- жөҸи§Ҳ: 114813 ж¬Ў
- жҖ§еҲ«:

- жқҘиҮӘ: е№ҝе·һ
-

ж–Үз« еҲҶзұ»
зӨҫеҢәзүҲеқ—
- жҲ‘зҡ„иө„и®Ҝ ( 0)
- жҲ‘зҡ„и®әеқӣ ( 0)
- жҲ‘зҡ„й—®зӯ” ( 0)
еӯҳжЎЈеҲҶзұ»
- 2013-08 ( 3)
- 2013-06 ( 2)
- 2012-12 ( 1)
- жӣҙеӨҡеӯҳжЎЈ...
жңҖж–°иҜ„и®ә
-
zhangchixtacbnпјҡ
иғҪеҗҰеҸ‘дёҖд»Ҫд»Јз ҒеҸӮиҖғдёҖдёӢпјҢи°ўи°ўгҖӮ554242516@qq.com ...
DWZж•ҙеҗҲstruts2笔记 -
tuimaochangпјҡ
дҪ еҘҪпјҢиҝҷдёӘжңүе®Ңж•ҙзҡ„жәҗз Ғеҗ—пјҹйҮҢйқўзҡ„еҜ№иҜқжЎҶ/еӣҫзүҮиө„жәҗз”ЁжҲ‘иҮӘе·ұзҡ„зңӢдёҚ ...
ActivityGroup + ViewPager е®һзҺ°еҸҜж»‘еҠЁзҡ„еә•йғЁTab -
lintghiпјҡ
...
ж•ҷдҪ еҰӮдҪ•жҸҗй«ҳeclipseйҖҹеәҰ -
119568242пјҡ
...
и§ЈеҶіBitmapиҜ»еҸ–йў‘еҸ‘OOM -
thunder_yanпјҡ
beat_it_ еҶҷйҒ“иғҪдёҚиғҪз»ҷд»Ҫд»Јз Ғе•ҠпјҹдёҠйқўдёҚе°ұжҳҜдёҖдёӘдҫӢеӯҗеҗ—пјҹ ...
DWZж•ҙеҗҲstruts2笔记
В
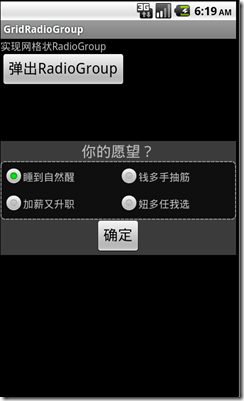
Androidзі»з»ҹиҮӘеёҰзҡ„RadioGroupеҸӘжңүдёӨз§ҚжҺ’еҲ—ж–№ејҸпјҡжЁӘеҗ‘жҲ–зәөеҗ‘гҖӮ дҪҶжҳҜзҺ°е®һдёӯеҸҜиғҪйңҖиҰҒе°ҶRadioGroupжҢүзҪ‘ж јзҠ¶жҺ’еҲ—пјҢ еҰӮдҪ•е®һзҺ°пјҹ
жң¬ж–Үе°Ҷд»Ӣз»Қе®һзҺ°ж–№жі•гҖӮ
е…ҲзңӢж•Ҳжһңеӣҫпјҡ
В

жҖқи·Ҝпјҡ
1. еҲӣе»әдёҖдёӘPopupWindowзҡ„еј№еҮәзӘ—еҸЈ
2. еңЁPopupWindowдёӯеЎ«е……дёҖдёӘGridView
3. еңЁGridViewеҶ…еЎ«е……еӨҡдёӘз”ұimgе’Ңtextз»„еҗҲиҖҢжҲҗзҡ„гҖҒеӨ–еҪўзұ»дјјдәҺRadioButtonзҡ„з»„еҗҲViewи§Ҷеӣҫ
4. еҪ“йҖүйЎ№жңүж”№еҸҳзҡ„йҘҝж—¶еҖҷпјҢжӣҙж–°GridViewеҶ…зҡ„и§ҶеӣҫгҖӮ
е®һзҺ°иҝҮзЁӢпјҡ
1. еҲӣе»әз”ұImgе’ҢTextз»„еҗҲиҖҢжҲҗзҡ„гҖҒеӨ–еҪўзұ»дјјдәҺRadioButtonзҡ„з»„еҗҲViewи§ҶеӣҫпјҲдёӢйқўз®Җз§°URadioButtonпјү
е…ҲзңӢURadioButtonзҡ„еёғеұҖпјҢе·Ұеӣҫж ҮеҸіж–Үеӯ—пјҡеҸӘйңҖиҰҒжҠҠеӣҫзүҮжҲ–ж–Үеӯ—еЎ«е……еҲ°<ImageView>жҲ–<TextView>дёӯе°ұеҸҜд»Ҙе®һзҺ°еҶ…е®№дёҚеҗҢзҡ„URadioButtonгҖӮ
item_radiobutton.xml:
В
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/item_radiobutton"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView android:id="@+id/item_radioimg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
/>
<TextView
android:layout_toRightOf="@+id/item_radioimg"
