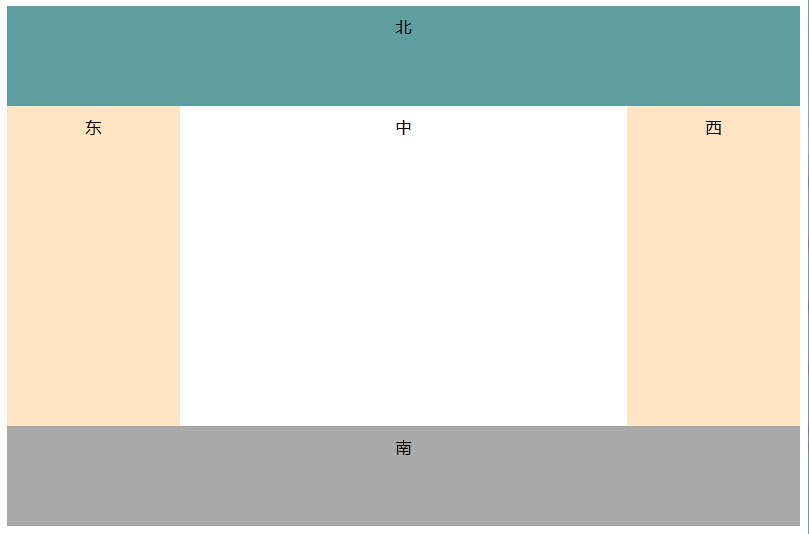
学习完flex的布局模式之后,我们趁热打铁,来实现一个BoxLayout布局.什么是BoxLayout布局?那我们先上一个图看看

BoxLayout布局写过后端UI代码的编程者应该不陌生了,写前端的代码的也同样很熟悉,包括html的框架frame.但以往的CSS中使用float浮动来进行控制,控制起来相对来说是复杂一些,也需要加入更多的标签和代码.
看完这个界面,我们就可以着手写出标签的代码布局:
- <div class="parent">
- <header>北</header>
- <aside class="left">东</aside>
- <div class="center">中</div>
- <aside class="righ">西</aside>
- <footer>南</footer>
- </div>
代码很简单,就只有二级关系,当然也可以将parent这一父级去掉,将body来当做父级,除非有必要
那我们开始用CSS来实现BorderLayout,这里同样定义父级parent为flex容器,方向为从左至右,可以换行.
- .parent{
- display: flex;
- flex-direction: row;
- flex-wrap: wrap;
- text-align: center;
- }
接着设置flex项的布局模式,header,footer我们将其设置为flex-basis:100%;因为他们占据整行,而两个aside的宽度相等,center比两边的aside要宽,所以我们用flex-grow来设置他们的占据比例.
- header, footer{
- flex-basis: 100%;
- }
- .center{
- flex-grow: 3;
- }
- aside{
- flex-grow:1;
- }
这样就实现了BorderLayout布局,是不是非常简单.不要忘记了,要给他们设定相应的高度,和背景色,不然看到的是一片白,以为没反应呢!我是这样设置的,作为参考
- .parent{
- display: flex;
- flex-direction: row;
- flex-wrap: wrap;
- text-align: center;
- }
- header,footer,aside,.center{
- padding: 10px;;
- }
- .center,aside{
- min-height: 300px;
- }
- header, footer{
- flex-basis: 100%;
- min-height: 80px;
- }
- header{
- background-color: cadetblue;
- }
- footer{
- background-color: darkgrey;
- }
- .center{
- flex-grow: 3;
- }
- aside{
- flex-grow:1;
- background-color: bisque;
- }
最后测试OK!

本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=148 ,欢迎大家传播与分享.






