- 浏览: 202106 次
- 性别:

- 来自: SH
-

最新评论
-
ybitts:
能把源码发我邮箱吗 谢谢了 ybitts@sina.cn
用ExpandableListView实现类似QQ好友列表 -
gmailToyou:
shishisssss
用ExpandableListView实现类似QQ好友列表 -
jjy119:
感觉不错啊,谢谢分享了
用ExpandableListView实现类似QQ好友列表 -
yyf365:
请问有源码么?看之前评论貌似有的
用ExpandableListView实现类似QQ好友列表 -
o_kxj:
源码在哪里呢?谢谢
用ExpandableListView实现类似QQ好友列表
大家好,这一节给大家分享的是Android中几种图像特效处理的小技巧,比如圆角,倒影,还有就是图片缩放,Drawable转化为Bitmap,Bitmap转化为Drawable等等. 本例主要是先获取壁纸(getWallpaper()),然后对当前壁纸的一些特效处理.
ImageUtil.java
package com.android.tutor;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.PixelFormat;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Bitmap.Config;
import android.graphics.PorterDuff.Mode;
import android.graphics.Shader.TileMode;
import android.graphics.drawable.Drawable;
public class ImageUtil {
//放大缩小图片
public static Bitmap zoomBitmap(Bitmap bitmap,int w,int h){
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
float scaleWidht = ((float)w / width);
float scaleHeight = ((float)h / height);
matrix.postScale(scaleWidht, scaleHeight);
Bitmap newbmp = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);
return newbmp;
}
//将Drawable转化为Bitmap
public static Bitmap drawableToBitmap(Drawable drawable){
int width = drawable.getIntrinsicWidth();
int height = drawable.getIntrinsicHeight();
Bitmap bitmap = Bitmap.createBitmap(width, height,
drawable.getOpacity() != PixelFormat.OPAQUE ? Bitmap.Config.ARGB_8888
: Bitmap.Config.RGB_565);
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0,0,width,height);
drawable.draw(canvas);
return bitmap;
}
//获得圆角图片的方法
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap,float roundPx){
Bitmap output = Bitmap.createBitmap(bitmap.getWidth(), bitmap
.getHeight(), Config.ARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmap.getWidth(), bitmap.getHeight());
final RectF rectF = new RectF(rect);
paint.setAntiAlias(true);
canvas.drawARGB(0, 0, 0, 0);
paint.setColor(color);
canvas.drawRoundRect(rectF, roundPx, roundPx, paint);
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
canvas.drawBitmap(bitmap, rect, rect, paint);
return output;
}
//获得带倒影的图片方法
public static Bitmap createReflectionImageWithOrigin(Bitmap bitmap){
final int reflectionGap = 4;
int width = bitmap.getWidth();
int height = bitmap.getHeight();
Matrix matrix = new Matrix();
matrix.preScale(1, -1);
Bitmap reflectionImage = Bitmap.createBitmap(bitmap,
0, height/2, width, height/2, matrix, false);
Bitmap bitmapWithReflection = Bitmap.createBitmap(width, (height + height/2), Config.ARGB_8888);
Canvas canvas = new Canvas(bitmapWithReflection);
canvas.drawBitmap(bitmap, 0, 0, null);
Paint deafalutPaint = new Paint();
canvas.drawRect(0, height,width,height + reflectionGap,
deafalutPaint);
canvas.drawBitmap(reflectionImage, 0, height + reflectionGap, null);
Paint paint = new Paint();
LinearGradient shader = new LinearGradient(0,
bitmap.getHeight(), 0, bitmapWithReflection.getHeight()
+ reflectionGap, 0x70ffffff, 0x00ffffff, TileMode.CLAMP);
paint.setShader(shader);
// Set the Transfer mode to be porter duff and destination in
paint.setXfermode(new PorterDuffXfermode(Mode.DST_IN));
// Draw a rectangle using the paint with our linear gradient
