- 浏览: 191632 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
Dream01:
这个版本太老了,admob更新了。我后来尝试[url]http ...
unity3d中加入admob的方法 -
cony138:
为什么我做出来的ui无法用鼠标操作?滑块拖不动,里面的文字删不 ...
[Unity3D]GUI 效果一览 -
htlxiao:
黑苹果系统或者虚拟机的苹果系统怎么安装这个呢?^_^
(转)在Mac下结合Xcode搭建Cocos2d-X开发环境! -
tank2308635:
codeone 写道运行不了,提示BASE SDK MISSI ...
(转)在Mac下结合Xcode搭建Cocos2d-X开发环境! -
codeone:
运行不了,提示BASE SDK MISSING
(转)在Mac下结合Xcode搭建Cocos2d-X开发环境!
Himi 原创, 欢迎转载,转载请在明显处注明! 谢谢。
原文地址:http://blog.csdn.net/xiaominghimi/article/details/6897028
首先申明下:希望大家转载的时候不要忘记给原文连接,看到不少论坛转载完全变成他们论坛自己原创了~ 请大家配合哈~谢谢~娃哈哈;
本篇Himi为童鞋们介绍两个常用的知识点:一个是在Cocos2d中添加UILocalNotification本地化通知,另外一个就是添加UIScrollViewiOS系统组件实现滚动字幕效果;
对于UILocalNotification这个本地化通知功能实现比较简单,用途很广,最大的用途就是阶段性的让用户回归我们的应用中;那么下面就直接上代码:
因为是添加到cocos2d引擎中,另一方面一般我们需要用户进入我们应用后就开启通知功能的;所以我们将代码放在 AppDelegate.m 类中的applicationDidFinishLaunching中,代码如下:
- - (void) applicationDidFinishLaunching:(UIApplication*)application
- {
- ...
- application.applicationIconBadgeNumber = 0;//应用程序右上角的数字=0(消失)
- [[UIApplication sharedApplication] cancelAllLocalNotifications];//取消所有的通知
- //------通知;
- UILocalNotification *notification=[[UILocalNotification alloc] init];
- if (notification!=nil) {//判断系统是否支持本地通知
- notification.fireDate=[NSDate dateWithTimeIntervalSinceNow:kCFCalendarUnitDay];//本次开启立即执行的周期
- notification.repeatInterval=kCFCalendarUnitDay;//循环通知的周期
- notification.timeZone=[NSTimeZone defaultTimeZone];
- notification.alertBody=@"哇,我的女神,你怎了?";//弹出的提示信息
- notification.applicationIconBadgeNumber=1; //应用程序的右上角小数字
- notification.soundName= UILocalNotificationDefaultSoundName;//本地化通知的声音
- notification.alertAction = NSLocalizedString(@"营救女神!", nil); //弹出的提示框按钮
- [[UIApplication sharedApplication] scheduleLocalNotification:notification];
- }
- ...
