交互设计从用户角度来说,是一种如何让产品易用,有效而让人愉悦的 技术,它的初衷就是致力于了解目标用户和他们的期望,了解用户在同产品交互时彼此的行为,了解“人”本身的心理和行为特点。
但是在做细节交互设计的时候,有时候明明知道却老偏偏漏掉一些特殊状况,
其中又以边缘状况的细节设计遗漏为多数,所以干脆总结了几个“凡是”,以提醒自己记得别忘记。
在这里一一列举,希望对大家也有些许帮助。
一。凡是输入,必有限制。
当我们在设计中使用到输入控件特别是文本输入框的时候,这个问题就来了。
第一个需要面对的是字符数的限制,
字符数的限制有的来自于产品本身的业务限制,
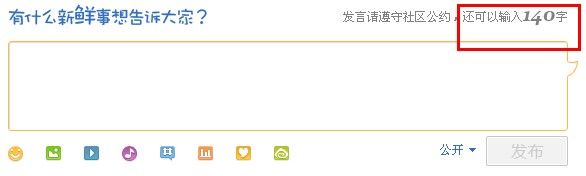
比如微博的140个字,注册时账号和密码的长度等。

有些产品看上去并不限制字符数,或者说并不给用户交代“限制”的概念。
但其实也需要限制,这种限制来自于技术方面的考虑。
比如写邮件的时候填入的收件人个数,搜索框接受的关键字字数,留言板的内容等。
虽然业务不要求,但录入的内容,可能会造成提交的困难,数据库的臃肿,被攻击的漏洞等,
所以我们也不得不考虑“隐形的限制”,虽然边界看不到,一旦用户越界,还是需要有相应的解决方案。

图 - 其实邮件主题还是不能写太长的,虽然一般不会写这么长

图 - 百度原来也有字数限制
输入并不全是文本,所以我们还需要面对其他格式的输入限制问题。
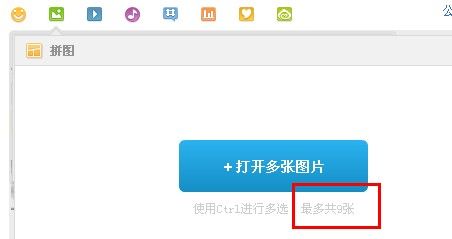
比如上传文件的个数,

图 - 人人网上传照片的数量限制

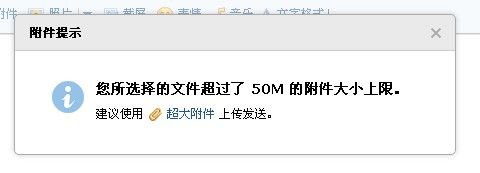
比如上传文件的大小,
图 - qq邮箱附件的大小上限

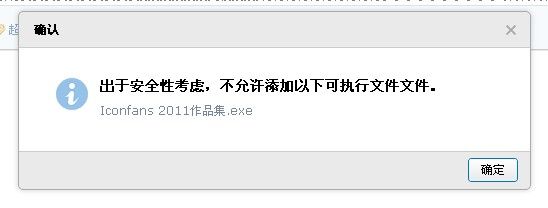
比如上传文件的格式,
上传照片的的时候如果用户选了非图片格式的文件怎么办?一开始就让ta只能看图片文件还是选中后提醒?
图 - qq邮箱对于exe附件的限制
这些限制也都从业务和技术两方面考虑,
比如相册一次只能传20张照片,升级为会员就能传50张,这是业务限制。
用浏览器相册一次只能传20张照片,安装插件或客户端,能传50张,这是技术限制,考虑浏览器负荷。
面对以上输入限制问题的时候,具体的解决方式当然是多种多样的,这里列举一些规则:
a.如果是字符输入,中英文字符数的计算规则。规则不一样,设计也不一样。

图 - 新浪微博是限制140个中文280个英文(当然还有各种其他字符空格的情况)
b.如何暗示限制?

c.违反规则的时候作何反馈?
这个问题文章下面会继续提及。
d.输入控件根据容纳内容的变化?
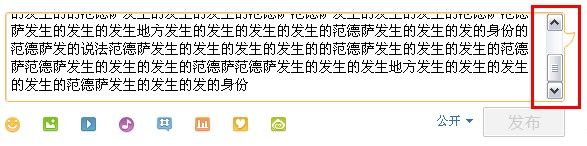
是直接用滚动条解决呢?还是伸长输入框呢?还是两者结合呢?等等。
图 - 出现滚动条

