- 浏览: 511391 次
- 性别:

- 来自: 北京
-

文章分类
- 全部博客 (329)
- [发布至博客园首页] (12)
- [随笔分类][01] .Net X (59)
- [随笔分类][20] Architecture (16)
- [随笔分类][21] Developer Logs (13)
- [网站分类]Windows 7 (1)
- [随笔分类][13] Oracle & .Net (7)
- [随笔分类][16] Love in China (14)
- [随笔分类][15] Development Tools (20)
- [随笔分类][18] Windows Phone (12)
- [随笔分类][12] Design & Pattern (17)
- [网站分类].NET新手区 (22)
- [网站分类]首页候选区 (2)
- [随笔分类][08] Windows (Server) (13)
- [随笔分类][02] CSLA.Net (3)
- [随笔分类][10] jQuery & javaScript (10)
- [随笔分类][11] SQL Server (4)
- [随笔分类][22] Enterprise Logs (3)
- [随笔分类][03] News (9)
- [随笔分类][19] Quality Assurance (2)
- [随笔分类][05] Silverlight (20)
- [随笔分类][14] Google Earth & .Net (6)
- [网站分类]非技术区 (9)
- [随笔分类][07] WWF (2)
- [随笔分类][04] SharePoint (1)
- [随笔分类][20] Analysis & Design (36)
- [随笔分类][06] WCF (5)
- [随笔分类][12] Architecture (1)
- [随笔分类][09] WPF (0)
- [随笔分类][17] VStudio & Expression (5)
最新评论
-
zhangyy130:
你好,我关于第二段的那个表视图、模型与图这三者的关系我没有看明 ...
UML模型的组成 -
guji528:
谢谢分享!
Enterprise Architect 基础应用 -
studentsky:
好文章,图文并茂!
WCF 第一个用 Visual Studio 2010 创建的WCF服务 -
chen975311486:
用哪个工具画的????
UML中对关系的描述 (二) -
frankies:
继续学习中。。
UML 交互概述图
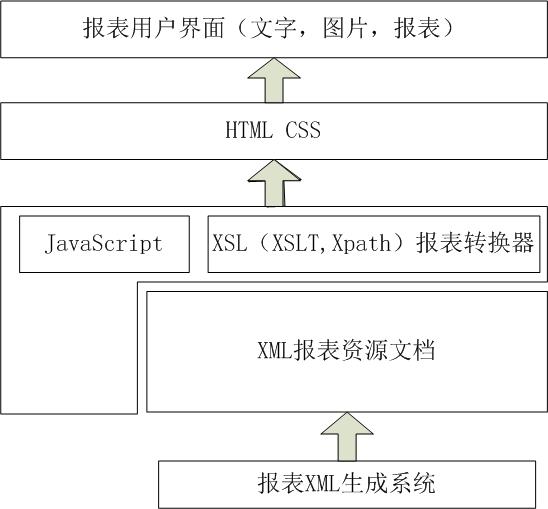
一、 开发描述图

二、 如何使用JavaScript 结合XSLT转换XML文档
1. 主界面效果如下:
2. 使用跨浏览器的JavaScript 代码 加载XSLT 和XML代码如下:
a. 先要去判断浏览器的类型,判断是否是IE浏览器,选择合适的加载方法,因为不同的浏览器加载转换文件所使用的对象是不同的
b. 在配置的网络地址里面找到XSL文件和XML文件进行组合转换
c. 将转换后的HTML文档插入到页面的右侧区域的DIV标签内部显示出来
d. 代码如下,是当点击某个报表按钮后,所做的前台操作(标有注释):
e. 效果1
f. 效果2
g. 源代码如下
$(document).ready(function() {
$('#MPayPremium').click(function() {
if (document.implementation && document.implementation.createDocument) { //
// 支持Mozilla浏览器
try {
xmlDoc = document.implementation.createDocument("", "", null);
xmlDoc.async = false;
xmlDoc.load(hostAddress + "MPayPremium/Index.xml" + "?time=" + getExcelFileName('a'));
}
catch (e) {
alert("error:001");
}
try {
xslDoc = document.implementation.createDocument("", "", null);
xslDoc.async = false;
xslDoc.load("chartDir/MPayPremium/index.xsl");
}
catch (e) {
alert("error:002");
}
try {
// 定义XSLTProcessor对象
var xsltProcessor = new XSLTProcessor();
xsltProcessor.importStylesheet(xslDoc);
var oResultFragment = xsltProcessor.transformToFragment(xmlDoc, document);
// 将解析过的文本输出到页面
$('#rightside').html(oResultFragment);
}
catch (e) {
alert("error:003");
}
}
else if (typeof window.ActiveXObject != 'undefined') { //IE浏览器
// Load XML
var xml = new ActiveXObject("Microsoft.XMLDOM")
xml.async = false
xml.load(hostAddress + "MPayPremium/Index.xml" + "?time=" + getExcelFileName('a'))