- }
这里Himi首先是将之前的所有通知都取消掉,防止开启多个循环本地化通知,并且让应用右上角的数字设置为0,这里设置为0就相当与取消数字的显示了;
然后需要说明的是循环通知的周期,iOS提供如下一些周期:
- enum {
- kCFCalendarUnitEra = (1UL << 1),
- kCFCalendarUnitYear = (1UL << 2),
- kCFCalendarUnitMonth = (1UL << 3),
- kCFCalendarUnitDay = (1UL << 4),
- kCFCalendarUnitHour = (1UL << 5),
- kCFCalendarUnitMinute = (1UL << 6),
- kCFCalendarUnitSecond = (1UL << 7),
- kCFCalendarUnitWeek = (1UL << 8) /* CF_DEPRECATED(10_4, 10_7, 2_0, 5_0) */,
- kCFCalendarUnitWeekday = (1UL << 9),
- kCFCalendarUnitWeekdayOrdinal = (1UL << 10),
- #if MAC_OS_X_VERSION_10_6 <= MAC_OS_X_VERSION_MAX_ALLOWED || __IPHONE_4_0 <= __IPHONE_OS_VERSION_MAX_ALLOWED
- kCFCalendarUnitQuarter = (1UL << 11),
- #endif
- #if MAC_OS_X_VERSION_10_7 <= MAC_OS_X_VERSION_MAX_ALLOWED || __IPHONE_5_0 <= __IPHONE_OS_VERSION_MAX_ALLOWED
- kCFCalendarUnitWeekOfMonth = (1UL << 12),
- kCFCalendarUnitWeekOfYear = (1UL << 13),
- kCFCalendarUnitYearForWeekOfYear = (1UL << 14),
- #endif
- };
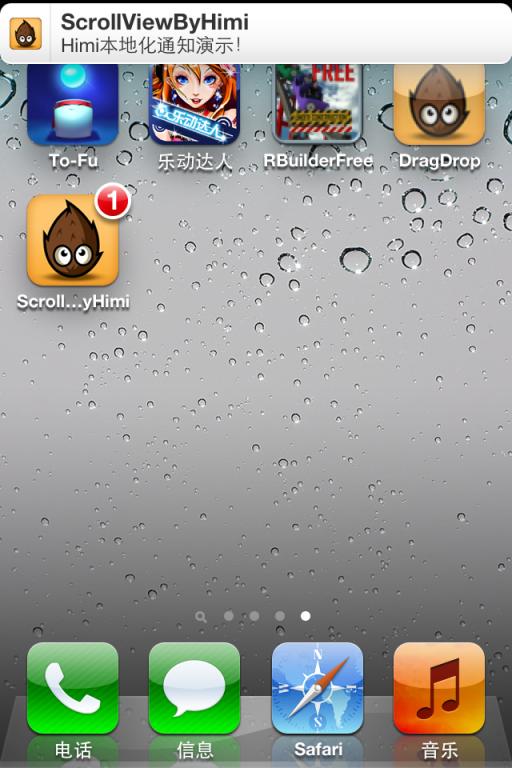
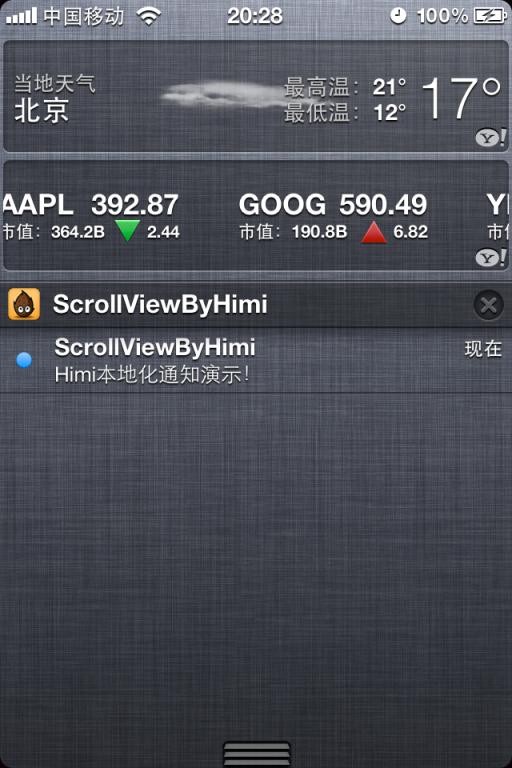
下面是真机截图:


以上是在我真机iOS5系统上的测试效果,主界面中的展示效果以及通知栏内的通知效果,在iOS5之前都会出现类似弹出一个框,框中有你设置的按钮名称和提示文字~
