- 浏览: 195173 次
- 性别:

- 来自: 上海
-

文章分类
最新评论
-
zm8859001:
不错,我也遇到这样的问题了!autoLoad,加载后总是出现页 ...
ExtJS中新增tabpanel加载其它完整页面(viewport布局中) -
辉煌之至:
不会啊,求
ExtJS+S2SH:使用Grid加载后台数据并分页(推荐给新学的朋友) -
chenglnb:
还不错 要是能实现复选框的选定就好了
ExtJS+S2SH:使用Grid加载后台数据并分页(推荐给新学的朋友) -
keylab:
运行你这个例子,发现有 bug啊,不能还原等等的
ExtJS之图片浏览器(转载推荐) -
bcwt:
高手啊,正好遇到这个问题,谢谢!
Class org.apache.struts2.json.JSONWriter can not access a member of *
转自:http://blog.csdn.net/jianxin160/archive/2010/11/16/6013217.aspx
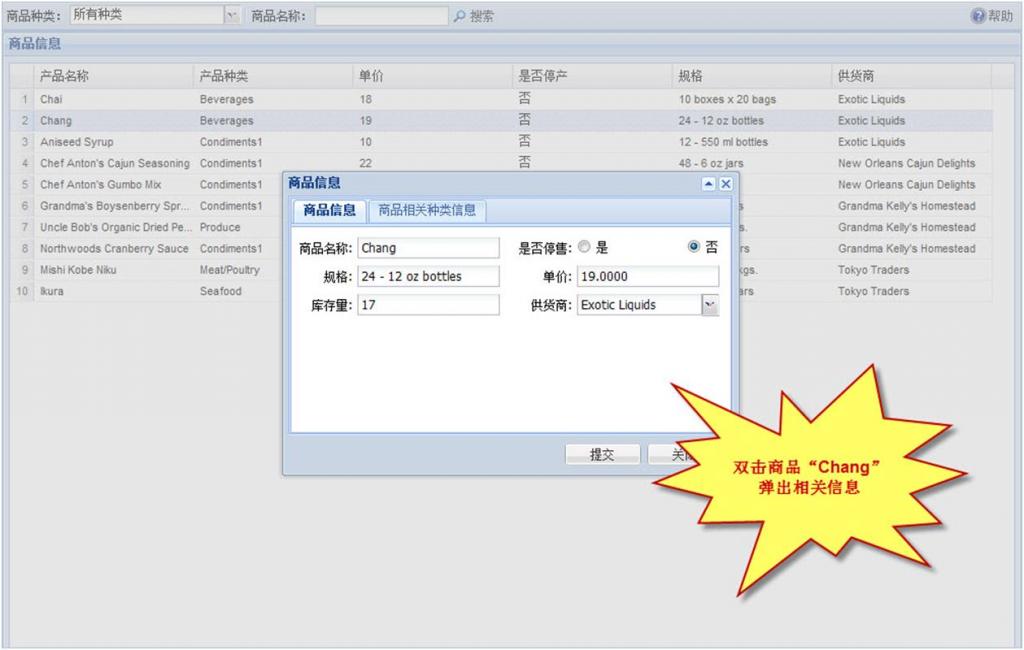
今天我们一块看一下GridPanel和FormPanel的另外一些知识。在这一篇文章中我觉得更多的是FromPanel的应用,虽然前面我们单独说了FromPanel布局及其相关控件,但是关于FromPanel的提交和加载一直没有说。在这一篇文章中我们着重说一下FromPanel的加载与提交,以及如何将FormPanel与TabPanel结合起来等。例子要实现的功能:显示商品信息并且支持分页和搜索;单击某商品弹出相关信息(包括供货商和种类信息);在弹出窗口中可以自动加载相关信息并且可以修改提交。
温故而知新
由于这一篇文章是结合了几种控件来阐述的,GridPanel部分是在上一篇"ExtJs之GridPanel篇"之上进行修改的,除了添加其双击事件等代码外其他的几乎完全一样。但是作为一个完整的例子我觉得还是把代码放出了,不明白的朋友可以参考上一篇关于GridPanel的文章。下面是例子中GridPanel功能的后台代码,前台代码我们放在下面和FromPanel一块说:
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Web.Script.Serialization;
using System.Collections.Generic;
using System.Text;
using Cmj.MyData;
namespace GridPanel
{
public partial class _Default : System.Web.UI.Page
{
DBHelper dbHelper = new DBHelper();
int count;
protected void Page_Load(object sender, EventArgs e)
{
int pageSize=10;
int start=0;
Session["categoryID"] = "";
Session["productName"] = "";
if (!string.IsNullOrEmpty(Request["limit"]))
{
pageSize = int.Parse(Request["limit"]);
}
if (!string.IsNullOrEmpty(Request["start"]))
{
start = int.Parse(Request["start"]);
}
if (start==0 && Request["categoryName"] != null && Request["productName"]!=null)//说明是查询而不是翻页
{
Session["categoryID"] = Request["categoryName"];
Session["productName"] = Request["productName"];
}
count = GetCount(Session["categoryID"].ToString(), Session["productName"].ToString());
Response.Write(GetJson(GetDataTabel(GetSql(Session["categoryID"].ToString(), Session["productName"].ToString()), pageSize, start), Session["categoryID"].ToString(), Session["productName"].ToString()));
Response.End();
}
private string GetSql(string categoryID,string productName)
{
string sql = "SELECT dbo.Products.ProductID, dbo.Products.ProductName,dbo.Categories.CategoryName,dbo.Products.UnitPrice,dbo.Products.Discontinued,dbo.Products.QuantityPerUnit,dbo.Suppliers.CompanyName FROM dbo.Products INNER JOIN dbo.Categories ON dbo.Products.CategoryID = dbo.Categories.CategoryID" +
" INNER JOIN dbo.Suppliers ON dbo.Suppliers.SupplierID=dbo.Products.SupplierID ";
if (categoryID != "all")
{
sql += "WHERE dbo.Categories.CategoryID='" + categoryID + "'";
}
if(productName!=string.Empty)
{
sql+= " AND dbo.Products.ProductName like '%" + productName + "%'";
}
return sql;
}
private int GetCount(string categoryID,string productName)
{
string sql = "SELECT dbo.Products.ProductID FROM dbo.Products INNER JOIN dbo.Categories ON dbo.Products.CategoryID = dbo.Categories.CategoryID" +
" INNER JOIN dbo.Suppliers ON dbo.Suppliers.SupplierID=dbo.Products.SupplierID ";
