- 浏览: 319429 次
- 性别:

- 来自: 北京
-

最新评论
-
tianyaxiang:
天涯想 写道楼主好人 客气了
【web设计居家必备】迷你图标大集合 -
tianyaxiang:
七七八八 写道楼主好人 有帮助就好
【web设计居家必备】迷你图标大集合 -
天涯想:
楼主好人
【web设计居家必备】迷你图标大集合 -
七七八八:
楼主好人
【web设计居家必备】迷你图标大集合 -
以沫之恋:
赞一个
漂亮的后台WebUi框架(有源码下载)





























相关推荐
在网页设计中,JavaScript的运用可以让用户与网页有更深度的互动,提升用户体验。焦钰的25号文件或许包含了JavaScript脚本,用于实现一些交互功能,如表单验证、按钮点击事件或者滚动效果。 在实际的课程设计中,...
本文主要探讨了传统文化元素在网页设计中的运用,特别是色彩、传统图形和文字、以及道家思想的应用。 **一、网页色彩中的文化内涵** 色彩是网页设计中的一大关键因素,它能够引发用户的联想和情感共鸣。在中国文化...
本文将深入探讨HTML颜色代码的原理及其在网页设计中的应用。 首先,HTML颜色代码主要采用的是十六进制(Hexadecimal)编码系统,即以十六进制数来代表颜色值。这一系统由三组双位数字组成,分别对应红、绿、蓝三种...
"例3-1文字与背景颜色搭配.doc"可能探讨了色彩理论在网页设计中的应用,如何通过色彩搭配来创建视觉吸引力和良好的可读性。 "完整的留言板程序代码.doc"和"留言板程序.doc"则可能包含一个完整的留言板系统实现,这...
首先,CSS3是现代网页设计的核心,它扩展了HTML的表现能力,让网页的布局、颜色、字体、动画等元素更加灵活多样。在压缩包中,"小熊动画"是一个典型的CSS3动画实例,它展示了如何通过关键帧动画(@keyframes)创建...
接下来,我们将通过对几个具体案例的分析,进一步探索如何在网页设计中有效地运用绿色系进行配色。 ### 案例一:安稳舒适的绿色系 **主色调与辅色调**:在这个例子中,两种绿色的HSB数值相似,主要区别在于明度上...
网页特效在现代网页设计中扮演着至关重要的角色,它们能够提升用户体验,使网站更具吸引力和互动性。"网页特效50个例子源码"这个压缩包文件提供了丰富的资源,为网站制作人员提供了一系列实例,帮助他们更好地理解和...
jQuery Mobile 是一个轻量级、响应式的前端框架,专为触摸设备的网页设计和开发而构建。它简化了创建移动友好的网页应用的过程,提供了丰富的组件和交互效果,使得开发者可以快速构建功能丰富的移动界面。在“jQuery...
在网页设计中,要运用色彩学原理,合理选择和搭配颜色,以达到预期的视觉效果。 版面布局决定了网站的视觉吸引力和信息传递效率。设计师需要考虑元素的排列、空间的分配,以及内容的层次感,使页面既美观又实用。 ...
这些颜色代码可以应用于网页设计、文档排版、数据分析和可视化等多种场景。 例如,本文中出现的颜色代码`#FF00FF`代表深紫色,是一种非常鲜艳的颜色,适合突出显示重要信息或用于装饰性的设计元素。而`#B0B0B0`代表...
在实际网页设计中,图片阴影效果的运用需要考虑页面的整体风格和用户体验。过度的阴影可能会导致页面显得过于复杂,影响加载速度,而恰当的阴影则能提升设计的质感和专业性。因此,在设计时,应根据品牌形象、内容...
这个7z压缩包文件包含了学生使用Adobe Dreamweaver完成的网页设计作业,提供了丰富的实例来展示如何运用基本的网页构建技术。 首先,HTML(HyperText Markup Language)是网页设计的基础,它是用来结构化网页内容的...
本文主要分析了色彩在网页设计中的作用,包括吸引注意力、塑造品牌形象、传达情绪、创建视觉流动和利用图片中的颜色。 首先,色彩在网页设计中起到突出重点的作用。很多网站采用基础的灰度配色,如白色背景和黑色...
