flex是一个灵活性强的布局方式,它能够很好的控制内部元素的宽度,高度或者剩余的空间部分,来适应不同的显示设备和不同的屏幕尺寸,而真正达到一种自适应效果.
flex布局与常规布局截然不同,常规布局虽然在页面上显示很好,但对于大而复杂的项目,在方向改变,自适应大小,伸展和收缩等方面缺乏灵活性,flex最适合作为应用程序的组件,小规模布局使用;网格布局适用大规模布局.
flex整个模块不只是一个属性,它涉及很多东西以及一系列属性.设置为flex标签的被称为flex容器,而这个容器内的子节点元素称为flex项.
如果常规布局是基于块和内联布局的话,flex可以称为flex流方向布局
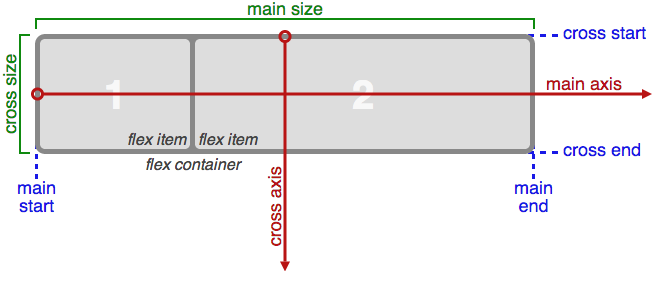
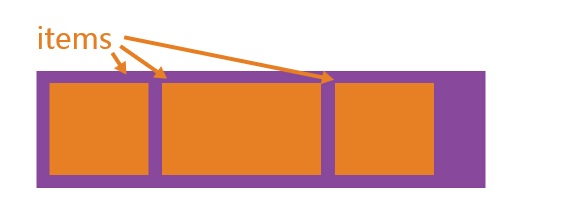
我们来看看下面这个图例,来解释flex布局的相关思想

我们先来看整个盒子,盒子里有两个元素1,2;这时候我们还未对其做flex定义,也就没有其他的术语来定义盒子中的元素.
现在我们把盒子定义为flex,这时候看两个条红色方向线条,
main-axis: 横向称为主轴,
cross axis: 纵向相对于主轴来说,称为交叉轴,
1,2 两个子盒子: 称为为flex项.
这里我们继续看下,蓝色的部分main start,main end,cross start,cross end是布局(主轴,交叉轴)方向的开始,结束位置.
main start: 主轴布局开始位置
main end: 主轴布局结束位置
cross start: 交叉轴布局开始位置
cross end : 交叉轴布局结束位置
main size: flex项在主轴布局上的大小
cross size: flex项在交叉轴布局上的大小
下面我们来看下容器和flex项的主要属性,以及他们的作用.
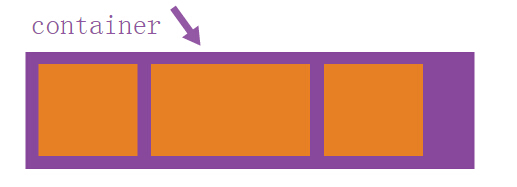
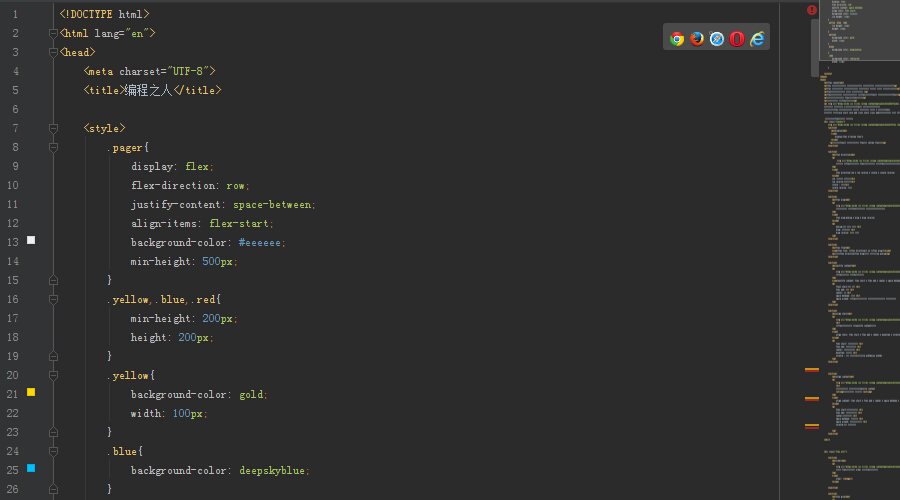
我们先来了解容器的相关属性,及作用.下面这个图,我们定义一个flex容器.

