动画中,skew只是transform中的一种形式的动画,我们还可以学习scale,rotate,translate.这是目前使用比较频繁的属性动作.
1.scale动画的定义:(单位数值)
scale动画,是将对象进行伸缩操作.scale有两个属性,第一个是宽(X)的伸缩,第二个是高(Y)的伸缩,数值是以倍数的方式变化.他也可以分开定义scaleX,scaleY;根据自己的需要设定.
CSS代码案例:
.scale{
width: 100px;
height: 100px;
background-color: #001F3F;
/*transform:scale(3,2); !*第一个参数是横向缩放,第二个蚕食纵向缩放*!*/
/*也可以分开写*/
transform: scaleX(1) scaleY(3);
}
2.rotate动画的定义:(单位deg)

rotate动画,是将对象进行旋转操作,是按顺时针方式旋转.他还可以有rotateX,rotateY,rotateZ的方式旋转.大家可以用代码试试其中的效果.下面用了四种方式的效果
CSS代码案例:
.rotate,.rotate2,.rotate3,.rotate4{
width:200px;
height: 100px;
background-color: #7CD43A;
margin:10px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;;
}
.rotate{
transform:rotate(10deg)
}
.rotate2{
transform:rotateX(-180deg)
}
.rotate3{
transform: rotateY(180deg);
}
.rotate4{
transform: rotateZ(180deg);
}
3.translate动画定义: 单位(像素)

translate是将对象在区域上进行移动.他有两个属性,translate(x,y),以坐标的方式存在.也就是可以有 左/右/上/下 方式的移动.按照值的正负数来决定位置.他也可以分开定义translateX(x),translateY(y);
CSS代码案例:
.translate{
width:200px;
height: 100px;
background-color: #7CD43A;
margin:10px;
display: flex;
justify-content: center;
align-items: center;
font-size: 30px;;
}
.translate{
transform: translate(-30px,100px);
}
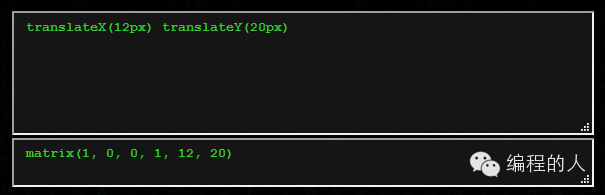
4.矩阵方式的定义:

matrix这个属性称为矩阵,其实他一种排列方式.这个属性是transform动画属性的合并写法,但是也是难理解的方式.比如:
CSS代码案例:
transform: translateX(12px) translateY(20px)
transform: matrix(1,0,0,1,12,20)
代码中是效果是一样的,他们是等同的.当然还可以有更多的动画属性一起定义.
注意:图片中的效果,只代表是属性的效果.代码中的效果可以自己复制到代码编辑器中,执行看效果.
本文属于吴统威的博客,微信公众号:bianchengderen的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=155
,欢迎大家传播与分享.
分享到:




