ÕăµûçÕç║Þç¬ÒÇÉÕɼõ║æµèǵ£»ÕìÜÕ«óÒÇæ´╝Ühttp://blog.tingyun.com/web/article/detail/586
 
ÚÜÅþØÇõ║ÆÞüöþ¢æþÜäÕÅæÕ▒ò´╝îÕ░ñÕàµÿ»Õ£¿2000Õ╣┤õ╣ïÕÉĵÁÅÞºêÕÖ¿µèǵ£»µ©Éµ©ÉµêÉþ僴╝îWebõ║ºÕôüõ╣ƒÞÂèµØÑÞÂèõ©░Õ»î´╝îÞ┐Öµùµêæõ╗¼Þó½µÁÅÞºêÕÖ¿þ¬ùÕÅúÕåàþÜäõ©░Õ»îÔÇ£ÕåàÕ«╣ÔÇصëÇÕÉ©Õ╝ò´╝îÕà│µ│¿HTML/CSS´╝îµÀ▒ÕàÑþáöþ®ÂDomÒÇüBomÕÆîµÁÅÞºêÕÖ¿þÜ䵩▓µƒôµ£║ÕêÂþ¡ë´╝îµÄÑÞºªJavaScriptÕ║ô´╝îÔÇ£Õëìþ½»ÔÇØÞ┐Öõ©¬Þüîõ©Ü´╝îþö▒µ¡ñÞÇîþöƒÒÇé
Õëìþ½»µèǵ£»Õ£¿Þ┐Ö10ÕñÜÕ╣┤õ©¡Úú×ÚǃÕÅæÕ▒ò´╝îÕê░õ║åõ╗èÕñ®´╝îµêæõ╗¼ÕÅ»Þâ¢ÕÅæþÄ░ÔÇ£ÕåàÕ«╣ÔÇØþÜäþ¥ÄÕ£¿ÞºåÞºëõ©èµÿ»µ£ëõ©èÚÖÉþÜä´╝îÞÇîµÇºÞâ¢þÜäÞ┐¢µ▒éÕì┤µÿ»µùáþ®ÀµùáÕ░¢þÜä´╝îÕëìþ½»õ╝ÿÕîûþÜäÚçìÞªüµÇºµàóµàóÞó½Õëìþ½»ÕÀÑþ¿ïÕ©êõ╗¼ÕÅæþÄ░´╝îÕ░ñÕàµÿ»Õ£¿Õªéõ╗èþü½þâ¡þÜäÕñºÕ×ïþöÁÕ¡ÉÕòåÕèíþ¢æþ½Öµèǵ£»µ×µ×äõ©¡´╝îÕëìþ½»õ╝ÿÕîûõ©Çիܵÿ»õ©ÇÚí╣Õ┐àõ©ìÕÅ»Õ░æþÜäÕÀÑõ¢£´╝îõ╗èÕñ®Õ░▒þ╗ÖÕñºÕ«ÂÕ©ªµØÑÚí║õ©░µùùõ©ïþÜäÞÀ¿ÕóâþöÁÕòåÕ╣│ÕÅ░ÔÇöÔÇöõ©░ÞÂúµÁÀµÀÿþÜäÕëìþ½»µÇºÞâ¢õ╝ÿÕîûõ╣ïÞÀ»ÒÇé
õ©║õ╗Çõ╣êÚ£ÇÞªüÕëìþ½»µÇºÞâ¢õ╝ÿÕîû
µêæõ╗¼Úâ¢þƒÑÚüôÕ£¿µÁÅÞºêÕÖ¿Þ«┐Úù«õ©Çõ©¬þ¢æþ½Öµù´╝îµ£ë10%-20%þÜäµùÂÚù┤µÿ»Þè▒Õ£¿õ©ïÞ¢¢HTMLõ©è´╝îÕàÂõ╗û80%-90%µùÂÚù┤µÿ»Þè▒Õ£¿õ©ïÞ¢¢ÚíÁÚØóõ©¡µëǵ£ëþ╗äõ╗Âõ©èÒÇéÕªéµ×£µêæõ╗¼µèèÕÉÄþ½»µùÂÚù┤þ╝®þƒ¡õ©ÇÕìè´╝îµò┤õ¢ôÕôìÕ║öµùÂÚù┤ÕÅ»Þâ¢ÕŬõ╝Üþ╝®þƒ¡5%-10%ÒÇéþäÂÞÇîµêæõ╗¼Þè▒ÕÉîµáÀþÜäþ▓¥ÕèøÕà│µ│¿Õëìþ½»þÜä޻ش╝îµêæõ╗¼Þâ¢Õ░åÕôìÕ║öµùÂÚù┤þ╝®þƒ¡Õê░õ©ÇÕìèõ╣ïÕñÜ´╝îÞ┐ÖµáÀþÜäµÅÉÕìçÕÅ»µâ│ÞÇîþƒÑÒÇé┬á
ÕÅ»Þâ¢õ©èÚØóþÜäµÅÅÞ┐░µ»öÞ¥âµè¢Þ▒í´╝îµêæõ╗¼µØÑþ£ïõ©Çõ║øþáöþ®ÂþÜäµò░µì«´╝Ü
-
Amaon µàó 0.1sõ╝ÜÕ»╝Þç┤1%þÜäþö¿µêÀµö¥Õ╝âõ║ñµÿô
-
Google µàó 0.4sõ╝ÜÕ»╝Þç┤0.6%þÜäþö¿µêÀµö¥Õ╝âµÉ£þ┤ó
-
Yahoo! µàó 0.4sõ╝ÜÕ»╝Þç┤ÕçÅÕ░æ 5%-9% þÜäµÁüÚçÅ
-
Bing µàó 2sõ╝ÜÕ»╝Þç┤µöÂÕàÑõ©ïÚÖì 4.3 %
Õªéµ×£Õ░åÞ┐Öõ║øµò░µì«µìóþ«ùµêÉÚçæÚÆ▒õ©èþÜä޻ش╝îÚéúÕ░åµÿ»õ©Çþ¼öµùáµ│òõ╝░ÚçÅþÜäµìƒÕñ▒´╝îÕëìþ½»õ╝ÿÕîûÕè┐Õ£¿Õ┐àÞíîÒÇé
µÇÄõ╣êµáÀµëìþ«ùÞÂ│ÕñƒÕ┐½
Õ»╣õ║Äõ©░ÞÂúµÁÀµÀÿµØÑÞ»┤´╝îÞÇâÕ»ƒÕëìþ½»µÇºÞâ¢þÜäÕÅéÞÇâµîçµáçõ©ÇÞê¼µ£ëõ©ñõ©¬´╝Üõ©ÇÒÇüÚªûÚíÁÕèáÞ¢¢µùÂÚù┤´╝øõ║îÒÇüÚíÁÚØóÕñºÕ░ÅÒÇéÚíÁÚØóÕñºÕ░ŵû╣ÚØóµ»Åµ¼íµû░þëêÞ┐¡õ╗úµùÂÕÇÖÚÇÜÞ┐çµÁïÞ»òõ║║ÕæÿÕÄ╗µúǵÁï´╝îÕèáÞ¢¢µùÂÚù┤Õ░▒Ú£ÇÞªüõ¢┐þö¿þ¼¼õ©ëµû╣þøæµÁïÕÀÑÕàÀÕÄ╗þøæµÁïÕ«×ÚÖàþö¿µêÀÕèáÞ¢¢µùÂÚù┤ÒÇé
Þ┐Öõ║øµîçµáçÕàÀõ¢ôÕê░Õ«×ÚÖàõ¢┐þö¿õ©¡Õêåõ©║õ©ëõ©¬Õ▒éµ¼í´╝Ü
-
0.1þºÆ´╝Üþö¿µêÀþø┤µÄѵôìõ¢£uiõ©¡Õ»╣Þ▒íþÜäµäƒÞºëµ×üÚÖÉÒÇéõ¥ïÕªé´╝îþö¿µêÀþø┤µÄÑÚÇëµï®Þí¿µá╝þÜäõ©ÇÕêùÕê░Þ»ÑÕêùÚ½ÿõ║«µÿ¥þñ║´╝îµêûÞÇàÕÅìÚªêÞó½ÚÇëµï®þÜäµùÂÚù┤Úù┤ÚÜöÒÇé
-
