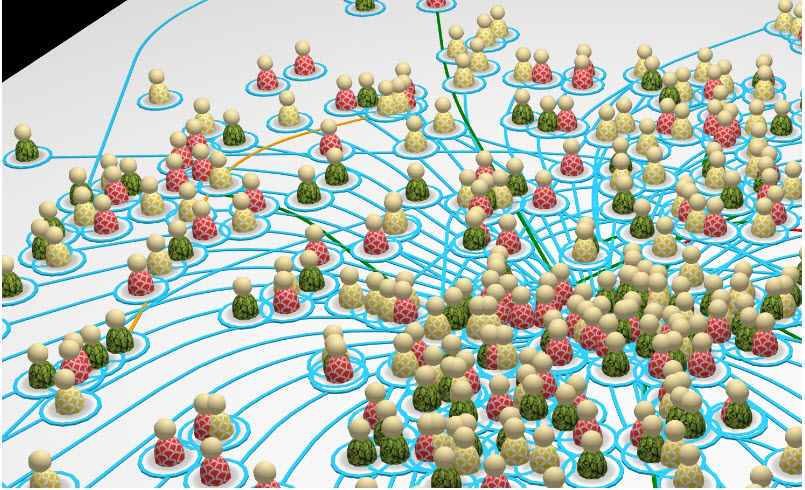
人在江湖
江湖险恶,哪里是只凭衣服就分出了帮派,必须是你中有我我中有你错综复杂恩怨情仇各种明争暗斗,这些复杂的关系就需要用各种连线标识一下了。
function createLine(box, x1, z1, x2, z2, color){
color=color || '#2ECCFA';
var path = new mono.Path();
path.moveTo(x1, z1,0);
path.lineTo((x1+x2)/2+100, (z1+z2)/2+100, 0);
path.lineTo(x2, z2, 0);
path=mono.PathNode.prototype.adjustPath(path, 50);
var line=new mono.PathCube(path, 3, 1, 10);
line.s({
'm.color': color,
'm.ambient': color,
'm.type': 'phong',
});
box.add(line);
}
通过给出不同点和颜色,就可以形成各种连线。
对于最初的51人,我们简单的将周边与圆心连接,体现出一个强有力的领导核心。
后来的400人,每10人添加一根连线——当然按说应该是每人都有多根连线才真实,但那就满屏全是线没法看了。

一个小小的江湖,就这样形成了!你有没有感受到江湖的魔力和魅力呢?
江湖启示
其实,我们都身在江湖,要想安身立命,不能只靠江湖义气,真才实学才是闯荡江湖的本钱!
从这个实例中,我们应该学到在立体拓扑图中,借鉴平面拓扑布局的一种方法,提供的是一种在立体图形中展示平面拓扑的思路。其实类似的应用场景很多,大家稍做变换就可以打造适合自己的特色3D拓扑图了。
正看文章的小哥,我看你骨骼精奇,是个练武的奇才!我这里有一部TWaver3D宝典,何不入我赛瓦门,咱们一起闯荡江湖!
