前言:
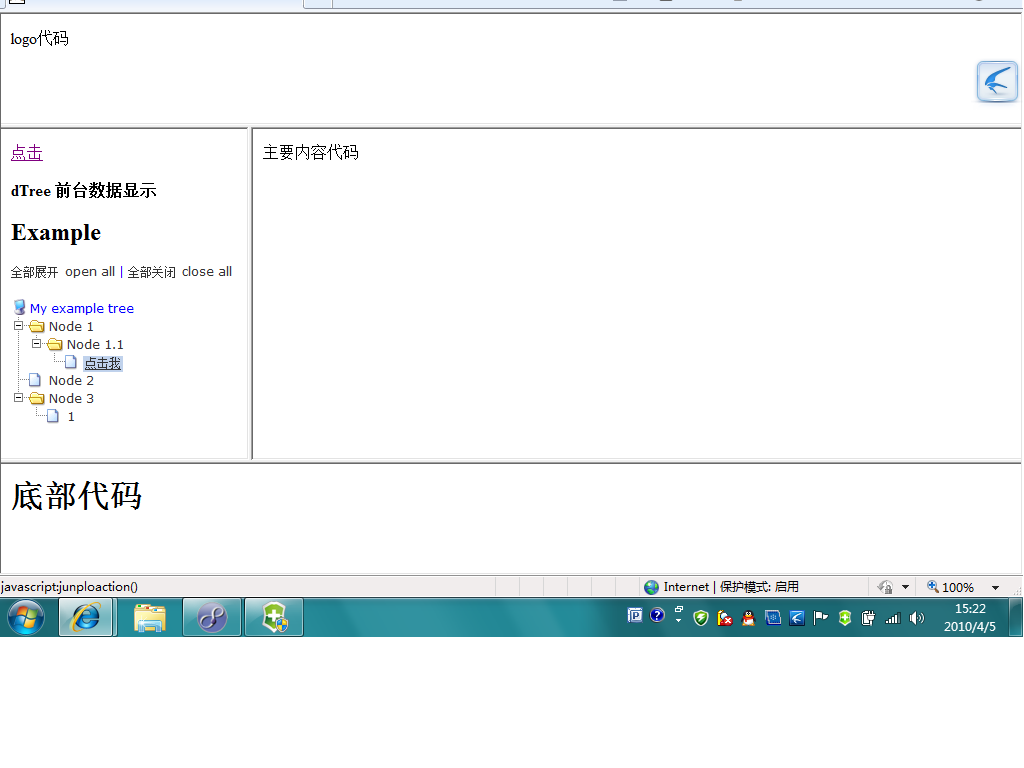
该例子就是个框架导航 , 左边包含dtree的框架,点击上面的节点右边框架显示
说明步骤:
1. 首先获得dtree http://www.destroydrop.com/javascripts/tree/
2. 使用dtree
2.1 导入dtree.css dtree.js
<link rel="StyleSheet" href="dtree.css" type="text/css"/>
<script type="text/javascript" src="dtree.js"></script>
3. 关键代码
3.1 大的框架代码:
<frameset rows="20%,60%,20%">
<frame src="/hr/SystemManager/top.html">
<frameset cols="20%,80%">
<frame src="/hr/SystemManager/left.html" name="leftFrame" >
<frame src="/hr/SystemManager/right.html" name="rightFrame" >
</frameset>
<frame src="/hr/SystemManager/foot.html">
</frameset>
3.1 dtree的代码
<script type="text/javascript">
d = new dTree('d');
d.add(0,-1,'My example tree');
d.add(1,0,'Node 1','top.html');
d.add(2,0,'Node 2','top.html');
d.add(3,1,'Node 1.1','example01.html');
d.add(4,0,'Node 3','example01.html');
//d.add(5,3,'Node 1.1.1','top.html','top',' ','img/imgfloder.gif');
d.add(5,4,'1','/hr/failure.jsp','','parent.rightFrame'); //在mainFrame框架内显
d.add(5,3,'点击我','javascript:junploaction()',"",'');
document.write(d);
</script>
<script>
function junploaction()
{
parent.rightFrame.location="left.html";
}
</script>