OK,这个知识点就不多说了,比较easy;下面介绍如何在cocos2d中添加UIScrollView;
对于UIScrollView视图,比较常用,Android也有此视图,那么它用途比较广,最常用也是最容易想到的就是利用此功能实现游戏中公司介绍、字幕滚动效果,那么Himi就简单的实现在cocos2d中利用UIScrollView添加一个无线循环滚动的小例子加以讲解;
注意:对于还不知道如何在cocos2d中添加系统组建的童鞋请移步到《【Cocos2d游戏开发之七】在cocos2d中添加/删除系统组件,并解决View设置透明会影响View中的其他组件的问题!》此贴学习先,下面开始添加:
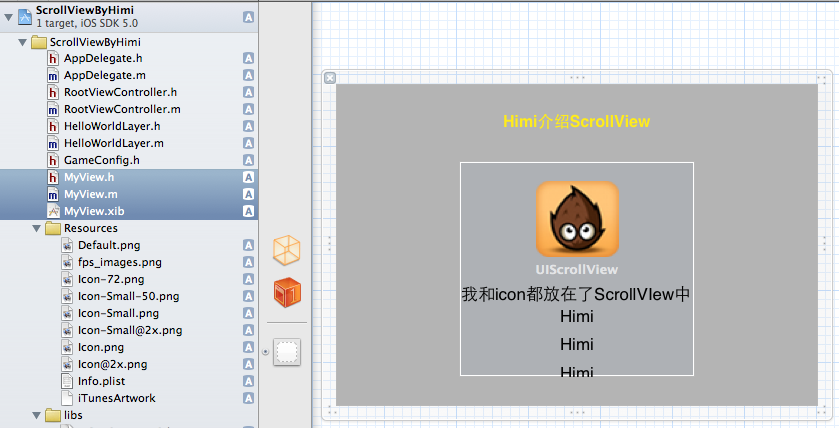
首先我们新建一个cocos2d项目,然后添加显示一个自定义的MyView(UIViewController)的视图,并且在MyView.xib中添加了一些label和ScrollView组件中;
如下图:

然后修改MyView.h,和MyView.m类,在MyView.h中如下代码:
- @interface MyView : UIViewController<UIScrollViewDelegate>{
- IBOutlet UIScrollView *scrollView;
- }
- @property(nonatomic,retain)IBOutlet UIScrollView *scrollView;
- @end
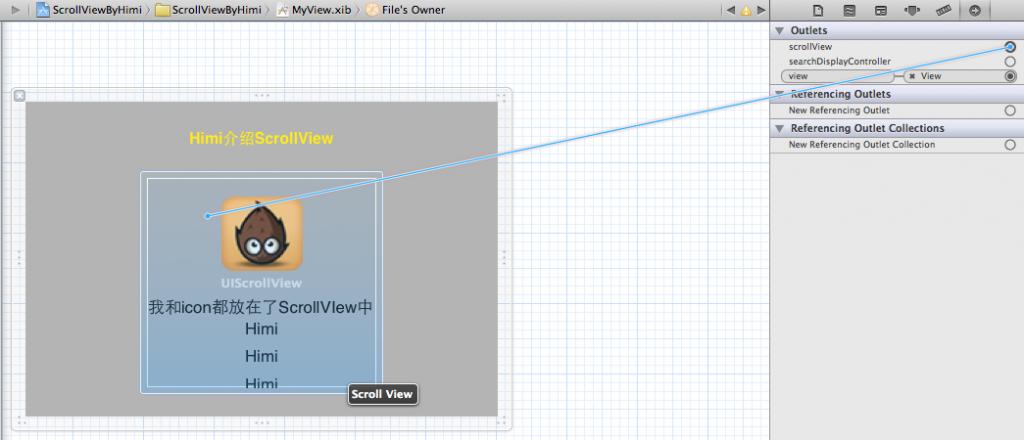
.h类中添加了一个UIScrollView并使用UIScrollViewDelegate协议,并IBOutlet出去,接着让xib文件中的UIScrollView组件连接此scrollView;

之后在MyView.m中添加如下代码:
1.添加一行如下代码:
- @synthesize scrollView;
2.在- (void)viewDidLoad{}中添加如下代码:
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- //滚动view
- scrollView.delegate = self;
- scrollView.scrollEnabled = YES;
- scrollView.contentSize = CGSizeMake(100, 249);//设置滚动的可视区域
- // Do any additional setup after loading the view from its nib.
