transform是CSS3中比较安全的动画(对于性能来说),其中有一些动画属性,来执行不同的变化.今天我们来了解skew的变化原理.
skew,其实使用的频率不是很高,当然也没有最低.但是往往,一直都不知道他的变化规则.所以使用起来有点摸不着头脑.动画上的使用,也就没那么优先考虑.
skew有两个属性: skewX,skewY.其实变化也就针对这两个值来操作.
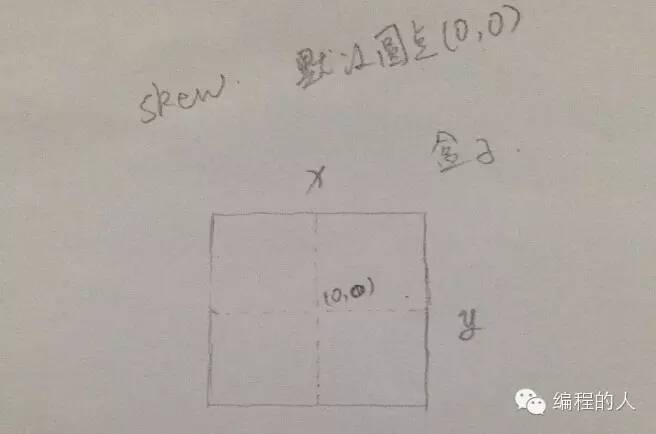
首先我们来看,最基本的skew术语.

图中这个方形是一个BOX,skew的默认原点是盒子的中心点(0,0)横向为Y轴,纵向为X轴,这跟我们以往接触到的坐标轴,刚好是相反的.这个图应该很好理解.
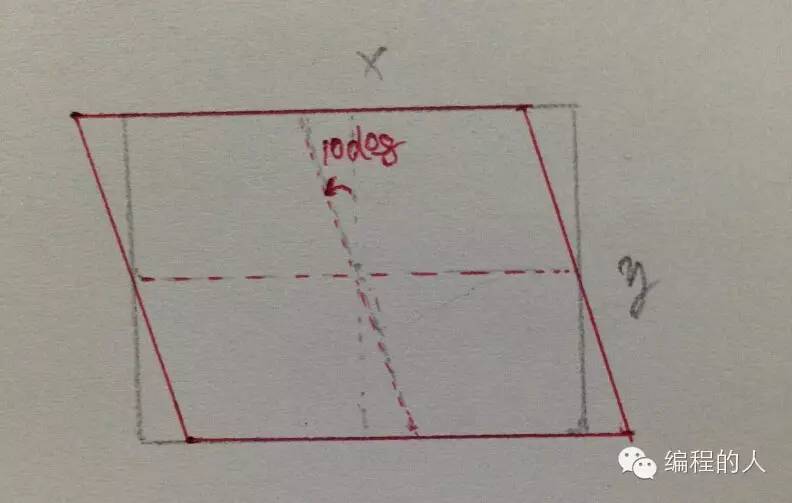
下面我们来做一个skewX(10deg)的变化.

铅笔盒子,为原盒子.红色的盒子为变换后的盒子.从坐标轴X轴来看,首先将原X轴旋转10个度数,得到红色的X坐标轴,然后根据红色X坐标轴,做盒子的基本变换.这是最进本几何变换了.我们就不深入了,自己可以动手画画图纸,我就喜欢在图纸上理解.
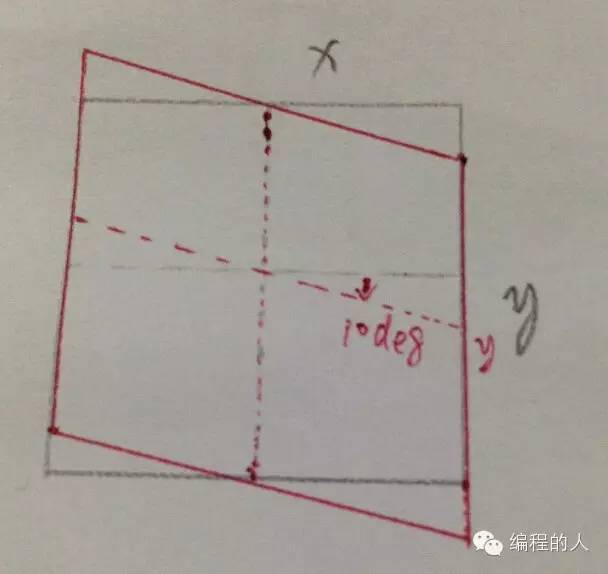
下面继续完成skewY(10deg)的变化.

