上一篇文章用Flex实现BorderLayout,这一章我们来实现常用的网格布局和响应式处理.
首先我们定义HTML结构,主Box为grid,每项为grid-cell,下面就是我们HTML代码结构.
<div class="grid"> <div class="grid-cell"> 1 </div> <div class="grid-cell"> 2 </div> </div>
grid为flex容器,grid-cell为flex项,我们加入CSS代码
.grid{ display: flex; flex-wrap: wrap; justify-content: space-around; } .grid-cell{ flex-grow: 1; flex-shrink: 1; padding: 10px; }
了解过前两篇flex布局文章,代码没什么好解释的了,space-around是为了保证flex项之间的距离相等.grid-cell里设置为等比例的放大或缩小.
在这里,我们在.grid-cell里面加入一个demo盒子,这是为了更好的去控制grid-cell元素,不破坏flex布局的功能性,也就是各自负责各自的事情.为了效果好看,我加入了更多的网格模式.HTML结构,如下
<div class="grid"> <div class="grid-cell"> <div class="demo">1</div> </div> <div class="grid-cell"> <div class="demo">2</div> </div> </div> <div class="grid"> <div class="grid-cell"> <div class="demo">1</div> </div> <div class="grid-cell"> <div class="demo">2</div> </div> <div class="grid-cell"> <div class="demo">3</div> </div> </div> <div class="grid"> <div class="grid-cell"> <div class="demo">1</div> </div> <div class="grid-cell"> <div class="demo">2</div> </div> <div class="grid-cell"> <div class="demo">3</div> </div> <div class="grid-cell"> <div class="demo">4</div> </div> </div>
.grid{ display: flex; flex-wrap: wrap; justify-content: space-around; } .grid-cell{ flex-grow: 1; flex-shrink: 1; padding: 10px; } .demo{ background-color: #eeeeee; min-height: 50px; text-align: center; width: 100%;; }
demo里面设定高度和背景色,为了布局能够正确显示出来.
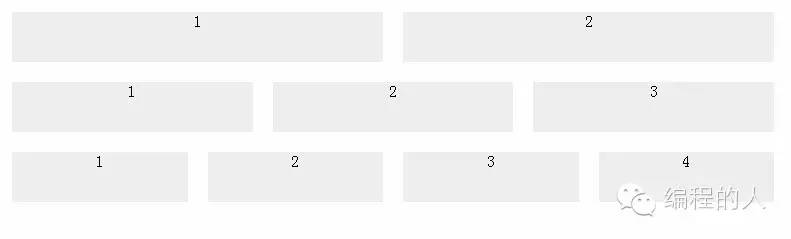
最终效果如下图:

网格布局,我们就实现了.现在不同以往只需要对电脑做好显示效果就可以了,如今社会,智能设备遍地都是.而人们使用智能设备的时间也远远大于PC,智能设备上显示也是重中之重,响应式布局也就出来了.
响应式布局用到的是media这个属性,所以处理起来也是很简单的.我们只需要加入下面的代码:
@media (max-width:768px){ .grid-cell{ flex-basis: 100%; } }
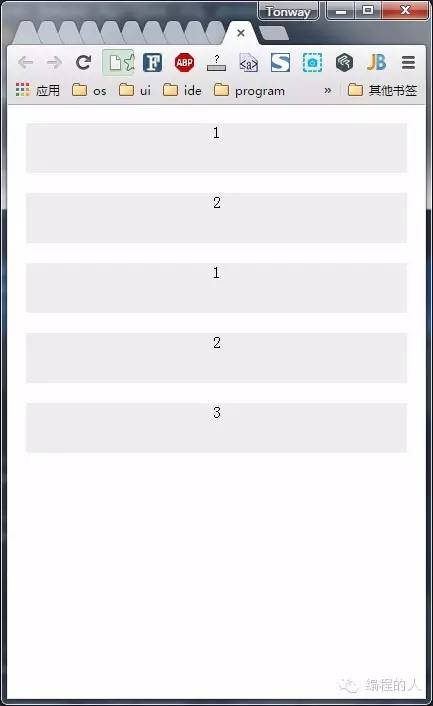
就完成了上面网格布局的不同设备显示效果.我们这里是超过768像素的设备就正常显示,如果小于这个值,每个flex项就整行显示.看看效果:


本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=150 ,欢迎大家传播与分享.







