- 浏览: 485006 次
- 性别:

- 来自: 南阳
-

文章分类
最新评论
-
yuanhongb:
这么说来,感觉CGI和现在的JSP或ASP技术有点像啊
cgi -
draem0507:
放假了还这么勤啊
JXL操作Excel -
chenjun1634:
学习中!!
PHP/Java Bridge -
Jelen_123:
好文章,给了我好大帮助!多谢!
hadoop安装配置 ubuntu9.10 hadoop0.20.2 -
lancezhcj:
一直用job
Oracle存储过程定时执行2种方法(转)
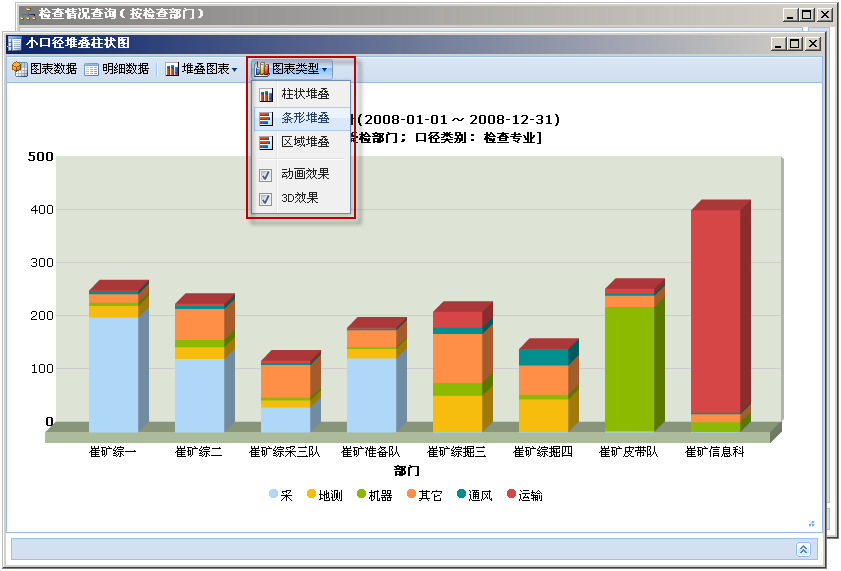
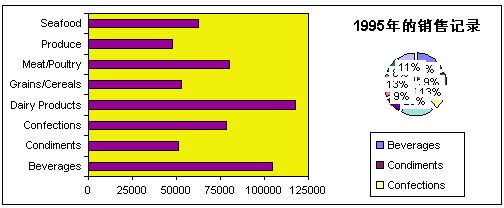
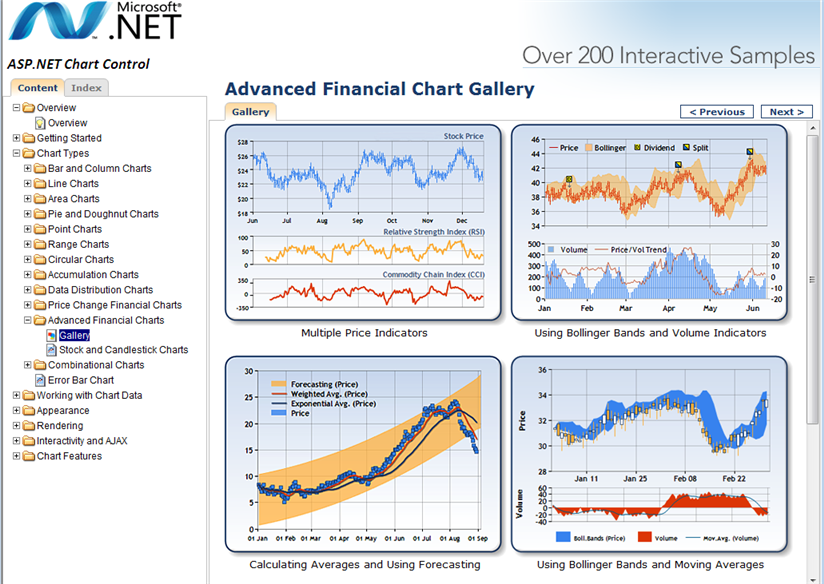
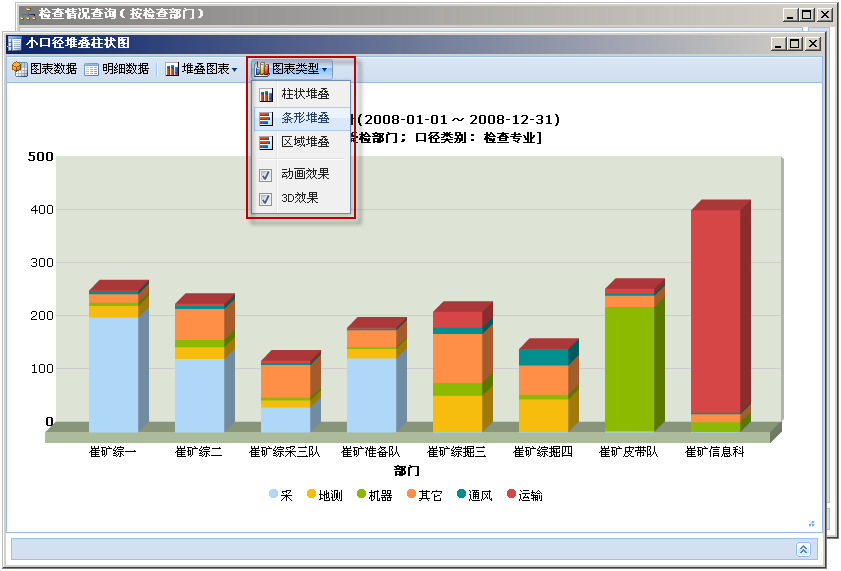
整理一些可以在Web开发中使用的图表控件, 主要为客户端实现方式, 如Flash, JavaScript, Silverlight; 如果是GDI+方式生成统计图表可以看我前几天整理的另外一篇博文C# WinForm开发系列 - Chart Controls .



