关于可用性设计,之前写过一个“纸上谈兵”版本的,那篇帖子主要是根据A/B test的方式来进行的。
但是最近找了本Steve krug写的Don't make me think,我觉得更系统的讲解了什么是可用性设计。
实际上开始可用性设计之前,我们要搞清楚什么是可用性设计。对于可用性设计我们可以找到很多的定义,经常可以分为下面几个方面:
有用:产品能够帮助用户去完成一些必须的工作
可学习:人们能够明白如何使用它
可记忆:再次使用的时候,不需要重新学习。
有效:真的帮助完成了任务
高效:产品只需要用户花费适当的时间和适当的努力就完成了工作。
合乎期望:这个产品就是人们想要的。
再有一个加分项,令人愉悦的:使用产品的过程中觉得愉悦,好玩、有趣等等。
其实关于可用性最核心的内容非常简单:一个有着平均能力和经验的人,能明白如何使用产品,并且不必付出过多的努力或遇到不必要的麻烦。
弄清楚定义之后,如何做到呢?有一些指导原则,看着有些空泛但是大道理都是这样。
1、别让我思考
这条可以说是可用性的第一定律,是我们判断什么有用什么没用的第一法则,我们应该尽量做到,当我们看到一个页面时候,它应该是不言而喻的,一目了然,这也是我经常提到的产品功能自解释。
多余的思考会分散用户的精力,降低用户的体验,对用户使用产品的主干逻辑产生干扰。其实每个可用性问题的背后,都有一个貌似合理的根据,以及一个良好的但是错误的意图。避免这种情况的出现,一般的方法都是列出一个检查清单:我在什么位置?我该从哪里开始?他们把XX放哪儿了?页面上最重要的是什么?为啥这个功能叫这个?
2、扫描
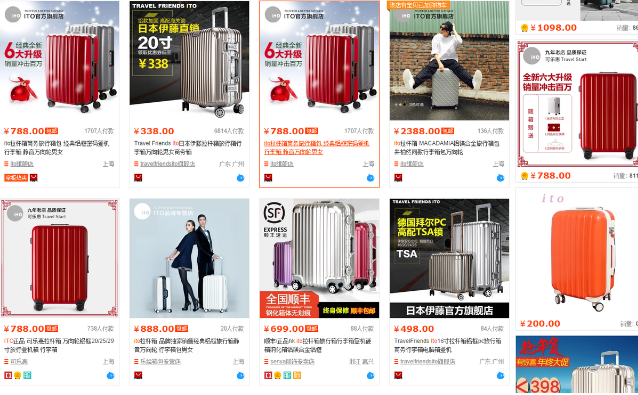
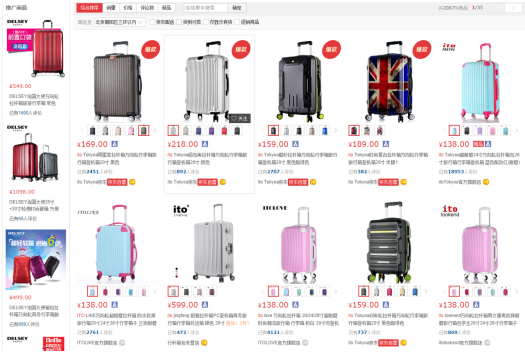
对于网站,大部分时间里用户的使用都是以一种扫描的态势进行的,我们精心准备的文字在用户看起来更像是在车上飞驰的时候遇到的广告牌。在京东技术学院培训的时候也看到他们的内部资料,京东在对网站进行可用性测试的时候使用了眼动仪,观察用户在使用京东的时候是如何浏览的,结果表明在看商品列表的时候是采取一种Z字型的扫描态势,这一发现也直接决定了京东的商品列表排布已经热门商品的摆放位置,在这点上淘宝与京东相比,我更喜欢京东的,因为京东的页面展示都是一种风格,比如搜索ITO的箱子
淘宝上是这样的:
京东上是这样的:

因为图片背景的关系,我更喜欢JD的,看起来更加清晰。但是重要的事情说N遍,在购买的主需求面前,页面的展示稍微花哨点并不影响什么,除非那个页面太花哨了,晃得你想吐。
3、能用就行
我们绝大多数时候,做出的决定都不会是最好的选择,而是选择第一个能说得过去的,这就是满意策略(《人的模型:社会化和理性》首次提到了这个概念)。人们在做决策的时候有很多环境因素会对人造成影响,包括时间的压力、模糊的目标、有限的信息和变化的环境。
其实人们做出满意策略也比较好理解,因为这样的效率最高。如果任何事情我们都追求完美,我们的生活将会无比艰辛。
