这不是一个系列教程,但也是个系列历程,这是写个初学者的一个个人经历,希望给他们指明一个学习方向,网上关于jquery的基础教程太多,也太杂,所以我从我个人视角来讲述jquery的基本应用,当然有不对的地方,欢迎大家指正,也欢迎大家加入我的Q群,一起学习,Q群:70210212,77813547.以下内容完全是假设你是个完全不懂js的人,所以内容会较罗喽。
本文的案例请点击这里。
首先,你要知道怎么去引用jquery,如下:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js" type="text/javascript"></script>
这里引用了google上面的jquery文件,它有进行gzip压缩和CDN加速,所以不是很必要的话还是引用它吧,当然你也可以引用本地文件,这样可以断网使用,然后jquery的代码要写在哪里呢?
<script>
$(document).ready(function(){
//这里写代码
});
</script>
这句话的意思是:在页面的dom元素完全加载完后就执行里面的function();和windo.onload=function(){}这个很类似,暂时这么了解,不要去深究,这只会浪费你的时间,你可以理解为是为了避免你写js代码的时候那个div还没加载,你就调用了,这样会报错,所以必须这样写,其它的就不要去管了,凡是用到jquery的地方都要写这么一个东西,它也可以简写为:
$(function(){
//这里写你的代码
});
接着,就是怎么在里面写代码了,首先,我向大家推荐一款浏览器,firefox,然后是它上面的一款插件,firebug ,安装后,就可以按F12调出来了,它的界面是这样的。
这次我们要用到的是控制台,就是第一个选项卡了。 我们常常会想在程序里调试代码,运行到哪一步后,想打印出个值来,有的人会用alert("xxx");但这样弹出消息框会打断一下程序,所以“专业的”的人都用console.log("xxxx"),这样写就会在控制台里显示出来了,而且它还可以以树的形式显示一个对象。
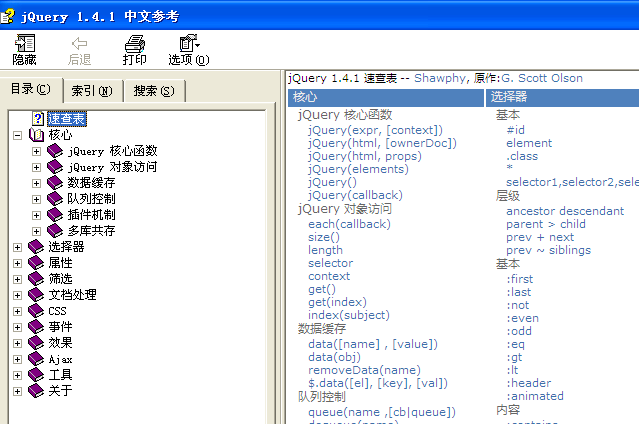
接下来我们说到查询html元素,从百度或谷歌上下载一份中文版的jquery API,暂时我们就下载版本为1.4的吧,我也提供一个临时下载地址:请点击这里下载
然后我们打开左侧的选择器=>基础,这里面有最常用的几个选择符,它的规则是按CSS3的标准来的,#id,div,.class,* 这些都合CSS里的写法是一致的,所以理解起来并不困难,如果你连这个CSS也一点不懂的话,我建议你还是转行吧,好了,要怎么去调用呢:
$(function(){
console.log($("p"))
})
这样在控制台里就会打印出所有P标签了。如果要查找ID是mydiv的标签的话,应该这么写$("#mydiv"),查找类是myclass的应该这么写:$(".myclass"),查找P段落并且class为myp的应该这样写:$("p.myp"),如果要查找段落P里面的所有span的class为myspan的应该这样写:$("p span.myspan");它们近回的都是一个jquery对象的集合,和数组类似,既然是数组,我们就会时不时的去遍历一下,jquery有提供each方法,来实现foreach循环集合,比如我想要让页面上的段落或tr间隔变色,那我就可以这样写:
css:
<style>
.odd{background-color:gray;}
.even{background-color:#EDEDED;}
</style>
html:
<body>
<div id="mydiv">
<p class="p1">a</p>
<p class="p2">b</p>
<p class="p3">c</p>
<p class="p4">d</p>
</div>
</body>
js:
$("#mydiv > p").each(function(i){
if((i+1)%2==0){
$(this).addClass("even");
}else
{ $(this).addClass("odd");
}
});
each里面的function参数是该集合的索引号,从0开始的,所以要求偶数行,就应该是(i+1)%2==0,这里有用到一个新方法,就是addClass,它的作用就是给dom元素添加样式类,对应的也有个removeClass移除样式类。
接下来,我给你们一个更简便的写法:
$("p:even").addClass("even")
$("p:odd").addClass("odd")
这里省略掉了each,刚才说了,$("选择符")返回的是一个jquery集合,但它不是一个数组,是数组的一个子集,你给它使用jquery提供的方法时,它内部就会去自动调用each进行遍历,所以一般情况下,如果集合里没有需要特殊的处理,我们就可以直接使用jquery对象的方法了。到于:even这种写法,也是css3里面的,类似的还有:checked:slected:lt,这些可以参考jquery API 手册,用多了,自然就会记得了。
好了,今天就先讲到这里,内容很少,也很基础,这是你敲开jquery大门的第一步, 所以有必要学习下。
分享到:











相关推荐
本文档将带你从零开始,逐步了解jQuery的核心概念与使用技巧。 #### 二、jQuery简介 ##### 2.1 什么是jQuery? - **定义**:jQuery是一种用于简化HTML文档查询、事件处理、动画以及Ajax交互等功能的JavaScript库...