I hope you enjoyed reading this article. You may subscribe to my RSS Feed, scroll down to leave a comment, or get back to the homepage.
Site Tour Creator
List of Ajax form Validators
Rounded Borders in CSS without Images
Great Accordion Scripts
蛙蛙推荐:利用OWC创建图表的完美解决方案



另外附上C# WinForm开发系列相关文章如下:

野路子实现的轻量级伪OLAP展示(FusionCharts)


10 Free Chart Scripts 转载自 S.Sams 博文
This week I’ve been working on a project that required data to be shown visually. I needed a Chart Script that was attractive yet gets the data across. The Charts scripts below are built using JavaScript, Flash, Silverlight, and Java.
-
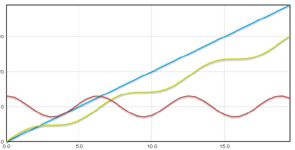
Flot - Flot is a pure Javascript plotting library for jQuery. The focus is on easy usage , attractive plots and interactive features. With Flot you can interact with the data, look at specific data by zooming in, plot a time series, and other various options.

-
Open Flash Chart - Open Flash Chart is a Flash charting component. It is fairly easy to setup and has classes written in PHP, Perl, Python, Java, Ruby on Rails, and .Net to connect to the Chart. You can create some really nice looking Bar Charts, Pie Charts, Area Charts and etc…

-
AmCharts - AmCharts are animated interactive flash charts. The charts include Pie Charts, Line Charts, Scatter/Bubble Charts, Bar/Column Charts, and even a stock chart. AmCharts can extract data from simple CSV or XML files, or they can read dynamic data generated with PHP, .NET, Java, Ruby on Rails, Perl and ColdFusion. All the charts are free but they have a link to AmCharts on the upper left.

