Window
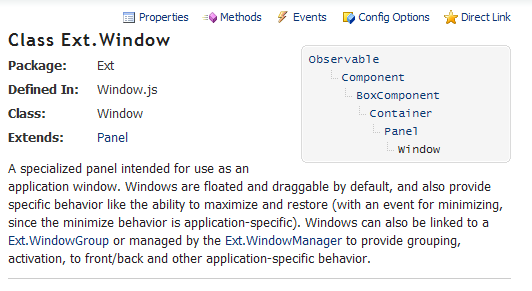
先来看一下API:

Window 继承于 Panel,是Panel的子类,Window组件默认是可以浮动和拖拽的,并且支持最大最小化的能力。Panel 中的各种属性和方法在Window组件中是可以直接使用的。来看例子:
-
<script type=
"text/javascript"
>
-
-
Ext.onReady(function
(){
-
var
_window =
new
Ext.Window({
-
title: "登陆窗体"
,
-
frame:true
,
-
height:150,
-
width:300,
-
layout:"form"
,
-
labelWidth:45,
-
-
plain:true
,
-
-
resizable:false
,
-
-
bodyStyle:"padding:15px"
,
-
-
buttonAlign:"center"
,
-
-
closable:false
,
-
listeners:{
-
"show"
:
function
(){alert(
"Hello World"
)},
-
"hide"
:
function
(){alert(
"Window is hide"
)},
-
"close"
:
function
(){alert(
"Window is closed"
)}
-
},
-
defaults:{xtype:"textfield"
, width:200},
-
items:[
-
{fieldLabel:"用户名"
},
-
{fieldLabel:"密 码"
}
-
],
-
buttons:[
-
{text:"确定"
},
-
{
-
text:"取消"
,
-
handler:function
(){
-
_window.hide();
-
}
-
}
-
]
-
});
-
-
-
_window.show();
-
});
-
-
</script>
效果:
弹出来一个很漂亮的窗口,而且在IE和FF下效果是一样的,这一点EXT不同浏览器之间的兼容做的很好,减少了很多调试样式的工作。
Window组件构造参数(Config Options):
- title: 窗体名称,显示在窗体的头部,默认为空
- minimizable:是否显示最小化按钮,true,显示最小化按钮,默认false
- maximizable:是否显示最大化按钮,true,显示最大化按钮,默认false
属性:
- plain:Boolean,True,显示Window内容部分的背景和窗体背景一致,False,Window内容部分的背景较亮于Window的背景,默认为false。

- bodyStyle:可以对Window组件内容部分自定义CSS样式
- resizable:通过拖拽控制窗口大小
- buttonAlign:调整添加到Panel中的Button的水平位置,可以取值“left”,“center”,“right”,默认“right”
- closable:默认是“true”,显示关闭按钮
- closeAction:
关闭按钮点击时响应的动作,默认动作关闭会将窗体从DOM中移除并销毁。这里一点需要说明一下,浏览器对DOM操作是非常消耗资源的,关闭窗体可以使用
‘hide’ 参数,它仅是简单的将窗体隐藏,需要的时候还可以显示出来,这样的操作速度会更快更省资源
- items:被添加到Container的一个item或者item数组,这里的Container是Window窗体,Container和item都是Ext的element,其他的Ext Container也都有items属性,使用方法和这里是一样的。
方法:
事件:
- show:当窗口显示时触发
- hide:当窗口隐藏时触发
上面仅列出来例子中用到的一些属性方法事件,更多的需要查看Window组件的API,里面定义了非常多的属性方法事件,用到什么再去查吧。
Window 内部组件的取值
Ext为Container和内部的items之间定义了一种索引机制,可以从items向上索引其所在的Container对象,也可以从Container向下索引其内部的items,通过这种机制,就可以取得我们想要的值了。
-
Ext.onReady(
function
(){
-
var
_window =
new
Ext.Window({
-
......
-
buttons:[
-
{
-
text:"OK"
,
-
handler:function
(){
-
alert(this
.text);
-
alert(this
.ownerCt.title);
-
}
-
......
-
});
先来看一下例子中的this的含义
- this:handler 中的 this 指向handler所在对象本身
- ownerCt,(owner Container)当前对象所在的对象(一个Ext的Container),默认是undefined,当当前的对象被放到一个Container对象中,ownerCt会被自动赋值。
结果第一次会弹出 Button 上的文字“OK”,第二次弹出“Get Value”,说明可以通过ownerCt向上索引到Window对象。
那么如何向下索引呢?
-
var
_window =
new
Ext.Window({
-
title:"Get Value"
,
-
width:250,
-
height:100,
-
layout:"form"
,
-
labelWidth:45,
-
plain:true
,
-
bodyStyle:"padding:5px"
,
-
items:{xtype:"textfield"
, fieldLabel:
"Name"
},
-
buttons:[
-
{
-
text:"OK"
,
-
handler:function
(){
-
alert(this
.ownerCt.items.first().getValue());
-
}
-
}
-
]
-
});
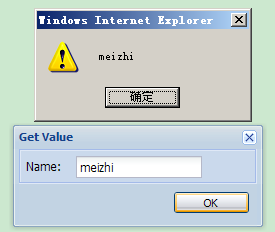
通过 this.ownerCt.items.first().getValue() 方法就能得到input框中的值,在input框中输入meizhi