在网页设计中,滚动文字是一种常见的动态效果,用于吸引用户注意或展示重要的信息流。本文将详细介绍如何利用HTML的`<marquee>`标签来实现滚动文字,并通过具体示例加深理解。 #### 1. `<marquee>`标签简介 `...
这些案例不仅涵盖基础的网页设计,还包括一些高级应用,如导航菜单、下拉列表、滑块和轮播图等,让读者能够逐步建立起完整的网页开发技能。 总之,《HTML+CSS网页设计与布局从入门到精通》是一本全面且实用的教材,...
《HTML+CSS+JavaScript网页设计与布局实用教程 (第2版) 实例素材》这个压缩包文件包含了丰富的教学资源,...在学习过程中,建议结合教程逐步解析每个例子,理解每行代码的作用,从而更好地掌握网页设计与布局的精髓。
在网页设计中,JavaScript常用于表单验证、动画效果、响应式设计、API调用等多个方面,是现代Web开发不可或缺的一部分。 综上所述,这个压缩包包含了一个完整的个人网页设计项目,其中包括了登录注册页面的实现,...
本篇文章将探讨橙色、绿色和蓝色在网页设计和Logo设计中的应用及其心理效应。 首先,橙色是一个充满活力和热情的色彩,介于红色和黄色之间。在网页设计中,橙色常用来吸引用户的注意力,它传递出亲近和友好,但同时...
