
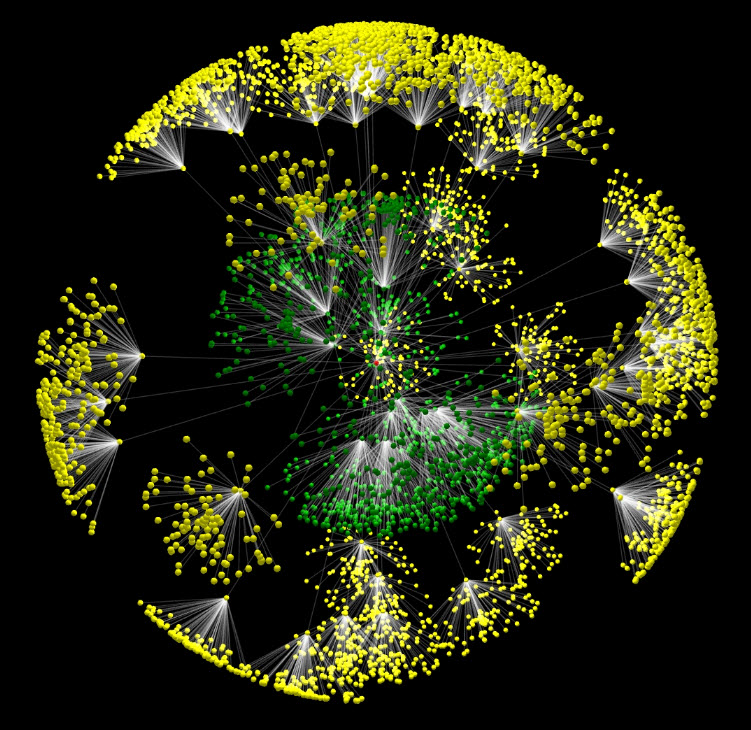
这样一簇绚烂丰满艳丽多姿的3D小球花,要多少代码才能完成?其实不足百行,您信吗?下面咱就看一下具体实现过程,让您分分钟学会用TWaver HTML5制作3D拓扑图。
搭建3D空间
首先为花簇的绽放建一个展示的舞台。接触过TWaver2D的都知道,box、network是必不可少的,但对3D场景来说,还远远不够。一是要添加镜头位置,确定我们在什么角度和距离进行观察;二是要加上灯光,否则再美的画面也看不见。灯光分为点光源和环境光,一般来说要一个环境光和若干点光源搭配才能出来好的效果。
var box = new mono.DataBox();
var network= new mono.Network3D(box, null, monoCanvas);
mono.Utils.autoAdjustNetworkBounds(network,document.documentElement,'clientWidth','clientHeight');
network.getCamera().setPosition(0, 0, 4000);
network.isSelectable=function(){return false};
network.setClearColor('black');
var pointLight = new mono.PointLight(0xFFFFFF,0.8);
box.add(pointLight);
var pointLight = new mono.PointLight(0xFFFFFF,0.5);
pointLight.setPosition(500,2000,0);
box.add(pointLight);
box.add(new mono.AmbientLight(0x888888));
创建3D小球花瓣
每一个3D小球就是一个花瓣,是整个花簇的基础部件,也是最容易做的,只要几行代码而已。
function createNode(color){
//var color = color || '#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6);
var node=new mono.Sphere(10,BALL_SEGMENT,BALL_SEGMENT);
node.s({
'm.type': 'phong',
'm.color': color,
'm.ambient': color,
});
return node;
}
其中的BALL_SEGMENT是球体切片数量,数量越大生成的球体越圆滑,但计算量也就越大。解除注释掉的那条语句将会每次生成一个随机颜色的小球,这种五颜六色的感觉也别有趣味。

生成3D花朵
正如若干花瓣组成一朵小花,我们也要将若干个小球连接在一起。这一步最重要的是花瓣的排列,既要随机有活力,又要规律有造型。实例中是将小球随机排列在一个球面的局部。
function getSpherePoint(r, angle1, angle2){
var x=r*Math.sin(angle1)*Math.cos(angle2);
var y=r*Math.cos(angle1);
var z=r*Math.sin(angle1)*Math.sin(angle2);
return new mono.Vec3(x, y, z);
}
有了花瓣的摆放位置,一朵花也就很容易开放了:
function createTree(box, count, range, offset, color){
var angleStep=Math.PI/50;
var center=new mono.Sphere(10,BALL_SEGMENT,BALL_SEGMENT);
center.s({
'm.type': 'phong',
'm.color': color,
'm.ambient': color,
});
box.add(center);
for(var i=0;i<count;i++){
var node= createNode(color);
var r=1000;
var angle1=range*Math.random()/5;
var angle2=Math.PI*2*Math.random();
var point=getSpherePoint(r, angle1, angle2);
point.y-=offset;
node.setPosition(point);
node.setParent(center);
box.add(node);
box.add(createLink(center, node));
}
return center;
}
通过改变其参数,可以开出不同的花朵。其中count是花瓣的数量,range是花朵球面的角度,offset是花瓣到花托的长度,color是花朵的颜色。
绽放3D花簇
剩下的工作就极其简单了,先建一个中心小球,再通过两个循环,就生成了有两层花朵的球状花簇。
var center=createNode('red');
box.add(center);
for(var i=0;i<40;i++){
var angle1=Math.random()*Math.PI;
var angle2=Math.random()*Math.PI*2;
var point=getSpherePoint(1000, angle1, angle2);
var tree=createTree(box, 100, Math.PI*0.4, 800, 'yellow');
tree.setPosition(point.x, point.y, point.z);
var rotation=point.rotationTowards(new mono.Vec3(0,1,0), point);
tree.setRotation(rotation);
box.add(createLink(center, tree));
}
当然,你可以说这根本不像什么花簇。其实本来也不是要做一个现实的什么东西,只是为了用一段小而美的程序,让大家领略TWaver3D拓扑图的风采。如果您从中get到了什么技能和兴趣,那才是我们的真正目的!