android:id="@+id/item_radiotext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
/>
</RelativeLayout>
В
жҲ‘们зҡ„зӣ®ж ҮжҳҜжҠҠеӨҡдёӘиҝҷдёӘзҡ„URadioButtonеЎ«е……еҲ°GridViewдёӯпјҢ然иҖҢд»ҺGridViewзҡ„еЎ«е……еҮҪж•°пјҡ
GridView.setAdapter(ListAdapter adapter)
дёӯпјҢеҸҜд»ҘзңӢеҮәйңҖиҰҒе°ҶдёҖдёӘAdapterеЎ«е……еҲ°GridViewдёӯгҖӮйӮЈд№Ҳе…Ҳзј–еҶҷдёҖдёӘж–№жі•пјҡиҜҘж–№жі•иғҪеӨҹз”ҹжҲҗз”ұеӨҡURadioButtonз»„жҲҗзҡ„AdapterгҖӮ
/*
* еҲӣе»әеҢ…еҗ«еӨҡдёӘradiobuttonзҡ„AdapterгҖӮ
* RadioButtonзҡ„еӣҫзүҮжңүredioImgжҢҮе®ҡпјҢRadioButtonзҡ„ж–Үеӯ—з”ұradioNameArrayжҢҮе®ҡ
* RadioButtonзҡ„еӣҫзүҮе’Ңж–Үеӯ—зҡ„зӣёеҜ№дҪҚзҪ®еңЁitem_radiobutton.xmlеёғеұҖж–Ү件дёӯжҢҮе®ҡгҖӮ
*/
private SimpleAdapter getRadioButtonAdapter(int redioImage, String[] radioNameArray) {
ArrayList<HashMap<String, Object>> data = new ArrayList<HashMap<String, Object>>();
for (int i = 0; i < radioNameArray.length; i++) {
HashMap<String, Object> map = new HashMap<String, Object>();
map.put("itemRadioImg", redioImage);
map.put("itemRadioText", radioNameArray[i]);
data.add(map);
}
SimpleAdapter simperAdapter = new SimpleAdapter(this, data,
R.layout.item_radiobutton, new String[] { "itemRadioImg", "itemRadioText" },
new int[] { R.id.item_radioimg, R.id.item_radiotext });
return simperAdapter;
}
В дёӢйқўзҡ„д»Јз Ғдёәпјҡи°ғз”ЁдёҠйқўе®ҡд№үзҡ„getRadioButtonAdapterж–№жі•з”ҹжҲҗжҲ‘们жүҖйңҖиҰҒAdapterпјҡ
private SimpleAdapter mWishesAdapter; private String[] mWishes = {"зқЎеҲ°иҮӘ然йҶ’", "й’ұеӨҡжүӢжҠҪзӯӢ", "еҠ и–ӘеҸҲеҚҮиҒҢ", "еҰһеӨҡд»»жҲ‘йҖү"}; ... ... mWishesAdapter = getRadioButtonAdapter(R.drawable.btn_radio_off, mWishes);
е…¶дёӯR.drawable.btn_radio_offеӣҫж Үдёәпјҡ
![]() В гҖӮ иҝҷдёӘеӣҫж ҮжҳҜд»ҺAndroidжәҗз ҒдёӯжӢҝеҮәжқҘзҡ„гҖӮ
В гҖӮ иҝҷдёӘеӣҫж ҮжҳҜд»ҺAndroidжәҗз ҒдёӯжӢҝеҮәжқҘзҡ„гҖӮ
В
2. еңЁGridViewдёӯеЎ«е……URadioButtons
иҝҷйҮҢе°ұзӣҙжҺҘиҙҙд»Јз ҒдәҶпјҡ