图 - 延长高度

e.别忘了以上内容。画一个输入框时想想这不是一个无底洞。
二.凡是输入,必考虑输出。
界面上的动态内容,可能来自于后台编辑的录入,也可能来自于前台用户的发表,
总之,界面上的动态内容,都是先有人输入的。
输入的人(特别是用户)可能不会去考虑以后展现的效果,
但作为设计师的我们,就要为用户考虑了。
要考虑超量内容的显示。
这涉及到两个方面的考虑,
先考虑输入时候的限制,我们要知道究竟某个显示空间究竟最多可能出现多少内容
(当然,有时候是输入输出一起考虑,最终双方平衡)。
再考虑这些内容在显示空间里如果显示不完,那怎么办?
解决方案可以是索引页显示局部,到详情页再显示完全(总得要有个地方显示完全的信息),

也可以是显示部分内容,留待更多展开显示。

或者滚动条来拯救等等等等。
既然有超量内容,也可能有空白内容。
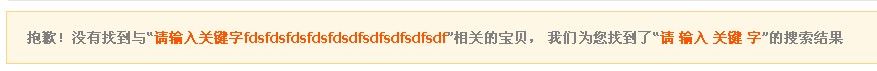
当搜索结果为0的时候,怎么显示?
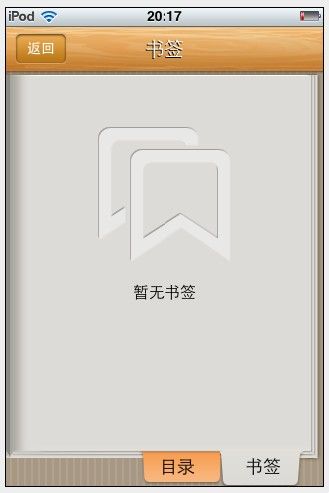
当用户还没收到任何消息的时候,怎么呈现?
当某个分类下的商品为空的时候,怎么办?
这些问题也不要忘记考虑进我们的设计方案里面。

图 - 有个说明总好过让人家以为未加载出来

图 - 不能总是指望用户每次都能搜出结果
另外,还有分辨率的事。
无论是移动终端(特别是android)还是电脑,我们设计的界面会出现在各种尺寸的显示器上。
这就决定了我们不得不考虑屏幕的适配问题。
比如一个pc上的弹出层,确定按钮的位置要保证在第一屏的话,那得考虑主流(里最小)屏幕高度。
比如一个默认的全屏应用壁纸,多大合适?用平铺合适还是居中合适?还是自适应?
比如480x800的屏幕能显示6行列表项,在480x854的屏幕就能多显示一行。
三。凡是成功,必考虑失败。
别想着用户永远都能正确操作,人非圣贤。
这是个大话题,涉及到怎么防止错误,错误后怎么提醒,怎么给予帮助,也许以后再专门做文章吧。
在这里想说的是,有时候做设计做昏头了,再加上进度紧张,
往往只是把正常的流程做出来了,却忘记了,既然用户操作了,就可能失败。
比如注册时表单项某些没填,
登录时密码账号不符,
拖动文件失败,
粘贴图片失败,等等等等。
图 - 加载失败的时候

交互设计细节的边缘状况并不是我们设计的主要内容,但却又是不得不设计,
它体现着产品的贴心,考验着我们的细心,
魔鬼都在细节里,别忘了它们 :) 。
本文来自: 图趣网络