// Load XSL
var xsl = new ActiveXObject("Microsoft.XMLDOM")
xsl.async = false
xsl.load("chartDir/MPayPremium/index.xsl")
$('#rightside').html(xml.transformNode(xsl));
$('.divTitle').hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
$('.divTitle').click(function() {
//设置导出XML的地址
currentXMLUrl = this.title;
//设置导出XML的XSL地址
currentExcelXslUrl = "chartDir/MPayPremium/MPayPremiumToExcel.xsl";
//设置导出文件的名字
currentXslName = this.innerText;
CallMppTable();
})
}
});
});
3. 注意自适应的高度问题
a. 报表的需求希望能够将所有的内容填充到内容区域,如果超出可是范围的显示滚动条。
b. 在没有数据的时候页脚要在页面的最下面,我使用了Js控制,代码如下
c. 判断浏览器的类型,为为浏览器的窗口添加,加载和窗口改变事件代码,将页脚自动的放在最下面,同时如果页面超出了最大视角,页脚还可以向下延伸。
var isIE6 = navigator.userAgent.indexOf('MSIE 6') > 0;
var isIE = navigator.userAgent.indexOf('MSIE') > 0;
function setFooterPosition() {
var objBodycontainer = document.getElementById("container");
var footerHeight = document.getElementById('foot').offsetHeight;
var headerHeight = document.getElementById('header').offsetHeight;
if (!isIE) {
if (window.innerHeight > footerHeight)
document.getElementById('container').style.minHeight = (window.innerHeight - footerHeight) + 'px';
}
else {
if (isIE6) {
if (document.documentElement.clientHeight > footerHeight)
document.getElementById('container').style.height = (document.documentElement.clientHeight - footerHeight) + 'px';
}
else {
if (document.documentElement.clientHeight > footerHeight) {
document.getElementById('container').style.minHeight = (document.documentElement.clientHeight - footerHeight) + 'px';
document.getElementById('showBtn').style.minHeight = (document.documentElement.clientHeight - footerHeight - headerHeight) + 'px';
document.getElementById('leftSpace').style.minHeight = (document.documentElement.clientHeight - footerHeight - headerHeight - 40 * 10) + 'px';
document.getElementById('leftside').style.minHeight = document.getElementById('showBtn').style.minHeight;
}
}
}
}
if (isIE) {
window.attachEvent("onload", setFooterPosition);
window.attachEvent("onresize", setFooterPosition);
} else {
window.addEventListener("load", setFooterPosition, false);
window.addEventListener("resize", setFooterPosition, false);
}
4. XSLT 文件的编写:
XSLT 用于将一种 XML 文档转换为另外一种 XML 文档,或者可被浏览器识别的其他类型的文档,比如 HTML 和 XHTML。通常,XSLT 是通过把每个 XML 元素转换为 (X)HTML 元素来完成这项工作的。
通过 XSLT,您可以向或者从输出文件添加或移除元素和属性。您也可重新排列元素,执行测试并决定隐藏或显示哪个元素,等等。
描述转化过程的一种通常的说法是,XSLT 把 XML 源树转换为 另一种XML 结果树。
XSLT 使用 XPath
XSLT 使用 XPath 在 XML 文档中查找信息。XPath 被用来通过元素和属性在 XML 文档中进行导航。
它如何工作?