mWishesAdapter = getRadioButtonAdapter(R.drawable.btn_radio_off, mWishes);
LayoutInflater mLayoutInflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);
mViewGroup = (ViewGroup) mLayoutInflater.inflate(R.layout.radiogroup_gridview, null, true);
mGrid = (GridView)mViewGroup.findViewById(R.id.gridview);
mGrid.setAdapter(mWishesAdapter);
mGrid.requestFocus();
mGrid.setOnItemClickListener( new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,long arg3) {
if(mLastItme != arg2){
//жӣҙж–°еӣҫж ҮгҖҒе®һзҺ°еҚ•йҖү
if(mLastItme>=0){
ChangeRadioImg(mWishesAdapter, mLastItme,false);
}
mLastItme = arg2;
ChangeRadioImg(mWishesAdapter,arg2,true);
}
}
});
В
дёәдәҶе®һзҺ°еҚ•йҖүпјҢжүҖд»ҘжҜҸеҪ“йҖүжӢ©дәҶж–°йҖүйЎ№зҡ„ж—¶еҖҷпјҢе°ұе°Ҷд»ҘеүҚзҡ„йҖүдёӯзҡ„йҖүйЎ№зҡ„еӣҫж Үж”№дёәпјҡoffпјҢ жң¬ж¬ЎйҖүдёӯзҡ„йҖүеһӢзҡ„еӣҫж Үж”№дёәOnпјҢиҖҢе®һзҺ°иҝҷдёӘеҠҹиғҪзҡ„ж–№жі•дёәпјҡChangeRadioImg():
/*
* ж №жҚ®йҖүдёӯзҡ„зҠ¶жҖҒжқҘжӣҙж–°еӣҫж ҮгҖӮд№ҹе°ұжҳҜе®һзҺ°жҲ‘们иҮӘе®ҡд№үRadioGroupзҡ„еҚ•йҖүеҠҹиғҪ
*/
private void ChangeRadioImg(SimpleAdapter adapter,int selectedItem, boolean on) {
HashMap<String, Object> map = (HashMap<String, Object>)adapter.getItem(selectedItem);
if(on)
map.put("itemRadioImg", R.drawable.btn_radio_on);
else
map.put("itemRadioImg", R.drawable.btn_radio_off);
adapter.notifyDataSetChanged();
}
В
з»ҸиҝҮдёҠйқўеҫ—дёӨдёӘжӯҘйӘӨпјҢжҲ‘们已з»Ҹжһ„йҖ дәҶзҪ‘ж јзҠ¶зҡ„RadioGroupпјҢдёӢйқўжҲ‘们е°ҶйҖҡиҝҮдёҖдёӘPopupWindowе°Ҷе…¶жҳҫзӨәеҮәжқҘгҖӮ
//жіЁж„ҸпјҢPopupWindowзҡ„第дёҖдёӘеҸӮж•°еҝ…йЎ»жҳҜжІЎжңүзҲ¶дәІзҡ„viewеҜ№иұЎеҚійЎ¶еұӮViewгҖӮ
mPopGridRadioGroup = new PopupWindow(mViewGroup, LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT,true);
mPopGridRadioGroup.setBackgroundDrawable(new BitmapDrawable());
mPopGridRadioGroup.setTouchInterceptor(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
mPopGridRadioGroup.dismiss();