1þºÆ´╝Üþö¿µêÀÚÜŵäÅÕ£¿Þ«íþ«ùµ£║µîçõ╗ñþ®║Úù┤µôìõ¢£ÞÇîµùáÚ£ÇÞ┐çÕ║ªþ¡ëþ¡ëµùÂÚù┤þÜäµäƒÞºëµ×üÚÖÉÒÇé0.2-1.0þÜäµùÂÚù┤Õ╗ÂÞ┐ƒõ╝ÜÞó½þö¿µêÀµ│¿µäÅÕê░´╝îõ╝ÜÞ«®þö¿µäƒÞºëÕê░Þ«íþ«ùµ£║µ¡úÕ£¿Õ»╣µîçõ╗ñÞ┐øÞíîÕñäþÉåõ©¡ÒÇéþ¡ëÕ¥àþÜäµùÂÚù┤Þ┐çÚò┐´╝îõ╝ÜÞ«®þö¿µêÀÕñ▒ÕÄ╗µÁüþòàþÜäõ¢ôÚ¬îÒÇé
-
10þºÆ´╝Üþö¿µêÀõ©ôµ│¿õ║Äõ╗╗ÕèíþÜäµ×üÚÖÉ´╝îÞÂàÞ┐ç10þºÆþÜäõ╗╗õ¢òµôìõ¢£Úâ¢Þªüµ£ëõ©Çõ©¬Þ┐øÕ║ªµîçþñ║ÕÖ¿´╝îõ╗ÑÕÅèµ£ëõ©Çõ©¬Þ«®þö¿µêÀõ©¡µû¡µôìõ¢£´╝îÞÇîõ©öµ£ëµ©àµÖ░þÜäµáçþñ║µû╣µ│òÒÇéÕüçÞ«¥þö¿µêÀÞÂàÞ┐ç10þºÆÕÉÄÞ┐öÕø×þòîÚØó´╝îõ╗ûõ╗¼Õ░åÞªüÚçìµû░ÚÇéÕ║öÒÇé
µìóÕÅÑÞ»ØÞ»┤µëºÞíîÕªéµ×£ÞÂàÞ┐ç0.1þºÆ´╝îõ╝ÜÞ«®õ║║µäƒÞºëÕê░õ©ìÕ╣│µ╗æÒÇéÕªéµ×£ÞÂàÞ┐ç1þºÆõ╝ÜÞ«®õ║║µäƒÞºëÕ║öþö¿þ¿ïÕ║Åþ╝ôµàó´╝øÞÂàÞ┐ç10þºÆÚéúõ╣êþö¿µêÀõ╝ÜÚØ×Õ©©µ▓«õ©ºÒÇéÞ┐Öõ║øÕ░▒µÿ»þö¿õ║ÄÞÂ│ÕñƒÕ┐½þÜäµáçÕçåÒÇé
Õ╝ÇÕºïõ╝ÿÕîûõ╣ïÕëì
Õ£¿þƒÑÚüôõ║åõ╝ÿÕîûþÜäÕÑ¢ÕñäÕÆîµáçÕçåõ╗ÑÕÉÄÕàêµØÑþ£ïþ£ïõ©░ÞÂúµÁÀµÀÿþÜäµ×µ×äÒÇéÕ£¿ÕêÂÕ«Üþ¢æþ½ÖþÜäµò┤õ¢ôµíåµ×µùÂÕÇÖ´╝îõ©░ÞÂúµÁÀµÀÿÕ╝║Þ░âµ×µ×äþÜäõ©èþÜäÕëìÕÉÄþ½»Õêåþª╗´╝îÞ┐ÖþºìÕêåþª╗µäÅÕæ│þØǵò░µì«Õ▒éÒÇüÕñìµØéõ©ÜÕèíÚÇ╗Þ¥æõ©ÄÕëìþ½»Õ▒òþÄ░ÕÆîõ║ñõ║ÆþÜäÕ▒éµ¼íÕêåþª╗´╝îÞ┐ÖµáÀÕüܵ£ëÕ¥êÕñÜÕÑ¢Õñä´╝Ü
1ÒÇüÕ£¿Õ╝ÇÕÅæÕÆîÕêåÕÀÑõ©èÚØóÕÅ»õ╗ÑÕêåÕ¥ùµ©àµÑÜ´╝îÕ»╣Õ╣ÂÞíîÕ╝ÇÕÅæµ£ëÕ¥êÕÑ¢þÜäµòêþÄçµÅÉÕìç´╝îõ©ìÞó½Õ»╣µû╣µëÇþ╗æµ×ÂÒÇéÕ£¿Õ╝ÇÕÅæµù´╝îÚÇÜÞ┐çõ║ïÕàêþÜäþ║ªÕ«Ü´╝îÕëìþ½»ÕÆîÕÉÄþ½»ÕÅ»õ╗ÑÕÉÑÞ┐øÞíîÒÇéÞÇîõ║ñµÄÑÕ▒éÚÇÜÞ┐çÕìòÕàâµÁïÞ»òõ┐ØÞ»üõ║ñõ╗ÿ´╝îÕÅ»õ╗Ñþ╝®þƒ¡Úí╣þø«Þ┐øÕ║ªÒÇé
2ÒÇüþ╗ôµ×䵩àµÖ░´╝îÕëìþ½»ÕÉÄþ½»ÕêåÕ¥ùÞ¥âõ©║µ©àµÑÜ´╝îµëǵ£ëþÜäÕÉÄþ½»µ£ìÕèíÚâ¢õ╝ÜÚÇÜÞ┐çõ©Çõ©¬þ╗ƒõ©ÇþÜäþ¢æÕà│´╝îÚÇÜÞ┐çHTTPSþÜäµû╣Õ╝ŵèèµò░µì«ÚÇÜÞ┐çµÄÑÕÅúþÜäµû╣Õ╝ŵÜ┤Ú£▓Õç║µØÑ´╝îÕñºÚâ¿ÕêåþÜäÚíÁÚØóµÿ»Õ£¿Õëìþ½»Õ«îµêɵ»öÞ¥âÞ¢╗þÜäÚÇ╗Þ¥æ´╝îõ╗ÄÞ┐Öõ©¬ÞºÆÕ║ªµØÑÞ«▓´╝îõ©ìþ«íµÿ»Õëìþ½»þÜäWEBÞ┐ÿµÿ»H5ÚíÁÚØóÞ┐ÿµÿ»þº╗Õè¿þÜäÕ«óµêÀþ½»´╝îÕà▒õ║½þÜäÚ⢵ÿ»ÕÉîõ©ÇÕÑùÕÉÄþ½»µ£ìÕèíþÜäµÄÑÕÅúÒÇéµÁüÕè¿þÜäµò░µì«´╝îÞ«®ÕëìÕÉÄþ½»ÕÅ»õ╗Ñþï¼þ½ïþÜäõ©ôµ│¿þÜäÕüÜÞç¬ÕÀ▒´╝îÞÇîõ©ìµÿ»Þó½Õ»╣µû╣µëÇþ╗æµ×ÂÒÇé
õ©░ÞÂúµÁÀµÀÿõ╝ÿÕîûõ╣ïÞÀ»
1ÒÇüÞ»ªµâàÚíÁõ╝ÿÕîû
õ©░ÞÂúµÁÀµÀÿþÜäÞ»ªµâàÚíÁÚççþö¿µ£ìÕèíþ½»µ©▓µƒôÕèáÕ«óµêÀþ½»µ©▓µƒôõ©ñþºìþø©þ╗ôÕÉêþÜäµû╣Õ╝Å´╝îµ£ìÕèíþ½»Þ┤ƒÞ┤úþ¬üÕç║Õƒ║µ£¼õ┐íµü»ÕÆîÕø¥µûçÞ»┤µÿÄ´╝îÞÇîÕ«óµêÀþ½»Þ┤ƒÞ┤úÞ┐øÞíîþ⡵ò░µì«þÜäÕåìµ¼íÞ»Àµ▒éÕÆîþ⡵ò░µì«þÜ䵩▓µƒôÒÇé
õ╝ÿÕîûõ╣ïÕëì´╝îÞ»ªµâàÚíÁþÜäõ©╗µûçõ╗ÂÞíîµò░ÕÀ▓þ╗ÅÞ¥¥Õê░2.5k´╝îÕÉîµùÂÕøáõ©║µ»Åµ¼íÕñºõ┐âÕøáõ©║µÂîÕàÑÕñºÚçŵÁüÚçÅ´╝îÕ»╝Þç┤Þ»ªµâàÚíÁþÜäÕèáÞ¢¢ÚØ×Õ©©µàó´╝îµëÇõ╗Ñõ╝ÿÕîûµù¿Õ£¿µë┐µïàõ╗úþáüÚçìµ×äÕÆîµÇºÞâ¢õ╝ÿÕîûõ©ñõ╗¢Þ┤úõ╗╗ÒÇé