-
Emprise JavaScript Charts - Emprise JavaScript Charts is a 100% Pure JavaScript Charting Solution that requires no JavaScript frameworks. Emprise JavaScript Charts include Line, Area, Scatter, Pie, Bar charts with zooming, scaling and scrolling ability. Tested and works with all major browsers.

-
PlotKit - PlotKit is a Chart and Graph Plotting Library for Javascript. PlotKit works with MochiKit javascript library. It has support for HTML Canvas and also SVG via Adobe SVG Viewer and native browser support. PlotKit also has great documentation.

-
Flotr - Flotr is a javascript plotting library based on the Prototype Framework version 1.6.0.2. Flotr lets you create graphs in modern browsers with features like legend support, negative value support, mouse tracking, selection support, zoom support, event hooks, CSS styling support and much more.

-
PHP/SWF Charts - PHP/SWF Charts is simple yet powerful tool to create attractive web charts and graphs from dynamic data. You use PHP to gather the data and put it into flash. It supports many charts types, Line, Column, Stacked column, Floating column, 3D column, Stacked 3D column, Parallel 3D column, Pie, 3D Pie, Bar, Stacked bar, Floating bar, Area, Stacked area, Candlestick, Scatter, Polar, Mixed, Composite and Joined. These Charts have some great features like Animated transitions, Printable charts, and more.

-
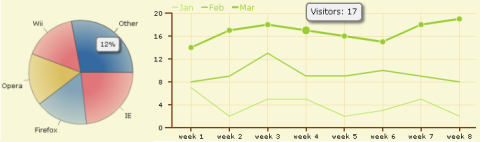
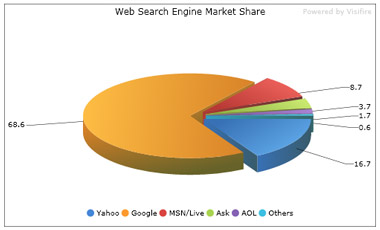
Visifire - Visifire (Powered by Silverlight) is a set of open source data visualization components. With Visifire you can create animated Silverlight Charts with ASP, ASP.Net, PHP, JSP, ColdFusion, Ruby on Rails or just simple HTML.

-
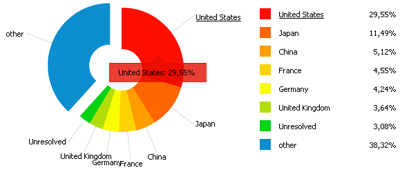
FusionCharts - FusionCharts is a cross-browser and cross-platform flash charting component that can be used with ASP.NET, ASP, PHP, JSP, ColdFusion, Ruby on Rails, simple HTML pages or even PowerPoint Presentations. All you need to know is the language you’re programming in.

-
JFreeChart - JFreeChart is an open source Java chart library that makes it easy for developers to display quality charts in their applications. The JFreeChart project was founded seven years ago, in February 2000, by David Gilbert and is used by approximately 40,000 to 50,000 developers. JFreeChart supports many different output types that includes JPEG, GIF, PDF, EPS and SVG. This is a great resource for Java developers.

If you know of any other Charting Scripts please post below.
Popularity: 37%
I hope you enjoyed reading this article. You may subscribe to my RSS Feed, scroll down to leave a comment, or get back to the homepage.
Related Posts
Free Flash Charting ComponentSite Tour Creator
List of Ajax form Validators
Rounded Borders in CSS without Images
Great Accordion Scripts
作者:peterzb(个人开发历程知识库 - 博客园)
出处:http://peterzb.cnblogs.com/
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
蛙蛙推荐:利用OWC创建图表的完美解决方案


