JEECMS自带的内容模型一般都是默认的几十个常用字段,不过不同的用户对内容模型有不同的要求,所以为了满足不同用户的需求,CMS一般都支持模型的自定义,让用户可以自由设计各种模型。jeecms自带9个模型,可以对所有模型进行字段编辑、删除等操作。
下面新加一个自定义房租模型为例,添加栏目模型和内容模型以及前台调用的教程。
系统

默认模型
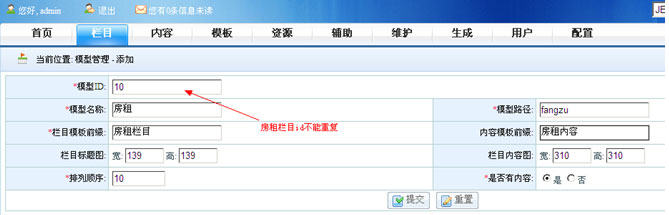
添加模型:

点击右上角的添加按钮可以出现如下的添加模型参数的界面:


下面主要说一下栏目模型和内容模型的自定义字段
栏目模型:


这个些都是系统的默认字段,如果要保存系统默认字段就需要点击左下角的保存系统默认字段。
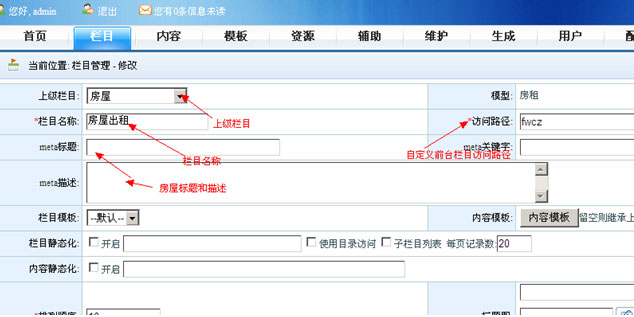
添加栏目的自定义字段:
添加页面:
如上是自定义字段和系统默认字段,
下面我们看看栏目下添加页面:

前台页面调取栏目:
1.1首页导航
首页导航循环从数据库中获取栏目,首页栏目页内容页导航代码是一样的。
效果图如下:

1.1.1一级导航
<ul>
<li>
[@cms_channel_list]
<a href="${base}/">房租</a>
[#list tag_list as c]
<A href="${c.url}">${c.name}</A>
[/#list]
[/@cms_channel_list]
</li>
</ul>
${base}/ 回到首页标签
${c.url} 栏目链接
${c.name} 栏目名称
1.1.2栏目页系统默认字段调取
<div id="wrapper" style="margin-bottom:10px;">
<div class="product-left fl">
<div class="ppzq">
<h1 class="prd-leftit">房屋类别</h1>
<div class="ppzq_con1">
<ul>
[@cms_channel_list parentId=channel.nodeList[0].id]
[#list tag_list as sub]
<li><h3><div class="type-tit"><a href="${sub.url}">${sub.name}</a></div></h3></li>
[/#list]
[/@cms_channel_list]
</ul>
</div>
</div>
<div class="ppzq mt10">
1.1.3栏目页字段调取
<div class="ppzq mt10">
<h1 class="prd-leftit">房屋推荐</h1>
<div class="hotcon">
[@cms_content_list count='5' typeId='2' channelId='48' titLen='11' append='...' orderBy='4' channelOption='1' recommend='1']
[#list tag_list as a]
<dl [#if a_has_next!]class="rank" [#else] class="rank last" [/#if]>
<dd class="ico_red"><img src="/${res}/img/product/ico_no0${a_index+1}.gif" width="17" height="14" /></dd>
<dd class="rankPic"><a href="${a.url}" title="${a.title}" target="_blank"><img src="${a.typeImg!site.defImg}" width="80" height="80" /></a></dd>
<dd class="rankPrice">¥${a.attr. money!}元</dd>
<dd class="rankAdress">所在位置:${a.attr. adrres!} </dd>
<dd class="rankAdress">发布日期 :${a.attr.time!}</dd>
<dd class="rankTitle"><a href="${a.url}" target="_blank">[@text_cut s=a.title len=titLen append=append /]</a></dd>
</dl>
[/#list]
[/@cms_content_list]
</div>
</div>
</div>
标题图调用方法
<img src="${a.titleImg!site.defImg}" alt="${a.title}" />
加个判断[#if a.id==19]
注:如上蓝色的标签表示的是系统默认字段的调取,紫色的标签表示上传的房屋标题图的调取,红色标签部分表示系统自定义字段调取。
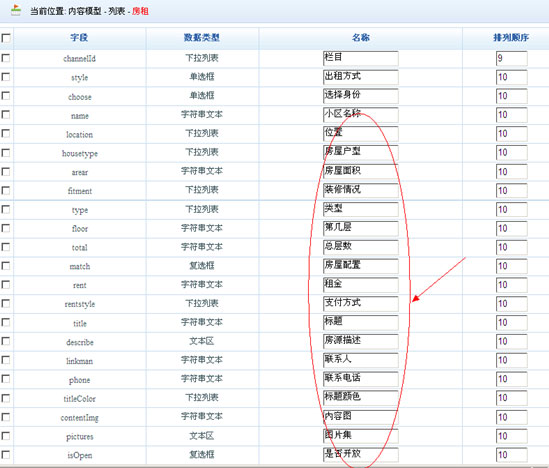
添加内容自定义字段:
添加内容自定义字段时有channelId,title,typeId这个三个系统默认字段必须保存的,因为这几个字段是必填的字段。
其他系统默认字段可以根据您所需的选项调整删除及添加一些自定义的内容字段。