A.õ╗úþáüÚçìµ×ä
õ©░ÞÂúþÜäÞ»ªµâàÚíÁõ©╗Þªüµ£ëÕªéõ©ïÕçáÚâ¿Õêåþ╗äµêÉ´╝ÜÕòåÕôüõ┐íµü»ÒÇüµÄ¿ÞìÉÕòåÕôüÒÇüÞ»äõ╗Àõ┐íµü»ÒÇüµ£ÇÞ┐æµÁÅÞºêþ¡ëÒÇéÕàÂõ©¡ÕòåÕôüõ┐íµü»õ©¡ÕîàÕɽõ╗Àµá╝õ┐íµü»ÕÆîÞ┤¡õ╣░Õî║Õƒƒþ¡ëþ¡ëÒÇéõ©║õ║åÕçÅÞ¢╗õ©╗µûçõ╗ÂþÜäÕñìµØéÕ║ªõ╗ÑÕÅèÚàìÕÉêÕÉÄÚØóµÅÉÕÅèþÜäµÇºÞâ¢õ╝ÿÕîû´╝îÞ┐ÖÚçîþë╣Õ»╣ÕêåÕç║ÕøøÕñºþ╗äõ╗´╝ܵĿÞìÉÕòåÕôüþ╗äõ╗ÂÒÇüÞ»äõ╗Àþ╗äõ╗ÂÒÇüµ£ÇÞ┐æµÁÅÞºêþ╗äõ╗ÂÕÆîµ┤╗Õè¿þ╗äõ╗´╝îÞ┐ÖÕçáõ©¬µûçõ╗Âþø©õ║Æþï¼þ½ïµ©▓µƒôÒÇéÕ£¿ÕÉÄÚØóþÜäþ╗äõ╗µçÆÕèáÞ¢¢õ©¡õ╝ÜÞ┐øÞíîÞ»ªþ╗åÞ»┤µÿÄÒÇé
Þ»ªµâàÚíÁõ©¡µ£ÇÕñìµØéþÜäÚâ¿ÕêåÕ░▒µÿ»µ┤╗Õè¿ÒÇéõ©ìÕÉîµ┤╗Õè¿Õ▒òþñ║þÜäõ╗Àµá╝õ©ìÕÉî´╝îÞ┤¡õ╣░µîëÚÆ«õ╣ƒÕÅ»Þâ¢õ©ìÕÉî´╝îÕ¢ôÕëìõ©░ÞÂúþÜäµ┤╗Õ迵£ëþºÆµØÇÒÇüÚóäÕö«ÒÇüµÉ¡ÚàìÞ┤¡ÒÇüÚÖɵùÂõ┐âÚöÇþ¡ëþ¡ë´╝îÕŪÕñûÞ┐ÿµ£ëÕÇÆÞ«íµùÂÚàìÕÉêÕÉäõ©¬µ┤╗Õè¿ÒÇéÕªéµ×£õ©ìÚççþö¿µ┤╗Õè¿ÚÜöþª╗þÜäµû╣µíê´╝îÚéúÕ░åõ╝Üõ║ºþöƒÕñºÚçÅþÜäif else´╝îÚÇáµêÉõ╗úþáüÚÜ¥õ╗ѵÅÆÞäÜÒÇé
ÚÆêÕ»╣Þ┐Öõ©¬Úù«Úóÿ´╝îÕêåþª╗Õç║õ║åþºÆµØÇÒÇüÚóäÕö«ÒÇüµÉ¡ÚàìÞ┤¡ÒÇüÚÖɵùÂõ┐âÚöÇþ¡ëµ┤╗Õè¿þ▒╗´╝îÕÉîµùµè¢ÕÅûõ║åõ©Çõ©¬µ┤╗Õè¿þêÂþ▒╗õ¥øõ╗ûõ╗¼þ╗ºµë┐ÒÇé
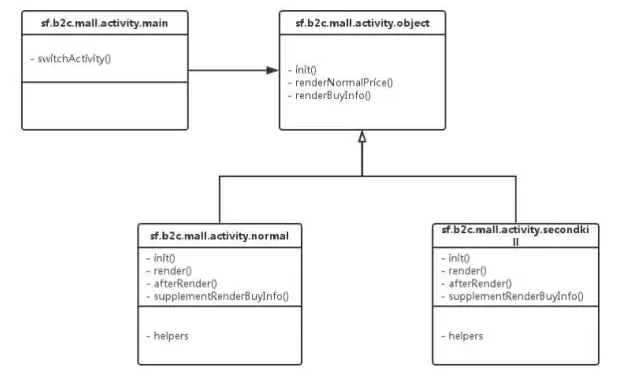
Õ¢ôÕëìÕÀ▓þ╗ŵïåÕêåÕç║µØÑþÜäµ┤╗Õè¿þ▒╗´╝Ü
õ╗Àµá╝ÒÇüÞ┤¡õ╣░Õî║Õƒƒþ╗äõ╗ÂÕ╝òþö¿þ╗ºµë┐Õà│þ│╗Õªéõ©ï´╝Ü
mainõ©║ÕàÑÕøù´╝îobjectõ©║µ┤╗Õè¿þ▒╗þêÂþ▒╗´╝înormalõ©║µÖ«ÚÇÜþÜäµ┤╗Õè¿ÒÇéÕàÂõ╗ûµ┤╗Õè¿þ▒╗Õ£¿þ▒╗Õà│þ│╗Õø¥õ©¡õ©ìõ©Çõ©ÇÕêùÕç║
Þ┐ÖµáÀÕ░▒ÕüÜÕê░õ║åµ┤╗Õè¿þ▒╗þÜäÕ¢╗Õ║òÞºúÞǪ´╝îÕÉÄþ╗¡Õó×Õèáµ┤╗Õè¿ÕŬުüµû░Õ╗║õ©Çõ©¬µûçõ╗ÂÕì│ÕÅ»ÒÇé
B.µÇºÞâ¢õ╝ÿÕîû
B.1.þ╗äõ╗µçÆÕèáÞ¢¢
þ╗äõ╗µçÆÕèáÞ¢¢ÕÅâÕ║öþö¿õ║ÄÚªûÚíÁÕÆîµ┤╗Õè¿ÚíÁ´╝îÕøáõ©║Þ┐Öõ║øÚíÁÚØóþ╗äõ╗Âõ╣ïÚù┤þÜäÕà│ÞüöµÇºÞ¥âÕ░æ´╝îÚÇéÕÉêþ╗äõ╗ÂþÜäµçÆÕèáÞ¢¢ÒÇéÞÇîÞ»ªµâàÚíÁþÜäþ╗äõ╗Âõ╣ïÚù┤µ£ëþÜäµÿ»µ£ëÕà│ÞüöþÜä´╝îõ¢åµÿ»õ©░ÞÂúþÜäÞ┐Öõ║øÕà│ÞüöÕ¢ôÕëìÚ⢵ÿ»ÕÅ»õ╗ÑÚÇÜÞ┐絃ÉþºìµëﵫÁÞºäÚü┐þÜä´╝îµëÇõ╗ÑÕ£¿Þ»ªµâàÚíÁõ©¡õ╣ƒÞ┐øÞíîõ║åþ╗äõ╗µçÆÕèáÞ¢¢þÜäÕñºÞâåÕ░ØÞ»òÒÇé
ÕëìÚØóµÅÉÕê░´╝îõ©░ÞÂúþÜäÞ»ªµâàÚíÁþ╗äÞªüÕêåÕç║õ║åÕøøÕñºþ╗äõ╗´╝ܵĿÞìÉÕòåÕôüþ╗äõ╗ÂÒÇüÞ»äõ╗Àþ╗äõ╗ÂÒÇüµ£ÇÞ┐æµÁÅÞºêþ╗äõ╗ÂÕÆîµ┤╗Õè¿þ╗äõ╗ÂÒÇéÕøáõ©║Þ┐Öõ║øþ╗äõ╗Âþø©Õ»╣þï¼þ½ï´╝îµèèµÄ¿ÞìÉÕòåÕôüþ╗äõ╗ÂÒÇüÞ»äõ╗Àþ╗äõ╗ÂÕÆîµ£ÇÞ┐æµÁÅÞºêþ╗äõ╗ÂÕ«Üõ¢ìµêÉõ©║µçÆÕèáÞ¢¢þ╗äõ╗´╝îÞÇîµ┤╗Õè¿þ╗äõ╗ÂÕøáõ©║Õ£¿þ¼¼õ©ÇÕ▒ÅÕ░▒ÞªüÞ┐øÞíîÕ▒òþñ║´╝îµëÇõ╗ѵ▓íµ£ëµèèÕ«âÕ«Üõ╣ëõ©║µçÆÕèáÞ¢¢þ╗äõ╗ÂÒÇé
µëÇõ╗ÑÞ┐ÖÚçîÕ░▒µÇ╗þ╗ôõ©ï
1ÒÇüõ¢┐þö¿þ╗äõ╗µçÆÕèáÞ¢¢þÜäþø«þÜä´╝ÜÕçÅÕ░æDOMÞèéþé╣ÕÆîÞ»Àµ▒éµò░´╝îõ╗ÑÞ¥¥Õê░þ¼¼õ©ÇµùÂÚù┤µ©▓µƒôÕç║ÚªûÕ▒Åõ¥øþö¿µêÀõ¢┐þö¿ÒÇé