### 了解jQuery技巧来提高你的代码质量 - **命名约定**:合理命名变量和函数可以使代码更具可读性。 - **注释规范**:适当的注释有助于他人理解代码意图。 - **代码重构**:定期审查和重构代码可以消除冗余部分,...
jQuery的学习需要从基础选择器和DOM操作开始,逐步深入到事件处理、动画效果和Ajax交互。配合"LAMP兄弟连"的相关资源,可以提升Web开发的全面技能。最后,使用官方API文档作为工具,能够解决实际开发中的问题,确保...
首先,让我们了解一维条码和二维QRCode的基本概念。一维条码,如EAN-13或UPC-A,主要用于存储商品的简单信息,如产品代码和价格。而二维QRCode(Quick Response Code)则可以存储更多数据,包括网址、文本、联系信息...
这种布局方式的特点是,每一列的元素顶部对齐,就像水从高处流下形成错落有致的效果。在JavaScript和jQuery的帮助下,我们可以轻松实现这样的效果。 **JavaScript基础知识** JavaScript(简称JS)是一种轻量级的...
1. **了解基本结构**:先从主函数开始,了解jQuery构造函数是如何工作的,以及如何创建和操作jQuery对象。 2. **研究选择器**:深入Sizzle选择器引擎,看看它是如何高效地匹配和选择元素的。 3. **DOM操作**:查看...
本教程旨在深入讲解jQuery的核心概念、功能及应用场景,帮助读者从零开始掌握这一强大的开发利器。 #### 二、jQuery简介与安装 **jQuery**是由John Resig等人于2006年创建的开源项目,其设计初衷是简化HTML文档...
- `pos`:期望的索引位置,从 0 开始计数。 - **例子**: 假设页面上有两个段落元素: ```html <p>This is just a test. <p>So is this ``` 使用 `eq` 方法获取第一个段落元素的内容: ```javascript ...
在编写 jQuery 代码时,尽可能从 ID 开始选择,以减少解析时间。例如,选择 ID 为 "traffic_button" 的元素时,应使用 `$('#traffic_button')`。 ### 2. 结合标签名使用类选择器 类选择器是较慢的,但在需要结合...
通过学习这个实例,初学者不仅能了解HTML和CSS的基本原理,还能深入理解jQuery的强大功能,以及如何构建一个功能完善的网上商城界面。同时,对布局技巧的实践也能培养出良好的页面设计感,为未来的前端开发打下坚实...
### 从零开始学习jQuery(二):工具函数详解 #### 概述 在深入探讨jQuery工具函数之前,我们先简单回顾一下jQuery的基本概念。jQuery是一个快速、简洁且功能强大的JavaScript库,它极大地简化了HTML文档遍历、...
jQuery UI的Autocomplete插件是这个功能的核心,它允许用户在输入框中输入文字时,系统实时从服务器获取并显示匹配的数据。 【描述】"带数据库的 jquery autocomplete php" 表明这个项目或教程可能指导如何将jQuery...
在开始学习jQuery时,建议从基础选择器和DOM操作开始,逐渐熟悉其API,再深入学习更复杂的功能。了解并熟练运用这些知识点,将极大地提高你的前端开发效率。同时,jQuery社区提供的资源和文档(如jQuery Starterkit...
在开始制作网络相册之前,首先需要了解jQuery的基本用法。jQuery通过简化DOM操作、事件处理和动画效果,让JavaScript编程变得更加简单。例如,使用`$`符号可以快速选择DOM元素,`$(selector).function()`结构用于...
jQuery Mobile 1.1.1 是一个专门针对移动设备优化的前端框架,它基于流行的JavaScript库jQuery,并且致力于提供统一的跨平台、跨设备的触摸友好界面。这个版本的发布旨在提升性能,修复已知问题,并引入一些新的特性...
2. jQuery:这是一个JavaScript库,极大地简化了JavaScript的使用,提供了一种更简单的方式来处理DOM操作、事件处理、动画效果和AJAX交互。jQuery的核心特性是选择器,它允许开发者快速定位并操作DOM元素。 3. Ajax...
【标题】"jQuery金融贷款分类筛选查询代码"指的是一个基于jQuery技术实现的金融贷款产品分类筛选和查询功能的代码库。在网页应用中,这样的功能通常用于帮助用户快速找到符合他们需求的贷款产品,通过设置不同的筛选...
首先,我们需要了解jQuery的基础知识。jQuery简化了DOM操作、事件处理、动画和Ajax交互等任务。在实现翻书特效前,确保已经在项目中引入了jQuery库。通常,我们会在HTML文件头部通过`<script>`标签引入CDN链接或本地...
此外,Autocomplete组件还支持多种可配置选项,例如`minLength`用于设置最少输入字符数才触发提示,`delay`设定延迟多久后开始查询,以及`appendTo`指定提示列表插入到哪个元素。同时,可以通过CSS进行样式定制,以...
jQuery 是一个广泛应用于Web开发的JavaScript库,它极大地简化了JavaScript编程,提供了丰富的选择器、DOM操作、事件处理、动画效果以及Ajax交互等功能。本篇文章将详细探讨jQuery 1.7.2中文版和jQuery 1.6英文版的...