return true;
}
return false;
}
});
mPopGridRadioGroup.showAtLocation(findViewById(R.id.mainView), Gravity.CENTER, 0, 0);
mPopGridRadioGroup.update();
В еҲ°жӯӨжҲ‘们е°ұе®һзҺ°дәҶзҪ‘ж јзҠ¶жҺ’еҲ—зҡ„RadioGroupгҖӮВ
В
дёҠдј жәҗд»Јз Ғжү“еҢ…
В
- GridRadioGroup.zip (74.3 KB)
- дёӢиҪҪж¬Ўж•°: 71
- 2012-06-05 10:37
- жөҸи§Ҳ 3500
- иҜ„и®ә(0)
- еҲҶзұ»:移еҠЁејҖеҸ‘
- жҹҘзңӢжӣҙеӨҡ
еҸ‘иЎЁиҜ„и®ә
-
Android е®һзҺ°еңҶеҪўPanel ListView
2012-12-04 18:32 1440(ж•ҲжһңеҰӮдёҠеӣҫжүҖзӨә) В е…¶е®һеҫҲз®ҖеҚ•: жҜ”ж–№иҜҙдёҠйқўзҡ„е®№ ... -
Android WIFIзғӯзӮ№е·Ҙе…·
2012-10-28 02:09 3477Hello ThunderеӨңжңӘзң пјҢ еҚҲеӨңж—¶еҲҶпјҢ еҸ‘еёғдёҖдёӘе°Ҹе·Ҙе…· ... -
Android 2.3+ дҪҝз”ЁStrictMode
2012-09-21 14:47 0В ANRзӘ—еҸЈдә§з”ҹзҡ„еҺҹеӣ жҳҜеӨҡз§ҚеӨҡж ·зҡ„гҖӮзЁӢеәҸзҡ„дё»зәҝзЁӢеӣ дёәIOиҜ» ... -
еҶ…еӯҳжі„йңІ on Android
2012-09-21 14:41 11361.иө„жәҗеҜ№иұЎжІЎе…ій—ӯйҖ жҲҗзҡ„еҶ…еӯҳжі„жјҸ жҸҸиҝ°пјҡ иө„жәҗжҖ§еҜ№иұЎ ... -
Android й«ҳж•Ҳзј–зЁӢ
2012-09-21 14:36 1425В 1.дҪҝз”Ёжң¬ең°ж–№жі• еҪ“дҪ ... -
Android, BaseAdapter еӨ„зҗҶеӨ§ж•°жҚ®йҮҸж—¶зҡ„дјҳеҢ–
2012-09-21 14:23 7454AndroidдјҳеҢ– жңҖеёёи§Ғзҡ„е°ұжҳҜListView, Galle ... -
SQLiteдјҳеҢ–ж–№жі•
2012-09-21 13:50 3519В 1.е»әиЎЁдјҳеҢ– SQLiteзҡ„ж•°жҚ®еә“жң¬иҙЁж–Ү件иҜ»еҶҷж“ҚдҪңпјҢйў‘ ... -
Android SQLiteжҸ’е…ҘдјҳеҢ–
2012-09-21 13:48 1428жңҖеҲқд»Јз ҒеҰӮдёӢпјҢзӣҙжҺҘжү§иЎҢsqlиҜӯеҸҘпјҢеӨ–еҠ дәӢеҠЎжҸҗеҚҮжҖ§иғҪпјҡ В ... -
и§ЈеҶіBitmapиҜ»еҸ–йў‘еҸ‘OOM
2012-08-25 09:48 1396/** * Bitmap е·Ҙе…·еҢ… * @author ... -
ActivityGroup + ViewPager е®һзҺ°еҸҜж»‘еҠЁзҡ„еә•йғЁTab
2012-07-01 17:28 6984йҰ–е…ҲзңӢзңӢеёғеұҖж–Ү件 main.xml <?xml ... -
Android дҪҝз”Ёdesз®—жі•
2012-06-11 14:09 1968import java.security.Key; i ... -
Android иҮӘе®ҡд№үToastжҳҫзӨәеӣҫзүҮ
2012-06-11 14:08 3102В Toastз”ЁдәҺеҗ‘з”ЁжҲ·жҳҫзӨәдёҖдәӣеё®еҠ©/жҸҗзӨәгҖӮдёӢйқўеұ•зӨәдәҶ5з§Қж•Ҳ ... -
Android TabActivityдёӯonKeyDownж— ж•Ҳй—®йўҳ