<!DOCTYPE html>
<html>
<head>
<title>TWaver 3D</title>
<script type="text/javascript" src = "t.js"></script>
<script type="text/javascript">
function init(){
var box = new mono.DataBox();
var network= new mono.Network3D(box, null, twaverCanvas);
mono.Utils.autoAdjustNetworkBounds(network,document.documentElement,'clientWidth','clientHeight');
network.getCamera().setPosition(-500, 800, 1900);
network.getCamera().setFov(30);
network.isSelectable=function(){return false};
network.setClearColor('black');
network.getDefaultInteraction().minDistance = 500;
network.getDefaultInteraction().maxDistance = 3000;
network.getDefaultInteraction().yLowerLimitAngle=0;
network.getDefaultInteraction().yUpLimitAngle=Math.PI/2;
var pointLight = new mono.PointLight(0xFFFFFF,0.5);
pointLight.setPosition(0,1000,0);
box.add(pointLight);
box.add(new mono.AmbientLight(0x888888));
var ground=new mono.Cube(4200/2, 20, 3000/2);
ground.s({
'm.type': 'phong',
'm.color': '#f2f2f2',
'm.ambient': '#f2f2f2',
});
ground.setPositionY(-ground.getHeight()/2);
box.add(ground);
var user=createUser(box, new mono.Vec3(0,0,0), 'cloth.jpg');
var count=50;
for(var i=0;i<count;i++){
var x=500*Math.cos(Math.PI*2/count*i);
var z=500*Math.sin(Math.PI*2/count*i);
createUser(box, new mono.Vec3(x,0,z), 'cloth'+parseInt(Math.random()*3+1)+'.jpg');
createLine(box, 0, 0, x, z);
}
var lastX, lastY;
for(var i=0;i<400;i++){
var x=Math.random()*Math.random()*ground.getWidth()/2;
x=Math.random()>0.5 ? x : -x;
var y=Math.random()*Math.random()*ground.getDepth()/2;
y=Math.random()>0.5 ? y : -y;
createUser(box, new mono.Vec3(x, 0, y), 'cloth'+parseInt(Math.random()*3+1)+'.jpg');
if(i>0 && i%10==0){
createLine(box, lastX, -lastY, x, -y, getLinkColor());
}
lastX=x;
lastY=y;
}
}
function getLinkColor(){
var random=Math.random();
if(random<0.05) return 'red';
if(random<0.1) return 'orange';
if(random<0.2) return 'green';
}
function createLine(box, x1, z1, x2, z2, color){
color=color || '#2ECCFA';
var path = new mono.Path();
path.moveTo(x1, z1,0);
path.lineTo((x1+x2)/2+100, (z1+z2)/2+100, 0);
path.lineTo(x2, z2, 0);
path=mono.PathNode.prototype.adjustPath(path, 50);
var line=new mono.PathCube(path, 3, 1, 10);
line.s({
'm.color': color,
'm.ambient': color,
'm.type': 'phong',
});
box.add(line);
}
function createUser(box, position, pic, repeat){
var head=new mono.Sphere(8, 10, 10);
head.s({
'm.color': '#F3E2A9',
'm.ambient': '#F3E2A9',
'm.type': 'phong',
});
head.setPositionY(38);
box.add(head);
var body=new mono.Sphere(11, 10, 10);
body.s({
'm.type': 'phong',
'm.texture.image': pic,
'm.texture.repeat': repeat ? repeat : new mono.Vec2(2,2),
});
body.setScaleY(1.6);
body.setPositionY(15);
box.add(body);
var padEdge=createPadEdge(box);
var pad=new mono.Cylinder(20,20,2.5);
pad.s({
'm.color': '#F5F5F5',
'm.type': 'phong',
'top.m.lightmap.image': 'shadow.jpg',
});
head.setParent(pad);
body.setParent(pad);
padEdge.setParent(pad);
pad.setPosition(position);
box.add(pad);
return pad;
}
function createPadEdge(box){
var pad1=new mono.Cylinder(23,23,3,15);
pad1.s({
'm.color': '#2ECCFA',
'm.ambient': '#2ECCFA',
'm.type': 'phong',
});
var pad2=new mono.Cylinder(20,20,3,15);
pad2.s({
'm.color': '#2ECCFA',
'm.ambient': '#2ECCFA',
'm.type': 'phong',
});
var padEdge=new mono.ComboNode([pad1, pad2], ['-']);
box.add(padEdge);
return padEdge;
}
</script>
</head>
<body onload = 'init()'>
<div>
<canvas id="twaverCanvas"/>
</div>
</body>
</html>
如有任何问题,可以留言,或者发邮件给我们:tw-service@servasoft.com。






相关推荐
【标签】"拓扑"表明twaver的核心功能是拓扑图的构建和管理。在IT领域,拓扑图通常用于表示网络设备的物理布局或逻辑连接。通过这种图表,可以清晰地看到设备间的连接关系、流量路径以及潜在的故障点,对于网络规划、...
TWaver HTML5(以下简称TWaver)使用HTML5技术和javascript语言,可在支持HTML5的浏览器上进行绘图。 使用TWaver前,需熟悉几个基本概念:图元(Element)、容器(DataBox)和画布(Network)。 图元:图形中的...
SNMP广泛用于网络设备的监控,iTop结合SNMP可以收集网络设备的状态信息,并在拓扑图上实时反映出来。这个zip文件可能需要解压并安装在iTop环境中,然后开发者或管理员可以配置和使用SNMP功能,监控网络设备,通过...
