微软的Toolkit 提供了WPF 的DataGrid 控件
下载并安装控件:http://www.codeplex.com/wpf
安装完后,可以看到工具栏多了几个控件

向WPF窗口 拖进去DatePicker 和DataGrid 和几个文本框和按钮
Xaml:
<Window x:Class="HomeFinance.winPay"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="winPay" Height="600" Width="800" xmlns:my="http://schemas.microsoft.com/wpf/2008/toolkit" Loaded="Window_Loaded">
<Grid>
<my:DataGrid Margin="0,185,0,26" Name="dataGrid1" AutoGenerateColumns="True" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="78,12,0,0" Name="txtItem" VerticalAlignment="Top" Width="120" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="267,12,0,0" Name="txtAmount" VerticalAlignment="Top" Width="120" />
<TextBox Height="23" HorizontalAlignment="Right" Margin="0,12,215,0" Name="txtDate" VerticalAlignment="Top" Width="120" />
<TextBox Height="23" HorizontalAlignment="Left" Margin="78,51,0,0" Name="txtRemark" VerticalAlignment="Top" Width="120" />
<Button Height="23" HorizontalAlignment="Left" Margin="213,51.843,0,0" Name="btnAddItem" VerticalAlignment="Top" Width="75" Click="btnAddItem_Click">添加</Button>
<Label Height="28" HorizontalAlignment="Left" Margin="12,10,0,0" Name="label1" VerticalAlignment="Top" Width="68">消费项目:</Label>
<Label Height="28" HorizontalAlignment="Left" Margin="204,10,0,0" Name="label2" VerticalAlignment="Top" Width="65">消费金额:</Label>
<Label Height="28" HorizontalAlignment="Left" Margin="393,10,0,0" Name="label3" VerticalAlignment="Top" Width="44">日期:</Label>
<my:DatePicker Height="24" HorizontalAlignment="Right" Margin="0,11,162,0" Name="datePicker1" VerticalAlignment="Top" Width="35" SelectedDateChanged="datePicker1_SelectedDateChanged" />
<Label Height="28" HorizontalAlignment="Left" Margin="34,51,0,0" Name="label4" VerticalAlignment="Top" Width="38">备注:</Label>
<StatusBar Height="20" Name="statusBar1" VerticalAlignment="Bottom">
<StatusBarItem Name="Status" />
</StatusBar>
</Grid>
</Window>
c#:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using System.Data.OleDb;
using System.Data;
namespace HomeFinance
{
/// <summary>
/// winPay.xaml 的交互逻辑
/// </summary>
public partial class winPay : Window
{
string connString = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=..\\..\\..\\..\\MyMoney.mdb";
public winPay()
{
InitializeComponent();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
LoadDataGrid();
}
private void LoadDataGrid()
{
using (OleDbConnection conn = new OleDbConnection(connString))
{
OleDbDataAdapter oda = new OleDbDataAdapter("SELECT * FROM Expen", conn);
DataSet ds = new DataSet();
oda.Fill(ds);
dataGrid1.ItemsSource = ds.Tables[0].DefaultView;
}
}
private void datePicker1_SelectedDateChanged(object sender, SelectionChangedEventArgs e)
{
txtDate.Text = datePicker1.SelectedDate.ToString();
}
private void btnAddItem_Click(object sender, RoutedEventArgs e)
{
using (OleDbConnection conn = new OleDbConnection(connString))
{
conn.Open();
OleDbCommand cmd = new OleDbCommand("INSERT INTO Expen ( 消费金额, 消费者, 消费日期, 备注 ) Values('" + txtAmount.Text + "','" + txtItem.Text+ "','" + txtDate.Text +"','" + txtRemark.Text + "')", conn);
cmd.ExecuteNonQuery();
}
LoadDataGrid();
}
}
}
调用了一个Access的数据库, 本想尝试一下AdoEF 但没有找打 Access 的 Provider 那位朋友知道那里可以获得,请发帖告诉我。

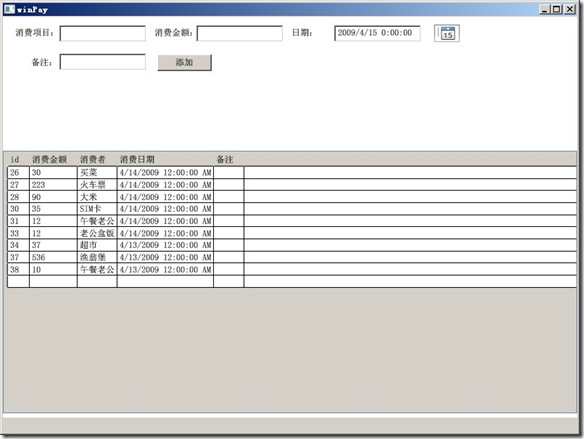
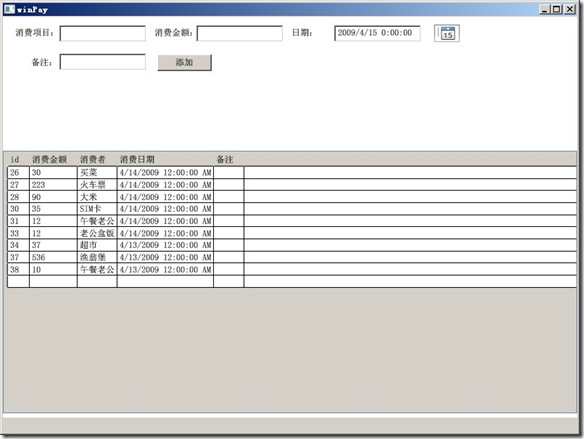
上面是示例运行后
分享到:












相关推荐
这个压缩包文件"WPFToolkit.zip"包含了一个名为"WPFToolkit.msi"的安装程序,它提供了一系列丰富的控件和图形组件,旨在帮助开发者更轻松地创建美观且功能强大的WPF应用程序。 WPF是.NET Framework的一部分,它是一...
1. **DataGrid**:这是WPF Toolkit中最受欢迎的控件之一,它提供了一个用于显示和编辑表格数据的控件,类似于ASP.NET中的GridView。DataGrid支持排序、分页、行选择和模板定制等特性,极大地增强了数据展示的能力。 ...
assembly=WpfToolkit" Loaded="Window_Loaded" Title="Simple DataGrid" Height="600" Width="800"> <dg:DataGrid x:Name="NorthwindDataGrid" AutoGenerateColumns="True" /> ``` 接着,可以通过设置...
xmlns:wpftoolkit="http://schemas.microsoft.com/winfx/2006/xaml/presentation/toolkit" ``` 然后就可以在XAML中声明和配置DataGrid控件了。 5. **自定义与扩展** 由于提供了源代码,开发者可以根据需求对WPF...
ASP.NET AJAX Control Toolkit提供了一个名为`ScrollingGridView`的控件,它是`GridView`的扩展,专为解决滚动条对齐问题而设计。这个控件在有滚动条时会自动保持标题和内容列对齐。 ```xml <!-- 添加你的列 --...
2. WPF(Windows Presentation Foundation)控件:WPF是VS2008中引入的一个全新的用户界面框架,它提供了许多高级控件,如DataGrid、DockPanel、Canvas等,以及更强大的数据绑定和图形渲染能力。这些控件允许开发者...