2012-06-11 14:04 35851.еҪ“继жүҝTabActivityж—¶пјҢеҗҢеӯҰ们жҳҜдёҚжҳҜonKeyDo ... -
AndroidзЁӢеәҸе®үиЈ…е’ҢеҚёиҪҪ
2012-06-11 14:01 1156е®үиЈ…пјҡ String str = "/Can ... -
Android е®Ңе…ЁйҖҖеҮә
2012-06-11 14:00 2624//йҖҡиҝҮcontextиҺ·еҸ–зі»з»ҹжңҚеҠЎпјҢеҫ—еҲ°Activity ... -
Android: NDKзј–зЁӢ
2012-06-05 10:32 5863В дёәдҪ•иҰҒз”ЁеҲ°NDK? жҰӮжӢ¬жқҘиҜҙдё»иҰҒеҲҶдёәд»ҘдёӢеҮ з§Қжғ…еҶөпјҡ ... -
Android 3DеӣҫзүҮеҲҮжҚў
2012-06-05 10:25 2622MainActivity package org.wp ... -
androidеҸҚзј–иҜ‘е’ҢйҳІжӯўеҸҚзј–иҜ‘зҡ„ж–№жі•
2012-06-05 10:23 1665androidеҹәдәҺjavaзҡ„пјҢиҖҢja ... -
androidејҖеҸ‘д№ӢMediaPlayer+Service MP3ж’ӯж”ҫеҷЁ
2012-06-02 14:57 4106В import java.io.File; impo ... -
AndroidжҖҺд№Ҳи®©дёҖдёӘserviceејҖжңәиҮӘеҠЁеҗҜеҠЁ
2012-06-02 14:58 2078д»ҠеӨ©жҲ‘们主иҰҒжқҘжҺўи®ЁandroidжҖҺд№Ҳи®©дёҖдёӘserviceејҖжңәиҮӘ ...





зӣёе…іжҺЁиҚҗ
жң¬зҜҮж–Үз« е°Ҷж·ұе…ҘжҺўи®ЁеҰӮдҪ•еңЁAndroidдёӯе®һзҺ°зҪ‘ж јзҠ¶зҡ„RadioGroupгҖӮ йҰ–е…ҲпјҢжҲ‘们йңҖиҰҒзҗҶи§Ј`RadioGroup`е’Ң`GridView`зҡ„еҹәжң¬жҰӮеҝөгҖӮ`RadioGroup`жҳҜAndroid SDKжҸҗдҫӣзҡ„дёҖз§ҚеҸҜд»Ҙе®№зәіеӨҡдёӘеҚ•йҖүжҢүй’®зҡ„е®№еҷЁпјҢз”ЁжҲ·еңЁе…¶дёӯеҸӘиғҪйҖүжӢ©дёҖдёӘ...
5. **иҮӘе®ҡд№үеёғеұҖеҸӮж•°**пјҡеҰӮжһңйңҖиҰҒж”ҜжҢҒдёҚеҗҢзҡ„еёғеұҖзұ»еһӢпјҢеҰӮзҪ‘ж јеёғеұҖпјҢжҲ‘们еҸҜд»ҘеҲӣе»әиҮӘе®ҡд№үзҡ„еёғеұҖеҸӮж•°зұ»пјҢ继жүҝиҮӘ`RadioGroup.LayoutParams`пјҢ并添еҠ еҝ…иҰҒзҡ„еұһжҖ§жқҘжҺ§еҲ¶еёғеұҖзҡ„ж ·ејҸгҖӮ 6. **жөӢиҜ•дёҺдјҳеҢ–**пјҡе®ҢжҲҗиҮӘе®ҡд№ү`...
дҫӢеҰӮпјҢд»ҘдёӢжҳҜдёҖдёӘз®ҖеҚ•зҡ„XMLеёғеұҖж–Ү件пјҢеұ•зӨәдәҶеҰӮдҪ•еҲӣе»әдёҖдёӘ2еҲ—зҡ„RadioGroupпјҡ ```xml xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/radio_group" android:layout_width="match_...
еңЁAndroidејҖеҸ‘дёӯпјҢеҹәзЎҖжҺ§д»¶жҳҜжһ„е»әз”ЁжҲ·з•ҢйқўпјҲUIпјүзҡ„ж ёеҝғе…ғзҙ гҖӮиҝҷдәӣжҺ§д»¶дҪҝеҫ—ејҖеҸ‘иҖ…иғҪеӨҹеҲӣе»әеҗ„з§ҚдәӨдә’ејҸе’ҢеҠҹиғҪдё°еҜҢзҡ„еә”з”ЁгҖӮд»ҘдёӢжҳҜдёҖдәӣдё»иҰҒзҡ„AndroidеҹәзЎҖжҺ§д»¶еҸҠе…¶дҪҝз”Ёж–№жі•зҡ„иҜҰз»ҶиҜҙжҳҺпјҡ 1. **жҢүй’®(Button)** - `Button`...