2ÒÇüõ╗Çõ╣êµáÀþÜäþ╗äõ╗ÂÕ«íµá©Õ«Üõ╣ëõ©║µçÆÕèáÞ¢¢þ╗äõ╗´╝ÜÚØ×ÚªûÕ▒ÅþÜäþ╗äõ╗µëìÞâ¢Õ«Üõ╣ëõ©║µçÆÕèáÞ¢¢þ╗äõ╗ÂÒÇéÕ¢ôþäµ£ëþÜäþ╗äõ╗ÂÕÆîÕàÂõ╗ûþ╗äõ╗ÂÕÅâÕ░æµ£ëþé╣Õà│Þüö´╝îÞ┐Öõ©¬Õà│Þüöþ¿ïÕ║ªÕªéµ×£Þâ¢ÕñƒÚÇÜÞ┐çõ╗úþáühackµÄë´╝îÚéúõ╣ƒµÿ»ÕÅ»õ╗ÑÕ«Üõ╣ëµêɵçÆÕèáÞ╝ëþ╗äõ╗ÂþÜä´╝îÞ┐ÖÕ░▒þ£ïÞç¬ÕÀ▒þÜäµØâÞííõ║åÒÇé
þÄ░Õ£¿µØÑþ£ïõ©ïõ©░ÞÂúþÜäµçÆÕèáÞ¢¢þ╗äõ╗ÂÞ«¥Þ«íÒÇé
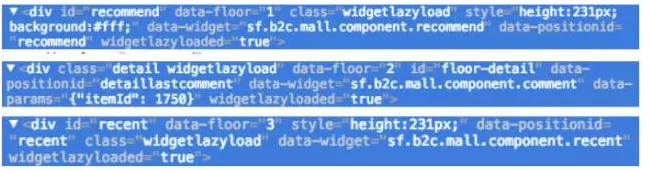
µçÆÕèáÞ¢¢þ╗äõ╗ÂÕ«Üõ╣ë´╝ÜÚççþö¿HTMLµáçþ¡¥þÜäµû╣Õ╝Å´╝îÕ¢ôÕëìÕ«Üõ╣ëþÜäþ╗äõ╗µÿ»Õªéõ©ïõ©ëõ©¬´╝îµÄ¿ÞìÉÕòåÕôü/Þ»äõ╗À´╝ŵ£ÇÞ┐æµÁÅÞºêÒÇé
µçÆÕèáÞ¢¢þ╗äõ╗µö»µîüþÜäÕ¡ùµ«ÁÞ»┤µÿÄ´╝Ü
1ÒÇüIdþ╗äõ╗Âid´╝ÜÕö»õ©Çµáçþñ║
2ÒÇüdata-floor(ÚóäþòÖ µ£¬õ¢┐þö¿´╝ëþ╗äõ╗µÑ╝Õ▒é´╝ÜÕ¢ôµ╗ÜÕè¿Õê░1µÑ╝µù´╝îÕÅ»õ╗ÑÚóäÕàêÕèáÞ¢¢2µÑ╝þÜäµò░µì«
3ÒÇüdata-positionidþ╗äõ╗Âõ¢ìþ¢«´╝Üþ╗äõ╗ÂÕ«×õ¥ïÕîûÕç║µØÑÕÉĵö¥þ¢«þÜäõ¢ìþ¢«´╝îþö¿õ║Äþº╗Õè¿þ╗äõ╗Âõ¢ìþ¢«
4ÒÇüdata-widgetþ╗äõ╗ÂÕÉìþº░´╝ÜÕ¢ôÕëìÕÀ▓þ╗ÅÕ¡ÿÕ£¿þÜäþ╗äõ╗Â
5ÒÇüdata-paramsþ╗äõ╗ÂÕÅéµò░´╝Üþö¿õ║Äþ╗Öþ╗äõ╗ÂÕ«×õ¥ïÕîûõ¢┐þö¿
6ÒÇüdata-callbackþ╗äõ╗ÂÕø×Þ░â´╝Üþö¿õ║Äþ╗äõ╗ÂÕ«×õ¥ïÕîûõ╣ïÕÉÄþÜäÕø×Þ░â
7ÒÇüwidgetlazyloadedµÿ»ÕɪÕÀ▓þ╗ÅÕèáÞ¢¢´╝ÜÕªéµ×£þ╗äõ╗ÂÕÀ▓þ╗ÅÕèáÞ¢¢õ║å´╝îÞ»ÑÕ▒׵Ǻõ╝ÜÞó½þ¢«õ©║true´╝îµáçþñ║ÕÀ▓þ╗ÅÕèáÞ¢¢µ©▓µƒôÞ┐çõ║å´╝îÕÉÄÚØóÕ░▒õ©ìõ╝ÜÚçìÕñ쵩▓µƒôÒÇé
µçÆÕèáÞ¢¢þ╗äõ╗ÂÞºúµ×É´╝ܵêæõ╗¼Õ«Üõ╣ëõ║åõ©Çõ©¬þ«íþÉåµçÆÕèáÞ¢¢þ╗äõ╗ÂþÜäþ▒╗´╝Üvendor.widgetLazyLoad,Þ»Ñþ▒╗Þâ¢Õñƒµö»µîüÚ½ÿõ╝ÿÕàêþ║ºÕÆîõ¢Äõ╝ÿÕàêþ║ºõ©ñþºìþ╗äõ╗´╝ÜÚ½ÿõ╝ÿÕàêþ║ºþÜäþ╗äõ╗µÿ»Õ£¿µ╗ÜÕ迵ùÂÕÇÖõ╣ƒÞ┐øÞíîÕèáÞ¢¢´╝îõ¢Äõ╝ÿÕàêþ║ºþÜäþ╗äõ╗ÂÕŬµ£ëþ¡ëµ╗ÜÕè¿þ╗ôµØƒõ║åµëìÞ┐øÞíîÕèáÞ¢¢ÒÇé
B.2.µ£¼Õ£░Õ¡ÿÕé¿
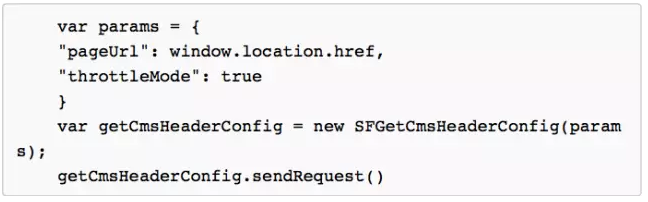
µ£ëõ║øÚàìþ¢«þ▒╗µÄÑÕøùµùáڣǵ»Åµ¼íÞ»╗ÕÅûµÄÑÕøùÒÇéÕ¢ôÕëìµÄÑÕøùÕÀ▓þ╗ŵö»µîüÕ«Üõ╣ëµ£¼Õ£░Õ¡ÿÕé¿´╝îÕŬڣÇõ╝áÚÇÆ"throttleMode"´╝ÜtrueÕì│ÕÅ»´╝îÚ╗ÿÞ«ñÕ¡ÿÕé¿õ║öÕêåÚƃ´╝îõ©║Õ«ëÕà¿ÞÁÀÞºü´╝îõ©ìµö»µîüÚàìþ¢«µùÂÚù┤ÒÇé
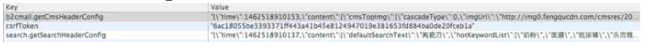
µò░µì«Õ¡ÿÕé¿Õ£¿storageõ©¡Úö«õ©║_mt,ÕÇ╝õ©║{"time":xxx, "content":{data}}
µÄÑÕøùÞªüµ▒é´╝ÜÕ┐àÚí╗µÿ»Þ»╗ÕÅûÚàìþ¢«þ▒╗þÜäµÄÑÕøùÒÇéÕ¢ôÕëìÕÀ▓þ╗ŵö»µîüþÜäµÄÑÕøùÕŬµ£ëõ©ñõ©¬´╝Üb2cmall.getCmsHeaderConfigÕÆîsearch.getSearchHeaderConfigoÒÇéÕ¢ôþäÂþ¼¼õ©Çõ©¬µÄÑÕøùÕÆîþ¼¼õ║îõ©¬õ╣ƒõ©ìõ©ÇµáÀ´╝îÕ«âµÿ»õ╝ܵá╣µì«õ©ìÕÉîÚíÁÚØóÕÉÉÕç║µØÑõ©ìÕÉîµò░µì«´╝îµëÇõ╗ÑÞ┐Öõ©¬ÞªüÕüÜÕê░ÚíÁÚØóþ║ºÕê½þÜäÕ¡ÿÕé¿ÒÇé
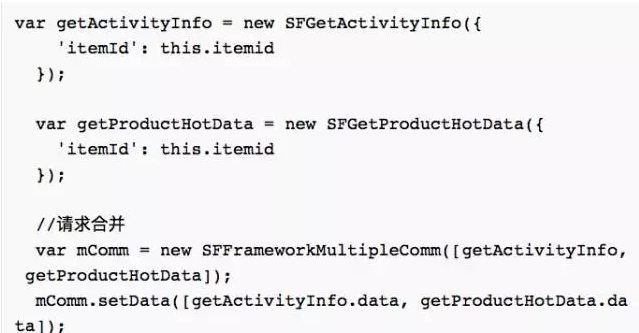
B.3.ÕÉêÕ╣ÂÞ»Àµ▒é