canvas.drawRect(0, height, width, bitmapWithReflection.getHeight()
+ reflectionGap, paint);
return bitmapWithReflection;
}
}
修改main.xml布局文件,主要放了两个ImageView控件,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/image01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
/>
<ImageView
android:id="@+id/image02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
/>
</LinearLayout>
修改主核心程序,ImageDemo.java,代码如下:
package com.android.tutor;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.widget.ImageView;
public class Imagedemo extends Activity {
private ImageView mImageView01,mImageView02;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setupViews();
}
private void setupViews(){
mImageView01 = (ImageView)findViewById(R.id.image01);
mImageView02 = (ImageView)findViewById(R.id.image02);
//获取壁纸返回值是Drawable
Drawable drawable = getWallpaper();
//将Drawable转化为Bitmap
Bitmap bitmap = ImageUtil.drawableToBitmap(drawable);
//缩放图片
Bitmap zoomBitmap = ImageUtil.zoomBitmap(bitmap, 100, 100);
//获取圆角图片
Bitmap roundBitmap = ImageUtil.getRoundedCornerBitmap(zoomBitmap, 10.0f);
//获取倒影图片
Bitmap reflectBitmap = ImageUtil.createReflectionImageWithOrigin(zoomBitmap);
//这里可以让Bitmap再转化为Drawable
// Drawable roundDrawable = new BitmapDrawable(roundBitmap);
// Drawable reflectDrawable = new BitmapDrawable(reflectBitmap);
// mImageView01.setBackgroundDrawable(roundDrawable);
// mImageView02.setBackgroundDrawable(reflectDrawable);
mImageView01.setImageBitmap(roundBitmap);
mImageView02.setImageBitmap(reflectBitmap);
}
}
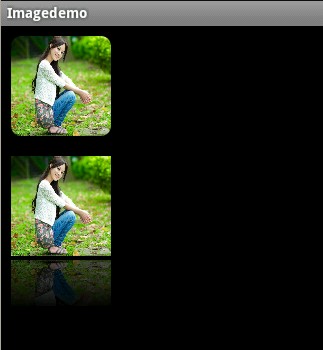
运行上述工程,查看效果如下:

转载自:http://blog.csdn.net/Android_Tutor/archive/2010/11/02/5981753.aspx
在此谢谢原作者的分享。
发表评论
-
捕获home事件
2011-12-19 16:47 1318android中得home事件app是不能捕获的,但是我们可以 ... -
android软键盘出来的时候覆盖底部的tab导航(转)
2011-11-15 12:49 3536今天要做一个搜索功能,搜索界面采用AutoComplete ... -
android中退出当前应用程序的四种方法
2011-07-29 11:20 1843从activityA跳到activityB,可以在As ... -
conversion to dalvik format failed with error 1
2011-07-18 16:15 1710andriod中如果引入jar包的方式不对就会出现一些奇怪的错 ... -
横竖屏切换时软键盘焦点
2011-07-11 15:48 1944我们横竖屏切换时,有时会调用onConfigurationCh ... -
android 权限大全
2011-06-01 19:13 1175我们在开发android应用的 ... -
类似home的弹出菜单(SlidingDrawer)
2011-05-26 20:16 2062当我们想实现系统home界面中弹出的菜单,实现像抽屉一样打开关 ... -
用ExpandableListView实现类似QQ好友列表
2011-04-06 16:33 32416ExpandableListView是一个用来显示二级节点的l ... -
android 上google map的使用
2010-12-22 10:25 3996一.MAP API密钥的申请: ①在Eclip ... -
为数字添加LCD效果
2010-12-15 17:54 1568我们有时想为数据添加LCD效果,例如实现计时器时,我们想实现类 ... -
android权限列表
2010-11-20 15:37 1353android.permission.ACCESS_CHECK ... -
UI布局参数(持续更新)
2010-11-10 14:06 1496android:layout_above 将该控件的底部置于给 ... -
实现能定点移动的seekbar
2010-10-14 16:02 3084布局xml <?xml version=&quo ... -
Android MediaPlayer的生命周期
2010-09-12 22:55 18894这张状态转换图清晰的描 ... -
drawable 转换成bitmap
2010-09-09 13:37 2757public Bitmap setIcon(Draw ... -
在android中解析json
2010-08-12 17:59 6400android框架已经为我们集成了解析json的包 先一个 ...





相关推荐
零操作多用途制作,快速自动生成圆角图片、多边形图片、为图片加水印、转换图片格式、压缩图片尺寸,全部支持批量操作。完全本地化的软件操作使用,不用上传到网络制作以避免原始图片素材的流失,保证你原始图片的...
为了更好地实践这些知识,你可以参考压缩包中的"实现圆角倒影"文件,它可能包含了一些示例代码或项目,供你学习和参考。通过动手实践,你会更深入地理解Android图片处理的各种技巧,并能自如地运用到自己的项目中。
在Android开发中,图像处理是一项常见的任务,涵盖了各种操作,如类型转换、比例缩放、创建倒影和制作圆角图像。以下是对这些知识点的详细解释: 1. **比例缩放图片**: 在Android中,可以使用`Bitmap`类提供的...
