TWaver 3D发布也有很长一段时间了,相关的应用和项目也做了不少,特别是3D机房,可是有些用户反馈说3D机房开发起来有些费劲,耗时,3D并不像2D,虽然有时更加的直观,但是需要考虑的问题还挺多的,模型、材质、效率,交互,以及视角等等。
比如:一个机柜有可能有许许多多个3D对象组成,因此要对其进行操作,例如:打开机柜门,添加或删除设备,查看某个设备时让其他的设备都虚化掉等类似功能,对于很多人来说实现起来十分复杂。今天我们给大家介绍一些新的功能,我们对相关功能进行了进一步的封装,并且提供了一些内置模型,而这块的功能我们还在进一步的改进中,在这里先给大家展示展示,如果各位有什么好的想法和建议,欢迎提出来。
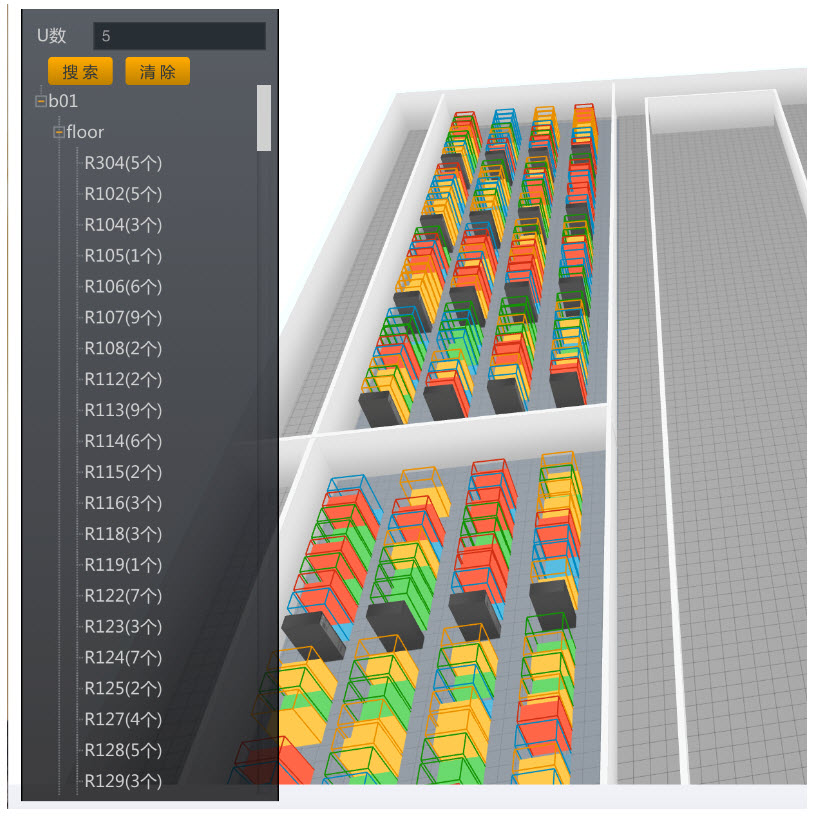
先来张整体的图,全部都是通过一个json导入的:
var json = {
"categories" : [
{
"id" : "building",
},
{
"id" : "room",
},
{
"id" : "rack",
}
],
"dataTypes":[
{
"id" : "floor_type_01",
"model":"area",
"modelParameters": {"height":5,"data":[-1559,-555,1559,-555,1559,555,-1559,555,-1559,-555],type:"area"},
"childrenSize":{"x":42,"z" : 4,"xPadding":[100,0],"zPadding": [100,0]}
},
{
"id" : "floor_type_02",
"model":"area",
"modelParameters": {"height":5,"data":[-1550,-555,1559,-555,1559,555,-1550,555,-1550,-555],type:"area"},
"childrenSize":{"x":42,"z" : 4,"xPadding":[100,0],"zPadding": [100,0]}
},
"datas":[
{
"id" : "b01",
"dataTypeId" : "bt01",
"position" : [-3000,0,0],
},
{
"id":"floor",
"parentId":"b01",
"dataTypeId" : "floor_type_01",
"position" : [1600,0,900],
}
]
}
数据
目前我们这里有3种数据类型,分别是it.Category(类别,如:机柜,机房,设备…)、it.DataType(类型,如:A型号机柜,B型号机柜、A设备…,其引用的Category)、以及it.Data(资产数据,如:机柜001,机柜002是DataType的实例):
var dataManager = new it.DataManager();
var category = new it.Category({
id : "rack",
description : "机柜类别"
});
dataManager.addCategory(category);
var dataType = new it.DataType("rack_type_01");
dataType.setStopAlarmPropagationable(true);
dataType.setModel('rack');
dataType.setCategoryId(category.getId()); // 给该dataType设置类别
dataType.setModelParameters({"width":56,"height":47,"depth":110,type:"rack"});
dataType.setSize(new it.Size({x : 1,z : 1}));
dataType.setChildrenSize(new it.Size({y:47,yPadding : [5.545,5.545],zPadding:[0,-1.5],xPadding : [5,5]}));