Õëìþ½»ÚíÁÚØóõ©¡´╝îµ£ëÕ¥êÕñºõ©ÇÚâ¿ÕêåµÇºÞ⢵ÿ»ÞÇùÕ£¿ÕÆîµ£ìÕèíþ½»þÜäµÄÑÕøùõ║ñõ║Æõ©¡þÜä´╝îþë╣Õê½µÿ»Õ£¿Õñºõ┐âµ£ƒÚù┤´╝îµ£ìÕèíþ½ïÕ▓®Õøáõ©║ÕñºÚçÅÞ»Àµ▒éþÜäµÂîÕàÑÕñäþÉåÚǃÕ║ªõ╝ÜÕÅÿµàó´╝îÕÉîõ║ïÕ©ªÕ«¢õ╣ƒõ╝ÜÞó½Õìáµ╗íÕ»╝Þç┤µùáµ│òÞ┐øÕàÑÒÇéÕªéµ×£µ¡ñµùÂÕëìþ½»Þ┐ÿµÿ»õ©Çõ©¬µÄÑÕøùõ¥ØÞÁûõ©Çõ©¬µÄÑÕøùþÜäÕÆîµ£ìÕèíþ½»Þ┐øÞíîõ║ñõ║Æ´╝îÕ©ªµØÑþÜäÕ┐àþäµÿ»þö¿µêÀþòîÚØóþÜäõ©ìÕÅ»þö¿õ©║õ║åÕçÅÕ░æÕÆîµ£ìÕèíþ½»þÜäÞ»Àµ▒éõ║ñõ║Æ´╝îÞ»ªµâàÚíÁõ©¡õ©ñõ©¬Þ┤ƒÞ┤úÞ»╗ÕÅûõ╗Àµá╝õ┐íµü»þÜäÚçìÞªüµÄÑÕøù´╝ܵ┤╗Õ迵┤╗Õè¿õ┐íµü»ÕÆîÞÄÀÕ¥ùõ╗Àµá╝õ┐íµü»(product.getActivityInfo,product.getProductHotData)ÕÀ▓þ╗ÅÕÉêÕ╣Âõ©║õ©Çõ©¬Þ»Àµ▒éÕÅæÚÇü´╝îÕÉÄÚØóþ«Çþº░activityDataÒÇé
B.4.Õ╗ÂÞ┐ƒÕèáÞ¢¢
Õ£¿Þ»ªµâàÚíÁ´╝îÞÄÀÕ¥ùÞ┤¡þë®Þ¢ªµò░ÚçÅÕÆîµÿ»ÕɪÕÀ▓þ╗ŵöÂÞùÅÞ»ÑÕòåÕôü(getTotalCountÕÆîisCollectedGoods)õ╝ÿÕàêþ║ºµ»öÞ¥âõ¢Ä´╝îÕ£¿µ©▓µƒôõ╗Àµá╝ÕÉÄÕåìÕèáÞ¢¢´╝îõ╗Ñõ┐ØÞ»üÞ«®þö¿µêÀÕ£¿þ¼¼õ©ÇµùÂÚù┤ÕÅ»õ╗ÑÞ┤¡õ╣░ÕòåÕôüÒÇé
2ÒÇüÕëìþ½»ÚǃÕ║ªõ╝ÿÕîû
Õ░▒ÕâÅõ©èÚØóµêæõ╗¼µÅÉÕê░þÜäÔÇ£ÞÂ│ÕñƒÕ┐½ÔÇØ´╝îÞ«┐Úù«ÚǃÕ║ªµÿ»þö¿µêÀõ¢ôÚ¬îþÜäþ¼¼õ©ÇÕƒ║Õçå´╝îÕø┤þ╗òþØÇÚǃÕ║ªÕàÂÕ«×µ£ëÕ¥êÕñÜÕÅ»õ╗ÑÕüÜþÜäÕ£░µû╣´╝îÕëìþ½»þÜäµÅÉÚǃڪûÕàêÚ£ÇÞªüþ╝®þƒ¡õ║åÞÁäµ║Éõ©ïÞ¢¢þÜäµùÂÚù┤´╝Ü
-
õ©░ÞÂúµÁÀµÀÿÕ£¿CDNµû╣ÚØóÚÇëþö¿þÜäµÿ»Úÿ┐Úçîõ║æCDN´╝îþø«Õëìµëǵ£ëþÜäÚØÖµÇüÞÁäµ║ÉÚ⢵ÿ»Õ£¿Úÿ┐Úçîõ║æþÜäCDNõ©è´╝î ÕàÂõ©¡Õîàµï¼JSÒÇéµùáÞ«║APPÒÇüHTML5ÚíÁÚØóÞ┐ÿµÿ»WebÚíÁÚØó´╝îþö¿µêÀÕ£¿ÕèáÞ¢¢ÚíÁÚØóþÜäµùÂÕÇÖÚâ¢Þâ¢õ╗ĵ£ÇÞ┐æþÜäCDNÞèéþé╣õ©ïÞ¢¢ÚØÖµÇüÞÁäµ║É´╝îõ╗ÄÞÇîÞÁÀÕê░ÕèáÚǃµòêµ×£ÒÇé
-
õ©░ÞÂúµÁÀµÀÿAPPõ╝Üþö¿Õê░þÜäµëǵ£ëHTML5ÞÁäµ║ÉÚâ¢õ╝ܵ£ëþ╝ôÕ¡ÿ´╝îþ╝ôÕ¡ÿÞâ¢Õñƒµ»öÞ¥âÕÑ¢þÜäµÅÉÕìçþö¿µêÀõ¢┐þö¿APPþÜäõ¢ôÚ¬îÒÇé
3ÒÇüÕëìþ½»µÇºÞâ¢þøæµÄº
µùáÞ«║µÿ»ÕñºÕê░µò┤õ©¬þ│╗þ╗ƒµ×µ×äÞ«¥Þ«í´╝îÞ┐ÿµÿ»Õ░ÅÕê░ÚíÁÚØóÕñºÕ░Å´╝îÕèáÞ¢¢µùÂÚù┤þöÜÞç│CDNþÜäõ¢┐þö¿µâàÕåÁ´╝îÚâ¢Ú£ÇÞªüõ©Çõ©¬þøæþØúÕëìþ½»þö¿µêÀõ¢ôÚ¬îµâàÕåÁþÜäÕÀÑÕàÀ´╝îõ©░ÞÂúµÁÀµÀÿÚÇëµï®õ¢┐þö¿Õɼõ║æBrowserµØÑÞ┐øÞíîµùÑÕ©©þÜäþøæµÄºÕÀÑõ¢£´╝îÕ©îµ£øÕ╗║þ½ïõ©Çõ©¬Úò┐µòêþÜäµ£║ÕêÂÕÅìÚªêþö¿µêÀþÜäõ¢┐þö¿µâàÕåÁ´╝îÕÑ¢ÕÅèµùÂÕüÜÕç║Õ║öÕ»╣ÒÇé
-
CDNþøæµÄº
Úççþö¿õ║åÕòåõ©ÜCDNþÜäµ£ìÕèí´╝îõ¢åÕÉæµØÑCDNµ£ìÕèíÞ┤¿ÚçÅõ©ìÕñ¬ÚÇŵÿÄ´╝îµòêµ×£ÕÑ¢ÕØŵùáµ│òÕêñµû¡´╝îõ╣ïÕëìÕüÂÕ░öµ£ëþö¿µêÀÕÅìÚªêÚíÁÚØóµëôÕ╝Çþ╝ôµàóþÜäÚù«Úóÿ´╝îþäÂÞÇîÞç¬ÕÀ▒ÕÄ╗ÕüÜþøæµÁïÞ┤╣Õèøõ©ìÞ«¿ÕÑ¢´╝îµëÇõ╗ÑÚÇÜÞ┐çõ¢┐þö¿Õɼõ║æBrowserµØÑÕ©«Õè®Õ«×µùÂõ║åÞºúþö¿µêÀÕ£¿µëôÕ╝ÇÚíÁÚØóÞ┐çþ¿ïõ©¡Þ«┐Úù«Õê░CDNÕåàÕ«╣þÜäÕèáÞ¢¢µùÂÚù┤ÒÇéµêæõ╗¼ÚÇÜÞ┐çÕ»╣õ╗Ñեǵò░µì«þÜäÕ»╣µ»ö´╝îÕÅ»õ╗ÑÞ»äõ╝░CDNÕ£¿Õà¿Õø¢ÞîâÕø┤ÕåàþÜäµ£ìÕèíÞ┤¿ÚçÅ´╝îõ©ÇµùªÕÅæþÄ░ÕèáÚǃµòêµ×£õ©ìõ¢│´╝îÕÅ»õ╗ÑÕÅèµùÂõ©ÄÕÄéÕòåµ▓ƒÚÇÜÞ┐øÞíîÞ░âõ╝ÿÒÇéÕÉîµù´╝îþ╗ôÕÉêÕɼõ║æNetworkÞ┐øÞíîõ©╗Õè¿Õ╝ÅþøæµÁï´╝îÞ┐ÿÕÅ»õ╗ÑÕÅæþÄ░Þºúµ×ÉÕñ▒Þ┤ÑÒÇüµùáµ│òÕ╗║Þ┐×þ¡ëþ¢æþ╗£ÚöÖÞ»»Úù«Úóÿ´╝îÕ»╣CDNµ£ìÕèíÕüÜÕê░Õ࿵û╣õ¢ìþøæµÁï´╝îõ╗ÄÞÇîµ£ëµòêÕçÅÕ░æõ║åþ¢æµ░æþÜäµèòÞ»ëµò░ÚçÅÒÇé
