Angular-CLI
说到 cli 大家不陌生,每出一个框架都会有对应的 cli ,俗称脚手架。angular2 本身提供了起步项目 angular2-quickstart,我尝试了一下,发现不是很好用,其它的大部分扩展需要自行安装,之后看了一下 angular-cli 部署简单易用,还提供了快捷搭建项目的目录。
安装
首先,最好先升级 node 到 6.x 可以避免 node 版本过低带来的不必要的麻烦。
|
1
|
npm install -g angular-cli
|
用法
查看所有用法
创建本地开发环境生成和运行angular2项目
|
1
2
3
|
ng new PROJECT_NAME
cd PROJECT_NAME
ng serve
|
PROJECT_NAME 是你自己的项目名
部署成功后不报错的情况下到浏览器 http://localhost:4200/,修改项目中文件后会自动部署
您可以配置默认的 HTTP 端口和一个 LiveReload server 用 --, 形如:
|
1
|
ng serve --host 0.0.0.0 --port 4201 --live-reload-port 49153
|
生成组件、指令、管道和服务
命令以 ng generate 开头,可以缩写为 ng g,下面给出创建 component 的几种方式。
|
1
2
3
4
5
6
7
8
9
10
|
ng generate component my-new-component
ng g component my-new-component
ng g component new-cmp
ng g component ../newer-cmp
|
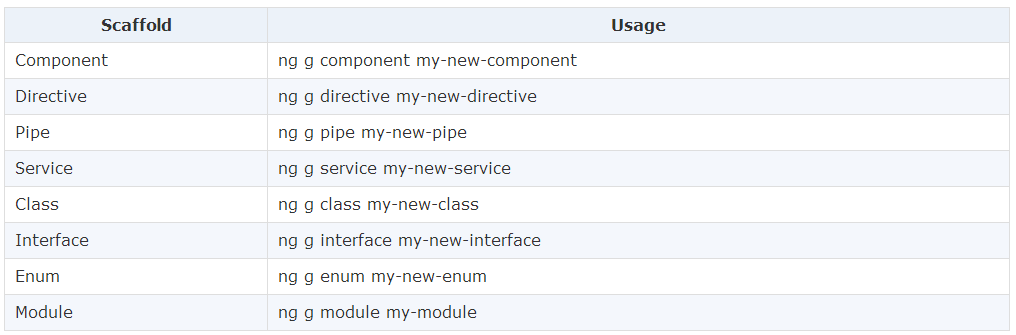