弹出“meizhi”
items:这里的items,不是构造参数中的items,this.ownerCt.items,是一个对象加上“.”的用法,是当前这个对象的属性,看一下API中的定义:

items 是 MixedCollection 类型,是一个集合对象,MixedCollection中的几个常用方法:
- first():返回集合当中的第一个元素
- itemAt(index):指出index位置上的 item
窗体里有多个 TextField 的取值:
-
Ext.onReady(
function
(){
-
var
_window =
new
Ext.Window({
-
title:"Get Value"
,
-
width:250,
-
height:150,
-
layout:"form"
,
-
labelWidth:45,
-
plain:true
,
-
bodyStyle:"padding:5px"
,
-
items:[
-
{xtype:"textfield"
, fieldLabel:
"Name"
},
-
{xtype:"textfield"
, fieldLabel:
"Address"
}
-
],
-
buttons:[
-
{
-
text:"OK"
,
-
handler:function
(){
-
-
var
_items =
this
.ownerCt.items;
-
var
temp =
""
;
-
-
temp += "Name : "
+ _items.first().getValue();
-
temp += ", Address : "
+ _items.itemAt(1).getValue();
-
-
alert(temp);
-
-
}
-
}
-
]
-
});
-
_window.show();
-
});
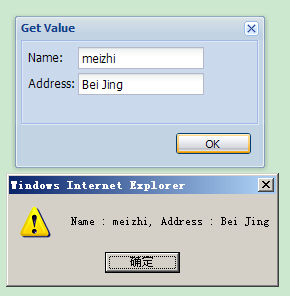
效果:
通过items就得到了 Container 中的 item 的值了,但是这种方法看起来不是很灵活,使用 MixedCollection 中的
item(String / Number)方法可以通过ID,Name直接索引到目标对象,这就想我们使用 JavaScript 中的 Document.getElementById 方法一样,想要那个 item, 直接取来就好了。
有一种更加常用的取 Ext 中对象的方法是 Ext.getCmp() ,这个方法可以直接通过 ID 来取到目标对象。
但是实际应用中的情况是比较复杂的,页面中会存在很多的Ext Component,很多时候多个表单中会有相似甚至相同含义的对象,在为它们命名的时候非常容易命名相同,在这样的场景中大量运用 getCmp() 方法,一不小心就会出现错误。
使
用Cotainer的items()方法,可以在一定程度上避免上面所提到的情况发生,items()方法取的对象的范围局限在当前
Container对象的内部,这样出现重名Component对象的机会就非常小,也不容易出错。这样在调试的时候也非常方便,仅需要在当前
Container的部分就可以找到问题。