- }
整个MyView.m代码如下:
- //
- // MyView.m
- // ScrollViewByHimi
- //
- // Created by 华明 李 on 11-10-22.
- // Copyright (c) 2011年 __MyCompanyName__. All rights reserved.
- //
- #import "MyView.h"
- @implementation MyView
- @synthesize scrollView;
- - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
- {
- self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
- if (self) {
- // Custom initialization
- }
- return self;
- }
- - (void)didReceiveMemoryWarning
- {
- // Releases the view if it doesn't have a superview.
- [super didReceiveMemoryWarning];
- // Release any cached data, images, etc that aren't in use.
- }
- #pragma mark - View lifecycle
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- //滚动view
- scrollView.delegate = self;
- scrollView.scrollEnabled = YES;
- scrollView.contentSize = CGSizeMake(100, 249);//设置滚动的可视区域
- // Do any additional setup after loading the view from its nib.
- }
- - (void)viewDidUnload
- {
- [super viewDidUnload];
- // Release any retained subviews of the main view.
- // e.g. self.myOutlet = nil;
- }
- - (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
- {
- // Return YES for supported orientations
- return (interfaceOrientation == UIInterfaceOrientationPortrait);
- }
- @end
OK,运行代码即可,运行效果如下:

可以拖动ScrollView中的数据了,ScrollView默认显示滚动条的,可以代码设置隐藏也可以xib中对ScrollView属性调整都可以;
下面介绍如何让ScrollView中的数据无限循环运动:
首先在HelloWorldLayer.m种的init添加我们自定义view的下面设置一个选择器:
- [self schedule:@selector(viewAddPointY) interval:0.03];//每0.03秒执行一次viewAddPointY方法
然后viewAddPointY方法是Himi自定义的函数,代码如下:
- -(void)viewAddPointY{
- view.scrollView.contentOffset=ccpAdd(view.scrollView.contentOffset, ccp(0,0.5));//让UIScrollView显示内容每次慢慢向上移动0.5像素
- //view.scrollView.contentSize.height :得到UIScrollView的高度
- if(view.scrollView.contentOffset.y>=view.scrollView.contentSize.height){
- view.scrollView.contentOffset=ccp(0,-view.scrollView.frame.size.height);
- }
- }
运行效果如下:

备注:我的Xcode是4.2用的模拟器是iOS5的模拟器,可能童鞋们按照我的这个教程运行后发现虽然UIScrollView中的数据滚动了但是没有循环播放,这个是因为模拟器的问题,Himi真机测试无问题的~
好了,最后我把 HelloWorldLayer.h 和HelloWorldLayer.m也完整放上来,省得有的童鞋不知道添加代码的地方也方便童鞋们拷贝代码;
HelloWorldLayer.h
- //
- // HelloWorldLayer.h
- // ScrollViewByHimi
- //
- // Created by 华明 李 on 11-10-22.
- // Copyright __MyCompanyName__ 2011年. All rights reserved.
- //
- // When you import this file, you import all the cocos2d classes
- #import "cocos2d.h"
- #import "MyView.h"
- // HelloWorldLayer
- @interface HelloWorldLayer : CCLayer
- {
- MyView *view;
- }
- // returns a CCScene that contains the HelloWorldLayer as the only child
- +(CCScene *) scene;
- @end
HelloWorldLayer.m
- //
- // HelloWorldLayer.m
- // ScrollViewByHimi
- //
- // Created by 华明 李 on 11-10-22.
- // Copyright __MyCompanyName__ 2011年. All rights reserved.