if (categoryID != "all")
{
sql += "WHERE dbo.Categories.CategoryID='" + categoryID + "'";
}
if (productName != string.Empty)
{
sql += " AND dbo.Products.ProductName like '%" + productName + "%'";
}
int count = dbHelper.GetDataTable(CommandType.Text, sql).Rows.Count;
return count;
}
private DataTable GetDataTabel(string sql, int pageSize, int start)
{
PagingSQLHelperExtend psHelper = new PagingSQLHelperExtend(sql,"ProductID", "asc", pageSize);
int currentPageIndex=start/pageSize+1;
return dbHelper.GetDataTable(CommandType.Text, psHelper.GetSQL(currentPageIndex));
}
private string GetJson(DataTable dt,string categoryID,string productName)
{
List<Product> customers = new List<Product>();
Product customer;
foreach (DataRow dr in dt.Rows)
{
customer = new Product();
customer.ProductID = dr["ProductID"].ToString();
customer.ProductName = dr["ProductName"].ToString();
customer.CategoryName = dr["CategoryName"].ToString();
customer.UnitPrice = double.Parse(dr["UnitPrice"].ToString());
if (dr["Discontinued"].ToString() == "True")
{
customer.Discontinued = "是";
}
else
{
customer.Discontinued = "否";
}
customer.QuantityPerUnit = dr["QuantityPerUnit"].ToString();
customer.CompanyName = dr["CompanyName"].ToString();
customers.Add(customer);
}
JavaScriptSerializer jsSerializer = new JavaScriptSerializer();
StringBuilder sb = new StringBuilder("{ totalProperty:");
sb.Append(count);
sb.Append(",root:");
sb.Append(jsSerializer.Serialize(customers));
sb.Append("}");
return sb.ToString();
}
}
}
控件结合使用
下面我们看一下整个例子的前提代码。好了,先看一下前台的代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!--<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">-->
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>GridPanel</title>
<link href="ext/resources/css/ext-all.css" mce_href="ext/resources/css/ext-all.css" rel="stylesheet" type="text/css" />
<mce:script src="ext/adapter/ext/ext-base.js" mce_src="ext/adapter/ext/ext-base.js" type="text/javascript"></mce:script>
<mce:script src="ext/ext-all.js" mce_src="ext/ext-all.js" type="text/javascript"></mce:script>
<mce:script type="text/javascript"><!--
Ext.onReady(function(){
var dtCategory=[
['all','所有种类'],
['1','Beverages'],
['2','Condiments'],
['3','Confections'],
['4','Dairy Products'],
['5','Grains/Cereals'],
['6','Meat/Poultry '],
['7','Produce'],
['8','Seafood']
];
var stCategory=new Ext.data.SimpleStore({
fields:['value','text'],
data:dtCategory
});
var cbCategory=new Ext.form.ComboBox({
id:"cbCategory",
store:stCategory,
displayField:"text",
valueField:"value",
typeAhead:true,
mode:"local",
triggerAction:"all",
emptyText:"请选择商品种类...",
editable:false,
allowBlank:false,
blankText:"商品种类必须选择",
autoSelect:true,
selectOnFoucus:true,
value:'',
dfval:''
});
cbCategory.setValue("all");
var tfName=new Ext.form.TextField({
id:'tfName'
});
var btnSearch=new Ext.Button({
id:'btnSearch',
iconCls:'btn_search',
text:'搜索',
handler:function(){
stProduct.load({params:{start:0,limit:10,categoryName:Ext.getCmp("cbCategory").getValue(),productName:Ext.getCmp("tfName").getValue()}});