相关推荐
jQuery是由John Resig于2006年推出的一个JavaScript库,它极大地简化了JavaScript的DOM操作、事件处理、动画设计以及Ajax交互。jQuery的核心理念是“Write Less, Do More”,即用更少的代码实现更多的功能。 二、...
在《交互设计师常用的网页设计模式》中,我们能够看到几种关键的UI设计模式。 首先,主体/细节(Master/Detail)模式是一种常见的设计策略,它分为横向和纵向两种布局。此模式适用于展示类目下的详细信息,用户可以...
在上篇《APP界面设计风格》确定下来后,产品经理(兼交互设计)还不用着急将所有的交互稿扔给设计师进行细致的界面设计。在细节设计启动前,拉上设计师和安卓前端开发、ios前端开发一起商议确定设计规范先吧!APP...
标题中的“20套大屏可视化交互动态模板网页前端模板”揭示了这个资源的核心内容,它是关于网页前端设计的,特别聚焦于大屏可视化的交互动态模板。这一领域通常涉及数据展示、信息图形化以及用户体验设计。下面将详细...
大学生静态网页设计期末作业川剧介绍的静态网页HTML源码带简单交互效果(必过) 一个关于川剧介绍的静态HTML网页,有着一些简单的交互效果,95分以上没问题啊,大作业必过,课程设计必过! 大学生静态网页设计期末...
交互式网页设计是一种创新的网页开发方法,它注重用户的参与度和体验感,使用户能够与网页内容进行深度互动。这种设计方式不仅提升了网站的吸引力,还增强了用户体验,是现代网页设计的重要趋势。在“网页设计作业”...
在MFC(Microsoft Foundation Class)框架中,显示网页并与其进行交互是一项常见的需求,这通常涉及到ActiveX控件或者WebBrowser控件的使用。本文将深入探讨如何在MFC应用程序中实现这一功能,并且响应来自网页的...
《基于Web标准的网页设计》实训指导书06交互页面的设计与制作.pdf《基于Web标准的网页设计》实训指导书06交互页面的设计与制作.pdf《基于Web标准的网页设计》实训指导书06交互页面的设计与制作.pdf《基于Web标准的...
源码程序结合易语言超文本浏览框支持库,调用网页对象实现网页与软件交互。
一个完整的交互设计流程一般包括以下几个关键步骤: 1. 用户研究和需求分析:在这个阶段,交互设计师需要深入理解用户的需求和目标,包括用户的角色、任务以及他们可能遇到的场景。这个过程涉及到用户调研、访谈、...
交互式网页设计是一种创新的网页开发方法,它注重用户的参与度和体验感,使用户能够与网页内容进行深度互动。这种设计方式不仅提升了网站的吸引力,还增强了用户体验,是现代网页设计的重要趋势。本实训作业的目标是...
在这个“人机交互界面设计大作业冲锋岛游戏网页”项目中,我们看到了一个完整的网页设计实例,它包括了首页和二级页面,并且具备了留言板功能,能够适应手机端和PC端的不同设备。 首先,我们要关注的是HTML,这是...
- **网页数据下载与控制**:更多关于网页数据抓取的技术细节。 - **表单的提交方法**:GET与POST方法的区别及应用场景。 - **XMLHttpRequest**:异步请求的基础知识及实现方法。 通过以上内容的学习与实践,我们...
Swift使用JavaScriptCore与网页进行交互Swift使用JavaScriptCore与网页进行交互Swift使用JavaScriptCore与网页进行交互Swift使用JavaScriptCore与网页进行交互Swift使用JavaScriptCore与网页进行交互Swift使用...
5. **网页交互**:虽然没有明确提及JavaScript,但在实际网页设计中,它常与HTML和CSS结合使用,实现动态效果和用户交互,如按钮点击事件、表单验证和动画效果。 6. **网页优化**:为了提高加载速度和用户体验,...
首先,从标题和描述我们可以推测,这是一个大学生进行的网页设计课程作业,可能是为了展示他们的学习成果和创新能力。这种作业通常要求学生运用所学知识,独立或团队合作完成一个具有完整功能和良好用户体验的网页。...
易语言源码易语言网页与软件交互设计源码.rar 易语言源码易语言网页与软件交互设计源码.rar 易语言源码易语言网页与软件交互设计源码.rar 易语言源码易语言网页与软件交互设计源码.rar 易语言源码易语言网页与...
"人机交互网上银行设计" 人机交互网上银行设计是指通过人机交互界面设计方法完成的网上银行系统的交互界面分析和设计。该系统主要面向所有银行系统和所有客户,提供网上形式的传统银行业务,包括银行及相关信息的...
【人机交互课程设计大作业】是针对初学者设计的一个实践项目,主要目的是让学生通过实际操作,理解并掌握人机交互的基本原则和方法。在这个项目中,学生将使用编程语言Java来实现一个名为"黑马程序员大事件网页项目...
在"人机交互实验报告以及最后大实验"中,我们可以探讨以下几个关键知识点: 1. **人机交互的基本概念**:理解人机交互的核心在于了解用户需求,设计符合人类认知习惯的界面和操作流程,以提高用户的满意度和效率。...