相关推荐
transform: scale(1.2) rotate(0.1deg); transform:translate();偏移会使图片或文字变得模糊 transform偏移还会使图片或文字失帧,变得模糊,可以使用clac解决 如: transform:translate(-50%); 换成: transform:...
CSS3 动画中的 2D 转换可以将元素旋转、缩放、移动或倾斜。这些转换可以使用 transform 属性来实现。 1. rotate() 方法 rotate() 方法可以将元素顺时针旋转给定的角度。允许负值,元素将逆时针旋转。 语法: ...
在本文中,我们将深入探讨如何使用CSS3的`transform`属性来实现14种不同的侧边栏导航隐藏和显示的动画效果。这些效果对于优化移动设备和其他小屏幕设备的用户体验至关重要,因为它们允许用户轻松地访问和隐藏导航...
transform允许我们对元素进行二维或三维空间的变换,如旋转(rotate)、缩放(scale)、平移(translate)和倾斜(skew)。在这个特定的动画特效中,主要用到了translateX和translateY来改变元素的水平和垂直位置,...
在本文中,我们将深入探讨如何使用CSS3的`transform`属性来创建富有创意的机械式Loading加载动画效果。`transform`属性是CSS3中的一个强大工具,它允许开发者对元素进行旋转、缩放、平移和倾斜等多种变换,极大地...
- `z`: Z轴坐标(仅在3D变换中使用) 取值包括: - 百分比(如`50% 50%`表示元素中心点) - 关键词(如`left top`表示左上角) - 像素或单位(如`10px 20px`) ### 2D变换 #### 平移 平移元素位置可通过`...
CSS3中的`transform`属性是一个强大的工具,它可以对元素进行二维或三维的变换操作,如旋转(rotate)、缩放(scale)、平移(translate)和倾斜(skew)。在创建Loading加载动画时,`transform`属性能帮助我们实现...
在本文中,我们将深入探讨如何使用CSS3的`transform`属性来实现鼠标悬停时的图片过渡动画效果。CSS3的`transform`属性是Web设计领域的一个强大工具,它允许我们对元素进行旋转、缩放、平移和倾斜等操作,从而创造出...
5. 组合效果:以上四种效果可以同时使用,通过`transform: scale() rotate() translate() skew();`组合出更复杂的变换。 四、浏览器兼容性 尽管大多数现代浏览器都支持CSS3的transform和:hover特性,但在一些较旧的...
除了缩放效果,CSS3还提供了许多其他可用于鼠标悬停动画的属性,如旋转(`transform: rotate()`),透明度变化(`opacity`),位移(`transform: translate()`)等。比如,我们可以创建一个旋转并改变颜色的动画: `...
总之,`transform`和`transition`是CSS3中两个强大的工具,它们为网页设计师提供了丰富的可能性,可以创造出各种吸引人的导航动画效果。通过熟练掌握和巧妙运用这两个属性,我们可以让用户体验更加生动、有趣的交互...
当鼠标悬停在搜索框上时,通过CSS3的`:hover`伪类来改变`transform`属性,例如使用`translate`和`scale`来展开文本。例如: ```css .search-box { position: relative; width: 200px; } .search-box input { ...
在本文中,我们将深入探讨如何使用CSS3实现八种不同的鼠标滑过图片动画效果,这些效果将为您的网站增添互动性和视觉吸引力。CSS3作为现代Web设计的核心技术之一,提供了丰富的样式控制和动态效果,无需JavaScript...
这可以通过CSS3的`transform`属性中的`scale()`函数来实现。例如: ```css img { transition: transform 0.5s; /* 添加过渡效果 */ } img:hover { transform: scale(1.2); /* 鼠标悬停时,图片放大至原尺寸的120...
在CSS3中,动画是网页设计的一个重要组成部分,它为用户界面带来了丰富的动态效果和交互体验。本教程将深入探讨CSS3的Transitions、Transforms和Animations,通过实例帮助你快速掌握这些关键技术。 **Transitions...
在本资源中,"jquery 鼠标悬停 css3鼠标移动悬停5种动画效果.zip" 提供了使用 jQuery 和 CSS3 实现的五种不同的鼠标悬停动画效果。这些效果可以为网页元素添加丰富的交互性和视觉吸引力,提升用户体验。下面我们将...
它是CSS3中的一个核心特性,允许我们对元素进行二维或三维的变换,如旋转(rotate)、缩放(scale)、移动(translate)和倾斜(skew)。`transform`属性可以改变元素的位置、形状和尺寸,而不会影响到页面上的其他...
CSS3的`transform`属性允许我们对元素进行各种变换,如旋转(rotate)、缩放(scale)、移动(translate)以及扭曲(skew)。在3D空间中,这些变换变得更加复杂且富有表现力,可以创建出立体的视觉效果。在这个3D...
`transform`可以接受多个函数,如`translate()`, `rotate()`, `scale()`, `skew()`等,这些函数用于改变元素的位置、形状和大小。在这个案例中,我们将重点讨论`rotateX()`和`rotateY()`,它们分别用于绕X轴和Y轴...
在CSS3中,`transform`允许我们对元素进行二维或三维空间的变换,如旋转(rotate)、缩放(scale)、移动(translate)以及扭曲(skew)。在这个弹簧动画中,我们将主要关注`translate`和可能的`rotate`属性,它们...