上面都是自定义的内容栏目的自定义字段。保存后看如下内容栏目添加页

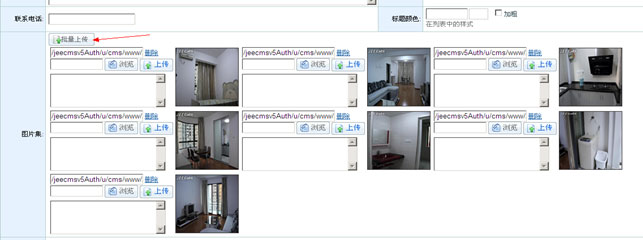
自定义字段添加已经在栏目页面详细说明了,内容自定义字段和栏目的是一样添加。



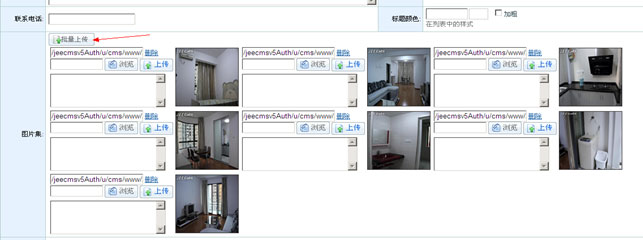
图片批量上传里面可以上传房屋图片。点击提交一条自定义的房屋信息就发布完成了。

玩转jeecms v5自定义模型
1.1.3内容页自定义字段:
自定义字段的调用方法
${content.attr.subtitle}
<h1>${content.title}</h1>
<div class="msgbar">发布时间: ${content.releaseDate}
租金:${content.attr.rent}
房屋户型:${content.arrt.housetpye} 面积:${content.arrt.arear}
楼层:${content.arrt.floor} 装修情况:${content.arrt.fltment}
位置:${content.arrt.location}
[#if pagination.firstPage]
<div class="summary"><strong>摘要:</strong> [@text_cut s=content.description len='50' append='...'/]</div>
[/#if]
房源描述:
<div class="content">${content.arrt.describe}
<div class="pagebar">[#include "../style_page/content.html"/]</div>
<div class="tags"><strong>Tags:</strong> [#if content.tagStr??] [#list content.tags as t]
1.1.4 前台模板调用后台批量上传的图片:
[if pic??]
<img src="${pic.imgPath!}"/>
<h4>${pic.description!}</h4>
[/#if]
[#list content.pictures as p]
<li value="${p_index+1}">
<img src="${p.imgPath}"/>
</li>
<script type="text/javascript">
imgsrc[${p_index+1}]="${p.imgPath}";
pictitle[${p_index+1}]="${p.description?trim?replace('\r\n','')}";
</script>
[/#list]
转载自官方:








