- 浏览: 643027 次
- 性别:

- 来自: 北京
-

最新评论
-
2047699523:
java hibernate demo使用实例教程源代码下载: ...
hibernate延迟加载的原理与实现 -
在世界的中心呼喚愛:
hantsy 写道这种lazy的解释只对了一半,按java p ...
hibernate延迟加载的原理与实现 -
moguicy:
看了下时间,不是楼主是否还在开发
【翻译】Wicket启示录——理论与实践(一) -
xfan0828:
"最后但并不是最不重要的一点就是" BZ, ...
【翻译】深入浅出 EJB3.1(上) -
doudou87323:
十分感谢,正在学习中,受益匪浅
【翻译】深入浅出 EJB3.1(上)
第二部分 实践
Application(应用程序)
与以往大多数web应用程序框架不同,Wicket不使用XML来进行配置,只需要在web.xml做少许必须的配置。所有的配置都在Application的子类中进行。(Jetty的Fans自然对这种编程式的配置欣喜若狂)。Application class配置了你程序的方方面面,包括应用程序的主页(home page)以及错误处理(error handling).
简要的了解了Wicket核心概念后,我们可以开始创建Wicket应用程序了。
你的第一个Wicket
按照惯例,介绍一个新的框架或语言时,都会提供一个“Hello World”程序。我准备打破这种惯例,直切主题——一个简单的通讯录程序。我们的例子只有几个页面,但通过这几个页面也足够让你理解Wicket了。
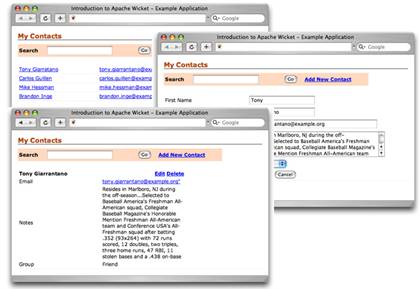
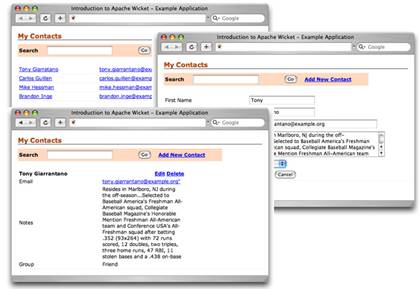
当你在创建web应用程序的web这一环节时,通常会从最简单的markup文件入手,然后由Service来实现功能.这也正是我们今天要讲的开发方式,先来看一些需要用到的页面:

对于这个应用程序,我们实现了三个页面。第一个页面显示的是我们数据库里的联系人列表,并且也作为本程序的主页,此外它还提供了“查看”和“编辑”功能。每个页面都是不同的,但是还有很多方面是可以彼此共享的,稍后我会利用这一点来创建我们的Wicket应用程序。
l 每个页面都可以共享相同的CSS样式和头文件。我们就是利用markup的承继来实现的。
l 每页都有一个查找模块,并且该模块完美的封装成一个可复用的Panel组件。我们本可以简单的将查找组件放在base页面上,(原因就是上面说到的markup承继的子页面将共享父组件),但这样做显然违背了我要表达的目的。
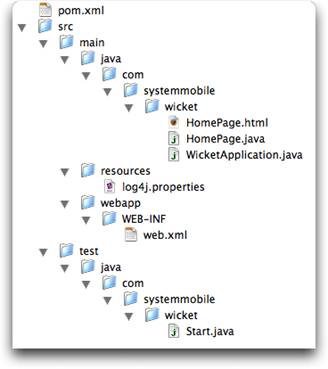
现在我们有了一些页面以及实现其功能的想法,现在我们就来看看Wicket的Quickstart中的应用程序实例。(该实例用到了Maven,连接地址为:http://wicket.apache.org/quickstart.html)
(通过下图)应用程序框架模板已经为我们搭好了,我们只要从WicketAppliation类开始。


我给WicketApplication类加了三个方法(注意:不包括getHomePage与init方法)。前两个是为持久化操作提供了相应的ContactDao。第三个方法复写了Application的get()方法达到类型转换的目的,在这里我们要返回的是WicketApplication类。在这个例子中,WicketApplication使用了Service Locator模式(参见http://java.sun.com/blueprints/patterns/ServiceLocator.html)。当然有很多方法可以得到你的DAO和Seriver层,比如说使用Spring Annotation或Guice。最后,我将HomePage类的home page指向了一个不存在的ListContacts类。
public class WicketApplication extends WebApplication {
public Class getHomePage() {
return ListContacts.class;
}
private ApplicationContext getContext() {
return WebApplicationContextUtils
.getRequiredWebApplicationContext(getServletContext());
}