当然,这条是告诉我们一个现象,但不是告诉我们应该这样做,用户很多时候都是能用就行了,也并不关心背后的原理,但是我们要之后,如果一个产品功能可以做到自解释或是核心的功能非常突出,也许就一个核心功能,这样避免了用户做选择,直接给用户一个最高效的选择,这样带来的好处是显而易见的。这里要强调的是,用户在使用你的产品,不是因为你的产品非常好,而是你恰好在用户觉得,能用就行的节点上。
4、不为阅读设计
如果我们确定用户都是用扫描的方式进行浏览的,那么有几点需要在设计的时候注意
-
尽量利用习惯用法
比如一级导航一般都在页面的顶端,那么你就别设计在页面的底端;LOGO通常在左上角,那么你就别设计在右下角,除非你有特别充足的理由以至于使用了不符合习惯的布局后依然不会影响用户使用的便利程度。
-
建立有效的视觉层次
越重要的地方越突出;逻辑相关的部分在视觉上也要相关;逻辑上包含嵌套关系的在视觉上也要进行嵌套;总之有效的视觉层次其实是让视觉和功能逻辑保持一致,便于用户直观的理解。
-
页面划分成明确对方定义区域
和利用习惯用法一样,LOGO区域、广告区域、导航区域、主内容区域都有划分清楚。
-
明显标识可以点击的区域
这一点上在移动产品设计的时候尤为明显,为啥。。。因为没鼠标啊,连个悬停提示都没有。
-
最小化干扰
专注、聚焦,如果在实际设计的过程中啥都想要,这两个词只能是句口号。
-
为内容创建清楚的格式,以便于扫描
上面京东和淘宝的对比就是例子,这里只说可用性设计,并不提及产品所定位引起的展示形态不同。
5、省略多余的文字
这个就不细说了,别跟我提博客这种专门的阅读类产品哈,这里说的去掉多余的文字是指在标题和说明的设计上,应该尽量剪短,减少对用户精力的分散。
另外多说一些关于点击的事儿,很多人在争论让用户完成某个功能,点击越少就设计的越牛逼,用户用起来越方便。其实这压根就是个伪命题,用户用起来是否方便是取决于用户使用过程中所花费的精力,这个精力包含着点击次数的体力和艰难思考、分辨的脑力,我认为用户不介意点击了几次完成了认为,只要每次点击都是毫不费力的,并且让用户坚信自己的选择是正确的。当然别抬杠说点了100多次确认才发送一条微博什么的。






相关推荐
为什么Web设计团队讨论可用性是在浪费时间,如何避免这种情况 第9章 一天10美分的可用性测试 让测试简单—这样你能进行充分的测试 大的方面和外界影响 第10章 可用性是基本礼貌 为什么你的网站应该让人尊敬 第11章...
《点石成金_访客至上的网页设计秘笈_原书第2版》PDF版本下载
综上所述,访客至上的网页设计秘笈强调了用户体验的重要性,通过深入了解用户行为习惯并据此优化网页设计,可以显著提高网站的吸引力和可用性。这些秘笈不仅适用于初次设计网站的场景,也同样适用于现有网站的改进和...
《点石成金:访客至上的Web和移动可用性设计秘笈(原书第3版)》是一本关于Web设计原则而不是Web设计技术的书。《点石成金:访客至上的Web和移动可用性设计秘笈(原书第3版)》作者是Web设计专家,具有丰富的实践...