目标:
了解3种办法更换皮肤
内容:
1,直接在当前浏览器更换皮肤
2,在当前浏览器更换皮肤并保存到cookle
3,在当前浏览器更换皮肤并保持到config文件
1.直接添加其他css文件换肤.
皮肤文件:xtheme-olive.zip下载
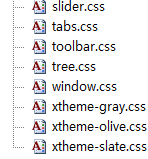
把皮肤文件解压,把css文件(如xtheme-olive.css)拷贝到extjs的resources目录下css文件夹里面:

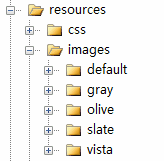
解压皮肤文件,把里面的相应的 image文件夹下的目录(比如olive)拷贝到extjs的resources目录下images文件夹下

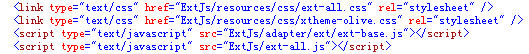
设置css文件如下:

其实就是在原有的基础上添加了个xtheme-olive.css文件。
定义Store
var themes = [
['默认', 'ext-all.css'],
['紫色', 'xtheme-purple.css'],
['橄榄色', 'xtheme-olive.css'],
['暗蓝色', 'xtheme-slate.css'],
['浅灰色', 'xtheme-darkgray.css'],
['绿色', 'xtheme-gray.css'],
['椒盐色', 'xtheme-galdaka.css'],
['粉色', 'xtheme-pink.css'],
['靛青色', 'xtheme-indigo.css'],
['深夜', 'xtheme-midnight.css'],
['银白色', 'xtheme-silverCherry.css']
];
var Mystore=new Ext.data.SimpleStore({
fields:['theme','css'],
data:themes
});
定义下拉列表框:
var Mycombo=new Ext.form.ComboBox({
fieldLabel:'更换皮肤',
id:'css',
triggerAction:'all',
store:Mystore,
displayField:'theme',
valueField:'css',
value:'默认',
mode:'local',
anchor:'95%',
handleHeight:10,
resizable:true,
selectOnfocus:true,
typeAhead:true
});
Mycombo.on //定义事件
({
"select":function()
{
var css = Mycombo.getValue();
//设置cookies
var date=new Date();
//alert(css);
date.setTime(date.getTime()+30*24*3066*1000);
document.getElementsByTagName("link")[1].href="ext-3.2.0/resources/css/"+css;
document.cookie="css="+css+";expires="+date.toGMTString();
}
});


要保存到cookle需要添加下面代码:
var cookieArr = window.document.cookie.split(";");
var css = null;
for(var i=0;i<cookieArr.length;i++) {
var arr = cookieArr[i].split("=");
if(arr[0]=="css") {
css = arr[1];
}
};
alert(css);
window.document.getElementsByTagName("link")[1].href="ext-3.2.0/resources/css/"+css;