相关推荐
响应式网格商品展示及加入购物车界面布局。该网格布局界面使用flexbox来制作商品的网格布局。通过每个商品面板右上角的“+”号可以将该商品添加到比较列表中,最多可以添加3个比较商品。在比较界面会以三列展示出...
例如,可以有一个类用于定义网格布局,设置display属性为grid,而另一个类用于列表布局,设置display属性为block或flex。 在提供的文件列表中,我们看到有以下组成部分: 1. `index.html`:这是网页的主体文件,...
这种布局方式特别适合处理需要动态调整的界面,比如响应式设计、自适应网格系统以及在不同设备上保持一致显示的内容。 《Flex弹性布局学习总结.docx》可能是作者对Flex布局学习过程的全面总结,包括基础概念、主要...
4. **Responsive Images**:在响应式布局中,图片的处理也非常重要。使用`<img>`标签的`srcset`属性和`sizes`属性,可以确保图片在不同设备上按需加载,避免加载过大的图像资源,优化性能。 5. **Bootstrap框架**:...
3. **网格布局(Grid Layout)**:CSS Grid是另一种强大的二维布局系统,适用于创建复杂的网格结构。它允许开发者定义行和列的大小,以及它们之间的间距,然后将项目放置在这些网格线上。关键属性有`display: grid;`...
在传统布局模式下,元素的尺寸和位置往往受到固定宽度和高度的限制,而Flex布局则允许元素根据容器大小动态调整自身尺寸和顺序,从而实现更高效的响应式设计。 **一、Flex容器** 1. **启用Flex布局:** 使用`...
"flex-layout"项目就是基于Flexbox的网格布局抽象,它简化了使用Flexbox进行响应式设计的过程。 在Flex布局中,容器(flex container)是包含一系列子元素(flex items)的元素,可以通过设置容器的`display`属性为...
它能轻松处理对齐、排序和自适应问题,尤其适用于响应式设计。以下是一个简单的Flexbox例子: ```css .container { display: flex; justify-content: space-between; } .item { flex: 1; } ``` 六、网格布局...
在网页设计中,Flex布局能够帮助开发者更方便地实现复杂的页面布局,如响应式设计、自适应内容排列等。 一、Flex容器 Flex布局的核心是Flex容器和Flex项目。一个Flex容器是具有`display: flex`或`display: inline-...
通过学习这些Flex布局案例,你可以应用到实际项目中,比如创建响应式菜单、自适应图片网格、滚动同步效果等,提升移动Web应用的交互性和视觉一致性。 总之,Flex布局为移动Web开发提供了强大的布局工具,通过深入...
5. **响应式设计**:Grid布局通过媒体查询实现跨设备的响应式设计,允许在不同屏幕尺寸下调整网格布局。 结合使用Flexbox和Grid,开发者可以创建出更精细、更强大的网页布局。例如,使用Flexbox处理一维布局,如...
Flex布局,全称为Flexible Box布局,主要解决的是传统布局方式(如Block和Inline)在处理动态内容、多列布局以及响应式设计时的困难。它将容器分为两大部分:主轴(main axis)和侧轴(cross axis)。容器内的子元素...
Flex布局,全称为Flexible Box,是CSS3中一种强大的布局模型,主要用于解决复杂的网页和应用程序布局问题,尤其在响应式设计中发挥着重要作用。它允许开发者更灵活地控制元素的排列、对齐和分配空间,使得在不同尺寸...
通过熟练掌握和运用FlexLayout布局,开发者可以创建出适应各种场景的小程序界面,无论是简单的网格布局,还是复杂的自适应布局,都能轻松应对。在实际开发过程中,还可以结合小程序的API和事件处理,实现更丰富的...
此外,还有多列布局等响应式技术,如CSS Grid,它提供了更强大的二维布局能力,能够轻松创建复杂的网格系统。 页面美化也是响应式设计的重要部分,包括色彩搭配、字体选择、图像优化等。响应式布局与页面美化结合,...
Flexbox,全称为Flexible Box,是CSS3引入的一种布局模型,专为解决复杂的网页布局问题而设计,尤其在处理响应式设计和动态内容时表现出强大的灵活性。本实例将深入探讨Flexbox布局的基本概念、属性以及如何在实际...
这种布局模式极大地提高了网页设计的灵活性,能够轻松处理元素的对齐、排列以及尺寸调整,尤其在响应式设计和复杂网格系统中表现卓越。本资源包含的“源代码:网站制作FlexLayout布局”很可能是为了帮助开发者理解和...
这种技术的核心在于利用HTML5的新特性,特别是媒体查询(Media Queries)和响应式图像元素(Responsive Images),以及CSS3的布局模式,如流式布局(Fluid Grids)、弹性盒模型(Flexbox)或网格布局(Grid System)...
综上所述,"css3响应式网格蜂巢排版样式代码"涉及到的关键知识点包括CSS3的响应式设计原理、flexbox和grid布局、媒体查询以及兼容性处理。通过这些技术,开发者可以构建出既美观又实用的跨设备网页,提供一致且优秀...
在微信小程序源码中,通过WXSS对组件应用上述Flex布局属性,可以实现各种复杂的界面设计,如响应式布局、卡片式布局、网格布局等。例如,一个常见的应用场景是创建一个流式布局,通过`flex-direction: row`和`flex-...