写 css 有多种方式,最简单的做法是打开记事本,一行一行的直接手写。嗯,我就这么写了好多年。当然编辑器不一定用记事本,可以用 notpad++ 或 vim、或 dreamweaver、或其他……
什么是 less ?
如果你写的 css 足够多,就会发现有些地方是重复的。比如你希望页面头部宽度 width 是960px,中间也是 960px,页脚也是 960px,你知道它们是一样的,但不得不重复……如果你是程序员,肯定希望在 css 的语法中,要是有一个变量该多好!比如,我定义一个宽度的变量 @width:960px,然后在所有需要设置页面宽度的地方,都填上 @width,既省了时间,也避免了错误,还方便以后一次修改,全部生效。
less 就是这样一个 css 的增强语法系统。其实所有语法加起来,应该挺简单的,前提是你熟悉 css。如果你对 css 很陌生,那还是先熟悉 css 再说。
less 的官方网址是:http://lesscss.org,但好像要才能访问。但非常幸运,还有一个翻译成中文的网站:http://www.lesscss.net,
内容基本一样(我们这里不感谢党,也不感谢领导,而是感谢做这个网站的朋友)。这个网站就一个页面,一个很长很长的页面,你从头往下看,看完了,也就学完了。
现在,请允许我假设,你花10分钟大致看完 less 语法。所以,这篇文章将不再讨论如何写 less 的话题,而是其他事情——
当你用 less 这种增强型的语法写完 css 之后,需要将一堆变量转成实际的 css 代码,因为浏览器并不支持 less(要是浏览器能够默认支持该多好!)。这种将 less 代码转成 css 的过程,我们叫做“编译”。编译工具很多,下面我们谈在 windows 下最简单的做法(我尝试了很多种工具,下面这种是最简单的)。
使用 WinLess 编译
1、到http://winless.org下载工具 WinLess,然后点击安装。
2、建立一个文件夹,比如 MyLessTest,并在其中建立子文件夹 less 和 css
MyLessTest
--less
--css
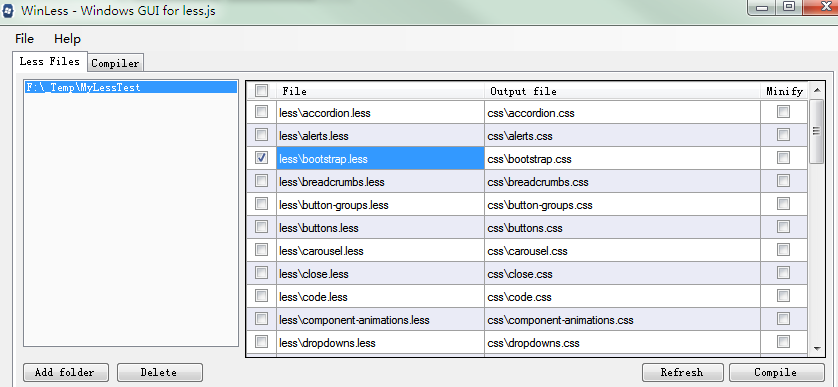
3、打开 WinLess,如下图,点击 Add folder 按钮,将刚才建立的 MyLessTest 添加进去(注意:不是添加 less 文件夹,而是它的上层目录 MyLessTest,方便将结果输出到 less 的同级目录 css)

4、WinLess 右侧会出现所有的 less 文件(如果没有出现,请点击“Refresh”按钮进行刷新),以及输出的路径(output file)。

5、选中需要编译的文件,比如 “bootstrap.less”(注意:请不要全选,在这里,其他一些文件只是被 bootstrap.less 引用而已),点击 “Compile” 按钮开始编译。然后,请打开 less 的同级目录 css 查看结果。
到此为止,编译过程全部完成。
题外话:为什么使用 less ?因为我们在 wojilu 框架中使用了 bootstrap 这个UI框架,而 bootstrap 的 css 是使用 less 写的。所以,学习 less 就成了必须的任务。
在线编译
因为 less 的语法毕竟相对简单,所以一些在线工具可以很轻松的做到。比如http://less.cnodejs.nethttp://www.ostools.net/less一般都有两个框,左侧输入less,右侧呈现编译的
css,方便在线学习和测试。
修改 bootstrap 中的 less
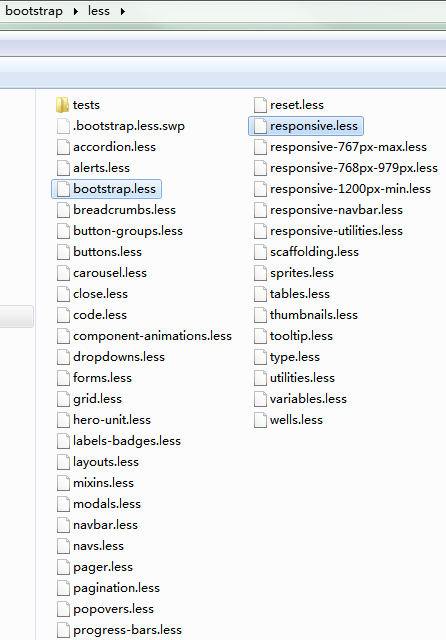
如下图,入口文件是 bootstrap.less 和 responsive.less 文件——

这个入口文件 bootstrap.less 是这样引用其他 less 文件的:

了解这份 less 的内容很有必要。通过这个入口文件,逐步了解 bootstrap 的全部内容,才能更加方便的自定义它。
比如,如果要修改每栏 column 的宽度,可以打开 variables.less ,修改其中的 @gridColumnWidth 变量的值。
分享到:



相关推荐
4. **LESS或SASS源码**:虽然预编译版不包含源码,但Bootstrap 3使用LESS预处理器编写,允许开发者根据需要自定义主题和变量。如果你需要进行深度定制,可能需要下载包含源码的完整版。 5. **栅格系统**:Bootstrap...
完成自定义后,使用Less编译器将Less文件编译为CSS,即可得到个性化的Bootstrap样式。 六、Bootstrap网格系统 Bootstrap的响应式网格系统是其核心特性之一,它基于12列的布局,通过`.col-*-*`类控制元素的宽度,...
SASS的SCSS语法(Sassy CSS)与CSS3兼容,可以直接编译为CSS,让开发者可以写出更加结构化的CSS代码,易于理解和维护。 4. **Bootstrap**:Bootstrap是最广泛使用的前端开发框架,它提供了一套响应式设计和移动优先...
Less编译后生成标准的CSS,可以在任何支持CSS的环境中使用。 Canvas是HTML5引入的一个绘图API,通过JavaScript进行操作,可以动态绘制图形、图像、动画等。Canvas提供了丰富的绘图方法,适合创建交互式或数据驱动的...
然后,你可以直接使用Bootstrap的预定义类来构建页面结构,或者通过编写自定义CSS来扩展和覆盖默认样式。 在实际开发中,理解Bootstrap的基本原理和组件工作方式是非常重要的,这将有助于你更有效地利用这个强大的...
这是的Less端口,因为Bootstrap现在使用Sass进行CSS预处理。 这纯粹是一个Sass→Less端口:它不会以任何方式修改或建立在默认的Bootstrap样式上。 该代码当前与对齐。 它需要Less v3.9.0或更高版本才能进行编译。 ...
4. `less/`:用于编译Bootstrap CSS的less源文件,如果你想要自定义Bootstrap的样式,可以在此进行修改。 使用Bootstrap可以极大地提高开发效率,因为它提供了一整套经过精心设计和测试的组件。开发者只需要将相应...
如果你需要深度定制Bootstrap,可以修改LESS文件然后编译成CSS。 4. **Font Awesome**:Bootstrap图标通常来自于Font Awesome库,这是一个矢量图形图标集,通过CSS类来应用图标。在Bootstrap 3.3.7中,可能包含`...
可以下载源代码并使用Less编译,或者使用在线定制器(Customizer)快速配置。 5. **集成第三方库**:Bootstrap与其他流行库如jQuery、Font Awesome和Google Fonts等很好地集成,提供了丰富的图标和字体资源,以及更...
开发者可以修改LESS源文件来定制自己的Bootstrap主题。 3. **JavaScript插件**:此版本包括了如下JavaScript组件: - 轮播(Carousel):用于创建滑动图片或内容展示。 - 折叠(Collapse):用于隐藏和显示内容块...
同时,脚本也可能包含自动化工具,如Gulp、Grunt或Webpack,用于编译Less/Sass文件、压缩CSS和JS,以及处理其他构建任务。 在实际开发过程中,为了提高效率,开发者可以使用Bootstrap的Grid系统进行页面布局。这个...
4. **定制**:Bootstrap支持通过在线定制器(Customizer)或下载源码后自行修改LESS文件,以调整主题颜色、字体、大小等,以满足个性化需求。 5. **无障碍性(Accessibility)**:Bootstrap考虑到了无障碍性标准,...
5. 自定义Bootstrap,通过修改SCSS或LESS源码,调整颜色、间距等设计细节,然后重新编译生成自己的CSS文件。 总的来说,Bootstrap 4.6.2是一个强大而灵活的工具,为开发者提供了构建高质量网站所需的一切,无论是在...
5. **定制化**:Bootstrap允许开发者通过在线工具或下载源码后自行修改 Less 文件来定制主题颜色、字体大小等,以满足特定的设计需求。 6. **优化的性能**:Bootstrap 3.3.7版本对代码进行了优化,减少了HTTP请求,...
5. **LESS预处理器**:Bootstrap 3使用LESS编写其CSS,允许更灵活的变量和混合方法,便于代码维护和扩展。 6. **网格系统**:Bootstrap的12列网格系统允许灵活的布局,可以根据屏幕尺寸自动调整元素的排列方式。 在...
less-rails-jasny-bootstrap项目使的源LESS文件,已编译CSS和JavaScript文件可在Rails 3.x和4.x资产管道中使用。 好处: 资产在yasny / bootstrap中进行命名空间以避免资产冲突。 顶层要求获取所有样式表或...
开发者可以自定义Bootstrap的主题,通过修改LESS源码来定制自己的样式。 4. **网格系统**:Bootstrap的12列响应式网格系统是其标志性特性之一。它允许开发者创建不同设备视窗下的布局,从手机到桌面电脑,只需简单...
- `dist`:包含编译后的CSS和JavaScript文件,可以直接在项目中使用。 - `src`:源代码目录,包括未编译的Less文件和JavaScript源码。 - `docs`:可能包含项目文档和示例代码。 - `scss`和`js`:分别存放Less和...
- 变量:通过修改Sass变量来定制Bootstrap的颜色、尺寸等样式。 - 主题:创建自己的主题以改变Bootstrap的整体外观。 - JavaScript插件的自定义:可以选择性地编译或禁用JavaScript插件。 - Less源码:对于有...
你可以通过修改LESS文件或使用在线工具来实现这一点。同时,确保你的页面遵循移动优先的原则,利用Bootstrap的响应式栅格系统来适配不同设备的屏幕尺寸。 总之,Bootstrap 3.1.1是一个强大的工具,可以帮助开发者...