Business Objects中的Crystal Xcelsius

另外附上C# WinForm开发系列相关文章如下:
发表评论
-
mysql 定时任务
2015-11-03 09:57 778定时任务 查看event是否开启: show variabl ... -
tomcat服务器大数量数据提交Post too large解决办法
2015-10-29 11:05 738tomcat默认设置能接收HTTP POST请求的大小最大 ... -
Tomcat启动内存设置
2015-10-20 15:40 696Tomcat的启动分为startupo.bat启动和注册为w ... -
Java串口包Javax.comm的安装
2015-10-12 16:32 698安装个java的串口包安装了半天,一直找不到串口,现在终于搞 ... -
在 Java 应用程序中访问 USB 设备
2015-10-10 17:49 961介绍 USB、jUSB 和 JSR- ... -
自动生成Myeclipse7.5注册码
2015-08-11 16:46 486package com.rbt.action; impor ... -
mysql定时器
2015-08-04 14:01 6065.1以后可以使用 ALTER EVENT `tes ... -
oracle安装成功后,更改字符集
2015-07-23 11:53 641看了网上的文章,乱码有以下几种可能 1. 操作系统的字符集 ... -
js iframe 打印 打印预览 页眉页脚的设立
2015-06-08 15:21 1187js iframe 打印 打印预览 页眉页脚的设置 1、 ... -
不同小图标的编码网页中的大于号,小于号,应该用编码来代替,HTML中特殊字符和与之对应的ASCII代码
2015-06-08 14:44 3275上面两个符号的HTML代� ... -
利用html5调用本地摄像头拍照上传图片
2015-05-18 09:36 2610测试只有PC上可以,手机上不行 <!DOCTYPE ... -
必须Mark!最佳HTML5应用开发工具推荐
2015-05-15 22:50 964摘要:HTML5自诞生以来,作为新一代的Web标准,越来 ... -
Mobl试用二
2015-05-13 14:28 648最近有空又看了一下Mobl的一些说语法,备忘一下: 1 ... -
Nginx安装部署
2015-05-08 19:59 481Nginx ("engine x") 是 ... -
Nginx配置文件详细说明
2015-05-08 19:58 616在此记录下Nginx服务器nginx.conf的配置文件说明 ... -
table中的超长字符串用省略号表示的css样式
2015-05-06 15:54 1344<style> table td{white- ... -
axis调用cxf
2015-04-23 13:51 5571、写address时不用加?wsdl Service s ... -
js实现页面打印功能实例代码(附去页眉页脚功能代码)
2015-04-19 18:03 611<html> <head>< ... -
javascript:window.print() 打印
2015-04-17 17:03 6441.JavaScript打印<input id=&qu ... -
网页设置A4大小
2015-04-16 19:53 1224在公制长度单位与屏幕分辨率进行换算时,必须用到一个DPI(D ...