}
});
var btnHelp=new Ext.Button({
text:'帮助',
iconCls:'btn_help'
})
var tb=new Ext.Toolbar({
id:'tb',
items:[
'商品种类:',
cbCategory,
'-',
'商品名称:',
tfName,
btnSearch,
'->',
btnHelp
]
});
var pnNorth=new Ext.Panel({
id:'pnNorth',
region:'north',
autoHeight:true,
items:[
tb
]
});
var url="Default.aspx";
var stProduct=new Ext.data.Store({
id:"st",
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalProperty",root:"root",fields:[{name:"ProductID"},{name:"ProductName"},{name:"CategoryName"},{name:'UnitPrice'},{name:'Discontinued'},{name:'QuantityPerUnit'},{name:'CompanyName'}] })//ProductID作为隐藏列,不显示在gridpanel中
});
stProduct.load({params:{start:0,limit:10,categoryName:Ext.getCmp("cbCategory").getValue(),productName:Ext.getCmp("tfName").getValue()}});
var cmProduct=new Ext.grid.ColumnModel([
new Ext.grid.RowNumberer(),
{header:"产品名称",dataIndex:"ProductName",sortable:true},
{header:"产品种类",dataIndex:"CategoryName",sortable:true},
{header:"单价",dataIndex:"UnitPrice",sortable:true},
{header:"是否停产",dataIndex:"Discontinued",sortable:true},
{header:"规格",dataIndex:"QuantityPerUnit",sortable:true},
{header:"供货商",dataIndex:"CompanyName",sortable:true}
]);
var pgtbProduct=new Ext.PagingToolbar({
id:"pgtbProduct",
displayInfo:true,
emptyMsg:"没有数据要显示!",
displayMsg:"当前为第{0}--{1}条,共{2}条数据",
store:stProduct,
pageSize:10
});
var grdProduct=new Ext.grid.GridPanel({
id:"grdProduct",
title:"商品信息",
cm:cmProduct,
store:stProduct,
autoWidth:true,
selModel:new Ext.grid.RowSelectionModel({single:true}),
height: screen.availHeight-190,
frame: true,
pageSize:20,
bbar:pgtbProduct,
//autoExpandColumn:6,
loadMask:true,
viewConfig:{
forceFit:true
}
});
var stSupplier = new Ext.data.Store({
id: "stSupplier",
autoLoad:true,
proxy: new Ext.data.HttpProxy({ url: "ProductInfo.aspx?type=getSupplierInfo" }),
reader: new Ext.data.JsonReader({ totalProperty: "totalProperty", root: "root", fields: [{ name: "sID" }, { name: "cName"}] })
});
var pnProduct=new Ext.Panel({
id:'pnProduct',
title:'商品信息',
autoHeight:true,
items:[
new Ext.Panel({
id:'pnProductRowOne',
border:false,
bodyStyle:'padding-top:10px;',
layout:'column',
items:[
new Ext.Panel({
columnWidth:.5,
border:false,
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'textfield',
id:'ProductName',
name:'ProductName',
fieldLabel:'商品名称',
anchor:'95%'
}
]
}),
new Ext.Panel({
columnWidth:.25,
border:false,
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'radio',
id:'DiscontinuedOneID',
//hiddenName:'Discontinued',
name:'Discontinued',
inputValue:'1',
fieldLabel:'是否停售',
boxLabel:'是',
anchor:'95%'
}
]
}),
new Ext.Panel({
columnWidth:.25,
border:false,
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'radio',
id:'DiscontinuedTwoID',
//hiddenName:'Discontinued',
name:'Discontinued',
checked:true,
inputValue:'0',
boxLabel:'否',
anchor:'95%'
}
]
})
]
}),
new Ext.Panel({
id:'pnProductRowTwo',
border:false,
layout:'column',
items:[
new Ext.Panel({
columnWidth:.5,
border:false,