dataManager.addDataType(dataType);
var data = new it.Data(id);
data.setLocation({x : z,y:"neg_neg",z : x});
data.setParentId(null);
data.setDataTypeId(dataType.getId());
data.u({"userId": "用户ID","制造商":'A厂'});
dataManager.addData(data);
添加好后,DataManager会管理这些数据,还可以使用快速查询的功能进行搜索,更重要的是它可以帮助创建3D对象哦,不管你的机柜多么复杂,它都可以帮你搞定。想想自己来处理3D模型和业务数据的绑定时,如果3D模型比较复杂的话,那该怎么绑定,以及查找时该怎么处理等也要费些功夫。
显示
将添加的data显示出来,new一个it.SceneManager即可:
var sceneManager = new it.SceneManager(dataManager); sceneManager.loadScene(); document.body.appendChild(sceneManager.getSceneView());
默认功能
其实通过这两步就可以搞定一个简单的3D机房了,并且默认实现很多功能(当然这些默认的功能你也可以完全去掉,“默认”可是60年代发明的最最重要的一项技术,应该拿大奖的,呵呵,不知到称作“技术”是不是合适,可是现在没有它很多东西都没法运行),如下是双击某个机柜和某个设备后虚化其他所有的3D对象。


扩展
还有一些扩展功能,以下简单的列出几个:
ToolTip:
添加几行代码,告诉程序你要让哪些data有tooltip,以及该显示出哪些信息,添加规则代码如下:
var tooltipRule = new it.TooltipRule({
categoryId : "rack",
propertiesDesc : "机柜编号:id@@机柜名称:description",
extInfo : {"test" : "test"}
});
var tooltipRule2 = new it.TooltipRule({
dataTypeId : "room_type_01",
propertiesDesc : "楼层编号:id@@楼层名称:description",
extInfo : {"test" : "test2"}
});
sceneManager.viewManager3d.tooltipManager.addTooltipRule(tooltipRule);
sceneManager.viewManager3d.tooltipManager.addTooltipRule(tooltipRule2);

需要显示哪些内容也可以根据自己的需要来配置,代码和上面的思想差不多。


资产搜索和空间搜索都用到了上文提到的快速查询,图上的输入框什么的都可以自己去实现。










相关推荐
在SuperMap iClient3D中,初始化场景控件是创建三维地图应用的第一步。这涉及到设置地图的基本属性,如地图的中心点、分辨率、视角等。在iframe中进行初始化,需要考虑到跨域安全问题,因为iframe加载的页面可能与主...
PFC3d命令可以分为两类,一类是程序控制命令,这些命令支持批处理执行模式,允许改变程序状态,例如Cycle & Step执行指定时间步、Solve执行计算。另一类是数据处理命令,例如PrintRange创建一个命名的范围。 PFC3d...
地形图处理是城市道路设计的第一步,主要目的是根据现场测量数据创建精确的三维地形模型。AutoCAD Civil 3D 2010提供了多种工具来帮助用户处理地形图,包括但不限于: - **转换文本点**:适用于文本点与数字高程...
第一步通过ARKit的追踪引擎来处理,第二步则通过3D图形渲染引擎如SceneKit来完成。除了SceneKit,iOS还支持其他渲染引擎,例如SpriteKit用于2D渲染,Metal则允许开发者自定义渲染方案。 创建一个使用SceneKit渲染3D...