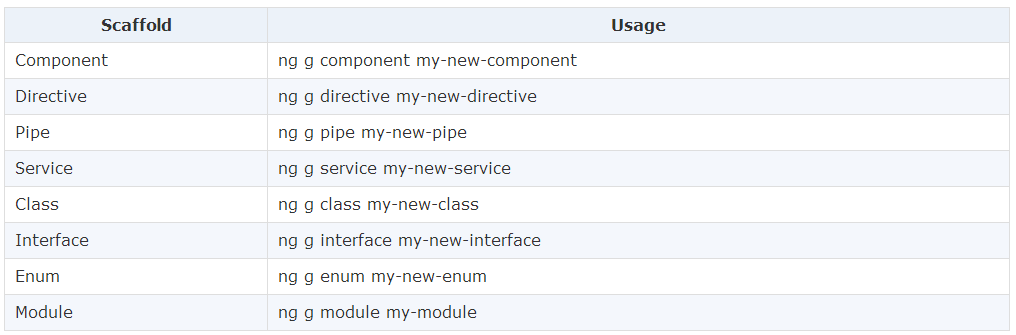
下表里是所有的命令:

创建路由
这里 cli 暂时禁用了创建路由,新的路由生成器即将到来,您可以在这里阅读新路由器的官方文档:https://angular.io/docs/ts/latest/guide/router.html
建立一个 build
会生成到 dist/ 目录下,其它关于测试,配置文件请大家去仔细阅读,这里只给最基本的搭建流程。
组件实战
看到这你可能已经开始尝试了,创建项目的步骤相信大家参照上文可以轻松解决,这里我先尝试创建一个 component,命令如下。
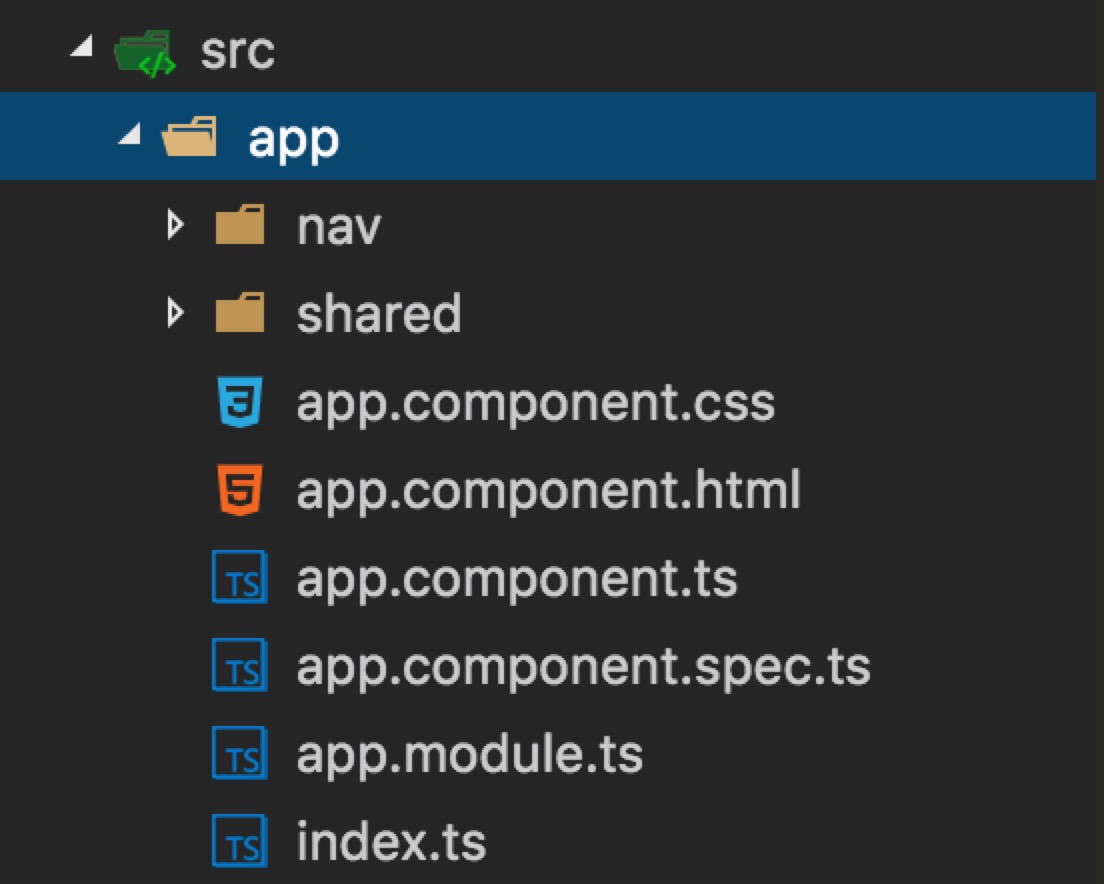
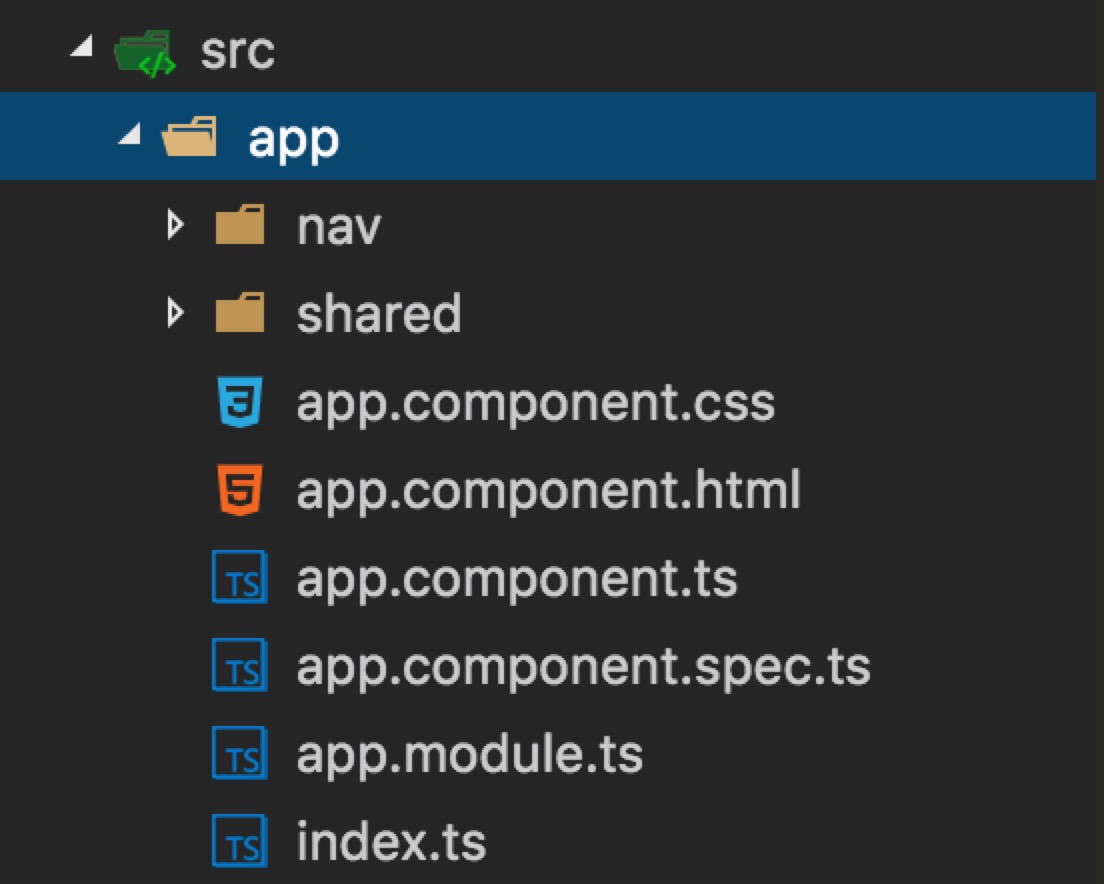
这里我创建了一个 nav 组件。执行成功后,后台会自动部署。我们看一下文件目录有什么改变

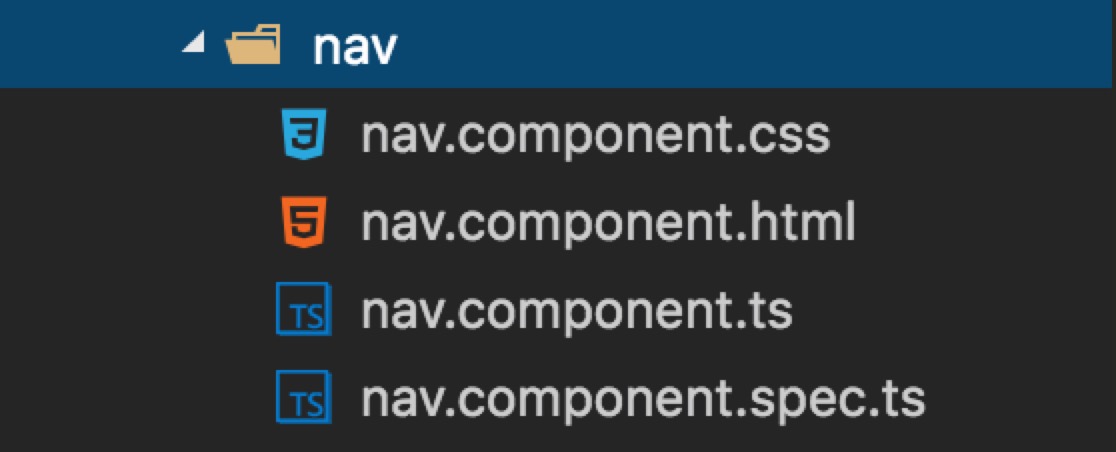
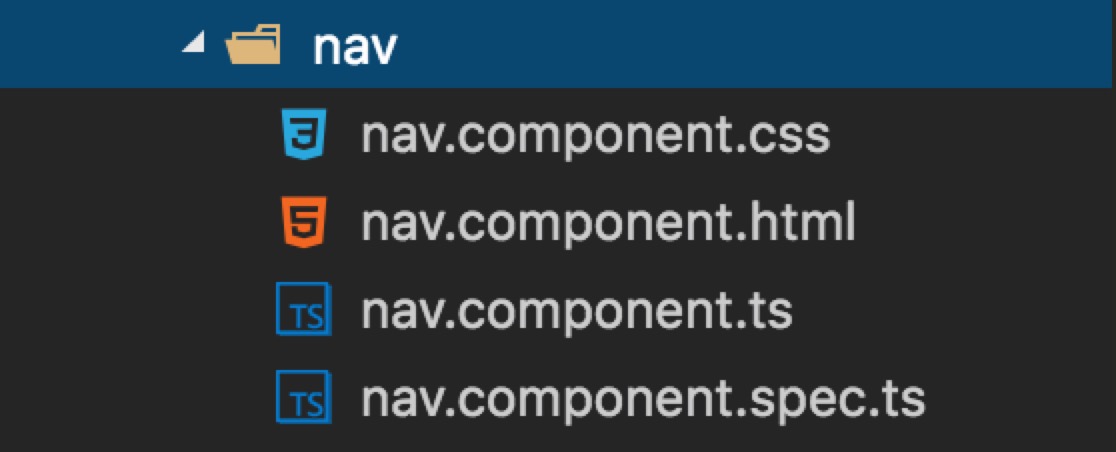
多了一个叫做 nav 的文件夹,看一看文件目录

我们发现与项目创建时自带的 app component 目录结构相同,内容也大同小异,大家可以尝试去创建一个自己的组件,组件的样式可以去对应的 css 文件中修改。
这时我的 app.module.ts 变成了如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
import { NavComponent } from './nav/nav.component';
@NgModule({
declarations: [
AppComponent,
NavComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
|
这里不难看出全局自动引入了 nav.component 组件。我们现在关心的问题是组件之间的引用和数据传输,这里为了简单起见,只给引入的方法,而数据传输、路由机制这里不做解释大家自行官网。
下面说一下 app 内引入 nav 组件,只需要改变 app.component.html 如下。
|
1
2
3
4
|
<h1 class="title">
{{title}}
</h1>
<app-nav></app-nav>
|
这里的 class 在对应的 app.component.css 如下
|
1
2
3
|
.title {
font-size: 100px;
}
|
这时页面自动刷新字号变大 ,那么这里的 app-nav 标签从哪里得到的呢?
我们去 nav.component.ts 里看一眼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-nav',
templateUrl: './nav.component.html',
styleUrls: ['./nav.component.css']
})
export class NavComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
|
不难看出 selector: 'app-nav' 说明我们的指令就是 app-nav
此时页面会呈现成这样

好,到这里简单的组件引用已经实现。
引入 Angular material2
文章开头已经阐述了引入 Angular material2 的优点,用过其它组件样式框架的都明白。
安装命令
|
1
|
npm install --save @angular/material
|
在 src/app/app.module.ts 中引入框架
|
1
2
3
4
5
6
7
|
import { MaterialModule } from '@angular/material';
@NgModule({
imports: [MaterialModule.forRoot()],
...
})
export class PizzaPartyAppModule { }
|
引入核心和主体风格,较 Angular material 1.x 的改进在于可以选择不同的色系。
我们这里用的是 Angular CLI 这里又可以钻空子啦,添加下面一行到 style.css,注意是 src 目录下的文件
|
1
|
@import '~@angular/material/core/theming/prebuilt/deeppurple-amber.css';
|
deeppurple-amber 主题颜色是可变的,具体看上文的文档链接。
到这里一直打开控制台(是个好习惯)的朋友会发现类似下面的报错。
|
1
2
3
4
5
|
client:49 [default] J:\workspace\angular2\ts\epimss\node_modules\@angular2-material\slide-toggle\slide-toggle.d.ts:67:19
Cannot find name 'HammerInput'.
client:49 [default] J:\workspace\angular2\ts\epimss\node_modules\@angular2-material\core\gestures\MdGestureConfig.d.ts:4:39
Cannot find name 'HammerManager'.