这里和上面的BOX是一样的,变化的是针对Y轴了.最后得出的是红色BOX.
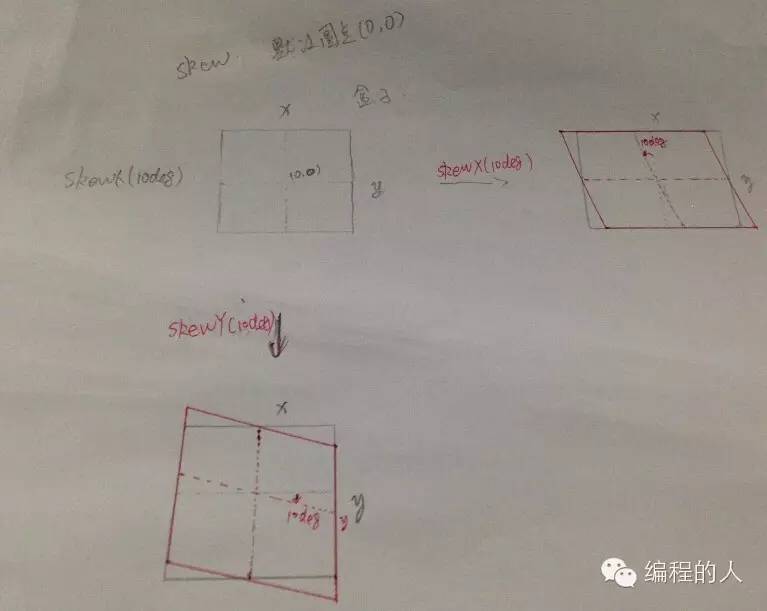
我附上最后的图纸:

画得不好,O(∩_∩)O~!如果需要自己试更大的度数,自己尝试用笔在纸上画一下,这样印象更深.
本文属于吴统威的博客,微信公众号:bianchengderen的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=154 ,欢迎大家传播与分享.