首先,创建画布是创建任何图像的第一步。在PHP中,`imagecreatetruecolor()`函数用于在内存中创建一个新的真彩色图像,它接受两个参数,分别代表图像的宽度和高度。在示例中,创建了一个100x100像素的画布。 接下来...
direct mail.xlsx:一个包含演示如何创建两种方式的假设分析数据表的利润模型。 mortgage loan data table.xlsx:一个演示如何创建一种方式的假设分析数据表的工作簿。 mortgage loan.xlsx:一个使用输入单元格和...
- **数据结构与开发包**:OCC的`Geom`开发包提供了创建和操作3D几何对象的数据结构,包括基本曲线和曲面等。 - **算法类**:`GC`开发包提供了简化创建这些基本几何对象的方法,如`GC_MakeSegment` 和 `GC_...
- **第一步: 创建物体** - **方法**: 提供了创建各种基本几何体的方法。 - **第二步: 选择物体** - **选择方式**: 通过路径名、变量名引用等选择物体。 - **条件选择**: 根据特定条件选择物体。 - **组(Group)...
通过JOGL,我们可以创建3D模型,为魔方的每个面绘制颜色,并实现旋转动画。这涉及到向量数学、矩阵变换、光照和纹理贴图等概念。 为了实现魔方的旋转,我们需要设计合适的算法。这通常包括两部分:一是计算旋转动作...
接着,我们将使用matplotlib库创建3D图形界面,显示天体的运动轨迹。设置适当的时间步长和总时间,通过循环计算和绘制每个时间步的天体位置,可以形成动态的动画效果。 对于地球自转,我们可以将其分解为地球中心相...
- **健康数据管理**:HealthKit框架允许开发者访问用户的健康数据,例如步数、心率等,以便于进行健康管理。 以上是基于《iOS 10 by Tutorials v0.3》文档中涉及的主要知识点的详细解释,希望能够帮助读者更好地...
1. **安防**:在政府机关、数据中心、机场等场所,用作门禁系统,提高安全性。 2. **移动设备解锁**:智能手机和平板电脑采用指纹或面部识别解锁,提供便捷且安全的用户体验。 3. **金融服务**:银行和金融机构...
构建模型的过程从创建一个可变形的3D壳体开始,然后进行尺寸标注和网格划分。整个操作流程包括定义模型的几何形状、材料属性、边界条件、加载过程、计算求解以及结果后处理等环节。 通过上述介绍,我们了解了在...
1. **钻石步(Diamond Step)**:在每个未填充的正方形中心绘制一个钻石形状,其高度由相邻四个顶点的高度决定,通常是它们的平均值加上一个随机扰动值。这样可以确保新的点不会与旧的点完全相同,从而增加地形的...
开发者需要学习如何创建数据库、定义表结构、执行SQL查询以及管理数据。 7. **多线程与虚拟机**:每个Android应用都在自己的线程中运行,使用Dalvik或ART(Android RunTime)虚拟机。了解线程管理和内存管理对于...
- **解析:** 一个中心式的地理信息共享门户网站通常包括发布模块、管理模块和查询模块,用于发布地理信息、管理和维护数据以及供用户查询信息。 12. **元数据的概念** - **解析:** 元数据是指关于数据的数据,...
而在界面的中心位置则是绘图区,这里是用户进行3D建模的主要场所,用户可以在这里绘制草图、添加特征、构造零件。此外,绘图区还支持自定义背景颜色,以满足不同用户的需求和偏好。信息栏则在绘图区下方,显示与当前...
- **Imcontour**:创建图像数据的轮廓线,用于突出图像中的边缘或物体。 - **Imhist**:显示图像数据的直方图,用于分析图像的灰度分布。 - **Impixel**:确定像素的彩色点,用于提取特定像素的颜色信息。 - **...
3. CNCS法:也称为 Leapfrog 方法,同时对时间和空间采取中心差分,提供较好的稳定性和精度,但需要额外计算中间时间步的值。 在OpenGL中,这些数值解可以通过编程实现动态的热传导过程可视化。例如,我们可以创建...
顶点着色器是OpenGL图形管线中的第一步,它负责处理和修改场景中的几何数据,为后续的渲染阶段做准备。 顶点着色器是GPU(图形处理器)上的一个程序,它可以独立地并行运行在多个顶点上。在OpenGL中,开发者可以...