display:flex /*inline-flex*/
定义容器为flex布局,块状还是内联取决于属性值,flex为块状,inline-flex为内联
建立主轴及方向,定义flex项在容器的布局位置.flex盒子是单方向的布局模式.也就是说flex项要么是布局在水平方向要么就是垂直方向.
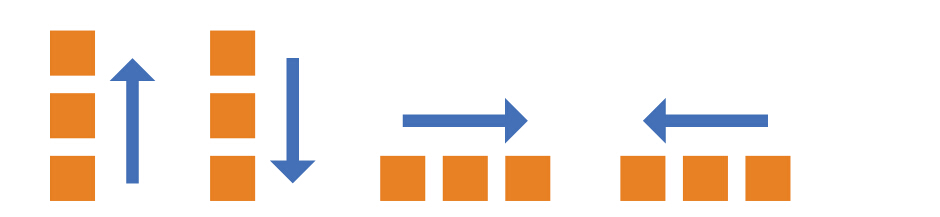
flex-direction:row | row-reverse | column | column-reverse;
row : 这个是默认值,从左至右的布局
row-reverse: 从右至左的布局
column : 从上到下
column-reverse: 从下到上

从图来看是一种流的方式,默认是将flex项尽量放置在一行上.当然我们也可以改变和根据需要来设置属性.
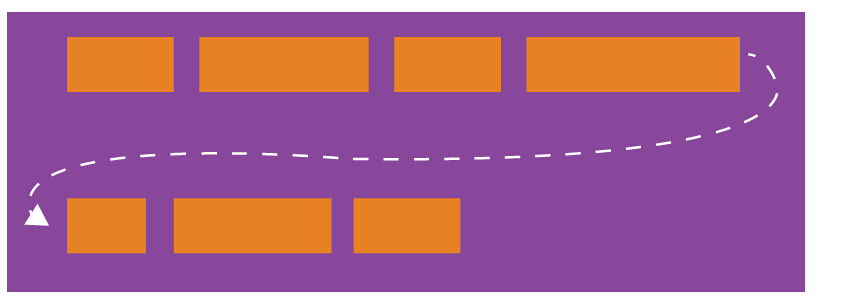
flex-wrap:nowrap | wrap | wrap-reverse;
nowrap: 默认值,单行模式,从左至右
wrap: 多行模式(换行)从左至右
wrap-reverse: 多行(换行)模式,从右至左.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
这个属性是flex-direction和flex-wrap的合并写法,属性默认值为 row nowrap

设定flex项沿着主轴对齐.控制flex项之间的多余空间.
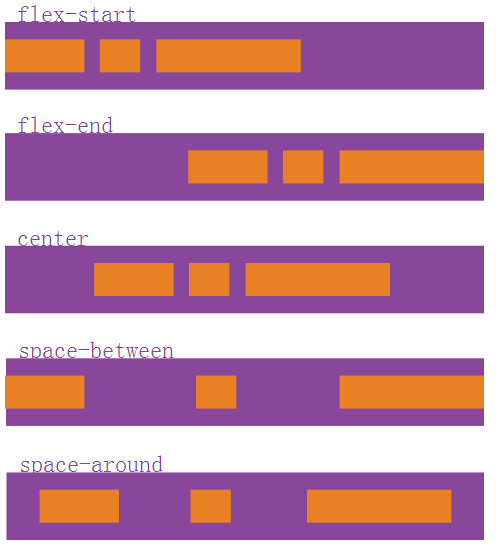
justify-content: flex-start | flex-end | center | space-between | space-around;
flext-start: 默认值,左对齐
flex-end: 右对齐
center: 居中
space-between: 两端对齐
space-around: 两边flex项与容器的边缘距离相等,但每个项之间的距离是边缘距离的两倍,每个项之间的距离相等