4. **3D图形组件**:TWaver提供的3D图形组件包括但不限于3D图表(如3D柱状图、3D饼图)、3D网络图、3D空间布局等,可用于数据可视化和复杂的场景模拟。 5. **基本代码示例**:压缩包中的"twaver"文件可能包含一个或...
TWaver是一款强大的WebGL3D框架,它为开发者提供了一个高效、灵活的工具,用于创建交互式的3D应用程序,特别是针对网络拓扑和机房管理等场景。本文将深入探讨如何利用TWaver实现3D机房的演示项目。 首先,TWaver的...
标题中的“TWaver 3D Flex 3D 实例 例子”表明这是一份关于TWaver 3D技术在Flex 3D环境下的应用实例。TWaver是一款强大的数据可视化工具,它提供了丰富的图表类型和交互功能,而Flex 3D是Adobe Flex框架的一个扩展,...
### 3D机房系统接口文档关键知识点 ...通过以上介绍可以看出,《twaver 3D机房接口文档》详细描述了3D机房系统的关键功能模块及其接口设计,旨在帮助开发者更好地理解并利用这些接口来实现机房管理自动化和智能化。
Twaver是一款强大的图形化建模和可视化工具,常用于数据可视化、网络拓扑图、流程图等场景。ExtJS则是一个流行的JavaScript框架,用于构建企业级的富互联网应用程序(RIA)。 【描述】"twaver web结合extjs源码学习...
#### 四、3D拓扑图之花团锦簇 & 人在江湖 **知识点概述:** 这两款案例均采用了立体拓扑图的形式,分别展现了美丽的3D小球花和复杂的人际关系网络。通过简洁明快的设计,TWaver将抽象的概念具象化,帮助用户更好地...
因此,开发者需要在安装有Flex Builder 4.6的环境中进行TWaver3D的开发工作。 ### 3. 第一个3D应用程序的创建 文档介绍了如何构建第一个3D应用程序,这包括了3D应用的基本概念,如事件驱动、元素的组织、3D样式、...
基于swing的拓扑图第三方包,可以快速实现网络拓扑结构的动态图形。
TWaver的核心组件之一是拓扑图组件,该组件能够以图形化的方式展示网络中各种设备、线路乃至逻辑元素的分布和状态。 - **拓扑图组件**:具备丰富的表现形式,例如气泡信息、染色和边框、告警渲染及动画效果等。 - *...
Twaver.js是一款强大的图形化建模和可视化库,主要用于创建复杂的网络拓扑图、流程图、组织结构图等。这个标题暗示我们将深入学习如何在实际项目中使用这个JavaScript库来构建和展示数据模型。 **描述分析:** ...
1. **拓扑展现**:TWAVER的核心功能之一是拓扑展现。它允许开发者创建和管理复杂的网络拓扑图,如电信网络、数据中心布线或基础设施布局。这些拓扑图可以动态更新,显示设备状态、连接关系和资源分配等信息,帮助...
在`TwaverWeb`目录中,可能包含了多个示例代码,这些示例展示了如何使用TWaver创建各种拓扑图和机房展示。通过学习和研究这些代码,开发者可以快速掌握TWaver的用法,将其应用到实际项目中。 综上,TWaver HTML5...
TWaver Flex中文帮助文档是为开发网络拓扑图提供指导的重要参考资料,它由ServaSoftware公司发布。文档涵盖了TWaver Flex的多个方面,包括开发环境、设计模式与结构、数据模型等。以下是对文档中提到的各个知识点的...
上回我们用 ht.widget.BorderPane 面板组件替代了 ht.widget.SplitView 分割组件将界面分成左中右三个部分,并且添加了属性组件 ht.widget.PropertyView,并通过 propertyView.addProperties 向组件中添加属性。...
java拓扑图第三方包(twaver.jar)试用版
TWaver的图形组件库中提供了拓扑组件、地图组件、设备图组件,以及表格、树图、属性表、图表等丰富的通用图形界面组件,为电信运营支撑系统(OSS)的开发提供“一站式”的组件产品和解决方案,是快速设计、开发和...