在转换过程中,XSLT 使用 XPath 来定义源文档中可匹配一个或多个预定义模板的部分。一旦匹配被找到,XSLT 就会把源文档的匹配部分转换为结果文档。
5. 举例XSLT转换的示例:
XSL 文件
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:msxsl="urn:schemas-microsoft-com:xslt" exclude-result-prefixes="msxsl">
<xsl:output method="xml" indent="yes"/>
<xsl:template match="/">
<div class="tl1">应付保费列表</div>
<xsl:for-each select="Index/file">
<a class="divTitle" >
<xsl:attribute name="title">
<xsl:value-of select="url" />
</xsl:attribute>
<xsl:attribute name="coords">
<xsl:value-of select="createDate" />
</xsl:attribute>
<xsl:attribute name="charset">
<xsl:value-of select="type" />
</xsl:attribute>
<xsl:value-of select="name"/> </a>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet>
XML 文件
<?xml version="1.0" encoding="utf-8" ?>
<Index>
<file id="1">
<name>2009年7月</name>
<url>http://localhost/CharDir/MPayPremium/2009/20097.xml</url>
<createDate>2009-6-12 19:32:32</createDate>
<type>M</type>
</file>
<file id="2">
<name>2009年8月</name>
<url>http://localhost/CharDir/MPayPremium/2009/20097.xml</url>
<createDate>2009-6-12 19:32:32</createDate>
<type>M</type>
</file>
<file id="1">
<name>2009年9月</name>
<url>http://localhost/CharDir/MPayPremium/2009/20097.xml</url>
<createDate>2009-6-12 19:32:32</createDate>
<type>M</type>
</file>
<file id="1">
<name>2009年10月</name>
<url>http://localhost/CharDir/MPayPremium/2009/20097.xml</url>
<createDate>2009-6-12 19:32:32</createDate>
<type>M</type>
</file>
</Index>
6. 示例说明如下:
a. 模板标记
XSL 样式表由一个或多套被称为模板(template)的规则组成。
每个模板含有当某个指定的节点被匹配时所应用的规则。
<xsl:template> 元素
<xsl:template> 元素用于构建模板。
match 属性用于关联 XML 元素和模板。match 属性也可用来为整个文档定义模板。match 属性的值是 XPath 表达式(举例,match="/" 定义整个文档)。
b. 循环语句
<xsl:for-each> 元素允许您在 XSLT 中进行循环。
语句会匹配select="Index/file"中的每一个标记进行遍历
c. 值输出语句
<xsl:value-of> 元素用于提取某个选定节点的值,并把值添加到转换的输出流中
比如:<xsl:value-of select="type" /> 会将Type元素的值输出
d. 属性输出
<a class="divTitle" >
<xsl:attribute name="title">
<xsl:value-of select="url" />
</xsl:attribute>
</a >
上面的语句可以将Url的元素值创建一个Title 的属性给a 标签
e. 效果
7. XPath 的应用:
XPath 是一门在 XML 文档中查找信息的语言。XPath 可用来在 XML 文档中对元素和属性进行遍历。
XPath 是 W3C XSLT 标准的主要元素,并且 XQuery 和 XPointer 同时被构建于 XPath 表达之上。
因此,对 XPath 的理解是很多高级 XML 应用的基础。
XPath 路径表达式
XPath 使用路径表达式来选取 XML 文档中的节点或者节点集。这些路径表达式和我们在常规的电脑文件系统中看到的表达式非常相似。
XPath 标准函数
XPath 含有超过 100 个内建的函数。这些函数用于字符串值、数值,日期和时间比较、节点和 QName 处理、序列处理、逻辑值等等。
XPath 在 XSLT 中使用
XPath 是 XSLT 标准中的主要元素。如果没有 XPath 方面的知识,您就无法创建 XSLT 文档。
8. XPath 举例:
选取价格高于 35 的 price 价格
下面的例子会选取所有价格高于 35 的 price 节点:
xmlDoc.selectNodes("/bookstore/book[price>35]/price")
9. Excel 的导出:
Excel 的导出,为了能够自适应浏览器插件我使用了JavaScript 的方法去控制导出一个文件到桌面。
示例:
function getXlsFromTbl(xmlUrl,xslUrl,xmlName) {
try {
//xmlUrl = "demo";
var xml = new ActiveXObject("Microsoft.XMLDOM")
xml.async = false
xml.load(xmlUrl)
// Load XSL
var xsl = new ActiveXObject("Microsoft.XMLDOM")
xsl.async = false
xsl.load(xslUrl)
var d = " " + xml.transformNode(xsl);
//去掉 xml 头
var arr = d.split("?>");
//获得文件名
var fileName = getExcelFileName(xmlName);
//导出
doFileExport(fileName, arr[1]);
}
catch (e) {
alert("导出发生异常:" + e.name + "->" + e.description + "!");
}
}
//获得一个文件名
function getExcelFileName(xmlUrl) {
var d = new Date();
var curYear = d.getYear();
var curMonth = "" + (d.getMonth() + 1);
var curDate = "" + d.getDate();