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'textfield',
id:'QuantityPerUnit',
name:'QuantityPerUnit',
fieldLabel:'规格',
anchor:'95%'
}
]
}),
new Ext.Panel({
columnWidth:.5,
border:false,
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'textfield',
id:'UnitPrice',
name:'UnitPrice',
fieldLabel:'单价',
anchor:'95%'
}
]
})
]
}),
new Ext.Panel({
id:'pnProductRowThree',
border:false,
layout:'column',
items:[
new Ext.Panel({
columnWidth:.5,
border:false,
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'textfield',
id:'UnitsInStock',
name:'UnitsInStock',
fieldLabel:'库存量',
anchor:'95%'
}
]
})
,
new Ext.Panel({
columnWidth:.5,
border:false,
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'combo',
id:'CommpanyName',
//name:'CommpanyName',
hiddenName:'SupplierID',
fieldLabel:'供货商',
displayField: 'cName',
valueField: 'sID',
mode: 'local',
typeAhead: true,
triggerAction: "all",
editable: false,
allowBlank: false,
autoSelect: true,
selectOnFoucus: true,
store: stSupplier,
anchor:'95%'
}
]
})
]
})
]
});
var pnCategory=new Ext.Panel({
id:'pnCategory',
title:'商品相关种类信息',
autoHeight:true,
items:[
new Ext.Panel({
id:'pnCategoryRowOne',
border:false,
bodyStyle:'padding-top:10px;',
layout:'column',
items:[
new Ext.Panel({
columnWidth:.5,
border:false,
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'textfield',
id:'CategoryName',
name:'CategoryName',
fieldLabel:'商品种类',
anchor:'95%'
},
{
xtype:'textfield',
id:'Description',
name:'Description',
fieldLabel:'商品描述',
anchor:'95%'
},
{
xtype:'hidden',
id:'CategoryID',
name:'CategoryID',
fieldLabel:'种类编号'//这个是隐藏的
}
]
}),
new Ext.Panel({
columnWidth:.5,
border:false,
bodyStyle:'padding-left:25px;',
layout:'form',
labelWidth:60,
labelAlign:'right',
items:[
{
xtype:'box',//
id:'CategoryImage',
width:172,
height:120,
autoEl:{
tag:'image',
src:'tempFile/1.png'
}
}
]
})
]
})
]
});
var tpProduct=new Ext.TabPanel({//很多时候我们可能是一个表单放在不同的tab中,为了方便提交和加载数据可以在tabpanel最外层放一个formpanel,但是显示就有问题,这个时候可以通过设置tabpanel高度和deferredRender、layoutOnTabChange两个属性来调整
id:'tpProduct',
deferredRender:false,//是否第一次显示就渲染所有tab(默认为true)
layoutOnTabChange:true,
//height:300,
//autoTabs:true,
activeTab:0,
border:false,
items:[
pnProduct,
pnCategory
]
});
var fpProduct=new Ext.FormPanel({//作为TabPanel的容器
id:'fpProduct',
reader: new Ext.data.JsonReader({
successProperty: 'success',//后台返回的json中成功与否的字段名称
root: 'info'//后台返回的json中,数据字段名称
},
[
'ProductName',
//'Discontinued',
'QuantityPerUnit',
'UnitPrice',
'UnitsInStock',
'CategoryID',
'CategoryName',
'Description',
'SupplierID'
]
),
items:[
tpProduct
]
});
var winProductInfo=new Ext.Window({
title:'商品信息',
width:450,
height:300,
layout:'fit',
closeAction:'hide',
plain:true,//true则主体背景透明,false则和主体背景有些差别
collapsible:true,//是否可收缩
modal:true,//是否为模式窗体
items:[
fpProduct
],
buttons:[//窗体按钮
{
text:'提交',
handler:function(){
if(fpProduct.getForm().isValid()){
var record=grdProduct.getSelectionModel().getSelected();
fpProduct.getForm().submit({
method:'post',
url:'ProductInfo.aspx?type=updateProductInfo&productId='+record.get("ProductID"),