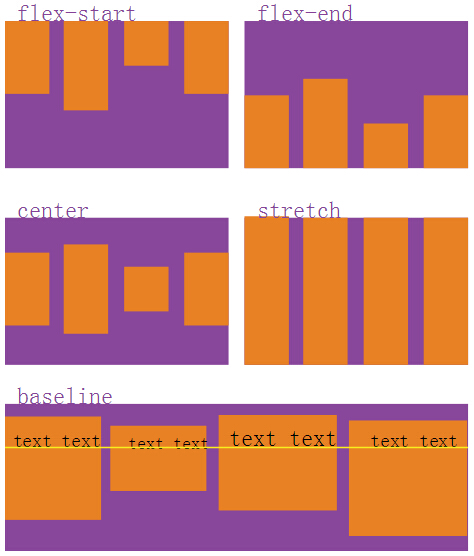
设定flex项交叉轴上的对齐方式.相对于justify-content的布局方式
align-items: flex-start | flex-end | center | baseline | stretch;
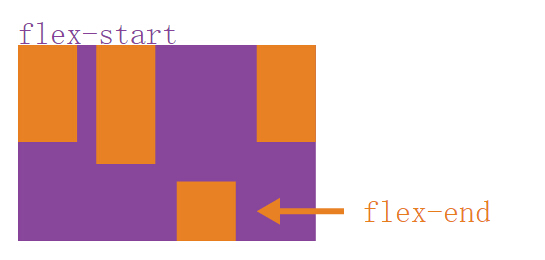
flex-start: 对齐交叉轴的开始位置
flex-end: 对齐交叉轴的结束位置
center: 对齐交叉轴上的中间位置
baseline: 基线对齐方式
stretch : 默认值,填充整个容器(但仍然依循min-width/max-width)

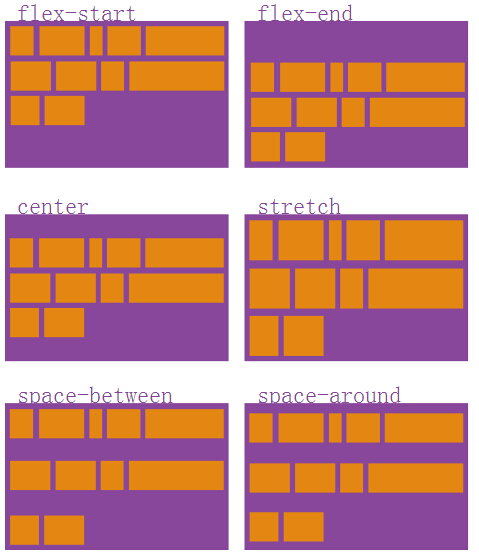
相对于交叉轴上的对齐方式,类似于主轴上的对齐方式justify-content. 如果容器里只有一条轴上的项,那属性不起作用.
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start: 基于交叉轴开始位置对齐
flex-end: 基于交叉轴结束位置对齐
center: 基于交叉轴中间对齐
space-between: 交叉轴两端对齐
space-around: 每个项在交叉轴的距离相等
stretch: 默认值,项占满容器交叉轴
主容器里的属性,我们了解完后,继续看flex项的属性及作用.


order: <integer>;
默认情况下,flex项按照先后顺序布局.order 用来控制flex项在容器中的顺序.