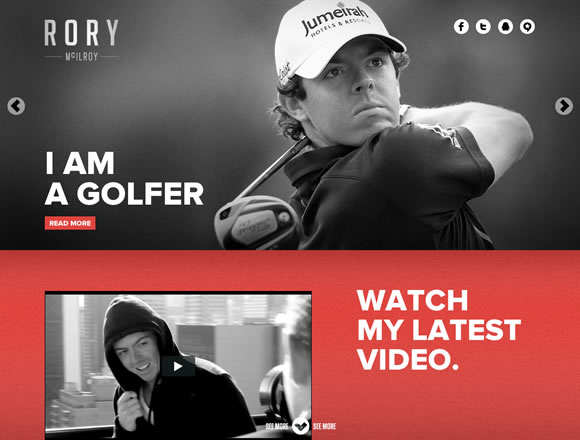
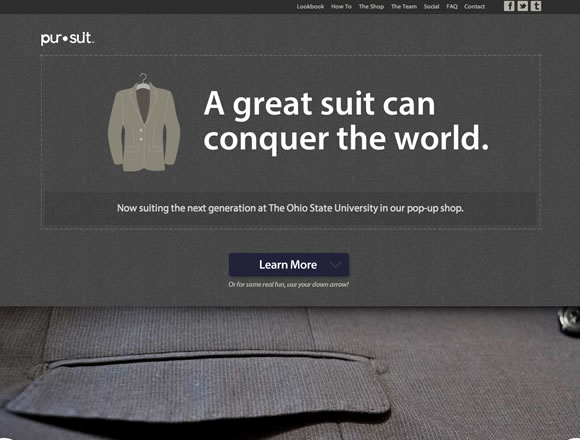
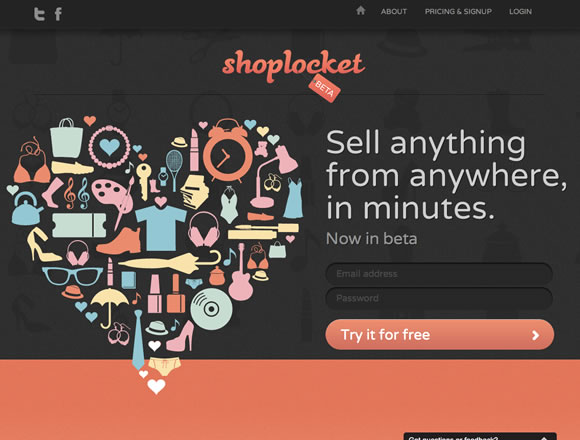
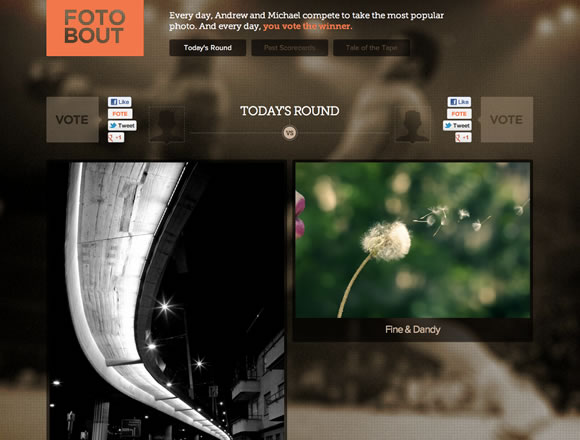
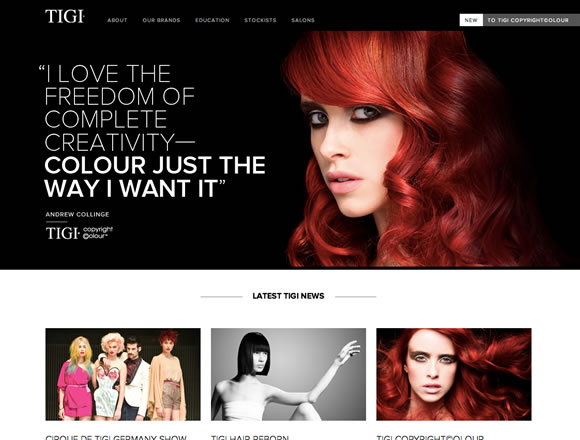
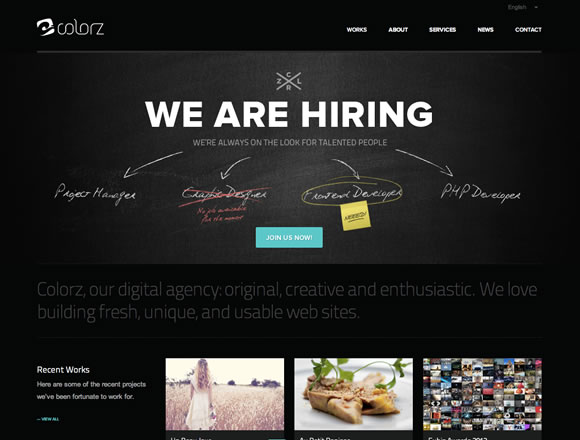
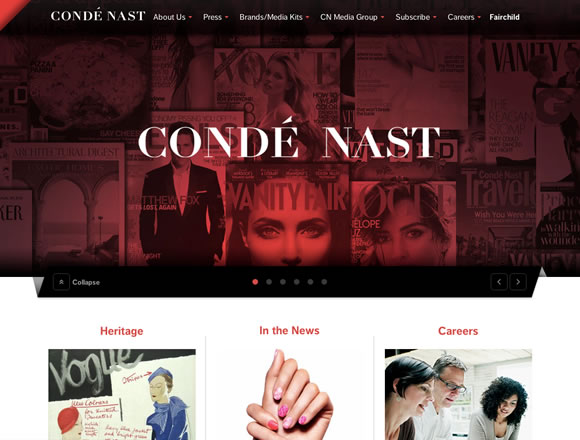
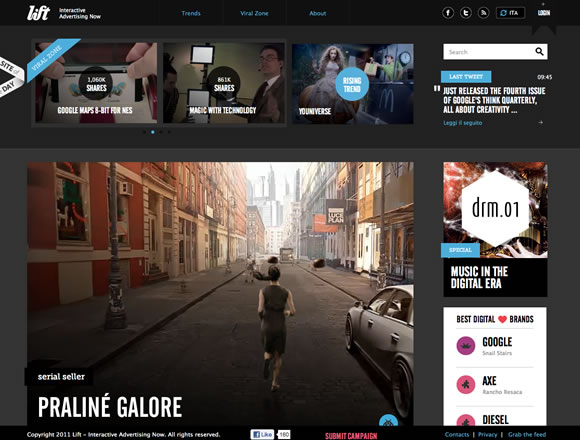
本文基于给定文档中的21个网页设计趋势进行详细解读,帮助设计师们更好地理解和应用这些趋势。 #### 趋势1:自然摄影 - **定义**:指使用高质量的自然摄影图片作为网页设计的重要组成部分。 - **应用场景**:适用...
在网页设计中,一个常见的练习是创建个人网站。这个作业通过模拟这一过程,让学生从设计概念到实现代码,掌握网页制作的基本流程。例如,创建一个包含主页链接的导航栏,设置背景图片和内容布局,以及展示一系列图片...