-
ÚíÁÚØóÕèáÞ¢¢µùÂÚù┤þøæµÄº
õ¢£õ©║õ©Çõ©¬þöÁÕ¡ÉÕòåÕèíþ¢æþ½Ö´╝îÕ£¿Þíîõ©Üþ½×õ║ëµ┐ÇþâêþÜäõ╗èÕñ®´╝îþö¿µêÀÞ┤¡þë®õ¢ôÚ¬îþÜäÕÑ¢ÕØÅþø┤µÄÑÕà│þ│╗Þ«óÕìòµ£Çþ╗êµÿ»ÕɪÞâ¢ÕñƒµêÉõ║ñÒÇéÞÇîÕ£¿Þ┤¡þë®Þ┐çþ¿ïõ©¡´╝îÚíÁÚØóþÜäÕèáÞ¢¢µùÂÚù┤µÿ»ÚØ×Õ©©ÚçìÞªüþÜäõ©Çõ©¬µîçµáçÒÇéÚÇÜÞ┐çõ¢┐þö¿Õɼõ║æBrowser´╝îµêæõ╗¼ÕÅ»õ╗ÑÕ«×µùÂþ£ïÕê░Õà¿Õø¢ÕÉäÕ£░þö¿µêÀÚíÁÚØóþÜäÕèáÞ¢¢µùÂÚù┤µø┤µû░´╝îÕÅ»õ╗Ñþ¼¼õ©ÇµùÂÚù┤ÕÅæþÄ░ÚíÁÚØóÕèáÞ¢¢þ╝ôµàóþÜäþÄ░Þ▒í´╝îÕ╣ÂÞâ¢Þ┐¢µ║»Õê░ÕàÀõ¢ôµƒÉõ©Çµ¼íµàóÚíÁÚØóµëôÕ╝ÇþÜäµâàÕåÁ´╝îÞ┐Öõ©¬Õ»╣õ©░ÞÂúµÁÀµÀÿµØÑÞ»┤µÿ»Õ¥êÚçìÞªüþÜäÕÅéÞÇâµò░µì«ÒÇé
4ÒÇüÕàÂõ╗ûõ╝ÿÕîû
Õ£¿µ¡ñµ¼íõ╝ÿÕîûõ©¡´╝îµêæõ╗¼Þ┐ÿÕüÜõ║åÕàÂÕ«âõ╝ÿÕîû´╝Ü
1´╝ÄSVGµûçõ╗Âþö▒õ╣ïÕëìþÜäþø┤µÄÑÞ┤┤Õ£¿HTMLõ©¡ÕÅÿµêÉÞâîµÖ»Õø¥
2´╝ÄHTMLþÜäÕÄïþ╝®
õ╝ÿÕîûþ╗ôµ×£
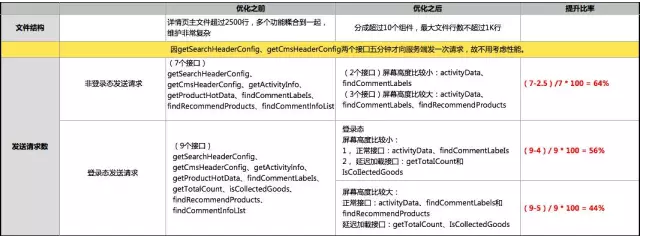
µûçõ╗Âþ╗ôµ×äõ©ÄÕÅæÚÇüÞ»Àµ▒éµò░´╝Ü
ÚíÁÚØóµÇºÞ⢴╝Ü
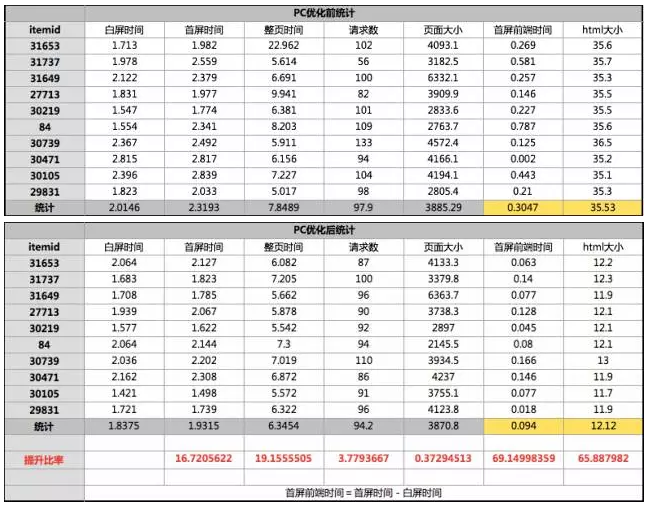
õ©ïÚØóµÿ»õ╝ÿÕîûÕëìÕÉÄþÜäµò░µì«Õ»╣µ»ö´╝îÚççþö¿10õ©¬Þ»ªµâàÚíÁÕ╣│ÕØçµÇºÞâ¢þÜäµû╣Õ╝Å´╝Ü
ÕÅ»õ╗Ñþ£ïÕê░HTMLÕñºÕ░ÅÒÇüÚªûÕ▒ÅÕëìþ½»µùÂÚù┤ÕÆîÚªûÕ▒ŵùÂÚù┤Ú⢵£ëµÿĵÿ¥µÅÉÕìçÒÇé
õ╝ÿÕîûõ╣ïÞÀ»µ▓íµ£ëÕ░¢Õñ┤
õ╗Äþ╗ôµ×£õ©èµØÑþ£ï´╝îÞ┐Öõ©Çµ¼íþÜäõ╝ÿÕîûµÿ»µ£ëÕ¥êÕñºµòêµ×£þÜä´╝îõ¢åÞ┐ÖµáÀõ╝ÿÕîûõ©ìµÿ»þ¼¼õ©Çµ¼íõ╣ƒõ©ìµÿ»µ£ÇÕÉÄõ©Çµ¼í´╝îµ£¬µØÑõ©░ÞÂúµÁÀµÀÿÞ┐ÿõ╝ܵ£ëµø┤ÕñÜþÜäÕè¿õ¢£
-
ÚÖñÕÄ╗þÄ░Õ£¿þÜäÚØÖµÇüÞÁäµ║ÉÕÆîJS´╝îµ£¬µØÑõ©░ÞÂúµÁÀµÀÿÞ┐ÿÞÇâÞÖæÕ░åÚâ¿ÕêåHTMLÚíÁÚØóµö¥Õê░CDNõ©è´╝îÞ┐ÖµáÀõ╝ܵ£ëµø┤Õ┐½þÜäµÁÅÞºêÚǃÕ║ª
-
ÞÇâÞÖæÕ╗║þ½ïCDNþÜäÕêçµìóµ£║Õê´╝îÕÀ▓Õ║öÕ»╣µø┤ÕñÜþÜäþö¿µêÀÞ«┐Úù«Ú£Çµ▒é
-
Õ£¿þøæµÄºµû╣ÚØ󵣬µØÑõ╝ÜÞÇâÞÖæÕó×Õèáþ║┐õ©èµèÑÞ¡ªþ¡ûþòÑ´╝îµø┤ÕÑ¢þÜäµÅÉÚåƵêæõ╗¼Þ┐Éþ╗┤õ║║ÕæÿÕÄ╗ÕñäþÉåõ¢ôÚ¬îõ©èþÜäþ╝║ÚÖÀ
õ╝ÿÕîûþÜäÚüôÞÀ»µ▓íµ£ëþ╗êþé╣´╝îõ©║õ║åÚéúµ░©Þ┐£þÜäÔÇ£0.1ÔÇØ´╝îõ©░ÞÂúµÁÀµÀÿõ©Çþø┤Õ£¿ÞÀ»õ©èÒÇé















þø©Õà│µÄ¿ÞìÉ
õ©░ÞÂúµÁÀµÀÿÞÀ¿ÕóâþöÁÕòåµíêõ¥ïÕêåµ×É.pptx
õ╗ĵÁÀµÀÿÒÇüõ╗úÞ┤¡õ©ÄÞÀ¿ÕóâþöÁÕòåþÜäõ╝ÿÕèúÕè┐µÄóþ®ÂÞÀ¿ÕóâþöÁÕòåþÜäÕÅæÕ▒ò.pdf
2. µÂêÞ┤╣ÞÇàõ╣áµâ»ÕÆîÕ╣│ÕÅ░ÕÅæÕ▒ò´╝ܵÂêÞ┤╣ÞÇàÕ»╣ÞÀ¿ÕóâþöÁÕòåþÜäµÄÑÕÅùÕ║ªÕÆîÕÅéõ©ÄÕ║ªõ©ìµû¡µÅÉÚ½ÿ´╝îÕÉäþºìµÁÀµÀÿÕ╣│ÕÅ░ÕªéÞ££µâáÒÇüõ©░ÞÂúµÁÀµÀÿþ¡ëþø©þ╗ºµêÉþ½ï´╝îÕ¢óµêÉõ║åB2BÒÇüB2CÕÆîC2Cþ¡ëÕñÜþºìÕòåõ©Üµ¿íÕ╝ÅÕ╣ÂÕ¡ÿþÜäÕ▒ÇÚØóÒÇé 3. Õø¢ÕåàÕñûµö┐þ¡ûµö»µîü´╝ܵêæÕø¢Õ£¿ÚçìÕ║åÒÇüµØ¡ÕÀ×ÒÇüÕ«üµ│óþ¡ëÕ£░...