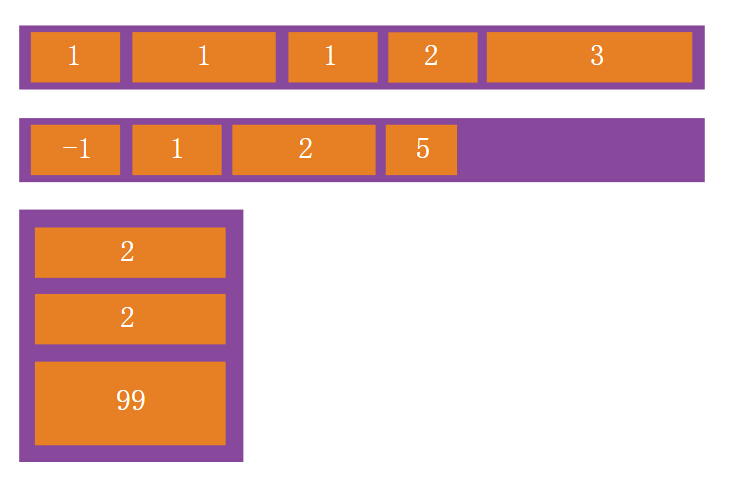
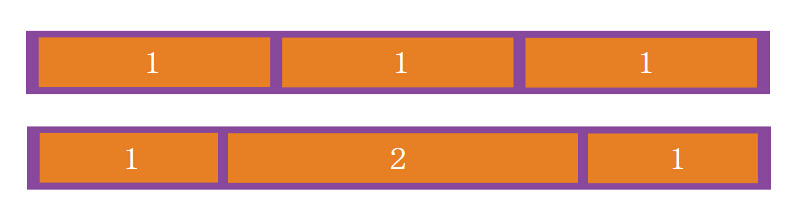
该属性为每项增加了伸张能力,它的值接受一个无单位的数字值,作为比例.规定某各项需占用的比例空间. 如果所有项的flex-grow值为1,则它们将平分剩余空间(如果有的话)。如果一个项的flex-grow值为2,其他每项值都为1,值为2的项占据的剩余空间将比其他项多一倍。
flex-grow:<number>; /* default 0 */
默认值是0,值为0的时候,每项的占用空间不变(原始大小).属性值,负数无效.
属性为每项增加了收缩能力.类似flex-grow,属性值,负数无效
flex-shrink:; /* default 1 */
在分配剩余空间之前,定义元素的默认大小.值可以是一个长度,例如30%,5rem,等等,或者一个关键词.值为auto,看起来像"width或者height的值auto"
flex-basis: <length> | auto; /* default auto */
如果设置为0,围绕内容的额外空间不考虑在内.如果值为auto,额外空间基于flex-grow值来分配.
这个是flex-grow,flex-shrink和flex-basis的合并写法.这第二个和第三个的参数是可选值.默认值是: 0 1 auto
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
推荐使用这个合并写法.

单独设置flex项在容器里的布局位置.
align-self: auto | flex-start | flex-end | center | baseline | stretch;
提示:float,clear,vertical-align 这些属性,影响不了flex项的布局方式
本文属于吴统威的博客,微信公众号:bianchengderen 的原创文章,转载时请注明出处及相应链接:http://www.wutongwei.com/front/infor_showone.tweb?id=145 ,欢迎大家传播与分享.