相关推荐
### Gwt-ext学习笔记之基础篇 #### 一、安装CypalStudio工具 为了能够开始Gwt-ext的学习之旅,首先需要确保开发环境已经搭建好。CypalStudio是一款非常实用的工具,它能帮助开发者更高效地进行GWT项目的开发。 1....
### GWT-EXT基础知识详解 #### 一、GWT与GWT-EXT简介 ...GWT提供了一套丰富的UI组件库,简化了Web应用的开发...这为后续深入学习GWT-EXT提供了坚实的基础。接下来,可以根据实际需求进一步探索更多高级特性和技术细节。
### Gwt-ext学习笔记知识点详解 #### 一、GWT与Gwt-ext简介 - **GWT (Google Web Toolkit)**:是由Google开发的一款用于构建高度交互式的Web前端应用的开发框架,它允许开发者使用Java语言编写客户端代码,并通过...
ExtJS4学习笔记(一)---window的创建 ExtJS4学习笔记(二)---HBox的使用 ExtJS4学习笔记(三)---VBox的使 ExtJS4学习笔记(四)---Grid的使用 ExtJS4学习笔记(五)---Grid分页 ExtJS4学习笔记(六)---多表头Grid ...
【Yui_ext 学习笔记】 Yui_ext 是基于 Yahoo! UI Library (YUI) 的扩展,主要用于构建富客户端的 Web 应用程序。这篇学习笔记主要介绍了 Yui_ext 的基础知识,适合对 JavaScript 和 HTML DOM 有一定了解的初学者。 ...
### ExtJS4学习笔记知识点总结 #### 1. ExtJS4组件创建方式的更新 在ExtJS4版本中,创建Ext组件的方式有所更新。引入了`Ext.create`方法,这是一种更灵活的组件创建方式。`Ext.create`允许开发者动态加载组件所需...
ExtJS4 学习笔记(一)---window 的创建 Extjs4,创建 Ext 组件有了新的方式,就是 Ext.create(....),而且可以使用动态加载 JS 的方式 来加快组件的渲染,我们再也不必一次加载已经达到 1MB 的 ext-all.js 了,本文...
ExtJS4学习笔记(一)---window的创建 ExtJS4学习笔记(七)---带搜索的Grid(SearchGrid) ExtJS4学习笔记(三)---VBox的使用 ExtJS4学习笔记(九)---ExtJS4 EditGrid(可编辑的Grid) ExtJS4学习笔记(二)---HBox的使用 ...
### ExtJS 学习笔记概览 #### 一、ExtJS 入门 **1.1 ExtJS 构成及如何引用** ExtJS 是一款基于 JavaScript 的开源框架,专为 Web 应用程序的前端界面设计。其核心优势在于提供了一套丰富的 UI 组件和强大的数据...
### extjs学习笔记知识点梳理 #### 一、Ext.MessageBox 方法详解 Ext.MessageBox 是 ExtJS 库中的一个重要组件,用于向用户展示消息对话框。它包含了多种类型的消息对话框,每种对话框都有其特定用途。 - **Ext....
### Linux知识学习笔记 #### 一、Linux操作系统概述 Linux是一种开源、免费的类Unix操作系统,自1991年由芬兰学生Linus Torvalds创建以来,迅速在全球范围内获得了广泛的关注和支持。它不仅具备强大的稳定性,还...
`Ext.Window`是EXT_JS中的一个核心组件,可以用来创建弹出式窗口。 4. **EXT_JS类库结构**: - **底层API(core)**:这是EXT_JS的基础,包含DOM操作、事件处理、DOM查询等功能,例如`DomHelper.js`和`Element.js`...
这份“EXT_JS实用开发指南_个人整理笔记”可能是开发者在深入学习EXT_JS时的宝贵参考资料,涵盖了EXT_JS的主要概念、组件使用、事件处理以及实际项目中的实践经验。 在EXT_JS开发中,首先要理解其基本架构和组件...
Java学习笔记主要涵盖Java编程语言的基础知识、工具的使用以及框架的应用。在本文中,我们将深入探讨Java开发环境的配置,特别是与Eclipse和MyEclipse集成的ExtJS开发插件,以及ExtJS框架的一些常见操作和问题解决。...
本学习笔记将深入探讨Linux的应用、发展及其主要发行版本,帮助初学者了解这一强大系统的各个方面。 首先,我们来看看UNIX的发展历史。UNIX诞生于1969年,由贝尔实验室的Ken Thompson和Dennis Ritchie开发,它是一...
Linux传统的文件系统是EXT2、EXT3、EXT4,现在更多使用的是Btrfs和XFS。Linux的目录结构遵循FHS(Filesystem Hierarchy Standard),根目录`/`下包含了如`/home`(用户主目录)、`/bin`(基本用户命令)、`/usr`...
**Coolite 学习笔记** Coolite 是一个用于构建 Web 应用程序的框架,它提供了丰富的用户界面组件和功能,使得开发人员可以方便地创建交互式的前端应用。本笔记将探讨 Coolite 中的一些核心控件及其使用方法。 首先...