实际上,这个例子稍作变化,就可以用来展示丰富的3D网络拓扑图、各种复杂数据的树状关系图。你一定可以让它绽放的更加美丽!
为了证实代码确实不足百行,特附上完整源码:
<!DOCTYPE html>
<html>
<head>
<title>Mono Test</title>
<script type="text/javascript" src = "t.js"></script>
<script type="text/javascript">
var BALL_SEGMENT=7;
function init(){
var box = new mono.DataBox();
var network= new mono.Network3D(box, null, monoCanvas);
mono.Utils.autoAdjustNetworkBounds(network,document.documentElement,'clientWidth','clientHeight');
network.getCamera().setPosition(0, 0, 4000);
network.isSelectable=function(){return false};
network.setClearColor('black');
var pointLight = new mono.PointLight(0xFFFFFF,0.8);
box.add(pointLight);
var pointLight = new mono.PointLight(0xFFFFFF,0.5);
pointLight.setPosition(500,2000,0);
box.add(pointLight);
box.add(new mono.AmbientLight(0x888888));
var center=createNode('red');
box.add(center);
for(var i=0;i<10;i++){
var angle1=Math.random()*Math.PI;
var angle2=Math.random()*Math.PI*2;
var point=getSpherePoint(300, angle1, angle2);
var tree=createTree(box, 100, Math.PI*0.6, 700, '#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6));
tree.setPosition(point.x, point.y, point.z);
var rotation=point.rotationTowards(new mono.Vec3(0,1,0), point);
tree.setRotation(rotation);
box.add(createLink(center, tree));
}
for(var i=0;i<40;i++){
var angle1=Math.random()*Math.PI;
var angle2=Math.random()*Math.PI*2;
var point=getSpherePoint(1000, angle1, angle2);
var tree=createTree(box, 100, Math.PI*0.4, 800);
tree.setPosition(point.x, point.y, point.z);
var rotation=point.rotationTowards(new mono.Vec3(0,1,0), point);
tree.setRotation(rotation);
box.add(createLink(center, tree));
}
}
function createTree(box, count, range, offset, color){
var angleStep=Math.PI/50;
var center=new mono.Sphere(10,BALL_SEGMENT,BALL_SEGMENT);
center.s({
'm.type': 'phong',
'm.color': color,
'm.ambient': color,
});
box.add(center);
for(var i=0;i<count;i++){
var node= createNode(color);
var r=1000;
var angle1=range*Math.random()/5;
var angle2=Math.PI*2*Math.random();
var point=getSpherePoint(r, angle1, angle2);
point.y-=offset;
node.setPosition(point);
node.setParent(center);
box.add(node);
box.add(createLink(center, node));
}
return center;
}
function getSpherePoint(r, angle1, angle2){
var x=r*Math.sin(angle1)*Math.cos(angle2);
var y=r*Math.cos(angle1);
var z=r*Math.sin(angle1)*Math.sin(angle2);
return new mono.Vec3(x, y, z);
}
function createNode(color){
var color = color || '#'+('00000'+(Math.random()*0x1000000<<0).toString(16)).slice(-6);
var node=new mono.Sphere(10,BALL_SEGMENT,BALL_SEGMENT);
node.s({
'm.type': 'phong',
'm.color': color,
'm.ambient': color,
});
return node;
}
function createLink(node1, node2){
var link=new mono.Link(node1, node2);
link.s({
'm.transparent': true,
'm.opacity': 0.2,
});
return link;
}
</script>
</head>
<body onload = 'init()'>
<div>
<canvas id="monoCanvas"/>
</div>
</body>
</html>
如有任何问题,可以留言,或者发邮件给我们:tw-service@servasoft.com。






相关推荐
【标签】"拓扑"表明twaver的核心功能是拓扑图的构建和管理。在IT领域,拓扑图通常用于表示网络设备的物理布局或逻辑连接。通过这种图表,可以清晰地看到设备间的连接关系、流量路径以及潜在的故障点,对于网络规划、...