зҗҶ解并зҶҹз»ғдҪҝз”Ёиҝҷдәӣеҹәжң¬жҺ§д»¶жҳҜAndroidејҖеҸ‘зҡ„еҹәзЎҖпјҢе®ғ们еҸҜд»Ҙеё®еҠ©дҪ еҲӣе»әеҮәеҠҹиғҪдё°еҜҢзҡ„з”ЁжҲ·з•ҢйқўгҖӮ еҜ№дәҺеҲқеӯҰиҖ…жқҘиҜҙпјҢе»әи®®йҖҡиҝҮе®һи·өйЎ№зӣ®жқҘзҶҹжӮүиҝҷдәӣжҺ§д»¶пјҢеҗҢж—¶пјҢжҹҘйҳ…е®ҳж–№ж–ҮжЎЈе’ҢеңЁзәҝж•ҷзЁӢпјҢд»Ҙдҫҝжӣҙж·ұе…Ҙең°дәҶи§ЈжҜҸдёӘжҺ§д»¶зҡ„зү№жҖ§е’Ң...
жң¬ж–Үе°Ҷж·ұе…ҘжҺўи®ЁAndroidдёӯзҡ„дёҖдәӣеёёз”ЁжҺ§д»¶пјҢд»ҘеҸҠеҰӮдҪ•еҲ©з”ЁиҝҷдәӣжҺ§д»¶жқҘеҲӣе»әеҠҹиғҪдё°еҜҢзҡ„з”ЁжҲ·з•ҢйқўгҖӮ 1. ButtonпјҲжҢүй’®пјүпјҡжҢүй’®жҳҜз”ЁжҲ·з•ҢйқўдёӯжңҖеёёи§Ғзҡ„жҺ§д»¶д№ӢдёҖпјҢз”ЁдәҺи§ҰеҸ‘дёҖдёӘж“ҚдҪңжҲ–дәӢ件гҖӮеңЁXMLеёғеұҖдёӯпјҢжҲ‘们еҸҜд»ҘйҖҡиҝҮ`<Button>`...
еңЁAndroidеә”з”ЁејҖеҸ‘дёӯпјҢ`TabHost`жҳҜдёҖз§Қеёёз”Ёзҡ„组件пјҢе®ғе…Ғи®ёејҖеҸ‘иҖ…еңЁз•ҢйқўдёҠеҲӣе»әеҸҜеҲҮжҚўзҡ„ж ҮзӯҫйЎөгҖӮ然иҖҢпјҢйҡҸзқҖAndroid SDKзҡ„жӣҙж–°пјҢ`TabHost`йҖҗжёҗиў«жӣҙзҺ°д»Јзҡ„еҜјиҲӘжЁЎејҸеҰӮ`FragmentTabHost`е’Ң`BottomNavigationView`жүҖеҸ–д»ЈгҖӮ...
10. **зҪ‘ж јеёғеұҖ(GridLayout)**пјҡе°Ҷеӯҗи§ҶеӣҫжҢүз…§иЎҢеҲ—иҝӣиЎҢжҺ’еҲ—пјҢж–№дҫҝеҲӣе»әжЈӢзӣҳжҲ–зҹ©йҳөеёғеұҖгҖӮ ```xml android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- ж·»еҠ дҪ зҡ„еӯҗи§ҶеӣҫеңЁиҝҷйҮҢ --> ...
12. **GridLayout**пјҡGridLayoutжҢүз…§зҪ‘ж јеёғеұҖжҺ§д»¶пјҢжҜҸдёӘеӯҗи§ҶеӣҫеҚ жҚ®дёҖе®ҡзҡ„ж јеӯҗпјҢйҖҡиҝҮ`android:rowCount`е’Ң`android:columnCount`и®ҫзҪ®иЎҢж•°е’ҢеҲ—ж•°гҖӮ еңЁе®һйҷ…ејҖеҸ‘дёӯпјҢејҖеҸ‘иҖ…йңҖиҰҒж №жҚ®йңҖжұӮзҒөжҙ»з»„еҗҲдҪҝз”ЁиҝҷдәӣжҺ§д»¶пјҢеҗҢж—¶жҺҢжҸЎ...
