假如我们程序中有产品(Product)和产品分类(Category)这2个类,前端使用ExtJs,通过JSON格式同后端进行通讯:
public class Category
{
public string Id { get; set; }
public string Name { get; set; }
}
public class Product
{
public string Id { get; set; }
public string Name { get; set; }
public Category Category { get; set; }
}
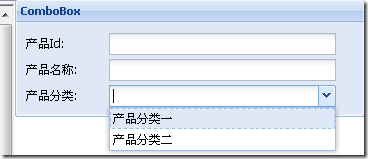
在产品添加页面,会有一个ComboBox来选择产品所属的分类(当然实际工作中产品的Id是不会让用户输入的):

如果使用ExtJs传统的ComboBox:
Ext.onReady(function() {
Ext.QuickTips.init();
var store = new Ext.data.ArrayStore({
fields: ['Id', 'Name'],
data: [['1', '产品分类一'], ['2', '产品分类二']]
});
var form = new Ext.FormPanel({
labelWidth: 75,
frame: true,
title: 'ComboBox',
bodyStyle: 'padding:5px 5px 0',
width: 350,
defaults: { width: 230 },
defaultType: 'textfield',
items: [
{ fieldLabel: '产品Id',
name: 'Id'
}, { fieldLabel: '产品名称',
name: 'Name'
}, new Ext.form.ComboBox({
fieldLabel: '产品分类',
name: 'Category',
hiddenName:'CategoryId',
store: store,
displayField: 'Name',
mode: 'local',
valueField: 'Id'
})
],
buttons: [{
text: '保存',
handler: function() {
var values = form.form.getValues();
alert(Ext.util.JSON.encode(values));
}
}
]
});
form.render(document.body);
});
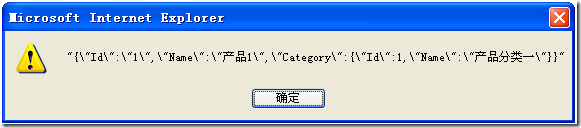
如果在上面的表单中输入产品Id为“1”,产品名称为“产品1”,产品类别选择“产品分类一”,点击保存按钮,那么将得到一个json格式的字符串如下:

即:{"Id“:"1”,"Name”:"产品1”,"CategoryId”:"1"},而这个json字符串传到服务端是不能被完整的反序列化成一个Product的实例的,因为丢失了Category的信息,能够被完整地反序列化成一个Product的json字符串应该是下面这样的:
{"Id“:"1”,"Name”:"产品1”,"Category”:{"Id“:"1”,"Name”:"产品分类一"}}
那么我们就来改造ExtJs的ComboBox,让它能够返回JSON格式的值,继承Ext的ComboBox,增加一个表明是否是Json格式的属性和两个方法如下:
JsonComboBox = Ext.extend(Ext.form.ComboBox, {
isJsonFormat: true,
getName: function() {
if (this.hiddenName)
return this.hiddenName;
return this.name;
},
getJson: function() {
var o = {};
if (this.valueField)
o[this.valueField] = this.value;
if (this.displayField)
o[this.displayField] = this.lastSelectionText;
return o;
}
});
同时也要对FormPanel进行如下改造,同样增加一个是否是Json格式的属性和一个获取表单Json格式字符串的方法:
JsonForm = Ext.extend(Ext.form.FormPanel, {
isJsonFormat: true,
getJsonString: function() {
var f = this;
var values = f.form.getValues();
if (this.isJsonFormat === true) {
f.items.each(function(c) {
if (c.isJsonFormat === true) {
values[c.getName()] = c.getJson();
}
}, f);
}
var data = Ext.util.JSON.encode(values);
return data;
}
});
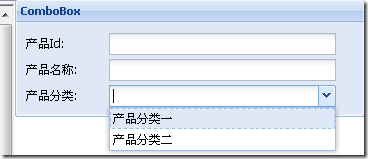
使用方法如下,注意,JsonCombobox只需要定义一个Name属性就可以了:
Ext.onReady(function() {
Ext.QuickTips.init();
var store = new Ext.data.ArrayStore({
fields: ['Id', 'Name'],
data: [['1', '产品分类一'], ['2', '产品分类二']]
});
var form = new JsonForm({
labelWidth: 75,
frame: true,
title: 'JsonComboBox',
bodyStyle: 'padding:5px 5px 0',
width: 350,
defaults: { width: 230 },
defaultType: 'textfield',
items: [
{ fieldLabel: '产品Id',
name: 'Id'
}, { fieldLabel: '产品名称',
name: 'Name'
}, new JsonComboBox({
fieldLabel: '产品分类',
name: 'Category',
store: store,
displayField: 'Name',
mode: 'local',
valueField: 'Id'
})
],
buttons: [{
text: '保存',
handler: function() {
var values = form.getJsonString();
alert(values);
}
}
]
});
form.render(document.body);
});
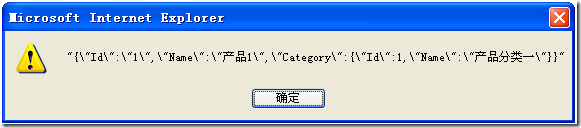
看看字符串是不是我们需要的格式:

分享到:













相关推荐
EXTJS并没有直接提供一个名为"自动补全"的组件,但它可以通过模拟Combobox组件来实现这一效果。Combobox是EXTJS中的一个下拉选择框,它可以显示一个下拉列表供用户选择,同时也可以配合自动补全功能。 首先,让我们...
1. Combobox:ExtJS中的Combobox是FormPanel的一个字段,它结合了文本输入框和下拉列表,提供了一种选择或输入数据的方式。 2. 二级联动:指两个或多个Combobox之间存在依赖关系,当一个Combobox的值改变时,另一个...
在EXTJS4中,下拉菜单树(ComboBox+Tree)是一种高级UI组件,它结合了ComboBox的下拉选择框和TreePanel的树形结构,提供了一种用户友好的交互方式,用于展示层次化的数据。这种组件特别适用于需要从多个选项中进行...
这些方法可以返回JSON格式的数据,以便于ExtJS前端解析和填充到ComboBox中。使用Struts2的JSON插件可以轻松实现这一点。 配置Struts2的Action,我们需要在`struts.xml`中声明相关的Action映射,设置接收请求的URL和...
Store负责加载和管理数据,它可以是JSON、XML或其他格式。级联ComboBox需要两个或多个Store,每个Store对应一个ComboBox,并且它们之间通过数据关系进行联动。 2. **模型(Model)和字段(Fields)**:在ExtJS中,...
ExtJS Combobox Tree,通常被称为Combotree,是ExtJS框架中的一个组件,它结合了下拉列表(Combobox)和树形结构(Tree),提供了一种用户友好的选择方式,尤其适用于展示层级关系的数据。在ExtJS 4.x版本中,这个...
JsonReader被用来解析服务器返回的JSON数据,其中root属性指定了数据数组的键名,id属性定义了数据记录的主键。 在级联效果中,当用户在“队名称”ComboBox(dwField)中选择一个值时,会触发一个事件(select事件...
type: 'json', // 假设服务器返回JSON格式的数据 rootProperty: 'data' // JSON数据的根节点 } }, fields: ['id', 'name'], // 数据字段 autoLoad: false, // 不自动加载 minChars: 3, // 用户输入3个字符后...
1. **Ext.data.JsonStore**: 这是EXTJS中的一个数据存储类,用于处理JSON格式的数据。`comboDS`实例化了一个JsonStore,它通过`url: 'test.do'`从服务器获取数据,并定义了两个字段:`id`和`display`。 2. **...
通常,这些数据会通过JSON格式从服务器返回。 2. AJAX请求:RemoteCheckboxGroup会触发一个AJAX请求到服务器来获取数据。你需要指定请求的URL,以及可能需要的参数,如分页信息或筛选条件。 3. 监听事件:为了在...
2. 在客户端使用ExtJS创建ComboBox: ```javascript Ext.onReady(function() { var store = new Ext.data.JsonStore({ url: 'DropDownService.asmx/GetOptions', root: 'd', // ASP.NET Web Service 返回的JSON...
这个API可能使用Spring MVC或者JAX-RS等框架来实现,确保能够高效地处理请求并返回JSON格式的结果。 返回的数据将包含一系列匹配的建议项,ExtJs的ComboBox会自动更新其下拉列表,显示这些结果。为了实现平滑的用户...
在这个场景中,我们关注的是在EXTJS的Combobox(下拉框)组件中实现分页和动态加载数据的功能。Combobox通常用于展示有限数量的选项,但在大数据集的情况下,一次性加载所有数据可能导致页面性能下降。因此,引入...
ExtJS 支持自定义模板,你可以根据需要显示的数据结构来设计模板,比如显示标题、描述或者更多详细信息。 6. **用户体验优化**:为了让补全功能更加友好,还可以添加一些额外的特性,如自动选择最匹配项、提供清除...
对于ExtJS EditorGridPanel中ComboBox列的显示问题,可能是因为数据没有正确绑定或格式化问题,确保`store`已加载数据,并且在`renderer`函数中正确显示数据。 至于回显问题,即在编辑时显示已有的数据,需要确保在...
JSONStore是ExtJS用于处理JSON格式数据的存储类,它可以与Ajax请求配合使用,自动加载和解析数据。 7. **Ajax提交超时**:`Extjs ajax提交超时.txt`可能涉及Ajax请求的超时设置和处理。在ExtJS中,可以设置请求的...
3. **提供数据源**:数据源可以通过JSON或XML格式提供。数据结构应符合EXTJS3.0的树形数据模型,包含节点的父节点引用、子节点列表等信息。 4. **加载数据**:使用`loadData`方法将数据加载到TreePanel中。数据可以...
在ExtJS中,"下拉多选树"(Combobox Tree)是一种结合了下拉框和树形结构的组件,它允许用户在下拉菜单中选择多个树节点,提供了一种高效且直观的用户交互方式。 1. **下拉树组件**:在ExtJS中,树形组件...