- //
- // Import the interfaces
- #import "HelloWorldLayer.h"
- #import "MyView.h"
- // HelloWorldLayer implementation
- @implementation HelloWorldLayer
- +(CCScene *) scene
- {
- CCScene *scene = [CCScene node];
- HelloWorldLayer *layer = [HelloWorldLayer node];
- [scene addChild: layer];
- return scene;
- }
- -(id) init
- {
- if( (self=[super init])) {
- view= [[MyView alloc] initWithNibName:@"MyView" bundle:nil];
- [[[CCDirector sharedDirector] openGLView] addSubview:view.view];
- [self schedule:@selector(viewAddPointY) interval:0.03];//每0.03秒执行一次viewAddPointY方法
- }
- return self;
- }
- -(void)viewAddPointY{
- view.scrollView.contentOffset=ccpAdd(view.scrollView.contentOffset, ccp(0,0.5));//让UIScrollView显示内容每次慢慢向上移动0.5像素
- //view.scrollView.contentSize.height :得到UIScrollView的高度
- if(view.scrollView.contentOffset.y>=view.scrollView.contentSize.height){
- view.scrollView.contentOffset=ccp(0,-view.scrollView.frame.size.height);
- }
- }
- - (void) dealloc
- {
- [super dealloc];
- }
- @end
发表评论
-
ios 支付宝
2013-11-04 11:08 0支付宝无线产品介绍: https://b.alipay.com ... -
ios随时记录
2013-10-18 14:56 0关于iOS测试机个数上限的详细规则 http://blog.d ... -
UIView的autoresizingMask的详细研究
2013-05-22 18:35 0UIViewAutoresizingNone � ... -
xcode4.5 各种不能运行在真机上
2013-01-23 13:55 0自从xocde升级到4.5又换了台新mac之后,xcode就一 ... -
iTunes store Search API
2012-12-04 13:07 0根据appid查找某个软件信息 http://itunes.a ... -
Core Image人脸检测
2012-11-26 14:36 0此次iOS5的一个新特性就 ... -
10大iOS开发者最喜爱的库
2012-11-26 14:34 010大iOS开发者最喜爱的� ... -
手机游戏社交平台考
2012-11-08 16:26 0手机游戏社交平台考 � ... -
提取iOS App中的png图片资源
2012-06-12 17:32 0挺邪恶的,直接看人家的图片资源,无奈个人艺术设计实力实在不强, ... -
github objective-c most_watched
2012-06-11 16:20 0https://github.com/languages/Ob ... -
objective-c block 详解
2012-05-30 09:24 0Block Apple 在C, Objective-C, C ... -
iOS官方Sample大全
2012-05-29 15:34 0http://developer.apple.com/libr ... -
网络编程总结 & 使用NSOperation和NSOperationQueue启动多线程
2012-05-29 09:45 0一:确认网络环境3G/WIFI 1. 添加源文件和f ... -
添加Tapku框架到Xcode4工程
2012-05-28 12:30 0添加Tapku框架到Xcode4工程 Tapku下载地址:h ... -
(转)苹果应用商店审核指南中文翻译
2012-05-11 12:11 1314前言 我们希望帮助您加入 这个成功的组织。这是我们首次发布《 ... -
详解IOS SDK兼容性引导
2012-04-23 16:08 0IOS SDK兼容性引导是本文要介绍的内容,主要是基于IOS ... -
27款国外最新Photoshop色板
2012-01-05 11:57 167527款国外最新Photoshop色板 -
(转)一些iOS高效开源类库
2012-01-05 11:10 1395原文链接: 一些iOS高效开源类库——————————— ... -
(转)Unity3D 游戏引擎之FBX模型的载入与人物行走动画的播放
2011-11-22 14:35 2156原文地址:http://blog.csdn.net/xys28 ... -
(转)unity3D iPhone开发问题汇总
2011-11-21 09:12 3275先决条件 我刚收到iPhone开发的许可,但我之前从来没有为i ...






相关推荐
2. **添加通知到调度队列**: 创建好`UILocalNotification`对象后,将其添加到调度队列中,以便系统在指定时间触发。 ```swift UIApplication.shared.scheduleLocalNotification(notification) ``` 3. **处理通知**:...
在iOS 8之前,`UILocalNotification`的使用相对简单,开发者可以创建一个通知对象,设置其触发时间、警报声音、显示信息等属性,然后将其添加到系统调度队列。然而,随着iOS 8的发布,苹果引入了User Notification ...