更详细的请看dtree.zip中的资料 希望对大家有所有小帮助
图片演示 :

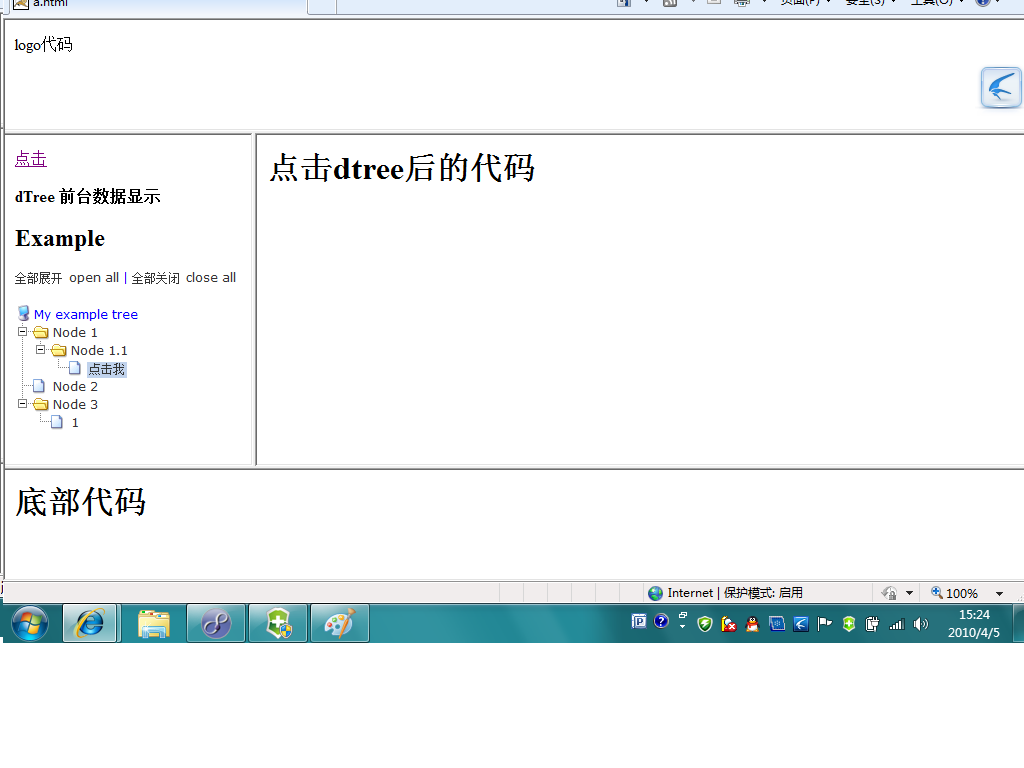
点击之后的图片

dtree 递归思考:
dTree.prototype.selectCheckbox=function(nodeId){
var flag = 0;
var temp ;
var cs = document.getElementById("c"+this.obj+nodeId).checked;
var node = this.aNodes[nodeId];
var len =this.aNodes.length;
var same = [];
for (n=0; n<len; n++) {
if(node.pid==this.aNodes[n].pid){
same[same.length] = n;
}
if ((this.aNodes[n].pid == node.id)) {
document.getElementById("c"+this.obj+n).checked=cs;
flag = 1;
this.selectCheckbox(n);
}
}
if(flag==0){
temp = n;
//查找同级节点
//alert(same);
for(j=0;j<same.length;j++){
document.getElementById("c"+this.obj+(same[j])).checked=true;
}
//alert("终止"+this.aNodes[nodeId].name);
}






相关推荐
### dtree 使用详解:开发者的高效工具 #### 引言 在现代Web开发中,树状结构的展示和管理是常见的需求之一,特别是在构建复杂的菜单系统、文件浏览器或组织架构时。dtree作为一款功能强大的JavaScript库,为...
**dtree使用说明及示例演示** 在信息技术领域,决策树(Decision Tree,简称dtree)是一种广泛应用的数据挖掘和机器学习算法。它通过构建一种树形结构来模拟一系列的决策过程,每个内部节点代表一个特征,每个分支...
### dtree使用详解:构建动态树状结构 #### 引言 在Web开发中,动态树状结构(如文件浏览器、目录导航等)是常见且重要的界面元素之一。`dtree`作为一款轻量级的JavaScript插件,以其简单易用、高度自定义的特点,...
本文将深入探讨“树形菜单DTree”的使用,以及如何通过源码和工具进行操作。由于没有提供具体的描述,我们将根据标题和标签来构建相关知识点。 **一、树形菜单的概念** 树形菜单,顾名思义,是以树状结构展示数据的...