相关推荐
所谓的布局管理器分为好多种,最常见的有流式布局管理器(FlowLayout)、边界布局管理器(BorderLayout)和表格布局管理器...本文给大家介绍CSS3 flex布局之快速实现BorderLayout布局,感兴趣的朋友一起学习吧
`BorderLayout`是Java Swing中的一种基本布局管理器,它将容器分为五个区域:北(North)、南(South)、东(East)、西(West)和中心(Center)。这种布局设计使得组件可以按照特定的位置进行对齐,为开发者提供了...
而`边框布局BorderLayout布局设计`可能是一个Java源代码文件,包含了具体的布局设计实现,用户可以通过阅读代码了解`BorderLayout`的使用方式,并运行程序查看实际效果。 学习`BorderLayout`对于理解Java GUI编程至...
Java中的BorderLayout布局管理器是Java AWT(Abstract Window Toolkit)包中的一种基本布局管理器,主要用于组织和管理GUI(图形用户界面)组件在容器内的布局。这种布局将容器分为五个区域:北(North)、南(South...
在Java Swing库中,`BorderLayout`是一种常用的布局管理器,用于组织和定位组件在容器中的位置。`BorderLayout`将容器分为五个区域:北(North)、南(South)、东(East)、西(West)和中心(Center)。每个区域...
`BorderLayout`是Java Swing库中的一个布局管理器,它被设计用来组织组件在容器中的位置,使得它们根据边缘对齐。这个布局管理器将容器分为五个区域:北(North)、南(South)、东(East)、西(West)和中心...
一个简单的Java日历程序,有一个窗口,该窗口为BorderLayout布局。窗口的中心添加一个Panel容器:pCenter,pCenter的布局是7行7列的GridLayout布局,pCenter的中放置49个标签,用来显示日历。窗口北面添加一个Panel...
在实际开发中,常常需要结合使用多种布局管理器,以实现更复杂、更灵活的界面设计。 例如,一个应用程序可能使用BorderLayOut作为顶层容器的布局,将菜单栏和工具栏放在边缘,然后在中心使用CardLayOut来切换不同的...
JavaSwing BorderLayout 边界布局的实现代码 JavaSwing BorderLayout 边界布局是 Java 中的一种常用的布局管理器,...通过使用 BorderLayout,可以轻松地将组件添加到容器中的指定区域中,从而实现复杂的界面布局。
编写一个程序,有一个窗口,该窗口为BorderLayout布局。窗口的中心添加一个Panel容器:pCenter,pCenter的布局是7行7列的GridLayout布局,pCenter的中放置49个标签,用来显示日历。窗口北面添加一个Panel容器pNorth...
总结来说,这个自定义的BorderLayout实现了与AWT中相似的功能,允许开发者在SWT环境中以熟悉的方式布局控件。通过这种方式,开发者可以在不依赖AWT的情况下,利用SWT的强大功能构建具有清晰区域划分的GUI界面。在...
在MATLAB中使用BorderLayout,可以实现类似Java中的五区域布局,即北(North)、南(South)、东(East)、西(West)和中心(Center)这五个区域。 `BorderLayout.m`文件很可能是定义了MATLAB中的一个函数或者类,...
Java Swing 布局管理器 Java Swing 中的布局管理器是指在 Swing 应用程序中对组件进行布局和...Java Swing 布局管理器是 Java Swing 应用程序中的一个重要组件,它提供了多种布局方式,方便开发者快速构建用户界面。
`JPanel`默认使用流式布局(FlowLayout),但为了实现自适应布局,通常需要使用其他布局管理器,如网格布局(GridLayout)、边界布局(BorderLayout)、盒式布局(BoxLayout)或者自定义布局管理器。在`...
基于JAVA的布局管理器-BorderLayout
边框布局(BorderLayout)是Android布局管理器中的一种,它是从Java的Swing框架中的BorderLayout布局概念借鉴而来的。在Swing中,BorderLayout是 JFrame 的默认布局,而在Android中,它同样是一个用于组织View组件的...
BorderLayout 使用 uipanels 为 GUI 创建一个简单的布局管理器,该管理器以 Java 的 BorderLayout 为模型。 它允许您将图形窗口或 uipanel 父项划分为五个区域:北、南、东、西和中心。 North 和 South 具有静态像素...
3. GridLayout 网格布局 GridLayout将控件按网格排列,基本布局策略是把容器的控件划分为若干行和若干列的区域。 4. GridBagLayout 网格包布局 GridBagLayout是Swing中最灵活也是最复杂的布局管理器,可以对控件...
在实际开发中,还可以通过组合不同的布局管理器或者自定义布局管理器来实现更复杂的界面设计。此外,可以使用`GroupLayout`或` MigLayout`等第三方库来获得更高级的布局控制。 在实践中,通常会根据应用需求来选择...