|
文档也给出了解释,因为框架中 md-slide-toggle 和 md-slider 两个组件依赖外部第三方组件 HammerJS需要额外的配置。
我们不急着用文档给的 npm 或引入 cdn 路径,因为亲测还是会报错,可能我引入方式有误,为了大家少走弯路直接给亲测有效的方法
我们先去命令行工具运行 npm i --save-dev @types/hammerjs
然后编辑 tsconfig.json 文件将 hammerjs 添加到 types 下
|
1
2
3
|
"types": [
"jasmine", "hammerjs"
]
|
到这里发现页面自动刷新后报错消失了,如果需要字体图标可以在 src/index.html 中引入
目前为止,整个 Angular material2 已经整装待发。
我们尝试着添加多个按钮组件测试一下,修改 app.component.html 文件,完整代码如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<h1 class="title">
{{title}}
</h1>
<app-nav></app-nav>
<button md-button>FLAT</button>
<button md-raised-button>RAISED</button>
<button md-icon-button>
<md-icon class="md-24">favorite</md-icon>
</button>
<button md-fab>
<md-icon class="md-24">add</md-icon>
</button>
<button md-mini-fab>
<md-icon class="md-24">add</md-icon>
</button>
<br/>
<br/>
<button md-raised-button color="primary">PRIMARY</button>
<button md-raised-button color="accent">ACCENT</button>
<button md-raised-button color="warn">WARN</button>
<br/>
<br/>
<button md-button disabled>OFF</button>
<button md-raised-button [disabled]="isDisabled">OFF</button>
<button md-mini-fab [disabled]="isDisabled"><md-icon>check</md-icon></button>
|
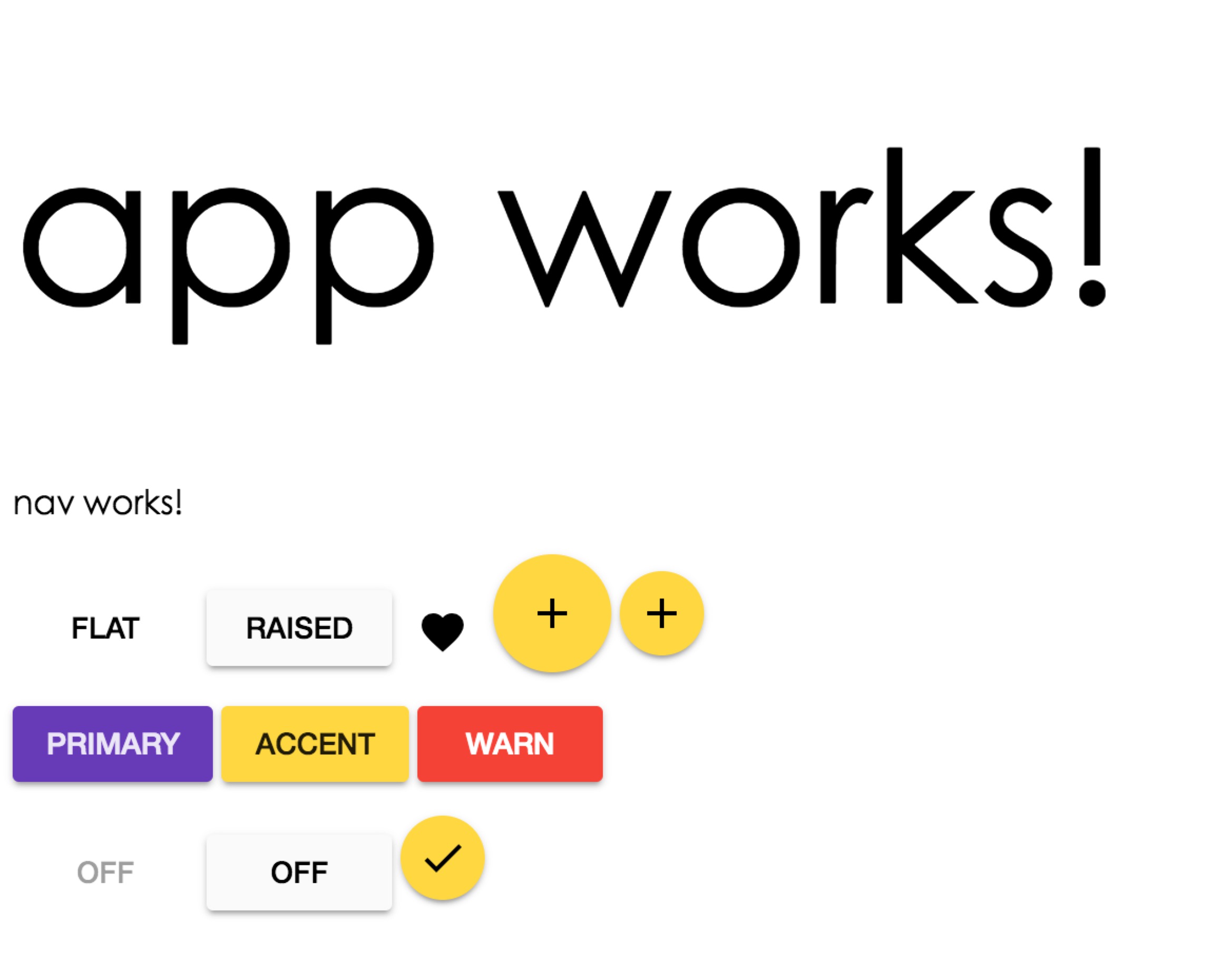
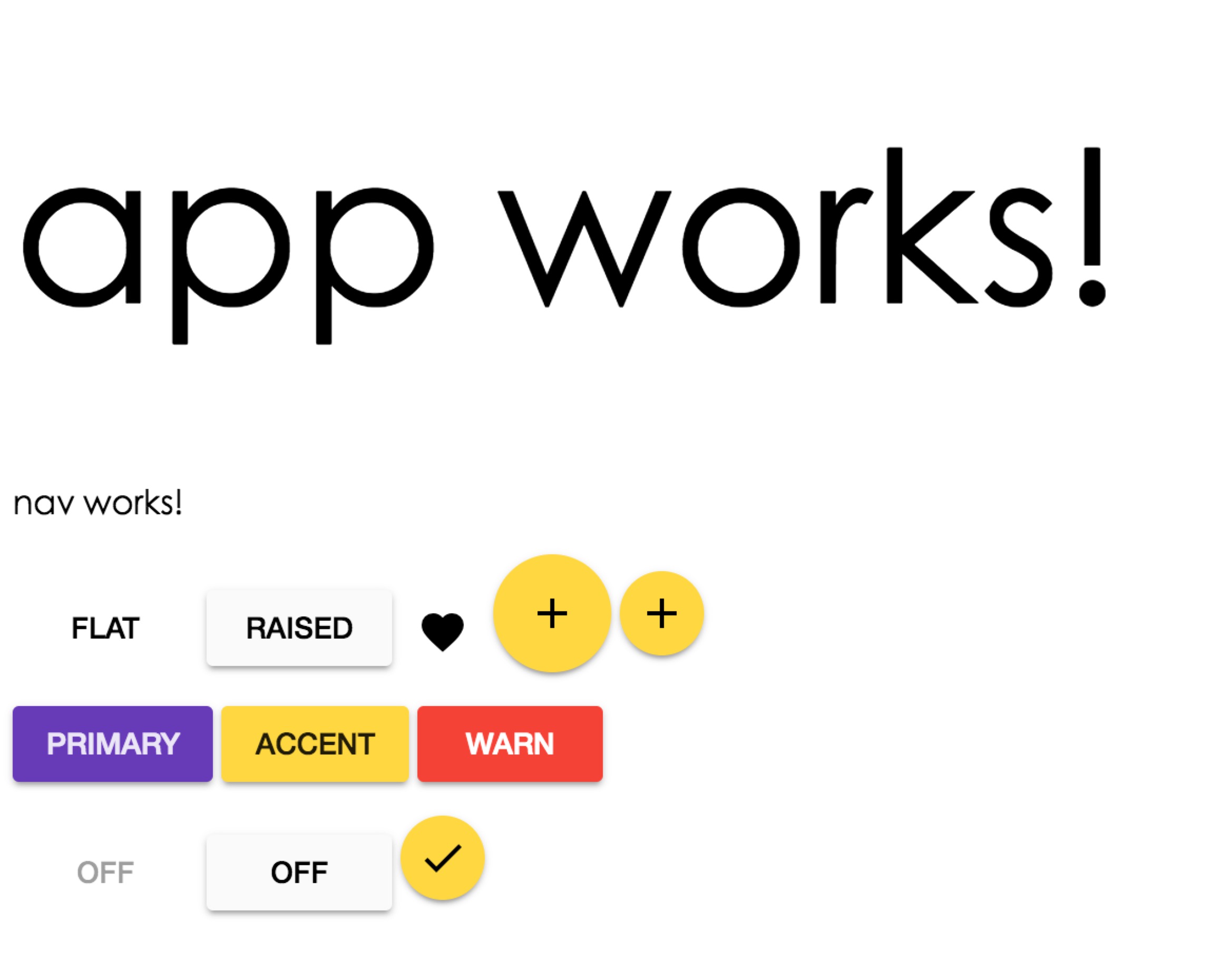
没问题这里手懒不写布局样式了,直接给 br 换行大家方便看些,待页面部署完成后我们会看到以下效果

炫酷的组件,更多组件语法参考上面给的链接,到这里相信大家学习 angular2 的信心倍增,真对已有组件可以完成快速开发,下一步就是大家去 Angular2 官网看其它概念的时候啦,处理数据实现与后端对接。项目上线,大功告成。












相关推荐
搭建 Angular 开发环境需要的步骤: Node.js 配置 npm Angular CLI 安装 Node.js 下载安装Node.js ,下载最新的 LTS 版本即可,目前最新的版本是 v6.11.0 LTS 配置 npm 安装好 Node.js 之后需要配置一下 npm 国内...