waitMsg:'数据更新中...',
success:function(){
stProduct.reload();
Ext.Msg.alert("系统提示","提交成功!");
},
failure:function(){
Ext.Msg.alert("系统提示","提交失败!");
}
});
}
}
},
{
text:'关闭',
handler:function(){//点击时触发的事件
winProductInfo.hide();
}
}
]
});
// Ext.getCmp('tp').on("tabchange",function(tabPanel,tab){
// Ext.Msg.alert("系统提示","Tab标题:"+tab.title);
// });
grdProduct.on("rowdblclick",function(grid,rowIndex,e){
var row=grid.getStore().getAt(rowIndex).data;
//Ext.Msg.alert("系统提示","行:"+rowIndex+" 产品ID:"+row.ProductID);
fpProduct.form.load({//利用load自动填充,注意表单控件字段一定要和json中一致
url:'ProductInfo.aspx?type=getProductInfo&productId='+row.ProductID,
waitMsg:'数据加载中...',
success:function(){
//alert("tempFile/"+row.CategoryName+".png");
if(row.Discontinued=="是"){
Ext.getCmp('DiscontinuedOneID').setValue(true);
}else{
Ext.getCmp('DiscontinuedTwoID').setValue(true);
}
Ext.getCmp('CategoryImage').getEl().dom.src="tempFile/"+row.CategoryName+".png";
},
failure:function(){
Ext.Msg.alert("系统提示","数据加载失败!");
}
});
winProductInfo.show();
});
var pnCenter=new Ext.Panel({
id:'pnCenter',
region:'center',
items:[
grdProduct
]
});
var vp=new Ext.Viewport({
id:'vp',
layout:'border',
renderTo:Ext.getBody(),
items:[
pnNorth,
pnCenter
]
});
});
// --></mce:script>
<mce:style type="text/css"><!--
.btn_search
{
background: url(ext/resources/images/cmj/btn_search.png) left top no-repeat !important;
}
.btn_help
{
background: url(ext/resources/images/cmj/btn_help.png) left top no-repeat !important;
}
--></mce:style><style type="text/css" mce_bogus="1"> .btn_search
{
background: url(ext/resources/images/cmj/btn_search.png) left top no-repeat !important;
}
.btn_help
{
background: url(ext/resources/images/cmj/btn_help.png) left top no-repeat !important;
}
</style>
</head>
<body>
</body>
</html>
下面是后台代码(主要是FromPanel相关数据,不包括GridPanel数据的加载):
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using System.Text;
using Cmj.MyData;
namespace GridPanel
{
public partial class ProductInfo : System.Web.UI.Page
{
DBHelper dbHelper = new DBHelper();//自定义数据库操作类
protected void Page_Load(object sender, EventArgs e)
{
string type = "";
string productId = "";
if (!string.IsNullOrEmpty(Request["type"]))
{
type = Request["type"];
}
if (!string.IsNullOrEmpty(Request["productId"]))
{
productId = Request["productId"];
}
if (type == "getProductInfo")
{
Response.Write(GetProductInfo(productId));
}
else if (type == "getSupplierInfo")
{
Response.Write(GetSupplierInfo());
}
//else if (type == "getCategoryInfo")
//{
//}
else if (type == "updateProductInfo")
{
string productName = Request["ProductName"].Replace("'","''");
string discontinued = Request["Discontinued"];
string QuantityPerUnit = Request["QuantityPerUnit"];
string UnitPrice = Request["UnitPrice"];
string UnitsInStock = Request["UnitsInStock"];
string SupplierID = Request["SupplierID"];
string CategoryID = Request["CategoryID"];
string CategoryName = Request["CategoryName"];
string Description = Request["Description"];