通知是移动应用中不可或缺的一部分,尤其在iOS平台上,本地通知(UILocalNotification)扮演着重要的角色。本地通知允许开发者在不依赖服务器的情况下,为用户提供定时或周期性的消息提示。这篇文章将深入探讨iOS...
接着,将通知添加到系统的通知中心: ```swift UIApplication.shared.scheduleLocalNotification(notification) ``` 如果需要设置重复提醒,可以使用`repeatInterval`属性,如: ```swift notification.repeat...
首先,`UILocalNotification`是iOS SDK中的一个类,用于设置和管理本地通知。它包含诸如触发时间、重复频率、声音、显示的标题和消息等内容。要创建一个本地通知,你需要实例化一个`UILocalNotification`对象并设置...
7. **通知服务扩展**:开发者可以创建通知服务扩展,用于在通知到达设备之前对其进行处理,例如添加动态图像或自定义视图。 8. **通知管理**:iOS10引入了新的“通知中心”UI,用户可以直接在通知上操作,比如回复...
在本文中,我们将深入探讨`UILocalNotification`的工作原理、如何设置和触发本地通知,以及与之相关的最佳实践。 1. **什么是`UILocalNotification`** `UILocalNotification`是一个对象,它代表了一个待定的通知,...
在这个"本地通知小例子"中,我们将探讨如何在iOS应用中集成和使用本地通知,以及相关的编程接口和关键概念。 首先,我们来了解本地通知的基本概念。本地通知由`UILocalNotification`类表示,是苹果提供的API,用于...
总结,`UILocalNotification`是iOS中实现闹钟功能的关键组件,它允许开发者创建定时触发的通知,提供丰富的定制选项,包括时间、内容、声音和重复性。随着系统版本的更新,开发者需要关注API的变化,以确保应用的...
要发送本地通知,开发者需要创建一个UILocalNotification对象,设置通知的发送时间、日期和具体内容,然后将其调度到iOS系统。对于推送通知,应用必须先注册才能接收远程通知,并且开发者需要获取用户的授权。注册...
在iOS开发中,本地推送(UILocalNotification)是一种非常实用的功能,它允许应用程序在特定时间或触发特定事件时向用户发送通知,而无需与远程服务器交互。在这个名为"Alarm-闹钟"的项目中,我们很显然看到是利用了...
1. **本地通知(UILocalNotification)**: 本地通知是iOS系统提供的一种机制,允许应用程序在特定时间或当满足特定条件时,即使应用程序未在前台运行,也能向用户显示提醒。与远程推送通知(由Apple Push ...
综上所述,iOS本地和推送通知编程指南是一份全面介绍iOS通知系统开发的文档。它不仅为开发者提供了实现本地通知和推送通知的理论知识,还包括了大量实践中的技术细节和最佳实践建议。对于希望在iOS平台上开发高质量...
添加一个基于本地通知的提醒任务 设置提醒的开始日期,结束日期,触发提醒的时间点以及提醒的频次 如何将日期、触发时间点、提醒频次组合成一个有效的本地通知 声明一个UILocalNotification对象 使用...
调度本地通知,需要创建`UILocalNotification`对象,设置触发的时间、日期和相关信息,然后将通知调度给操作系统。对于推送通知,应用程序在启动时需要注册远程通知,并在收到通知时进行相应的处理。 ### 苹果推送...
这意味着你可以创建一个子视图控制器,用来自定义通知的UI,包括添加图片、按钮或者其他交互元素。创建一个"Notification Content Extension"目标,设置其为主界面,然后在Info.plist中配置相应的Notification ...
在iPhone开发中,本地通知和推送通知是两种不同类型的用户通知。本地通知是当应用程序正在运行或者不在前台时,由设备自身生成并展示给用户的通知。推送通知则来自远程服务器,当应用程序不在运行时,它由苹果的推送...
首先,我们先要明白一个概念,这里的本地通知是UILocalNotification类,和系统的NSNotificationCenter通知中心是完全不同的概念。 一、我们可以通过本地通知做什么 通知,实际上是由IOS系统管理的一个功能,比如某些...