### Angular环境搭建详解 Angular作为一款流行的前端框架,被广泛应用于构建复杂的单页面应用(SPA)。为了能够顺利地开发Angular项目,首先需要搭建一个合适的开发环境。本文将详细介绍Angular前端环境搭建的过程...
通过以上步骤,你将成功搭建一个.Net Core后端与Angular2前端的开发环境。这只是一个基础的配置,实际项目可能还需要考虑其他因素,如路由、状态管理、测试和部署策略等。随着项目的进展,你可能还需要添加更多的...
### Angular2 入门知识点详解 #### 为什么转向 Angular2? **1. 性能的限制** AngularJS(Angular1.x)最初作为一个内部工具被设计出来,主要用于帮助设计师快速构建HTML表单。随着时间的推移,为了适应更多复杂...
在本文中,我们将深入探讨如何搭建一个基于Webpack和Angular2的开发环境。Angular2是一个流行的前端框架,而Webpack是一个强大的模块打包工具,它们结合在一起能够为开发者提供高效、灵活的项目构建流程。在搭建过程...
2. **2-第二节:搭建开发环境.pptx**:这里会讲解如何配置开发环境,包括安装Node.js、Angular CLI、设置IDE或代码编辑器,以及如何使用CLI创建项目和生成组件。 3. **3-第三节:详解组件.pptx**:组件是Angular...
**AngularJS MVC项目搭建详解** AngularJS,作为一个强大的前端JavaScript框架,被广泛应用于构建复杂的单页应用程序(SPA)。本教程将引导你通过一系列步骤来搭建一个基于AngularJS的MVC项目,适合初学者进行学习...
首先,开发环境的搭建至关重要。在开始之前,确保你的计算机上已经安装了Node.js和npm。如果还没有,可以通过官方网站下载安装。为了提高在中国地区的下载速度,建议使用淘宝的npm镜像cnpm,安装命令如下: ```bash...
总结而言,本文内容丰富,详细地介绍了在Webstorm下开发Angular2.0项目的基本步骤和关键要点,不仅涵盖了开发环境的搭建,还包括了如何创建项目、添加组件以及运行和调试项目的操作过程。通过图文结合的方式,为...
### Angular2 + Node.js Express 打包部署实战详解 #### 一、引言 随着前端技术的不断发展,Angular 和 Node.js 已成为构建现代 Web 应用程序的重要工具。Angular 是一个由 Google 维护的开源框架,用于构建动态 ...
**描述详解:** 描述提到"angular 7 bootstrap 4 后台管理模板,web开发框架",这意味着这个模板是为Web开发者设计的,特别适合构建企业级的后台管理系统。Angular 7提供了诸如依赖注入、模块化、组件化等特性,提高...
如果你还没有搭建Angular2环境,可以按照以下步骤操作: 1. 安装Angular2的依赖: ``` npm install @angular/core @angular/common @angular/compiler @angular/platform-browser @angular/platform-browser-...
`angular_module.rar` 提供了一个基于 Angular、`ng-alain` 和 `ng-zorro-antd` 的项目模板,通过这个模板,开发者可以快速搭建具有专业后台管理功能的 Angular 应用,并利用 `npm` 管理相关依赖,提高开发效率。
首先,我们需要搭建一个基本的开发环境。这通常包括组件、服务、接口等核心元素。我们可以使用Angular CLI(命令行界面)来初始化这个环境。运行`ng new lib-demo --prefix ld`命令,创建一个新的Angular项目,其中`...