- ÕÉëÕ«ÅÞéíõ╗¢ÕÆîÕ╣┐ÕìÜÞéíõ╗¢´╝ÜÕêåÕê½Þ«¥þ½ïÕÉëÕ«óÕì░ÕÆîþÄ»þÉâµÀÿ´╝îÞ┐øÕàÑÞÀ¿ÕóâþöÁÕòåÚóåÕƒƒÒÇé - µúÆÞ░ÀþºæµèÇÒÇüµÁÖµ▒ƒµëºÕ¥íÕÆîShein´╝êÕìùõ║¼ÚóåµÀ╗´╝ë´╝ÜÞ┐Öõ║øÕà¼ÕÅ©ÕÅùÕê░µèòÞÁäÞÇàÕà│µ│¿´╝îSheinþöÜÞç│õ╝áÕç║Þ«íÕêÆÕ£¿þ¥ÄÕø¢IPOÒÇé þ╗╝õ©èµëÇÞ┐░´╝îÞÀ¿ÕóâþöÁÕòåÞíîõ©ÜþÜäþ½×õ║ëµá╝Õ▒ǵ¡úÕ£¿Õ┐½Úǃ...
ÚÜÅþØÇõ©¡Õø¢ÞÀ¿ÕóâÞ┐øÕÅúþöÁÕòåþÜäÕÅæÕ▒ò´╝îþ╗ÅÕÄåõ║åõ╗Äõ©¬õ║║õ╗úÞ┤¡µùÂõ╗úÒÇüµÁÀµÀÿµùÂõ╗úÕê░þÄ░Õ£¿þÜäÞÀ¿ÕóâþöÁÕòåÕ╣│ÕÅ░µùÂõ╗úþÜäÕÅæÕ▒òÞ┐çþ¿ïÒÇéÕàÂõ©¡´╝îÞÀ¿ÕóâþöÁÕ¡ÉÕòåÕèíÕ£¿2014Õ╣┤Úøåõ©¡þêåÕÅæ´╝îµáçÕ┐ùþØÇÞ┐øÕàÑõ║åµëÇÞ░ôþÜä3.0µùÂõ╗ú´╝îþöÁÕòåÕ╣│ÕÅ░ÞÂèµØÑÞÂèÞºäÞîâÕÆîÕñÜÕàâÕîû´╝îµÂêÞ┤╣ÞÇàÕ»╣ÕôüÞ┤¿ÕÆî...
Õ£¿ÞÀ¿ÕóâþöÁÕòåþ뮵Áüµû╣ÚØó´╝îÕñûÞ┐ÉÕÅæÕ▒òÒÇüÕìÄÞ┤©þ뮵Áüþ¡ëõ╝üõ©ÜÚÇÜÞ┐çµ×äÕ╗║ÞÀ¿ÕóâþöÁÕòåþ╗╝ÕÉêþ뮵ÁüÕ╣│ÕÅ░´╝îÕÅùþøèõ║ÄÚÿ│ÕàëµÁÀµÀÿþ¡ëÞÀ¿ÕóâþöÁÕòåõ©ÜÕèíþÜäÕà┤ÞÁÀÒÇéÕ£¿ÞÀ¿Õóâµö»õ╗ÿµû╣ÚØó´╝îÕ╣┐ÕìÜÞéíõ╗¢ÚÇÜÞ┐çµöÂÞ┤¡µ▒çÕàâÚÇÜ´╝îÞ¢¼Õ×ïõ©║ÞÀ¿Õóâµö»õ╗ÿþÜäþ¼¼Õøøµû╣µ£ìÕèíÕòåÒÇé ÞÀ¿ÕóâþöÁÕòåõ╣ïµëÇõ╗ÑÞâ¢Õ£¿...
ÞÇîÞÀ¿ÕóâþöÁÕòåÞ┐øÕÅúÕêÖµÿ»ÚÇÜÞ┐çõ║ÆÞüöþ¢æÕ╣│ÕÅ░õ╗ÄÕàÂõ╗ûÕø¢Õ«ÂÕÆîÕ£░Õî║Þ¥ôÕàÑÕòåÕôü´╝îÕîàµï¼Õ«îþ¿Äþø┤ÚöÇÒÇüµÁÀµÀÿÕÅèÞ¢¼Þ┐ɵÁÀÕñûõ╗úÞ┤¡þ¡ëµ¿íÕ╝ÅÒÇé 9. µ▓│Õîùþ£üÞÀ¿ÕóâþöÁÕòåõ║ºõ©ÜþÜäµ£¬µØÑÕÅæÕ▒òÕ╗║Þ««´╝ÜÚÆêÕ»╣µ▓│Õîùþ£üÞÀ¿ÕóâþöÁÕòåõ║ºõ©ÜÕ¡ÿÕ£¿þÜäÚù«Úóÿ´╝îÚ£ÇÞªüÚççÕÅûõ©Çþ│╗ÕêùµÄ¬µû¢µØÑõ┐âÞ┐øÕàÂ...
Õ╣Âõ╗ÄÞÀ¿ÕóâÕç║ÕÅúÒÇüÞÀ¿ÕóâÞ┐øÕÅúÕÅèõ¥øÕ║öÚô¥ÒÇüµÁÀÕñûõ╗ôÒÇüÕø¢ÚÖàþ뮵ÁüÒÇüÞÀ¿ÕóâÕêøµû░þ¡ëõ©ìÕÉîþ½áÞèéõ╗ïþ╗ìõ║åÕ¢ôÕëìÞíîõ©ÜþÜäþâ¡þé╣Úù«Úóÿ´╝îÞºúµ×Éõ║åÕÉäþºìÞ┐øÕç║ÕÅúÕ©éÕ£║µ£║ÚüçÕÅèõ©ÜÕèíµ¿íÕ╝Å´╝îÞ«®Þ»╗ÞÇàÞ¥âõ©║Õà¿ÚØóÕÆîµÀ▒ÕàÑÕ£░õ║åÞºúÕñûÞ┤©ÚøÂÕö«ÒÇüµÁÀµÀÿõ╗úÞ┤¡ÒÇüÞÀ¿Õóâþ뮵ÁüÒÇüÞÀ¿Õóâµö»õ╗ÿÒÇüÚÇÜÕà│...
µáçÚóÿÔÇ£õ╝áþ╗ƒÕç║ÕÅúõ╝üõ©ÜÞ¢¼Õ×ïÞÀ¿ÕóâþöÁÕòåÚù«Úóÿõ©ÄÕ»╣þ¡ûÕêåµ×ÉÔÇöÔÇöõ╗ÑÕÀÑõ©ÜÕôüÕç║ÕÅúõ╝üõ©Üõ©║õ¥ïÔÇØÞí¿µÿĵ£¼µûçÕ░åÕêåµ×Éõ╝áþ╗ƒÕç║ÕÅúõ╝üõ©ÜÕ£¿Þ¢¼Õ×ïõ©║ÞÀ¿ÕóâþöÁÕòåÞ┐çþ¿ïõ©¡ÚüçÕê░þÜäÚù«Úóÿ´╝îÕ╣µÅÉõ¥øþø©Õ║öþÜäÞºúÕå│Õ»╣þ¡û´╝îþë╣Õê½µÿ»õ╗ÑÕÀÑõ©ÜÕôüÕç║ÕÅúõ╝üõ©Üõ¢£õ©║µíêõ¥ïÞ┐øÞíîÞ«¿Þ«║ÒÇé...
ÒÇÉÕÑ¢µÁÀµÀÿÒÇæµÿ»õ©Çõ©¬õ©ôµ│¿õ║ĵ»ìÕ®┤ÕüÑÕ║ÀþÜäÞÀ¿ÕóâþöÁÕòåB2B2CÕ╣│ÕÅ░´╝îµù¿Õ£¿õ©║þö¿µêÀµÅÉõ¥øÕ«ëÕà¿ÒÇüÕÅ»ÚØáþÜäÕòåÕôüÕÆîµ£ìÕèíÒÇéþö▒þÄïµêÉÕìÄÕêøþ½ïõ║Ä2016Õ╣┤´╝îÞ»ÑÕ╣│ÕÅ░õ©╗ÞªüÚÆêÕ»╣80ÕÉÄÕÆî90ÕÉÄþÜäÕ╣┤Þ¢╗ÕªêÕªêõ╗¼´╝îÞ┐Öõ©Çþ¥ñõ¢ôÕ»╣Ú½ÿÕôüÞ┤¿þÜäµÁÀÕñûµ»ìÕ®┤ÕòåÕôüµ£ëþØÇÕ╝║þâêþÜäڣǵ▒éÒÇéÕ£¿...
