最近新网站刚刚上线 前期工作做的不足 导致大量的404页面,查阅了一些资料发现最偷懒的办法只能是robots.txt 拒绝一切不存在,查阅资料的同事发现一片文章很有趣故而转之。
==============================body======================================
404页面是网站必备的一个页面,它承载着用户体验与SEO优化的重任。404页面通常为用户访问了网站上不存在或已删除的页面,服务器返回的404错误。如果站长没有设置404页面,会出现死链接,蜘蛛爬行这类网址时,不利于搜索引擎收录。

设置404页面的两大好处
1:引导用户不要关闭网站,增强用户体验。
2:防止网站出现死链接。
设计404页面的你可以遵循以下几条原则
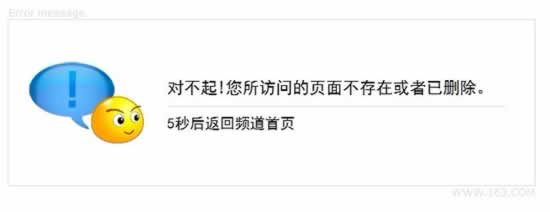
1:像门户一样5秒返回首页

据卢松松观察,像网易、新浪、腾讯这类门户站的错误页面都是一样的,进入错误页面后提示5秒后返回频道首页。
切忌不要进入404错误页面后,立刻返回首页,这些转向都使搜索引擎误以为页面存在,却返回重复内容。
2:像站长之家一样放出“砖家”

404页面要保证与自身网站风格类似,让它看上去还是你的站,再来点幽默搞笑的短语,请“砖家”帮你分析,告诉用户迷惑的时候知道他在那里。给错误带上幽默的情节,原来错误也可以很美……
切忌不要把404设置成301重定向到首页,这是对搜索引擎不友好的设置,会让搜索引擎认为网站上有大量与首页内容相同的页面,但可以把错误页面301定向到正确页面。
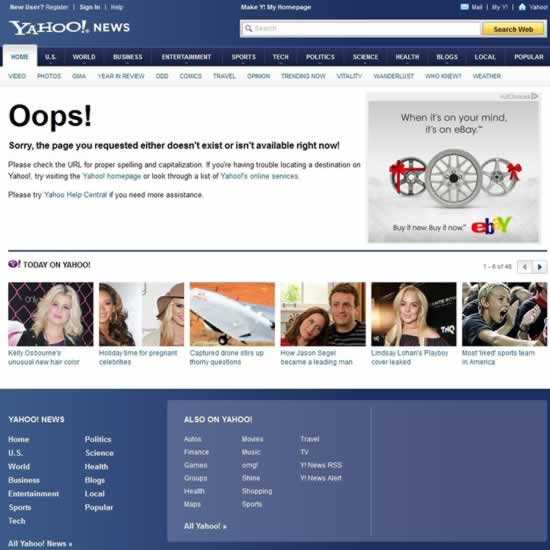
3:也可以像Yahoo一样,能放的全塞进去

在404页面尽可能的给出对用户有用的链接,用丰富的内容把用户拉回来,避免过于简单的网页而让用户离开。
尽管内容很多,但最醒目的位置依然显示错误信息,提示用户,要访问的页面不存在。然后,上面加入导航,右边放上广告,下面再挤点图文并茂的文章,这还不够,最下面在仍点导航链接进去,用户想不点都不行啊。
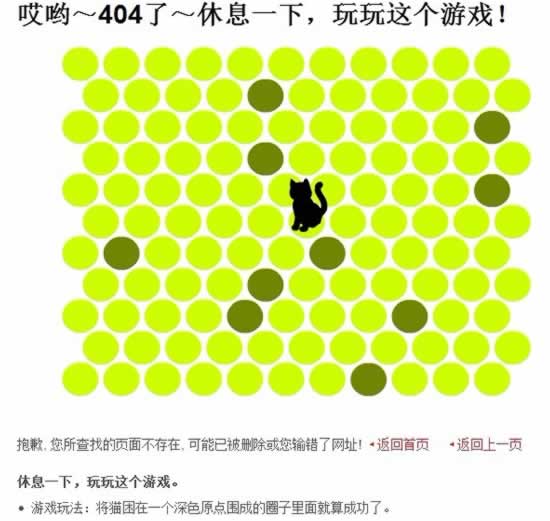
4:还可以像我这样,放个小游戏玩玩

404错误并不可怕,可怕的是默认的“404 Not Found”让用户摸不着头脑,这是怎么了?卢松松博客的404页面就是用的一段flash小游戏。
哎哟,这就是404错误页面了,来休息一下吧,玩玩这个游戏。
404页面设置方法
1:虚拟空间设置方法
现在的idc提供商基本都提供404设置的功能,直接上传文件设置即可。每个空间商的控制面板都不同,我在这里就不多说了。
2:IIS下设置404页面
在IIS管理器中右键单击要管理的网站,打开“属性”中的“自定义错误信息”页,为“404”设定相应的错误信息页即可。不过,此处在“消息类型”中一定要选择“文件”或“默认值”,而不要选择“URL”,不然,将导致返回“200”状态码。
3:Apache下设置404错误页面
在.htaccess 文件中加入如下内容即可:ErrorDocument 404 /notfound.php。切记不要使用绝对URL,如果使用绝对URL返回的状态码是“302”+“200”。
在设置好以后最好再检查一遍网页的http状态,可以用ranknow这个工具:检测你的站点404设置的是否正确。
相关阅读:503状态码:防止网页被删除
除非注明,文章均为卢松松原创,欢迎转载!转载请注明本文地址,谢谢。
本文地址:http://lusongsong.com/reed/404.html
分享到:


相关推荐
这样做的目的是减少用户的流失,因为他们不必手动操作就可以回到网站的其他部分。自动跳转的实现通常通过JavaScript或者HTML5的Meta标签来完成,设置合适的延迟时间(如5秒)以确保用户有足够的时间阅读错误信息。 ...
在本主题中,我们将深入探讨如何利用HTML5和SVG技术来创建这样具有互动性和趣味性的404页面。 首先,HTML5作为现代网页开发的标准,提供了许多新的元素和API,使得开发者可以创建更加丰富和动态的网页内容。例如,`...
404页面是用户体验中的一个重要组成部分,一个精心设计的404页面不仅可以减轻用户的挫败感,还能引导他们探索网站的其他部分。 HTML5引入了许多新元素和API,使得构建富有创意的404页面成为可能。例如: 1. **...
4. **动画效果**:在404页面中加入动画效果可以增加趣味性和互动性,缓解用户因找不到所需页面的挫败感。这些动画可能包括元素的淡入淡出、滑动、旋转等,它们可以是图形元素、文字或者图标,通过这些动态元素引导...
2. 品牌一致性:404页面应保持与网站整体设计风格一致,这样可以提升品牌形象并减少用户对网站可靠性的疑虑。 3. 错误修复:有时,404页面可以包含联系表单,允许用户报告错误链接,帮助网站管理员识别和修复问题。...
这样做的好处是用户有足够的时间阅读错误信息,同时又不会让他们长时间停留在404页面上。 此外,404页面还可以包含一些额外的元素,如搜索框、站点地图链接或返回首页的按钮,以帮助用户更容易地找到他们想找的内容...
404页面是网站向用户反馈网页无法找到的重要途径。一个设计周到的404页面不仅能够缓解用户的挫败感,还能够引导他们继续访问网站的其他内容。因此,开发一个能够有效传达企业形象并提供用户帮助的404页面,对于提升...
404页面是互联网上一个常见的概念,当用户尝试访问一个不存在或者已经被移除的网址时,服务器会返回404错误代码,并显示一个404页面。这个页面告诉用户他们所请求的资源无法找到,通常包含一些基本信息,如网站的...
"纯CSS3超酷书架样式404页面动画特效.zip" 这个标题揭示了我们即将探讨的主题,一个基于CSS3技术的404错误页面设计。这里的“纯CSS3”意味着整个效果是通过CSS3语言实现的,不依赖JavaScript或者其他编程语言,展示...
它是一种用户体验优化的方式,因为一个友好的404页面可以缓解用户找不到所需内容时的挫败感。本教程将深入讲解如何使用jQuery创建一个富有动态效果的404动画页面。 首先,我们需要理解jQuery的基本概念。jQuery是一...
通过这些CSS3特性,开发者可以构建出高度互动且视觉效果丰富的404页面。在"纯CSS3实现的精致的占领月球404错误页面效果源码"中,我们可以看到如何巧妙地结合这些技术,创造出引人入胜的用户体验。同时,由于没有使用...
将这样的游戏元素应用到404页面,可以使用户在遇到错误时有一个有趣的交互体验。设计上,404页面可能会展示一个简单的方块消除游戏界面,用户可以在等待网站管理员修复链接或者寻找其他内容的同时进行游戏,这有助于...
这样可以匹配上所有以你的URL为前缀的页面,防止在指向某条评论的URL上出现问题。 404错误重定向 开启404监视功能,需要到“Modules”页面,编辑“404 Errors”模块,保证“记录404错误”是选中状态,如下图: ...
同时,JavaScript也可以用于检测用户的行为,比如当用户在404页面停留一段时间后,机器人可能会展开更有趣的表演。 总的来说,这个“HTML5可爱的404页面动画 很逗的机器人”展示了HTML5和CSS3在网页动态效果和用户...
什么是404页面 如果碰巧网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面。404页面的默认内容和具体的服务器有关。如果后台用的是NGINX服务器...
然而,如果配置不当,Nginx可能会返回自定义404页面,但状态码仍然是200 OK,这可能导致客户端错误地认为请求成功。 问题的起源在于Nginx的`error_page`指令配置不正确。原始配置如下: ```nginx error_page 404 =...
404页面是当用户访问不存在的网页时显示的错误页面,设计良好的404页面不仅可以提供友好的用户体验,还能引导用户返回网站的主要内容或进行其他操作。下面将详细介绍纯CSS3在创建此类页面中的应用和相关知识点。 ...
通过研究这些代码,我们可以深入理解如何结合上述CSS3技术来构建这样一个创意的404页面特效。 总之,纯CSS3创意正方形翻滚404特效展示了CSS3的强大功能,它不仅提供了丰富的动画效果,还增强了用户体验。对于前端...
优雅地处理Vue中的404页面及图片资源,不仅可以提升用户的访问体验,还可以通过合理的资源组织和优化,提高项目的整体性能。通过精心设计的404页面,可以减少用户的困惑和挫败感,而图片资源的合理管理和优化,则是...