**dtree的使用方法和类库** 在信息技术领域,数据可视化是至关重要的,尤其是在数据分析和机器学习中。其中,决策树(Decision Tree)作为一种直观且易于理解的模型,被广泛应用于分类和回归任务。在Python编程语言...
DTree的官方下载地址和帮助文档可以从其官方网站获取,文档中详细介绍了DTree的安装方式、使用说明、方法参数、配置项等信息,以及版本更新历史。 在实际应用中,开发者需要按照DTree的API文档来编写相应的...
6. **img**: 这个文件夹可能包含了Dtree使用的图标或者示例中的图片资源,比如展开/折叠箭头、节点图标等。这些图像资源与Dtree的视觉表现密切相关。 在使用Dtree时,首先需要在HTML页面中引入`dtree.js`和`dtree....
- 使用**add**方法添加新节点; - **openAll**和**closeAll**方法控制节点的展开和折叠; - **toString**方法负责生成HTML代码并插入到页面中。 #### 四、总结 通过对dtree的动态增强,我们可以轻松地实现动态加载...
以下是一个简单的dtree使用示例,包括HTML、CSS和JavaScript部分: ```html <!DOCTYPE html> <title>dtree 示例 <link rel="stylesheet" href="dtree.css"> <div id="treeDiv"></div> <script src="dtree...
在JSP(JavaServer Pages)中使用`dtree`,可以增强用户界面的交互性。下面将详细介绍如何在JSP中集成和使用`dtree`。 1. **dtree库的引入** 在使用`dtree`之前,首先需要在项目中引入相关的资源文件。这包括`...
开发者可能使用`request.getParameter()`来获取用户提交的数据,然后将这些数据传递给Dtree进行分析。 6. **响应处理**:完成决策后,结果可能通过`HttpServletResponse`对象返回给客户端。这可能涉及到设置HTTP...
dtree+jquery+oracle+tomcat 从oracle数据库中取出dtree的节点信息,在jsp页面使用jquery动态生成带checkBox的dtree 测试时请访问main.jsp WebRoot/db目录为数据库建表脚本;
5. **img**:这个文件夹可能包含了DTree使用的图片资源,如箭头图标、节点状态图等。这些图片在菜单的视觉效果中起着关键作用,例如指示节点的展开/折叠状态。 在实际应用中,使用DTree时,开发者首先需要在HTML中...
**二、dtree使用步骤** 1. **引入库**:首先在HTML文件中引入dtree的JS和CSS文件,通常它们会被放在CDN或本地项目目录下。 2. **创建容器**:在HTML中创建一个空的div作为dtree的容器。 3. **初始化dtree**:通过...
3. **CSS**:为了实现美观的视觉效果,dtree使用CSS来定义节点样式,包括颜色、字体、边框、背景等,使得树形菜单符合网页的整体设计风格。 **二、dtree的主要功能** 1. **节点操作**:dtree支持添加、删除、修改...
与其他复杂的树形菜单组件相比,如EXT,dtree的优势在于其易于理解和使用,且支持动态地从数据库获取数据。下面将详细介绍dtree的组成部分、主要方法以及如何通过示例代码实现一个树形菜单。 **dtree组成部分:** ...
对于C#开发者来说,虽然DTree主要在前端使用,但理解其工作原理有助于前后端的协作,确保数据正确传递和交互逻辑的顺畅。 总之,DTree控件是构建具有层级结构展示功能的网页的强大工具。通过学习提供的实例,我们...
7. **img**: 这个目录可能包含了DTree使用的图像资源,如展开/折叠箭头、节点图标等。这些图像提升了DTree的视觉效果,使得菜单更具吸引力。 8. **dtree.css**: CSS(Cascading Style Sheets)文件用于定义DTree的...
本资源提供了dtree库所需的两个关键文件:`dtree.css`和`dtree.js`,以及相关的图标和API文档,帮助开发者更便捷地在项目中集成和使用dtree。 `dtree.css`是CSS样式表文件,它包含了dtree控件的样式定义。这些样式...