ÚÇéÕÉêÕ»╣Þ▒í´╝Üõ©¬õ║║þĮի´╝êÕñûÞ┤©SOHOÕ«ØÕªê´╝ëÒÇüÞÀ¿ÕóâþöÁÕòå´╝êõ║ÜÚ®¼ÚÇèeBayÚǃÕìûÚÇÜþ¡ëÕ╣│ÕÅ░Õìûի´╝ëÒÇüþï¼þ½ïþ½Ö´╝êÞÀ¿ÕóâÕ╣┐Õæèµèòµö¥Õìûի´╝ëÒÇüÕø¢ÕåàþöÁÕòå´╝êµÀÿþ│╗´╝îõ║¼õ©£´╝îÕñÜÕñÜ´╝îÕ░ÅÕ║ùþ¡ë´╝ëÒÇüÕàÂõ╗û´╝êÞÀ¿ÕóâþöÁÕòåõ¥øÕ║öÕòå´╝îÕÀÑÕÄéÕÆîµë╣ÕÅæÕ©éÕ£║ÞÇüµØ┐´╝ëÒÇé ÞºåÚóæÕñºÕ░Å´╝Ü672...
µ£¼µûçÚÇëÕÅûõ╝áþ╗ƒµÁÀµÀÿÕÆîÞÀ¿ÕóâÞ┐øÕÅúþöÁÕòåþÜäÕ»╣µ»öõ¢£õ©║ÕêçÕàÑþé╣´╝îÞ»ªþ╗åÞ«║Þ┐░õ║åõ©¡Õø¢Þ┐øÕÅúÞÀ¿ÕóâþöÁÕòåþÜäÕÅæÕ▒òÕÄåþ¿ïÒÇéµûçþ½áµÇ╗þ╗ôõ║åÞÀ¿ÕóâÞ┐øÕÅúþöÁÕòåÕÅæÕ▒òþÜäõ╝ÿÕè┐µÿ»µö┐þ¡ûµö»µîüÒÇüþö¿µêÀڣǵ▒éõ╗ÑÕÅèõ╝áþ╗ƒµÁÀµÀÿþÜäõ©ìõ¥┐ÕꮵǺÒÇéµ£¼µûçÞ┐ÿÞ»ªÞ┐░õ║åÞ┐øÕÅúÞÀ¿ÕóâþöÁÕòåþÜäÞ┐ÉÞÉѵ¿íÕ╝ÅÕÆî...
Õ╣│ÕÅ░Õ╗║Þ«¥õ©è´╝îõ╗ĵ£ÇÕêØþÜäÔÇ£õ╗úÞ┤¡ÔÇØÕê░ÔÇ£µÁÀµÀÿÔÇØ´╝îÕåìÕê░þÄ░Õ£¿þÜäÞºäÞîâÕîûþÜäÞÀ¿Õóâþ¢æÞ┤¡´╝îÕ¢▒ÕôìÕèøÞ¥âÕñºþÜäÞÀ¿ÕóâþöÁÕòåÕ╣│ÕÅ░µ£ëÕñ®þî½Õø¢ÚÖàÒÇüÕö»Õôüõ╝ÜÕà¿þÉâþë╣ÕìûÕÆîõ║ÜÚ®¼ÚÇèµÁÀÕñûÞ┤¡þ¡ëÒÇéþ뮵Áüµ¿íÕ╝Åõ©è´╝îõ©¡Õø¢ÞÀ¿ÕóâþöÁÕòåþ뮵Áüµ¿íÕ╝Åõ©╗Þªüµ£ëµÁÀÕñûõ╗ôþ뮵Áüµ¿íÕ╝ÅÒÇüµÁÀÕñûþø┤Úé«...
µá╣µì«ÒÇè2018-2019õ©¡Õø¢ÞÀ¿ÕóâþöÁÕòåÕ©éÕ£║þáöþ®ÂµèÑÕæèÒÇï´╝î2018Õ╣┤µ£ë30.7%þÜäµÁÀµÀÿþö¿µêÀÕøáõ©║µÁÀÕñûÕòåÕôüÞ┤¿ÚçÅÕÑ¢ÞÇîÚÇëµï®µÁÀÕñûÞ┤¡þë®ÒÇéÕ£¿µÂêÞ┤╣Õìçþ║ºþÜäÕñºÞâîµÖ»õ©ï´╝îÞ┐øÕÅúµèñÞéñÕôüÒÇüÕîûÕªåÕôüÒÇüµ£ìÚÑ░þ¡ëõ║ºÕôüÕøáÕàµêÉÕêåõ©ÄÕôüÞ┤¿ÕÅùÕê░µÂêÞ┤╣ÞÇàþÜäÚØÆþØÉ´╝îÞ┐Öõ┐âõ¢┐õ║åÕø¢ÕåàÞÀ¿Õóâ...
ÞÀ¿ÕóâþöÁÕòåþÜäÕÅæÕ▒òþ╗ÅÕÄåõ║åõ╗ĵÁÀÕñûõ╗úÞ┤¡ÒÇüµÁÀµÀÿþ¡ëµù®µ£ƒÕ¢óÕ╝Å´╝îÚÇɵ¡ÑÕÉ浡úÞºäÕîûÒÇüÕà¼ÕÅ©ÕîûÞ┐ÉÞÉÑÕÅæÕ▒òÒÇéÕ£¿õ©¡Õø¢´╝îÞÀ¿ÕóâþöÁÕòåÞç¬2016Õ╣┤Õ¥ùÕê░õ║åµö┐Õ║£µö┐þ¡ûþÜäÕñºÕèøµö»µîü´╝îÞ┐øÕàÑõ║åþêåÕÅæµ£ƒÕÆîÕ┐½ÚǃÕó×Úò┐µ£ƒÒÇé ÞÀ¿ÕóâþöÁÕòåþÜäþë╣þé╣Õîàµï¼õ║åB2B´╝êõ╝üõ©ÜÕ»╣õ╝üõ©Ü´╝ëÒÇüB2C...
3. **µÅÉÕìçÞ«óÕìòõ┐íµü»µƒÑÞ»óÕèƒÞâ¢**´╝Üõ©║õ║åÚÇéÕ║öµÁÀµÀÿþö¿µêÀÕ»╣Þ«óÕìòÕ«×µùÂÞÀƒÞ©¬þÜäڣǵ▒é´╝îÞÀ¿ÕóâþöÁÕòåÚ£ÇÞªüõ╝ÿÕîûÞ«óÕìòþ«íþÉåþ│╗þ╗ƒ´╝îµÅÉõ¥øµø┤õ¥┐µìÀþÜ䵃ÑÞ»óµ£ìÕèíÒÇé 4. **ÕèáÕñºÕ©éÕ£║µÄ¿Õ╣┐ÕèøÕ║ª**´╝ÜÞÀ¿ÕóâþöÁÕòåõ╝üõ©ÜÚ£ÇÞªüÕèáÕ╝║Õ©éÕ£║µÄ¿Õ╣┐´╝îÕê®þö¿þñ¥õ║ñÕ¬Æõ¢ôþ¡ëµ©áÚüôÞ┐øÞíî...
Õ©éÕ£║ÚóäµÁïµû╣ÚØó´╝îµèÑÕæèÕ╝òþö¿õ║åÞë¥Õ¬ÆÕÆ¿Þ»óþÜäµò░µì«´╝îÚóäÞ«í2018Õ╣┤õ©¡Õø¢µÁÀµÀÿþö¿µêÀ޺䵿íÕ░åÞ¥¥Õê░1.01õ║┐õ║║´╝îµÿ¥þñ║Õç║õ©¡Õø¢ÞÀ¿ÕóâµÂêÞ┤╣Õ©éÕ£║þÜäÕÀ¿Õñºµ¢£ÕèøÒÇéÒÇèþöÁÕòåµ│òÒÇïþÜäÕ«×µû¢Õ░åÕ»╣Õ©éÕ£║ÞÁÀÕê░þº»µ×üþÜäÞºäÞîâõ¢£þö¿´╝îÚóäµ£ƒõ©¡Õø¢ÞÀ¿ÕóâþöÁÕòåõ║ñµÿô޺䵿íÕ░åÞ¥¥Õê░9.1õ©çõ║┐Õàâ...
### õ©¡Õø¢ÞÀ¿ÕóâþöÁÕòåÕ╣│ÕÅ░µèÑÕæèþƒÑÞ»åþé╣µªéÞºê #### õ©ÇÒÇüÞÀ¿ÕóâþöÁÕòåÞíîõ©ÜÕ«Üõ╣ëõ©ÄÕêåþ▒╗ **1. Þíîõ©ÜÕ«Üõ╣ë´╝Ü** ÞÀ¿ÕóâþöÁÕ¡ÉÕòåÕèí´╝êþ«Çþº░ÞÀ¿ÕóâþöÁÕòå´╝ë´╝îµÿ»µîçõ©ìÕÉîÕà│ÕóâþÜäõ║ñµÿôõ©╗õ¢ôÚÇÜÞ┐çþöÁÕ¡ÉÕòåÕèíÕ╣│ÕÅ░Þ┐øÞíîþÜäÕòåÕôüµêûõ┐íµü»õ║ñµìóþÜäÕø¢ÚÖàÕòåõ©Üµ┤╗Õè¿ÒÇéÚÜÅþØÇÕà¿þÉâ...