еңЁAndroid XMLеёғеұҖж–Ү件дёӯпјҢеҸҜд»ҘдҪҝз”Ё`<android.widget.CheckBox>`ж ҮзӯҫжқҘеҲӣе»әдёҖдёӘеӨҡйҖүжЎҶгҖӮжңҖеҹәжң¬зҡ„з”Ёжі•еҰӮдёӢпјҡ ```xml android:id="@+id/my_checkbox" android:layout_width="wrap_content" android:layout_height...
5. **GridLayout**пјҡзҪ‘ж јеёғеұҖпјҢд»ҘиЎЁж јеҪўејҸжҺ’еҲ—еӯҗе…ғзҙ пјҢйҖӮеҗҲеҲӣе»әе…·жңүеӨҡеҲ—еёғеұҖзҡ„еә”з”ЁзЁӢеәҸгҖӮ 6. **CoordinatorLayout**пјҡеҚҸи°ғеёғеұҖпјҢжҸҗдҫӣдәҶдёҖз§ҚжңәеҲ¶жқҘеӨ„зҗҶеӨҡдёӘViewд№Ӣй—ҙзҡ„дәӨдә’е’ҢиЎҢдёәпјҢжҜ”еҰӮеә•йғЁеҜјиҲӘж Ҹе’Ңжө®еҠЁж“ҚдҪңжҢүй’®д№Ӣй—ҙзҡ„...
GridLayoutжҢүзҪ‘ж јжҺ’еҲ—еӯҗи§ҶеӣҫпјҢжҜҸиЎҢе’ҢжҜҸеҲ—зҡ„и§Ҷеӣҫж•°йҮҸеҸҜд»Ҙйў„и®ҫгҖӮ 9. **Spinner** SpinnerжҳҜдёӢжӢүйҖүжӢ©жЎҶпјҢйҖҡеёёз”ЁдәҺжҸҗдҫӣеӨҡдёӘйҖүйЎ№дҫӣз”ЁжҲ·йҖүжӢ©гҖӮ`android:entries`еұһжҖ§е®ҡд№үйҖүйЎ№еҲ—иЎЁгҖӮ 10. **Checkbox** CheckboxжҳҜеӨҚйҖү...
йҖҡиҝҮ`<ImageView>`ж ҮзӯҫеҲӣе»әпјҢ`android:src`и®ҫзҪ®еӣҫзүҮжәҗпјҢ`android:scaleType`жҺ§еҲ¶еӣҫзүҮзј©ж”ҫж–№ејҸгҖӮ 8. **еҲ—иЎЁ(ListView)**е’Ң**RecycleView**пјҡз”ЁдәҺжҳҫзӨәеӨҡиЎҢж•°жҚ®зҡ„е®№еҷЁгҖӮListViewжҳҜж—©жңҹзүҲжң¬зҡ„组件пјҢиҖҢRecycleViewеңЁжҖ§иғҪ...
е®ғйҖҡеёёй…ҚеҗҲRadioGroupдҪҝз”ЁгҖӮеңЁXMLеёғеұҖдёӯпјҢ`<RadioButton>`ж Үзӯҫе®ҡд№үеҚ•йҖүжҢүй’®пјҢ`android:text`и®ҫзҪ®ж–Үеӯ—пјҢ`android:checked`еҶіе®ҡй»ҳи®ӨйҖүдёӯзҠ¶жҖҒгҖӮ еӣӣгҖҒеӨҚйҖүжЎҶ(CheckBox) CheckBoxжҺ§д»¶е…Ғи®ёз”ЁжҲ·иҝӣиЎҢеӨҡйҖүгҖӮдҫӢеҰӮпјҢеңЁи®ҫзҪ®дёӯпјҢ...
еңЁAndroidејҖеҸ‘дёӯпјҢ`RadioGroup`жҺ§д»¶йҖҡеёёз”ЁдәҺе®һзҺ°еҚ•йҖүжҢүй’®пјҲRadioButtonпјүзҡ„дә’ж–ҘйҖүжӢ©пјҢеҚіз”ЁжҲ·еҸӘиғҪйҖүжӢ©е…¶дёӯдёҖдёӘйҖүйЎ№гҖӮ然иҖҢпјҢй»ҳи®Өзҡ„`RadioGroup`д»…ж”ҜжҢҒдёҖиЎҢжҳҫзӨәдё”ж— жі•зӣҙжҺҘе®һзҺ°еӨҡиЎҢеӨҡеҲ—зҡ„еёғеұҖж•ҲжһңгҖӮдёәдәҶж»Ўи¶іи®ҫи®ЎйңҖжұӮпјҢ...