var curHour = "" + d.getHours();
var curMinute = "" + d.getMinutes();
var curSecond = "" + d.getSeconds();
if (curMonth.length == 1) {
curMonth = "0" + curMonth;
}
if (curDate.length == 1) {
curDate = "0" + curDate;
}
if (curHour.length == 1) {
curHour = "0" + curHour;
}
if (curMinute.length == 1) {
curMinute = "0" + curMinute;
}
if (curSecond.length == 1) {
curSecond = "0" + curSecond;
}
var fileName = xmlUrl + "_" + curYear + curMonth + curDate + "_"
+ curHour + curMinute + curSecond + ".csv";
//alert(fileName);
return fileName;
}
//导出Excel
function doFileExport(inName, inStr) {
var xlsWin = null;
if (!!document.all("glbHideFrm")) {
xlsWin = glbHideFrm;
}
else {
var width = 6;
var height = 4;
var openPara = "left=" + (window.screen.width / 2 - width / 2)
+ ",top=" + (window.screen.height / 2 - height / 2)
+ ",scrollbars=no,width=" + width + ",height=" + height;
xlsWin = window.open("", "_blank", openPara);
}
xlsWin.document.write(inStr);
xlsWin.document.close();
xlsWin.document.execCommand('Saveas', true, inName);
xlsWin.close();
}
10. 一次性的导出所有的内容,为了支持分页,我创建了一个专门用于导出Excel的XSL转换文件:
示例:
<?xml version="1.0" encoding="utf-16"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/">
序号	月份	数量	险种	应付保费	实付保费	保险公司	
<xsl:for-each select="MPayPremium/record">
<xsl:value-of select=" position()"/>	<xsl:value-of select="month"/>	<xsl:value-of select="count"/>	<xsl:value-of select="combo_name"/>	<xsl:value-of select="premiumspayable"/>	<xsl:value-of select="premiumspayed"/>	<xsl:value-of select="supplier_name"/>	
</xsl:for-each>	合计:	<xsl:variable name="x">
<xsl:for-each select="MPayPremium/record">
<span>
<xsl:value-of select="number(count)"/>
</span>
</xsl:for-each>
</xsl:variable>
<xsl:value-of select="sum(msxsl:node-set($x)/span)" xmlns:msxsl="urn:schemas-microsoft-com:xslt" />		<xsl:variable name="y">
<xsl:for-each select="MPayPremium/record">
<span>
<xsl:value-of select="number(premiumspayable)"/>
</span>
</xsl:for-each>
</xsl:variable>
<xsl:value-of select="sum(msxsl:node-set($y)/span)" xmlns:msxsl="urn:schemas-microsoft-com:xslt" />	<xsl:variable name="z">
<xsl:for-each select="MPayPremium/record">
<span>
<
发表评论
-
jQuery 中的效果应用(1)
2009-01-26 15:31 1056使用的jQuery可以很容易的应用JavaScript动画,下 ... -
jQuery 的DOM操作方法 元素的创建、复制、重组、修饰
2009-01-28 10:54 1422jQuery 的DOM操作方法 元� ... -
使用jQuery for Asp.Net 我的开发环境配置
2009-01-30 16:47 1132我的硬件配置: CUP:酷睿双核T7200 内存 ... -
jQuery 中插件的使用与开发---附全部源码(含 jQuery1.3.2 for VS 的智能提示js文件)
2009-05-24 09:04 1294jQuery1.3.2 for VS 的智能提示js文件 ... -
jQuery 访问WebService 返回复合类型列表
2009-07-12 11:36 922在上一篇文章的里已经� ... -
javascript 获取GET方法的参数
2009-07-24 05:26 1166<!DOCTYPE html PUBLIC " ... -
Javascript实现把网页中table的内容导入到excel中的几种方法
2009-07-27 11:46 1023原文:http://www.cublog.cn/u/23292 ... -
Javascript + xsl 实现把网页中 翻页的 Table 标签内容导入到excel
2009-07-27 12:14 912JS function getXlsFromTbl(i ... -
同时支持 IE 和 Mozilla 浏览器的 javaScript XSLT 代码
2009-08-05 11:44 956//主机地址 var hostAddress = &quo ...






相关推荐
最后,我们将使用 JavaScript 语言来将 XML 文档和 XSLT 文件加载到 HTML 文档中,并将其转换成 HTML 文档。 使用 XSLT 实现 XML 文档到 HTML 文档的转换 <script language="JavaScript"> function xslt(){ ...
3. 应用XSLT转换:使用`transformToDocument()`方法将XML文档和XSLT样式表结合,生成一个新的HTML文档。 4. 插入结果到页面:将转换后的HTML插入到页面的某个元素,比如`<div>`,通常通过设置`innerHTML`属性实现。 ...