UpdateProductInfo(productId,productName,discontinued,QuantityPerUnit,UnitPrice,UnitsInStock,SupplierID,CategoryID,CategoryName,Description);
Response.Write("{success:true}");
}
Response.End();
}
private string GetProductInfo(string productId)
{
try
{
string sql = "SELECT dbo.Products.ProductName,dbo.Products.QuantityPerUnit,dbo.Products.UnitPrice,dbo.Products.UnitsInStock,dbo.Products.Discontinued, " +
"dbo.Categories.CategoryID,dbo.Categories.CategoryName,dbo.Categories.Description ,dbo.Products.SupplierID FROM dbo.Products INNER JOIN dbo.Categories ON dbo.Products.CategoryID = dbo.Categories.CategoryID WHERE dbo.Products.ProductID='" + productId + "'";
DataTable dt = dbHelper.GetDataTable(CommandType.Text, sql);
StringBuilder sb = new StringBuilder("{success:true,info:[");
sb.Append(GetJsonFromDataTable(dt));
sb.Append("]}");
return sb.ToString();
}
catch (Exception ex)
{
return "{success:false}";
}
}
private string GetSupplierInfo()
{
try
{
string sql = "SELECT DISTINCT dbo.Suppliers.SupplierID as sID,dbo.Suppliers.CompanyName as cName FROM dbo.Suppliers";
DataTable dt = dbHelper.GetDataTable(CommandType.Text, sql);
StringBuilder sb = new StringBuilder("{totalProperty:");
sb.Append(dt.Rows.Count);
sb.Append(",root:[");
sb.Append(GetJsonFromDataTable(dt));
sb.Append("]}");
return sb.ToString();
}
catch (Exception ex)
{
return "{success:false}";
}
}
private void UpdateProductInfo(string productId,string productName,string discontinued,string QuantityPerUnit,string UnitPrice,string UnitsInStock,string SupplierID,string CategoryID,string CategoryName,string Description)
{
string sqlForUpdateProduct = "UPDATE dbo.Products SET ProductName='" + productName + "',Discontinued='" + discontinued + "',QuantityPerUnit='" + QuantityPerUnit + "'," +
"SupplierID='" + SupplierID + "',UnitPrice='" + UnitPrice + "',UnitsInStock='" + UnitsInStock + "' WHERE ProductID='" + productId + "'";
string sqlForUpdateCategory = "UPDATE dbo.Categories SET CategoryName='" + CategoryName + "',Description='" + Description + "' WHERE CategoryID='" + CategoryID + "'";
dbHelper.ExcuteNonQuery(CommandType.Text, sqlForUpdateProduct);
dbHelper.ExcuteNonQuery(CommandType.Text, sqlForUpdateCategory);
}
/// <summary>
/// 辅助方法,将DataTalbe转化成json字符串
/// </summary>
/// <param name="dataTable"></param>
/// <returns></returns>
private string GetJsonFromDataTable(DataTable dataTable)
{
bool r=false;
StringBuilder json = new StringBuilder();
foreach (DataRow dr in dataTable.Rows)
{
json.Append("{");
foreach (DataColumn dc in dataTable.Columns)
{
if (bool.TryParse(dr[dc.ColumnName].ToString(), out r))//如果是bool型,则json值不加双引号
{
json.AppendFormat("{0}:{1},", dc.ColumnName, dr[dc.ColumnName].ToString().ToLower());
}
else
{
json.AppendFormat("{0}:\"{1}\",", dc.ColumnName, dr[dc.ColumnName]);
}
}
json.Remove(json.ToString().Length - 1, 1);
json.Append("},");
}
json.Remove(json.ToString().Length - 1, 1);
//json.Append("}");
return json.ToString();
}
}
}
实体辅助类
using System;
using System.Data;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