相关推荐
在现代网页设计中,CSS3已经成为了一种强大的工具,提供了许多新颖且丰富的功能,其中之一就是transform属性。"CSS3 transform图片飞入动画特效"是一种利用transform属性实现的动态视觉效果,它能让网页元素(比如...
CSS3 skew 倾斜、rotate 旋转动画是 CSS3 中的一种动画效果,通过使用 keyframes 来定义动画的每一帧,实现了倾斜、旋转之类的动画效果。本文将详细介绍如何使用 HTML 和 CSS3 来实现 skew 倾斜、rotate 旋转动画。...
它是CSS3中的一个核心特性,允许我们对元素进行二维或三维的变换,如旋转(rotate)、缩放(scale)、移动(translate)和倾斜(skew)。`transform`属性可以改变元素的位置、形状和尺寸,而不会影响到页面上的其他...
本示例中的"css3 transform属性制作线条的3D爱心动画demo.zip"就是一个利用CSS3的transform属性来创建一个3D爱心动画的实例。这个压缩包包含了一个简单的HTML文件,可以无需任何额外的软件或库,在电脑上直接打开...
CSS3中的`transform`属性是一个强大的工具,它可以对元素进行二维或三维的变换操作,如旋转(rotate)、缩放(scale)、平移(translate)和倾斜(skew)。在创建Loading加载动画时,`transform`属性能帮助我们实现...
在本文中,我们将深入探讨如何使用CSS3的`animation`和`transform`属性来创建一个鱼游动的动画特效。这个特效是通过调整`background-position`属性来实现两条鱼的游动追逐效果。 首先,CSS3的`animation`属性允许...
`transform`属性是CSS3中的一个强大工具,它允许开发者对元素进行旋转、缩放、平移和倾斜等多种变换,极大地提升了网页的动态视觉表现力。 一、`transform`属性详解 `transform`属性是CSS3中的核心特性之一,它...
在本文中,我们将深入探讨如何使用CSS3的`transform`属性来实现鼠标悬停时的图片过渡动画效果。CSS3的`transform`属性是Web设计领域的一个强大工具,它允许我们对元素进行旋转、缩放、平移和倾斜等操作,从而创造出...
在CSS3中,我们可以将`transform`应用于任何内联或块级元素,包括文字。它通过设置如`rotate()`, `scale()`, `translate()`和`skew()`等函数来实现变换。例如,要将一个元素向右平移50像素,可以这样写: ```css ....
在现代网页设计中,CSS3加载动画已经成为提升用户体验的重要元素,它们在页面内容加载时提供视觉反馈,使得用户知道网站正在工作并等待响应。CSS3加载动画利用了CSS3的新特性,如转换(Transitions)、动画...
Animation是CSS3中最强大的特性之一,它结合了transitions和关键帧(@keyframes)的概念,可以创建自定义的动画序列。通过定义动画的起始和结束状态,以及中间的关键帧,可以控制元素在特定时间点的样子。`animation...
3. **CSS动画触发**:当用户点击图片时,添加一个状态类,该类包含3D旋转的transform属性: ```css .image.active { transform: rotateY(180deg); /* 绕Y轴旋转180度,实现翻转效果 */ } ``` 4. **JavaScript...
本知识点主要关注CSS3中的`transform`属性,它允许我们对元素进行二维或三维空间的变换,如旋转、缩放、移动和倾斜等。在本案例中,我们将探讨如何利用`transform`实现鼠标滑过搜索框时展开文本的动画效果。 首先,...
在CSS3中,`transform`允许我们对元素进行二维或三维空间的变换,如旋转(rotate)、缩放(scale)、移动(translate)以及扭曲(skew)。在这个弹簧动画中,我们将主要关注`translate`和可能的`rotate`属性,它们...
在本文中,我们将深入探讨如何使用CSS3的`transform`属性来创建六种不同的隐藏侧边导航菜单动画,这些动画特别适用于移动设备。CSS3的`transform`属性是一个强大的工具,它允许我们对元素进行旋转、缩放、平移和倾斜...
根据给定的信息,我们可以详细解析CSS3动画效果的相关知识点,主要围绕标题“好玩的css3动画效果”以及描述“只适合菜鸟”的内容展开。 ### CSS3 动画基础 CSS3 引入了一系列新的特性来增强网页的表现力,其中动画...
CSS3的transform属性允许我们对元素进行二维或三维的转换操作,包括旋转(rotate)、缩放(scale)、平移(translate)和扭曲(skew)。在这个案例中,我们关注的是旋转(rotate)。例如,可以使用`transform: ...
在现代网页设计中,CSS3(层叠样式表第三版)提供了一系列强大的功能,其中之一就是`transform`属性。本教程将深入探讨`transform`中的旋转属性,以及如何利用这一特性实现鼠标悬停时3D立体图片的动态旋转展示效果。...
3. **转换(transform)**:CSS3的`transform`属性允许元素进行二维或三维的变换,如旋转(rotate)、缩放(scale)、平移(translate)和倾斜(skew),在加载动画中广泛用于创建动态效果。 4. **过渡(transition...
**CSS3 Animation动画详解** CSS3是Web设计领域的一个重大突破,它引入了许多新的特性,其中最引人注目的就是动画(Animation)功能。通过CSS3的动画,开发者可以为网页元素添加平滑、动态的效果,提升用户体验。在...