相关推荐
在3D布局中,CSS3的transform和perspective属性是核心,它们可以实现元素的旋转、缩放、位移,甚至创建出透视效果,使得2D元素呈现出3D视觉。同时,CSS3的伪类和动画功能可以用于创建平滑的交互效果,如点击家具时的...
首先,我们要理解CSS3中的关键特性在这个特效中的应用。CSS3是层叠样式表的最新版本,引入了许多新的选择器、动画、转换和过渡效果,使得网页设计更加动态和灵活。在这个特效中,主要用到了以下几个核心概念: 1. *...
CSS布局是其核心功能之一,它决定了元素在页面上的排列方式。 3. **盒模型**:理解CSS布局的基础是盒模型,每个HTML元素都可视为一个矩形的盒子,包含边距(margin)、边框(border)、填充(padding)和内容区域。...
CSS3商城购物卡片布局动画特效就是一个很好的例子,它利用了CSS3的先进特性,为用户提供了一种生动、互动的展示商品的方式。本文将深入探讨这个特效的实现原理及其相关知识点。 首先,这个特效基于Bootstrap框架...
本资源“css3响应式图片网格布局”正是基于这个理念,利用CSS3的强大功能来实现一个灵活且适应性强的图片展示系统。在这个模板中,透明背景的运用为设计增添了一分现代感,同时也允许内容与背景产生互动,增强了视觉...
CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与美化CSS网站布局与...
`transform`属性是CSS3中的一个关键特性,它允许我们在不改变文档流的情况下对元素进行二维或三维变换。对于图片旋转,我们使用`rotate()`函数,例如`transform: rotate(45deg)`会将元素顺时针旋转45度。这个属性在...
流体布局使页面能适应不同屏幕尺寸,网格布局则提供了一种更灵活的多列布局方式,而响应式布局则解决了多设备适配的问题,确保网站在手机、平板和桌面电脑上都能良好显示。 4. **浮动与定位**:浮动(float)和定位...
首先,要理解CSS3中实现这一布局的关键技术。主要是使用`flexbox`(弹性盒模型)或`grid`(网格布局)。在这个例子中,我们很可能使用了`flexbox`,因为它是处理一维布局(行或列)的理想选择,而`grid`更适合二维...
2. **布局技术**:在CSS3中,网格系统(Grid)、Flexbox(弹性盒模型)和Grid布局是现代网页布局的三大支柱。网格系统允许创建二维布局,Flexbox用于一维布局,而Grid布局则支持复杂的二维布局,让网页设计更具灵活...
1. **选择器**:CSS3引入了更多强大的选择器,如属性选择器、伪类选择器等,使得样式应用更加灵活。 - **属性选择器**:如 `[class^="header"]` 表示选择所有类名以“header”开头的元素。 - **伪类选择器**:如 `...
首先,CSS3中的媒体查询(Media Queries)是实现自适应布局的关键。媒体查询允许我们根据设备特性,如视口宽度、设备像素比等,应用不同的CSS样式。例如,我们可以定义针对手机、平板电脑和桌面电脑的不同布局,以...
在CSS3的世界里,设计独特的布局方式已经成为可能,其中六边形网格布局就是一个创新而吸引人的设计元素。这个“CSS3实现六边形网格布局样式代码.zip”文件提供了一种利用CSS3技术来构建六边形图案的方法,使得网页...
这种特效结合了强大的JavaScript库jQuery与现代CSS3特性,实现了独特的单页布局,通过倾斜分割的方式展示内容,同时加入了幻灯片功能,使得页面动态变换更加生动有趣。 首先,我们来深入理解jQuery。jQuery是一个轻...
下面将详细阐述CSS布局的基本原理以及在后台管理页面中的应用。 首先,CSS是一种样式表语言,用于描述HTML或XML(包括如SVG、MathML等各种XML方言)文档的呈现。它允许我们将样式信息与结构内容分离,使得网页设计...
接下来,我们关注CSS3中的Flexbox(弹性盒模型)。Flexbox允许开发者创建灵活、响应式的布局,特别适用于单列布局。通过定义容器的`display: flex`属性,我们可以控制子元素的排列方式、对齐方式以及自动填充空间。...
通过学习这个压缩包中的内容,你将能够熟练运用各种CSS布局技巧,创建出美观且功能强大的网站。无论是传统的浮动布局,还是现代的Flexbox和Grid布局,你都将能够自如地驾驭。同时,响应式设计的知识也会让你的网站在...
本文通过分析响应式布局网页的设计要求,结合 HTML5、CSS3 和 jQuery 技术的应用特点,对响应式布局网页中的文字设计、图片设计和媒体查询设计的要点进行了研究,并对其中的智能化处理设计方法进行了探讨。...
5. Flexbox布局:现代CSS布局的重要工具,通过`display: flex`可以轻松实现一维布局,如水平或垂直居中,自适应排列等。 6. Grid布局:适用于二维布局,通过`display: grid`可以创建网格系统,灵活控制单元格大小、...
每个案例都是一次动手实践的机会,通过实际操作,我们可以更深入地理解CSS布局的工作原理,并提升解决实际问题的能力。 总之,"布局之美~~40个CSS布局源码" 是一个宝贵的教育资源,它可以帮助我们掌握各种CSS布局...