namespace GridPanel
{
public class Product
{
public string ProductID
{
get;
set;
}
public string ProductName
{
get;
set;
}
public string CategoryName
{
get;
set;
}
public double UnitPrice
{
get;
set;
}
public string Discontinued
{
get;
set;
}
public string QuantityPerUnit
{
get;
set;
}
public string CompanyName
{
get;
set;
}
}
}
简单的看一下效果:



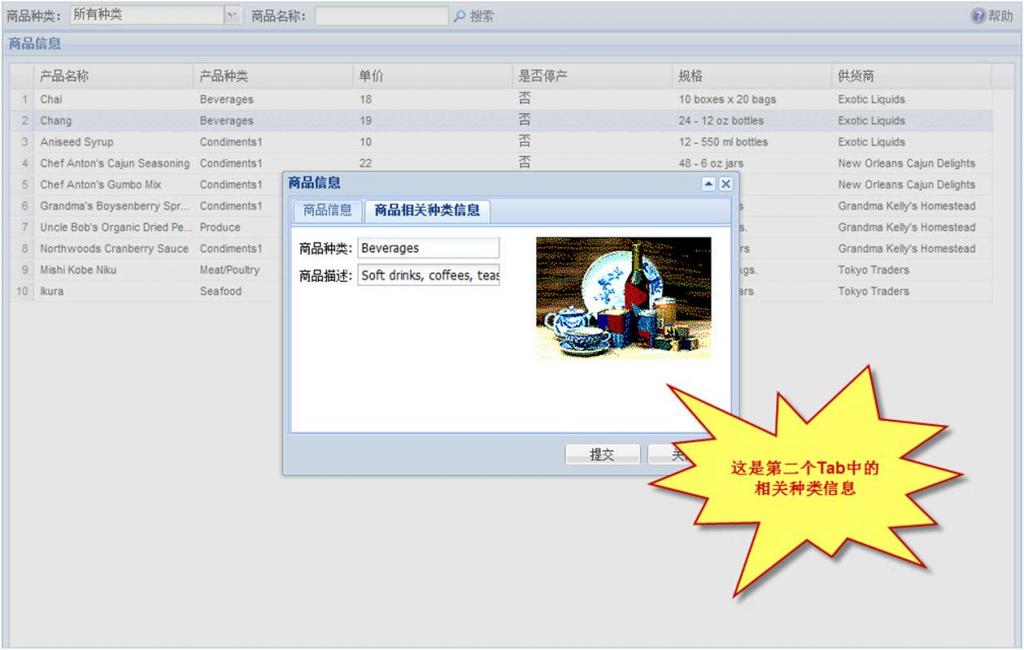
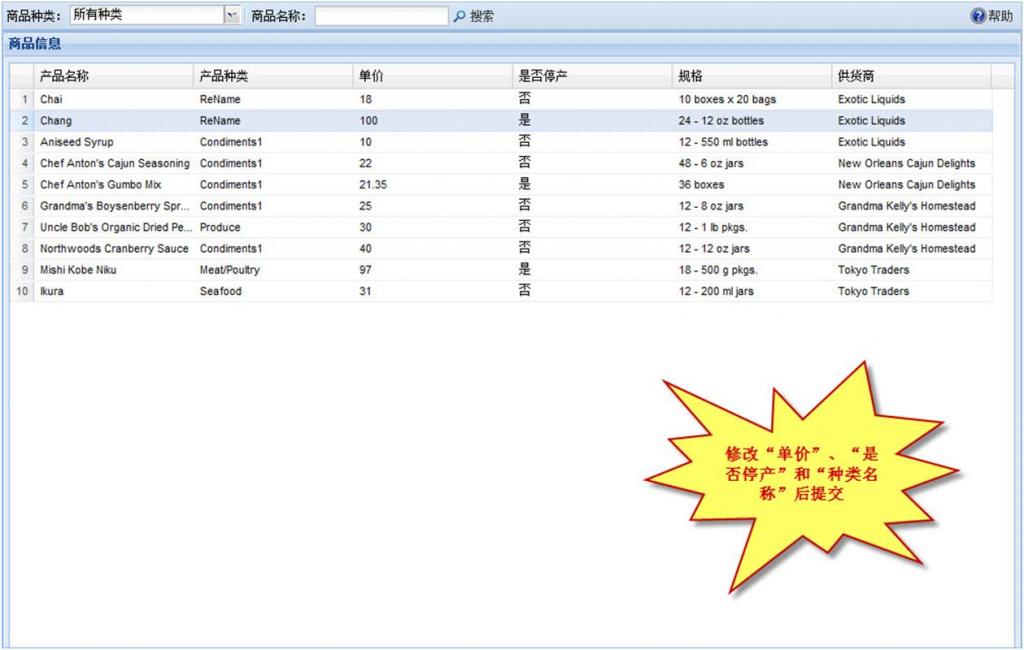
当我们双击GridPanel某行时将弹出对应商品的相关信息(在window控件中显示),我们可以修改其中的信息进行提交。而且在这个例子中我们会向大家展示了如何在FormPanel中嵌套TabPanel。我们知道有很多时候我们的信息通过一个窗口无法完全显示,此时有些朋友会选择在TabPanel中使用FromPanel,但是这样一来造成的问题就是每个Tab中的FromPanel在提交时都是独立的,如果想要同时提交就比较麻烦了(当然你可以选择使用Ext.Ajax.request通过手动获得每个字段的值来提交,但是却很麻烦)。因此,这里我们选择使用FromPanel嵌套TabPanel的方式(由于例子受Northwind业务限制,因此较难找到合适的多Tab同时提交的例子。这里为了给大家展示多个Tab同时提交,就有意的将商品信息的修改和种类的修改组合到一块修改提交,在业务上可能有所不当,故在此声明!)。
注意
代码不是太复杂,但是还是要提醒大家注意一下几点:
- 关于TabPanel放在FromPanel中时注意deferredRender、layoutOnTabChange属性的使用(由于其中有很多panel一定注意不要把id弄重复了)。
- 使用FormPanel的加载方法(load)来自动加载时一定要注意FromPanel的reader属性的定义(特别是其中的字段一定要和From控件一致),这一点做不好很容易load失败。
- 在使用FromPanel的Load方法时注意comboBox、radio(name相同后台返回一个值)、checkbox(name值不同,所以后台返回多个值,返回值必须是true或false)等的赋值。comboBox和radio(虽然例子中没有出现,但是经过测试只要嵌套正常布局[注意同一组radio,name不同],后台返回时只返回需要勾选的键值对[在json中]就可以了)都可以通过load自动加载,可是checkBox确没有找到合适的方法,最终通过在load成功是判读来手动赋值,知道的朋友麻烦说一下。
- 例子中还用到了显示图片功能,此方法也是开发中常用的方式。
发表评论
-
ExtJS之图片浏览器(转载推荐)
2011-03-31 07:32 71821、效果图 2、此实例是在 http://you ... -
java中怎样反向显示字符串(包含实际开发中的例子)(转载)
2011-03-31 07:27 1219法1.借助StringBuilderSt ... -
ExtJs之grid使用详解(觉得很全面,推荐)
2011-03-29 09:41 27277Ext2.0是一个javascript框架,它的Grid ... -
ExtJS+S2SH:使用Grid加载后台数据并分页(推荐给新学的朋友)
2011-03-26 16:36 3278今天琢磨了半天,终于把ExtJS+S2SH中使用grid加载后 ... -
ExtJs中一个完整GridPanel实例(转)
2011-03-25 15:07 10907博客地址http://blog.csdn.net/ws_hgo ... -
ExtJS使用css实现透明背景(IE支持)
2011-03-11 21:49 1158应用PNG图片的透明或 ... -
ExtJS中关于ComboBox加载后台数据
2011-03-06 20:39 5940今天忙了一天,终于解决了让我头疼的ComboBox加载后台数据 ... -
ExtJs的ComboBox级联实现(转)
2011-03-05 20:48 1380ExtJs的ComboBox级联实现 1、首先定义store ... -
ExtJS 给textfield赋值的方法总结
2011-03-02 19:54 1682var value="值"; (1) ... -
ExtJS中新增tabpanel加载其它完整页面(viewport布局中)
2011-03-01 20:40 4540这个问题困扰了我两天� ... -
ExtJS之toolbars(很漂亮的界面)
2010-12-04 15:37 2429/*! * Ext JS Library 3.3.0 ... -
ExtJs+Json实践例子(2)
2010-11-29 10:50 2164// 初始化数据 function initData() { ... -
ExtJs+Json实践例子(1)(因篇幅过长,例子分为两部分)(转)
2010-11-29 10:48 1806ExtJS本质上也是一个A ... -
ExtJs实践:支持返回Json格式的ComboBox(转)
2010-11-28 19:52 1411假如我们程序中有产品(Product)和产品分类(Cat ... -
Extjs整合struts2(1)
2010-11-16 09:51 1111步骤1、在项目中添加struts2的库。如下 步骤2、 ... -
Ext中的get、getDom、getCmp、getBody、getDoc的区别
2010-11-09 19:57 823Ext中的get、getDom、getCmp、getBod ... -
Ext JS 入门之panel,TabPanel的简单使用
2010-10-17 14:12 1258<!DOCTYPE html PUBLIC " ...






相关推荐
除了GridPanel,ExtJS还提供了许多其他组件,如FormPanel(用于创建表单)、TreePanel(用于展示树形数据结构)、Viewport(全屏布局容器)等,它们共同构成了一个强大的Web开发工具箱。 在源码层面,ExtJS使用了...
用户可以通过EXTJS的FormPanel进行预订操作,提交表单数据到ASP.NET的服务器端方法,处理预订逻辑并返回响应。 EXTJS还支持Ajax通信,这与ASP.NET的MVC模式或Web Forms模式都非常契合。EXTJS的Ajax请求可以调用ASP...