public ContactDao getContactDao() {
return (ContactDao) getContext().getBean("jdbcContactDao");
}
public static WicketApplication get() {
return (WicketApplication) WebApplication.get();
}
}
接下来我们需要建立一个base类来为作该应用程序页面的父类,该类利用了上文提到的markup继承。下面是相应代码,markup稍后给出:
public class BasePage extends WebPage {
public BasePage() {
add(new StyleSheetReference("stylesheet",
BasePage.class, "styles.css"));
}
}
我们的BasePage继承了WebPage类,它可以用来设置页面的markup类型,并且默认值为“text/html”。如果我们要返回的是XML而不是HTML的话,在子类中将getMarkupType()方法复写如下:
public String getMarkupType() {
return "text/xml";
}
通常来说,你在getMarkupType()里的markup类型设置,决定了相应扩展名的文件被加载进来。在我们的例子中,BasePage会去查找BasePage.html。默认情况下,这些markup文件(也就是*.html,*.xml,*.xslt等文件)与组件放在相同的文件下(这一点与我们常用的Webwork,Struts,Spring MVC不同),但是如果需要的话,也是很容易去重新配置的。
BasePage的构造函数引用了一个StyleSheetReference类,并该类插入了相应的CSS样式与页面上的<link wicket:id="stylesheet"/>对应起来。为什么不直接将CSS样式文件放在web根目录下,而“多此一举”的使用StyleSheetReference呢?假设一下你的应用程序想做到“本地化”,需要为用户显现不同的图片或样式,这个时候可能你就得有两套样式:styles_en.css和styles_fr.css。而StyleSheetReference会自动的帮你加载“本地化”文件。同样,Wicket在对待资源文件(比如说properties和image文件)如出一辙,非常方便。
BasePage.html相当简单:
<html>
<head>
<title>Introduction to Apache Wicket - Example Application</title>
<link wicket:id="stylesheet"/>
</head>
<body>
<h1>
My Contacts
</h1>
<form id="search-form">
<table>
<tr>
<td>Search</td>
<td><input type="text" name="search"/></td>
<td><input type="submit" value="Go" class="button"></td>
<td><a href="#">Add New Contact</a></td>
</tr>
</table>
</form>
<wicket:child/>
</body>
</html>
在上面的这个HTML 文件里,可能有两样东西引起了你的注意。首先在<link>元素里,多了一个wicket:id=”stylesheet”的属性。它来自于BasePage类所引用的StyleSheetReference。记住,Java代码的组件ID必须与页面上的ID一一对应。
其次,你还发现多了<wicket:child/>这么个东西。它的意思是当解释器看到<wicket:child/>标签时,会将继承该页面的子类显示出来。当运行到ViewContact页面时,你就会看到效果了。我们下一个目标就是建立一个可复用的查找表单模块,并将其放在BasePage中。
提到组件,Wicket有两类最基本的组件:带有markup的和不带markup的。刚才看到的Page就属于带markup文件的容器。现在我要谈的是Panel,它与Page不同,Panel如果不包含在一个Page里面的话,是无法独立存在的。尽管如此,Panels与Pages还是有很多共性的:都有自己的markup文件,都可以利用markup的继承特性。现在我们就来创建一个带有表单form的panel.