е®ғ们еұһдәҺRadioGroupе’ҢCheckBoxGroupзҡ„жҲҗе‘ҳпјҢйҖҡиҝҮ`<RadioButton>`е’Ң`<CheckBox>`ж ҮзӯҫеҲӣе»әпјҢйҖҡиҝҮ`android:checked`жҺ§еҲ¶еҲқе§ӢзҠ¶жҖҒгҖӮ 4. **еӣҫеғҸи§Ҷеӣҫ(ImageView)**пјҡеұ•зӨәеӣҫзүҮиө„жәҗпјҢеёёз”ЁдәҺеӣҫж ҮжҲ–иғҢжҷҜгҖӮйҖҡиҝҮ`<ImageView>`...
- **GridView**: зҪ‘ж ји§ҶеӣҫпјҢзұ»дјјдәҺListViewпјҢдҪҶд»ҘзҪ‘ж јеҪўејҸеұ•зӨәж•°жҚ®гҖӮ - **ImageSwitcher**: з”ЁдәҺеҝ«йҖҹеҲҮжҚўеӣҫеғҸгҖӮ - **Gallery**: з”»е»Ҡи§ҶеӣҫпјҢзұ»дјјдәҺж—ӢиҪ¬жңЁй©¬гҖӮ - **ExpandableListView**: еҸҜеұ•ејҖеҲ—иЎЁи§ҶеӣҫпјҢе…Ғи®ёжҹҗдәӣ...
еёғеұҖпјҲLayoutпјүжҳҜз»„з»ҮжҺ§д»¶зҡ„е…ій”®пјҢAndroidжҸҗдҫӣдәҶеӨҡз§ҚеёғеұҖж–№ејҸпјҢеҰӮAbsoluteLayoutпјҲз»қеҜ№еёғеұҖпјүгҖҒFrameLayoutпјҲеё§еёғеұҖпјүгҖҒGridViewпјҲзҪ‘ж јеёғеұҖпјүгҖҒLinearLayoutпјҲзәҝжҖ§еёғеұҖпјүгҖҒListLayoutпјҲеҲ—иЎЁеёғеұҖпјүгҖҒRadioGroupпјҲеҚ•йҖү...
е®ғ们еұһдәҺ`RadioGroup`зҡ„дёҖйғЁеҲҶпјҢ`RadioGroup`еҸҜд»Ҙз®ЎзҗҶдёҖз»„еҚ•йҖүжҢүй’®пјҢзЎ®дҝқеҗҢдёҖж—¶й—ҙеҶ…еҸӘжңүдёҖдёӘжҢүй’®иў«йҖүдёӯгҖӮ 6. **ListView**: жҳҫзӨәеҸҜж»ҡеҠЁзҡ„еҲ—иЎЁйЎ№пјҢеёёз”ЁдәҺжҳҫзӨәеӨ§йҮҸж•°жҚ®гҖӮз»“еҗҲ`Adapter`дҪҝз”ЁпјҢеҸҜд»Ҙе°Ҷж•°жҚ®жәҗз»‘е®ҡеҲ°еҲ—иЎЁ...
- **RadioGroup**пјҡеҚ•йҖүжҢүй’®з»„и§ҶеӣҫпјҢеҢ…еҗ«дёҖз»„дә’ж–Ҙзҡ„`RadioButton`гҖӮ - **RatingBar**пјҡиҜ„еҲҶжқЎи§ҶеӣҫпјҢз”ЁдәҺеұ•зӨәжҳҹзә§иҜ„д»·гҖӮ - **ScrollView**пјҡж»ҡеҠЁи§ҶеӣҫпјҢеҸҜд»Ҙж»ҡеҠЁе…¶еҢ…еҗ«зҡ„еҚ•дёҖеӯҗи§ҶеӣҫгҖӮ - **SeekBar**пјҡж»‘еҠЁжқЎи§ҶеӣҫпјҢз”ЁдәҺ...