开发者可以通过定义Store来连接后台数据源,GridPanel用于显示数据,FormPanel用于编辑和保存数据,而Ext.Ajax则用于发送异步请求。 总的来说,这个实例展示了如何将这些技术结合在一起,形成一个完整的Web应用开发...
表格组件GridPanel是Extjs中的亮点之一,它不仅可以展示大量数据,还支持复杂的列模型和行操作。此外,GridPanel的分页功能和扩展组件如摘要行、可展开行、分组视图等,让数据的展示更加直观和易于管理。 通过学习...
在本实例中,我们可能会看到使用了诸如GridPanel(表格面板)来展示收支明细,FormPanel(表单面板)用于输入新的收支信息,以及可能用到Chart(图表)来可视化统计结果。 其次,系统中涉及的Java部分可能涉及到...
基于Web的ExtJS实例通常涉及利用这些特性创建交互性强、用户体验良好的网页应用。在这个实例中,我们重点关注的是“guestbook”这个项目,它可能是一个简单的在线留言簿或者论坛的实现,是初学者学习ExtJS的一个好...
表格组件是展示大量数据的最佳选择,GridPanel则是Extjs中最强大的表格组件之一。 - **表格、表格面板**: 简要介绍了表格组件的基本概念。 - **列模型与数据**: 详细解释了如何定义列模型以及填充表格数据。 - **...
ExtJs GridPanel是ExtJs框架中用于展示和管理表格数据的一个重要组件,它提供了丰富的API接口,方便开发者实现复杂的数据操作。根据给出的文件信息,这里将详细解读在ExtJs GridPanel中如何实现基本的增加、删除和...
3. **EXTjs的GridPanel**:GridPanel是EXTjs中的一个核心组件,用于展示表格数据。通过配置Store和ColumnModel,可以创建出功能丰富的数据表格,支持排序、筛选、分页等功能。 4. **EXTjs Form组件**:用于数据输入...
ExtJS 2.0的核心特性之一是组件化开发。它包含了一系列预定义的UI组件,如表格、面板、窗口、菜单、按钮等,这些组件可以像积木一样组合使用,构建复杂的Web界面。每个组件都有自己的属性、方法和事件,方便定制和...
例如,图书列表可能就是通过ExtJS的GridPanel组件来展示的,而图书详情和编辑功能可能借助FormPanel来实现。 **Struts2** 是一款基于Model-View-Controller(MVC)设计模式的Java Web应用框架。在图书管理系统中,...
这个酒店管理系统可能利用了ExtJS的GridPanel(表格面板)、FormPanel(表单面板)、TreePanel(树形面板)等组件,以实现客房管理、预订管理、客户信息管理等功能。同时,通过Ajax技术,系统可以实现实时的前后端...
开发者可以从中了解到如何创建基本的页面结构,使用GridPanel展示数据,以及通过FormPanel进行表单处理。此外,还包括了事件处理、自定义组件和主题定制等进阶话题,帮助开发者提高工作效率并实现个性化设计。 2. *...
这是一个基于S2SH(Struts2、Spring、Hibernate)架构,并结合了Extjs4.1前端框架和swfupload多文件上传插件的简单入门级项目实例。该项目旨在帮助初学者快速理解这些技术如何协同工作,创建一个具备基础功能的Web...
此外,它还深入讲解了如何使用各种组件,如GridPanel(数据网格)、FormPanel(表单面板)和Window(窗口),以及如何自定义组件以满足特定需求。 `extjs4.0_中文.doc`可能包含ExtJS 4.0的特定技术点或实例解析,如...
项目实例中,EXTJS的GridPanel可能用于显示数据列表,提供分页、排序和过滤功能。FormPanel则用于创建编辑和添加数据的表单,配合EXTJS的Field组件如TextField、ComboBox等,实现数据输入。同时,EXTJS的AjaxProxy...
在“extjs3.0例子”中,你可以通过源码学习如何实例化这些对象,如何配置它们的属性,以及如何利用EXTJS的事件系统来响应用户交互。此外,EXTJS的API文档是学习的关键资源,它详细介绍了每个类的方法和属性。 在...
总的来说,这个"ExtJs4做的小程序"是一个使用ExtJS4框架实现的员工管理应用实例,展示了如何利用其组件化和MVC架构来构建功能完善的Web应用。通过学习和分析这个项目,开发者可以深入理解ExtJS4的使用方法,并提升在...
EXTJS工程项目是一个基于EXTJS框架开发的Web应用程序项目。EXTJS是一种强大的JavaScript库,用于构建交互式的、数据驱动的富互联网应用(RIA)。这个项目的标签包括“源码”和“工具”,暗示它可能包含了EXTJS的示例...
例如,"ProductStorage"这个文件可能代表产品库存模块,使用了Extjs的GridPanel组件来展示库存商品信息,包括商品ID、名称、规格、数量等字段。通过数据绑定,这些信息可以从后台实时同步,确保数据的准确性和时效性...