本实例将详细介绍如何在Android中实现图片倒影效果,通过具体的代码示例来帮助开发者理解和应用。 首先,我们要创建一个`Activity`,在这个例子中叫做`ImageActivity`。这个Activity会加载两个`ImageView`控件,...
这个压缩包文件“CSS鼠标悬停按钮边框动画加倒影特效.zip”很可能包含了一个示例代码,用于演示如何实现这种效果。下面我们将深入探讨CSS3中的相关知识点。 首先,CSS3是CSS(层叠样式表)的第三个主要版本,引入了...
"Android实现图表绘制和展示","断点续传下载","常用Intent.Action","图片缩放圆角倒影Bitmap/Drawable转换", "SlidingDrawer抽屉效果","Android顶部与底部菜单","GroupActivity测试","Android平台水波效果源码",...
2. **图片圆角**:要实现圆角图片,通常需要自定义`ImageView`或使用库如`Picasso`、`Glide`等,通过`BitmapShader`进行像素级别的处理,或者使用`CornerTransform`类来切割四角。 3. **图片倒影**:可以通过复制原...
"Bitmap图片处理工具类" 提供了多种对位图(Bitmap)进行操作的功能,如颜色转换、图像分割、缩放、旋转、调整透明度、生成圆角图片以及文字与倒影效果的绘制。接下来,我们将深入探讨这些知识点。 首先,`...
5. **圆角图片**:创建带有圆角的图片,可以使用`BitmapShader`配合`Paint`的`setShader()`方法,设置一个圆形的`TileMode`,再用`Canvas`绘制。 6. **图片倒影**:创建图片的倒影,需要先将原图翻转,然后与原图...
根据提供的描述,我们可以了解到 `ImageUtils` 支持的功能包括但不限于:缩放图片、裁剪图片、倾斜图片、旋转图片、将图片转换为圆形或圆角图片、添加倒影、添加文字或图片水印以及快速模糊等。接下来,我们将深入...
通过CSS3或者编程语言如Python的PIL库,可以实现将矩形图片的四个角转换为圆形或任意半径的圆角。这需要用到图形处理算法,例如贝塞尔曲线,来创建平滑的过渡效果。 接着,**图片倒影**是创建图片下方镜像效果的...
3、转换图片格式、优化压缩图片文件尺寸 4、为图片添加各类样式水印、及其他元素 5、快速桌面截图、应用程序截图、摄象头截图直接制作 6、支持创建、转换输出多达七种图片格式 7、创建输出三种透明格式,并支持直接...
使用Glide进行图片圆角处理可以通过`transform`方法添加`RoundBitmapDrawableFactory`,实现图片的圆角显示。如果要创建圆形图片,可以使用`CircleTransform`。 3. **高斯模糊**: Glide也支持图片的模糊处理。...
这个"图片处理Demo"项目聚焦于展示如何在Android平台上对图像进行多种操作,包括放大缩小、旋转、合成、置灰、倒影、圆角、涂鸦和剪切。下面将详细介绍这些知识点: 1. **放大缩小**: Android提供了Bitmap类来...
本文将详细介绍一种基于Android的图片特效处理方法,主要包括获取壁纸并对其进行圆角、倒影等效果的处理。 #### 二、准备工作 ##### 1. 创建项目 首先,在Android Studio中创建一个新的Android工程,将其命名为`...
3、转换图片格式、优化压缩图片文件尺寸 4、为图片添加各类样式水印、及其他元素 5、快速桌面、应用程序、摄象头截图直接制作 6、支持创建、转换输出多达 7 种图片格式 7、创建输出 3 种透明格式,可直接输出...
超级大表单验证,漂亮的日历,翻页代码,树形菜单,让你的文本渐隐渐现,滚动的图片,圆边圆角实现,跳动的菜单,漂亮的css表格,二十三 经典的带阴影的可拖动的浮动层,内容多了下拉条自动出现,仿flash菜单蓝色,...
本文将深入探讨Android中图片转换、缩放、圆角以及倒影等特效的实现方法。 首先,我们来看一下如何将`Drawable`转换为`Bitmap`。在Android中,`Drawable`是一个抽象类,它代表了屏幕上的可视元素,而`Bitmap`则是一...
以下将详细介绍Android中实现几种图片特效的方法。 1. **放大缩小图片**: 在Android中,我们可以通过Matrix类来实现图片的缩放。Matrix提供了postScale()方法,该方法允许在现有的变换矩阵上应用缩放操作。在`...