- 浏览: 318518 次
- 性别:

- 来自: 北京
-

最新评论
-
tianyaxiang:
天涯想 写道楼主好人 客气了
【web设计居家必备】迷你图标大集合 -
tianyaxiang:
七七八八 写道楼主好人 有帮助就好
【web设计居家必备】迷你图标大集合 -
天涯想:
楼主好人
【web设计居家必备】迷你图标大集合 -
七七八八:
楼主好人
【web设计居家必备】迷你图标大集合 -
以沫之恋:
赞一个
漂亮的后台WebUi框架(有源码下载)






















相关推荐
9. **jquery动画菜单熔岩灯菜单效果 jsfoot 网页特效_files**、**images**、**jquery**、**jquery二级下拉菜单列表_files**、**简洁的JQuery竖导航菜单**: 这些文件夹可能包含了相应的CSS、JavaScript代码、图片...
在IT行业中,构建交互式网站时,我们常常需要使用到动态联动菜单,这是一种增强用户体验、提高网站导航效率的重要设计。本资源"修正了bug的php+mysql+jquery联动菜单"正是针对这一需求的一个解决方案,它修复了之前...
总之,"使用CSS+jQuery实现的水平二级菜单"是前端开发中的基础技能,结合CSS的布局和样式控制以及jQuery的动态交互,可以创建出功能强大、视觉效果良好的导航系统。通过对这些知识点的深入理解和实践,可以提升网页...
3. **选择器**:jQuery提供了更强大的选择器,如`$('li ul li')`可以轻松选取所有二级子菜单项。 4. **链式调用**:jQuery的链式调用特性允许我们在一行代码中执行多个操作,提高代码的可读性和效率。 5. **动画效果...
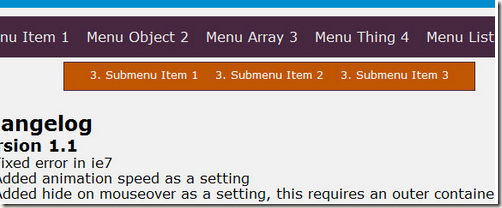
jquery导航菜单鼠标悬停到导航条上滑动显示下拉菜单 jquery导航菜单鼠标悬停到导航条上滑动显示下拉菜单 jquery导航菜单鼠标悬停到导航条上滑动显示下拉菜单 jquery导航菜单鼠标悬停到导航条上滑动显示下拉菜单
本教程将深入探讨如何使用CSS3和jQuery创建一个“超酷响应式css3+jquery多级导航菜单效果”。这个菜单不仅外观时尚,而且具备良好的用户体验,尤其适用于有限的屏幕空间。 首先,让我们了解一下CSS3。CSS3是层叠...
"jQuery个性动画二级下拉导航菜单"就是一个专为提升用户体验而设计的交互式菜单方案。这个项目利用了JavaScript库jQuery 1.8.3的强大力量,结合精心设计的动画效果,为用户提供了直观且吸引人的二级下拉菜单。 ...
"jQ+CSS3滑块导航菜单 jQuery+CSS3滑块导航菜单网页特效" 是一个结合了jQuery和CSS3技术的创新性导航菜单实现,旨在提供更加动态、交互性强的用户体验。这个压缩包文件包含了一个实现这一效果的实例,让我们深入探讨...
jQuery 是一个流行的 JavaScript 库,提供了丰富的功能和简洁的语法,使得创建动态交互的浮动导航菜单变得非常简单。本文将深入探讨如何利用 jQuery 实现一个高效且响应式的浮动导航菜单。 首先,我们需要了解浮动...
本文将深入探讨如何使用jQuery和CSS技术来创建一款“非常漂亮的横向导航菜单”,即“Fluid Navigation CSS & jQuery”。 首先,我们要理解jQuery的核心概念。jQuery是一个轻量级的JavaScript库,它简化了HTML文档...
在本主题中,我们将深入探讨如何使用jQuery制作垂直二级下拉栏目导航菜单特效。这个特效能够提升用户体验,使得二级菜单在鼠标悬停时优雅地展现,增强了网站的交互性。 首先,我们来看"index.html"文件,这是网页的...
"jQuery自适应横排下拉菜单导航代码"提供了一个高效且美观的解决方案,尤其适合那些希望提升用户体验的开发者。这个代码利用jQuery库实现,能够根据屏幕尺寸自动调整布局,确保在各种设备上都能良好地展示。 首先,...
【jQuery + CSS 导航菜单】是网页设计中常见的元素,用于组织和呈现网站的层级结构,方便用户浏览和交互。这种菜单利用了JavaScript库jQuery的强大功能和CSS(层叠样式表)的视觉表现力,结合在一起能创建出动态、...
本文将深入探讨jQuery实现的后台左侧三级导航菜单的原理和应用。 首先,jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画效果以及Ajax交互等任务。在构建后台导航菜单时,jQuery提供了丰富...
"jQuery特效导航菜单"是一个专为提升用户体验设计的解决方案,它利用JavaScript库jQuery的强大功能,实现动态、响应式的菜单切换效果,兼容各种主流浏览器,包括IE、Firefox、Chrome、Safari和Opera等。此特效不仅...
在网页设计中,导航菜单是用户与网站交互的重要部分,尤其是一级和二级下拉菜单,它们能够有效...文件 "jquery二级下拉菜单导航代码19" 很可能包含了实现这个功能的具体代码示例,你可以参考并根据自己的需求进行调整。
【jQuery蓝色圆角横向二级导航菜单代码】是一个用于创建具有美观设计和交互功能的网站导航栏的实现。这个代码利用了jQuery库的强大功能,结合HTML、CSS和JavaScript,为用户提供了一个直观且易于操作的二级菜单。...
`Jquery京东导航菜单`是一个基于jQuery实现的,模仿京东网站风格的导航菜单。这个菜单通常具有响应式设计,能够在不同设备上提供良好的用户体验,尤其在移动设备上,通过折叠或展开子菜单来适应屏幕大小。 jQuery是...
**jQuery圆形导航菜单详解** 在Web开发中,创建吸引人的用户界面是至关重要的,而导航菜单作为用户与网站交互的主要入口,其设计和实现尤为重要。本文将深入探讨如何使用jQuery来构建一个美观且功能完善的圆形导航...