相关推荐
本文将深入探讨如何在ExtJs应用中更换皮肤,以及利用提供的皮肤集来优化用户体验。 首先,皮肤(Skin)在ExtJs中扮演着决定应用外观的关键角色。它包括CSS样式、图像资源和可能的JavaScript代码,这些元素组合在...
在实际应用中,更换ExtJS皮肤通常涉及到以下几个步骤: 1. **导入主题资源**:将下载的主题皮肤解压并引入到你的项目中。这些资源通常包括CSS文件、图片以及可能的JavaScript文件,它们定义了组件的样式和行为。 2...
extjs的默认皮肤很好看 但是我们还可以变换样式切换其他皮肤 1 直接添加其他css文件换肤 好多皮肤上网就可以收到的 如皮肤文件:xtheme olive zip下载 把皮肤文件解压 把css文件 如xtheme olive css 拷贝到...
在实际应用中,更换EXTJS皮肤通常涉及以下步骤: 1. 引入新的CSS文件:在HTML头部链接新的皮肤CSS,替换原有的皮肤引用。 2. 调整配置:可能需要在EXTJS应用配置中指定新的皮肤名称。 3. 适配图像资源:确保新皮肤的...
默认情况下,ExtJS使用的是“Blueprint”蓝皮肤,但通过更换皮肤,我们可以轻松地改变整个应用的视觉风格。 2. **皮肤的应用**:这三套皮肤(红、橙、红灰)可以方便地应用到你的ExtJS项目中。通常,你需要将下载的...
下面将详细介绍EXTJS皮肤、更换皮肤的方法以及EXTJS主题包的相关知识。 1. EXTJS皮肤: EXTJS的皮肤是一种CSS样式集合,它定义了EXTJS组件的各种视觉元素,如颜色、边框、背景、字体等。EXTJS默认提供了一些预设的...
总的来说,“ExtJs灰色皮肤”是一个关于如何在ExtJs应用中更换和使用第三方皮肤的主题,涉及到CSS样式、资源管理和JavaScript配置等多个方面。正确地应用和定制皮肤,不仅可以提升Web应用的视觉效果,也能增强用户...
更换ExtJS的皮肤并不复杂,主要步骤包括: - 在HTML文件中引入新的皮肤CSS文件,替换原有的皮肤引用。 - 如果有自定义组件或者布局,可能需要调整对应的CSS选择器以适应新皮肤。 - 对于使用了非标准样式的组件,可能...
总的来说,这款多颜色风格的EXTJS插件皮肤资源包为EXTJS开发者提供了一种快速改变应用外观的方式,通过简单地更换皮肤,可以创建出与项目主题或品牌相符的用户界面,提高应用的专业性和吸引力。在实际开发中,灵活...
extjs (ext) 变更主题。。13种皮肤主题 有教程,可移植到ext 2.0.2+任何版本,轻松实现换肤, 是从本人做的系统中抠下来的, 通过ie firfoe opera等测试可用,10分不为过~~好东西。留给有心人~~~
在ExtJS中,皮肤是改变应用程序视觉外观的重要手段,通过更换不同的皮肤,可以轻松调整UI风格以满足不同项目需求或用户偏好。本篇文章将详细探讨ExtJS的17种皮肤及其应用。 1. Classic Skin:这是ExtJS的默认皮肤,...
7. **兼容性问题**:在更换或定制皮肤时,需要注意与EXTJS版本的兼容性。不同的EXTJS版本可能支持不同的皮肤,或者对某些皮肤进行了更新,因此在升级EXTJS版本时,可能需要检查并更新皮肤。 8. **示例和文档**:...
本文将深入探讨如何在 EXTJS 4.2 中更换主题,包括视图层的样式编辑、控制层的事件处理以及如何从 Cookie 中读取和保存主题设置。 1. **视图层的样式编辑** 在 EXTJS 应用中,视图层是用户界面的呈现部分,它包含了...
在实际应用中,更换皮肤不仅能够改变应用程序的整体色调和风格,还可以优化用户体验。例如,一款企业级应用可能需要更专业、简洁的皮肤,而一款面向年轻人的产品则可能需要更加活泼、色彩丰富的设计。通过AOM3.2提供...
通过更换皮肤,开发者可以快速改变整个应用程序的颜色方案、字体样式和布局细节,而无需修改核心代码。这对于创建符合企业品牌形象或满足用户个人喜好的应用程序非常有用。 在提供的压缩包文件中,我们可以看到一...
皮肤在ExtJS中是一个可更换的层,它可以覆盖默认的CSS样式,以实现特定的视觉效果。每个皮肤都包含一系列CSS文件,这些文件定义了不同组件的样式。通过切换皮肤,开发者可以快速改变整个应用程序的外观,而无需深入...
4. **更换皮肤**: EXTJS支持多皮肤,每个皮肤包含一系列CSS和图片资源。开发者可以为EXTJS应用指定不同的皮肤路径,实现皮肤更换。用户可以通过选择不同的皮肤选项,动态加载对应的CSS和图片资源。 5. **数据验证与...
通过更换皮肤,开发者可以在不修改代码的情况下,快速改变应用的整体视觉效果。 2. **皮肤分类**:这19种皮肤可能包括了多种风格,例如经典、现代、扁平化、暗色、亮色等。每种皮肤都有其独特的设计特点,可能适用...
在ExtJS中,皮肤是一种可更换的外观层,它定义了组件的颜色、字体、边框和布局等视觉属性。通过切换皮肤,开发者可以快速改变整个应用的视觉风格,而无需改动核心代码。这对于创建多品牌或者多主题的应用非常有用。...
更换ExtJs皮肤并不复杂,开发人员可以通过修改CSS样式或者配置文件来实现。每个皮肤都可能对控件的边框、颜色、字体等样式进行调整,以适应不同的设计美学。同时,选择合适的皮肤不仅能提升应用的美观度,还能提高...