JavaScript可以用来获取XML数据,通过Ajax请求从服务器加载XML文档,然后使用XSLT转换XML数据,最后将转换后的结果插入到HTML文档中,实现页面内容的动态更新。这种技术在早期的Web 2.0应用中非常流行,因为它允许...
首先,XSLT是一种样式表语言,专门用于转换XML文档。它允许开发者定义一系列规则,根据这些规则,XML文档可以被转换成其他格式,如HTML、PDF或纯文本。XSLT基于XPath,用于在XML文档中查找和选择节点。 在...
这就是XSLT的作用,它是一种样式表语言,用于转换XML文档。 在JavaScript中,我们可以创建ActiveXObject来与Microsoft的XML库交互,这个库包括`Msxml2.FreeThreadedDOMDocument`和`Msxml2.XSLTemplate`等组件。以下...
XSLT(XSL Transformations)是用于转换XML文档的语言,它可以将XML数据转换成其他格式,如HTML、PDF或纯文本。XSLT使用模板匹配和模式规则来定义如何转换源XML文档。通过这种方式,XML数据可以根据需求转换成适合...
此时,XSLT(可扩展样式表语言转换)应运而生,它是一种用于转换XML文档的样式表语言,使得XML数据能够以更友好的形式呈现,如HTML或PDF。本文将深入探讨如何利用XSLT控制XML的样式,并详述XML与XSLT如何在HTML界面...
XSLT(XSL Transformations)是专门用于转换XML文档的样式表语言。通过XSLT,设计人员可以编写模板来控制XML数据如何呈现为HTML或其他格式。这使得设计人员可以在不接触代码的情况下,根据需要自由调整页面布局和...
XSLT(Extensible Stylesheet Language Transformations)是一种用于转换XML文档的语言,允许开发者以高度灵活的方式操作和重新格式化XML数据。而JavaScript则是一种广泛使用的脚本语言,能够提供动态处理和编程逻辑...
XSLT(Extensible Stylesheet Language Transformations)是一种用于转换XML文档的语言,它允许我们定义如何将XML文档转换为其他格式,如HTML,以便在浏览器中显示。然而,各浏览器对XSLT的支持存在差异,这给开发...
在本文档中,我们将重点介绍如何使用JavaScript来处理XML文档。 #### MSXML与JavaScript的XML编程 MSXML是微软提供的XML解析器,它可以用来解析XML语言。类似于浏览器解析HTML文档并展示出来的方式,MSXML解析XML...
XSLT,全称Extensible Stylesheet Language Transformations,是一种用于转换XML文档的样式表语言。它是W3C推荐的标准,允许开发者通过定义模板来转换XML文档的结构和内容,生成新的XML、HTML或者文本输出。XSLT的...
XSLT是一种样式表语言,专门用于转换XML文档,而XML则是一种用于存储数据的结构化格式。两者结合,可以实现强大的数据处理和呈现能力。 首先,理解XSLT的基本原理是关键。XSLT通过匹配XML文档中的节点,然后应用...
XSLT(Extensible Stylesheet Language Transformations)是一种用于转换XML文档的语言。它允许开发人员按照预定义的规则对XML文档进行转换,从而生成另一种格式的文档,例如HTML或XML。这种转换能力使得XSLT成为...
XSLT(Extensible Stylesheet Language Transformations)是一种XML方言,用于转换XML文档结构,以呈现不同的格式或输出到其他媒介。它是W3C标准的一部分,主要用于数据转换和表示。 XSLT是基于模板的,允许开发者...
XSLT(eXtensible Stylesheet Language Transformations)是一种用于转换XML文档的语言,它允许开发者根据特定的规则将XML数据转换成其他格式,如HTML、PDF或纯文本。JavaScript中的XSLT处理器则是在浏览器环境中...
XSLT(Extensible Stylesheet Language Transformations)则用于转换XML文档结构,实现数据的格式化输出。JavaScript中可以使用XPath接口来查找XML节点,`xmldom.js`可能包含了XPath的支持。 5. **浏览器兼容性** ...
XSLT(XML Stylesheet Language Transformation)是一种用于转换XML文档的语言,它允许开发者将XML数据转换成其他格式,如HTML、PDF或文本。XSLT的主要优点在于它能将数据和表现形式分离,提高了代码的可维护性和...
总结,"xslt通过springmvc、js转换的方式"这个主题涉及到如何在Spring MVC框架中利用XSLT进行XML数据转换,以及在客户端使用JavaScript进行XSLT转换。这种方式提供了灵活的数据呈现策略,既可以由服务器处理转换,也...