相关推荐
jeecms数据结构powerdesigner模型
自定义的漂亮分页标签,支持上下翻页,直接跳转指定页
JEECMSv8.1是一款支持微信小程序、栏目模型、内容模型交叉自定义、以及具备支付和财务结算的内容电商为一体内容管理系统:通过后台的简单设置即可自定义出集新闻管理、图库管理、视频管理、下载系统、文库管理、政务...
1. 内容管理:Jeecms支持自定义内容模型,允许用户根据需求创建不同类型的数据结构,如新闻、产品、图片等。同时,提供了强大的后台管理工具,方便对内容进行分类、排序、审核等操作。 2. 模板引擎:Jeecms采用高效...
1. 基于MVC架构:Jeecms采用Model-View-Controller设计模式,使得业务逻辑、数据模型与用户界面分离,提高了系统的可维护性和扩展性。 2. 数据库无关性:Jeecms支持多种数据库,包括MySQL、Oracle、SQL Server等,这...
1. **模板引擎**:Jeecms采用自定义的模板语言,允许开发者通过简单的语法实现复杂的页面布局和动态内容展示。 2. **高性能**:Jeecms优化了数据访问层,实现了高效的缓存机制,确保系统在高并发环境下仍能保持良好...
"强大的自定义标签分页"是指通过自定义JSP标签来实现灵活、高效的分页功能。这种方式可以提供更高的定制性,使得开发者可以根据项目需求进行个性化的设计和调整。 首先,我们来了解自定义标签。在Java Web开发中,...
例如,你可以创建新的内容模型、自定义表单、添加新的后台管理功能等。 其次,Jeecms采用了MVC(Model-View-Controller)架构模式,这是一种广泛应用于Web应用开发的设计模式,有助于实现业务逻辑与视图展示的分离...
它不仅包含了内容发布、权限管理、搜索引擎优化等基础功能,还支持自定义内容模型和工作流,满足不同类型的网站需求。 1.2 Jeecms系统特点 Jeecms的突出特点是跨平台性、数据库兼容性和应用服务器适应性,确保了...
2. **JEECMS二次开发**:jeecms二次开发简要说明文档之开发篇.doc深入讲解了如何对JEECMS进行扩展和定制,包括自定义模型、模块开发等高级主题,对于希望提升JEECMS功能的开发者来说非常有价值。 3. **jQuery树型...
这款系统集成了强大的内容管理功能,包括文章、图片、下载等多种类型的资源管理,同时也提供了丰富的模板引擎和自定义表单功能,便于用户构建个性化网站。Eclipse是一个广泛使用的集成开发环境(IDE),主要用于Java...
"jeecms数据库"指的是该系统所使用的数据库模型,通常包括数据表结构、字段定义、索引以及可能的预设数据。这个压缩包很可能是包含了Jeecms系统最新的数据库脚本,用于快速初始化和设置数据库环境。 1. 数据库模型...
这涉及到Java的标签库开发技术,包括编写标签处理类和标签库描述文件(TLD),然后将自定义标签部署到Jeecms环境中。 六、模板标签说明文档 在提供的文件`jss_CMS标签说明.doc`和`jeecms模板标签说明.doc`中,详细...
3. **扩展属性表**:为了满足多样化的需求,Jeecms 可能会提供自定义字段功能。这可能会涉及到一些扩展属性表,用于存储额外的元数据。 4. **配置表**:系统配置信息通常存储在单独的表中,如 `sys_config`,方便...
JEECMS2.0 版本源码阅读笔记 JEECMS 作为一个基于 Java 的内容管理系统,具有强大的功能和灵活的架构。阅读 JEECMS 的源码,可以了解到其内部的实现机制和设计理念。在本文中,我们将对 JEECMS 2.0 版本的源码进行...
这个"jeecms3.2.2版本源码包"包含了Jeecms系统的核心源代码,允许开发者深入理解其工作原理并进行自定义修改。以下是关于Jeecms 3.2.2版本源码的一些关键知识点: 1. **Java技术栈**:Jeecms是用Java语言编写的,...
- **搜索引擎优化**:Jeecms注重SEO,内置各种优化机制,如自定义URL、关键词设置等,有助于提高网站在搜索引擎中的排名。 - **安全防护**:集成多种安全机制,如防止SQL注入、XSS攻击等,确保网站数据安全。 2. ...
根据用户反馈新增和完善的功能还有很多,诸如:支持百度编辑器ueditor、用户模型、增加首页调用pv总量和访问者总量等,我们期待更多的用户能提出宝贵的建议,jeecms将根据大家的建议一一完善。 jeecms X1.0.1 ...
JEECMS是JavaEE版网站管理系统(Java Enterprise Edition Content Manage System)的简称。 · 基于java技术开发,继承其强大、稳定、安全、高效、跨平台等多方面的优点 · 采用hibernate3+spring mvc+spring2+...
JeeCMS支持自定义模板,允许开发者根据需求调整网站的布局和样式。在`/templates`目录下,你可以找到预设的模板文件,通过修改HTML、CSS和JavaScript代码,实现个性化设计。 ### 6. 用户权限与角色管理 JeeCMS提供...