使用TWaver前,需熟悉几个基本概念:图元(Element)、容器(DataBox)和画布(Network)。 图元:图形中的各种基本元素,如节点(Node)、连线(Link)等; 容器:图元都统一放置在一个容器(DataBox)中进行管理...
4. **3D图形组件**:TWaver提供的3D图形组件包括但不限于3D图表(如3D柱状图、3D饼图)、3D网络图、3D空间布局等,可用于数据可视化和复杂的场景模拟。 5. **基本代码示例**:压缩包中的"twaver"文件可能包含一个或...
TWaver是一款强大的WebGL3D框架,它为开发者提供了一个高效、灵活的工具,用于创建交互式的3D应用程序,特别是针对网络拓扑和机房管理等场景。本文将深入探讨如何利用TWaver实现3D机房的演示项目。 首先,TWaver的...
TWaver是一款强大的可视化组件库,专门用于开发交互式的网络和业务拓扑图。它支持Java平台,提供了丰富的图形元素和交互功能,如节点、链路、图表、动画等,使得开发者可以快速构建出直观易用的拓扑视图。TWaver_...
标题中的“TWaver 3D Flex 3D 实例 例子”表明这是一份关于TWaver 3D技术在Flex 3D环境下的应用实例。TWaver是一款强大的数据可视化工具,它提供了丰富的图表类型和交互功能,而Flex 3D是Adobe Flex框架的一个扩展,...
### 3D机房系统接口文档关键知识点 ...通过以上介绍可以看出,《twaver 3D机房接口文档》详细描述了3D机房系统的关键功能模块及其接口设计,旨在帮助开发者更好地理解并利用这些接口来实现机房管理自动化和智能化。
Twaver是一款强大的图形化建模和可视化工具,常用于数据可视化、网络拓扑图、流程图等场景。ExtJS则是一个流行的JavaScript框架,用于构建企业级的富互联网应用程序(RIA)。 【描述】"twaver web结合extjs源码学习...
文档开头提到了“TWaver3D for Flex Developer Guide Version 3.0”,这意味着文档是TWaver3D版本3.0的开发者指南,用于指导开发者如何使用TWaver3D进行Flex应用开发。TWaver3D是一个专门针对Adobe Flex开发环境的3D...
#### 四、3D拓扑图之花团锦簇 & 人在江湖 **知识点概述:** 这两款案例均采用了立体拓扑图的形式,分别展现了美丽的3D小球花和复杂的人际关系网络。通过简洁明快的设计,TWaver将抽象的概念具象化,帮助用户更好地...
基于swing的拓扑图第三方包,可以快速实现网络拓扑结构的动态图形。
TWaver的核心组件之一是拓扑图组件,该组件能够以图形化的方式展示网络中各种设备、线路乃至逻辑元素的分布和状态。 - **拓扑图组件**:具备丰富的表现形式,例如气泡信息、染色和边框、告警渲染及动画效果等。 - *...
Twaver.js是一款强大的图形化建模和可视化库,主要用于创建复杂的网络拓扑图、流程图、组织结构图等。这个标题暗示我们将深入学习如何在实际项目中使用这个JavaScript库来构建和展示数据模型。 **描述分析:** ...
1. **拓扑展现**:TWAVER的核心功能之一是拓扑展现。它允许开发者创建和管理复杂的网络拓扑图,如电信网络、数据中心布线或基础设施布局。这些拓扑图可以动态更新,显示设备状态、连接关系和资源分配等信息,帮助...
TWaver Flex中文帮助文档是为开发网络拓扑图提供指导的重要参考资料,它由ServaSoftware公司发布。文档涵盖了TWaver Flex的多个方面,包括开发环境、设计模式与结构、数据模型等。以下是对文档中提到的各个知识点的...
在`TwaverWeb`目录中,可能包含了多个示例代码,这些示例展示了如何使用TWaver创建各种拓扑图和机房展示。通过学习和研究这些代码,开发者可以快速掌握TWaver的用法,将其应用到实际项目中。 综上,TWaver HTML5...
java拓扑图第三方包(twaver.jar)试用版
- **概述**:TWaver Web 是一种用于浏览器中展示图形化界面的组件,特别适用于展示电信网络管理中的拓扑图和设备面板图。TWaver Web 的广义概念涵盖了多个版本,包括 TWaver Web SVG、TWaver Flex 和 TWaver ...
TWaver的图形组件库中提供了拓扑组件、地图组件、设备图组件,以及表格、树图、属性表、图表等丰富的通用图形界面组件,为电信运营支撑系统(OSS)的开发提供“一站式”的组件产品和解决方案,是快速设计、开发和...