相关推荐
ECMAScript是标准化的脚本语言,它定义了变量、函数、对象等核心概念,是现代Web开发的基础。在flow-chart-demo中,JavaScript被用来驱动交互和逻辑,如处理用户编辑流程图的行为。 jsPlumb库是这个项目的关键。它...
2. **API接口**:OrgChart-Webcomponents 提供了一系列API接口,用于初始化图表、添加、删除、更新节点,以及进行其他操作。例如,`orgChart.create()`用于创建图表,`orgChart.addNode()`用于添加新的节点。 3. **...
WebChart是一款用于创建曲线和柱状图的C#控件,它在Web应用程序中提供了丰富的数据可视化功能。本文将深入探讨这些源码背后的原理、实现方式以及如何在实际项目中应用。 1. 数据可视化基础 数据可视化是将复杂的...
在这里,`chart-type`定义了图表类型(如“line”表示折线图),`chart-data`则是图表的数据源。 项目中的`angular-chart.js-master`目录可能包含了以下内容: 1. `dist/`:包含编译后的JavaScript文件,例如`...
它支持多种编程语言,如C#,并提供了丰富的功能和组件来简化Web开发。 2. **Web图表库**:WebChart是这个源码集中用于创建图表的库,它提供了在Web页面上绘制曲线图和柱状图的功能。这种库在数据分析、报告生成和...
在.NET Web开发中,Chart控件是一个非常强大的工具,它允许开发者创建各种复杂的图表和图形,如折线图、柱状图、饼图、散点图等,以便于数据可视化和分析。本实例将深入探讨如何使用Chart控件进行Web应用开发。 ...
在Web开发中,这种图表类型尤其适合数据分析和数据探索应用。 首先,让我们了解Chart.js的基本使用。Chart.js的核心概念是创建一个canvas元素,并在其中实例化一个图表对象。这通常涉及以下步骤: 1. 引入Chart.js...
【Java Web整合开发王者归来】是一本专注于Java Web开发的经典教程,其配套的光盘代码包含了一个名为"chart"的文件夹,这个文件夹主要涉及的是图表和数据可视化部分的示例代码。在这个项目中,开发者使用了四大核心...
综上所述,"html5-svg-circle-chart"项目不仅展示了HTML5、SVG和Jquery在创建交互式图表方面的强大能力,还融合了动画、响应式设计和无障碍性等多个现代Web开发的重要概念。开发者可以在此基础上进一步扩展,实现更...
在实际开发中,WebChart的使用步骤通常包括以下几个部分: 1. **引用控件**:首先,你需要在项目中引用WebChart的相关库,这可能包括DLL文件或其他必要的组件。 2. **创建图表对象**:在代码中创建WebChart实例,...
首先,WebChart控件通常是.NET Framework环境下开发ASP.NET应用程序时的一个组件,它可能来自第三方库,如DevExpress或Telerik等。这个控件提供了丰富的API和样式选项,开发者可以通过编程或在设计视图中配置,轻松...
1. **ASP.NET基础**:ASP.NET是一个强大的Web开发平台,它包含了构建Web应用程序所需的所有服务,如状态管理、安全性、缓存、国际化等。开发者可以通过ASP.NET创建动态、数据驱动的Web应用。 2. **Webchart组件**:...
如果你不熟悉这些,可以查阅相关的Web开发教程,如MDN Web文档。 在实际使用中,你可能需要考虑以下几点: 1. 数据源:确定如何将数据传递给WebChart,这可能是从服务器获取的JSON数据,或是直接在JavaScript代码...
摘要 WebChart 8.0能让您更加简单便捷的为Active Server Page (ASP) 应用程序创建各种样式的图表。ComponentOne WebChart 8.0内置了ComponentOne Chart 8.0技术,因此您可以创建ComponentOne Chart 8.0中包括的所有...
在前端开发中,数据可视化是至关重要的,它能够将复杂的数据以图形的形式展示,使用户更容易理解。Chart.js是一个轻量级且强大的JavaScript库,用于创建各种图表,如折线图、柱状图、饼图等。而`chartjs-plugin-...
总结来说,jofc2与Open-Flash-Chart是构建中文图表的强大工具,它们结合了JavaScript的灵活性和Flash的高性能渲染,为Web开发人员提供了丰富的图表解决方案。通过深入理解这两个库的特性和使用方法,我们可以创建出...
ComponentArt.Charting.WebChart是一款在2008年发布的ASP.NET AJAX控件,专门用于创建交互式的图表和图形。这个版本是2008.1.1346,表明它是该系列的一个正式开发版本,提供了丰富的功能和优化的性能。 在ASP.NET ...
在文件"open-flash-chart-2"中,我们可以期待找到更新的版本,可能包含更多的功能、性能提升和错误修复。这个版本可能会提供更完善的API,支持更多的图表类型,以及改进的用户体验。 在使用Open-Flash-Chart时,...
"前端项目-chartjs-plugin-zoom.zip" 这个标题表明这是一个与前端开发相关的项目,特别提到了 "chartjs-plugin-zoom",这通常是指一个用于Chart.js库的插件,用于实现图表的缩放和平移功能。Chart.js是一个流行的...