首先,我们建立好自己的Panel类:
public class SearchPanel extends Panel {
public SearchPanel(String id) {
super(id);
add(new SearchForm("searchForm"));
}
private class SearchForm extends Form {
private String searchString;
public SearchForm(String id) {
super(id);
add(new TextField("searchString",
new PropertyModel(this, "searchString")));
add(new BookmarkablePageLink("addContact",
EditContact.class));
}
public void onSubmit() {
PageParameters params = new PageParameters();
params.add("searchString", getSearchString());
setResponsePage(ListContacts.class, params);
}
public String getSearchString() {
return searchString;
}
public void setSearchString(String searchString) {
this.searchString = searchString;
}
}
}
这是到目前为止最长的代码段了,我们慢慢看。首先,是构造函数:
public SearchPanel(String id) {
super(id);
add(new SearchForm("searchForm"));
}
我们的SeachPanel继承自Panel,因此必须调用父类的构造函数来传递当前的组件ID。切记Panels无法独自使用,我们必须将其加入到一个Pages中去,因此我们需要在使用它的Page中markup一下SeachPanel (后面的代码将会看到)。
在调完super(id)函数后,SearchPanel将我们实现的一个SearchForm(在这里,我们的SearchForm是私有内部类)加入到里面。请看下面代码:
private class SearchForm extends Form {
private String searchString;
public SearchForm(String id) {
super(id);
add(new TextField("searchString",
new PropertyModel(this, "searchString")));
add(new BookmarkablePageLink("addContact",
EditContact.class));
setMarkupId("search-form");
}
public void onSubmit() {
PageParameters params = new PageParameters();
params.add("q", getSearchString());
setResponsePage(ListContacts.class, params);
}
public String getSearchString() {
return searchString;
}
public void setSearchString(String searchString) {
this.searchString = searchString;
}
}
SearchForm继承自Wicket的Form组件。Form组件可以包含其它组件,比如说TextFields, TextAreas 或 DropDownChoices等。尽管如此,Form并不局限于上述几种组件,你也可以像将Panel加到Page那样,也将一个Panel加到Form里去。
在上面的Form对象中,我加了一个组件ID为”searchString”的TextField组件,应该组件使用了PropertyModel来更新form的searchString属性.
add(new TextField("searchString", new PropertyModel(this, "searchString")))
当form提交后,TextField会自动将用户输入的值更新在form的searchString属性上.PropertyModel并不局限于更新form对象的属性,还可以更新Pojo或其它模型的属性.稍后的例子中,我们将会关于PropertyModel的更多细节.
除添加完TextField后,我还将一个跳转到EditContact类的link(超链接)也加到panel上.该link是一个BookmarkablePageLinks类,它是无状态的,这就意味着它并不需要去知道用户先前的请求是什么,来自于何方.
当所有的组件都在form上添加完后,还得告诉form当点提交按钮后要做什么操作.Wicket的form有一个默认的提交监听器,也就是说当你只有一个提交按钮的话,还是很管用的.
public void onSubmit() {
PageParameters params = new PageParameters();
params.add("q", getSearchString());
setResponsePage(ListContacts.class, params);
}
当form上所有的组件都验证通过并且模型对象更新完后,onSubmit() 方法的监听器就会被调用了.在上面的实现代码里,form提交后,searchString属性被装在PageParameters类里,PageParameters负责将存在里面的值封装成URL的query参数.最后,再调用setResponsePage(Class, PageParameters)方法,在这里我们把ListContacts作为请求后的响应Action.
SearchPanel建好后,我们看看与之相应的markup文件:
<wicket:panel>
<form wicket:id="searchForm">
<table>
<tr>
<td>Search</td>
<td>
<input wicket:id="searchString" type="text" name="search"/>
</td>
<td><input type="submit" value="Go" class="button"></td>
<td><a wicket:id="addContact" href="#">Add New Contact</a></td>
</tr>
</table>
</form>
</wicket:panel>
panel markup文件非常简洁并且与SearchPanel的结构是一致的.在它上面的form组件又有TextField和BookmarkablePageLink组件,而对于submit组件,我们不需要专门使用Wicket的submit,因为这里只有一个submit组件,我们使用了上文提到的默认监听器和onSubmit()方法.
接下来,我们需要更新一下BasePage类,将我们设计好的SearchPanel加入进去.(注意:Panel是不能单独使用的.)
public BasePage() { add(new StyleSheetReference("stylesheet",BasePage.class, "styles.css")); add(new SearchPanel("searchPanel"));
}
同样,BasePage的markup文件也需要更新一下:
<html>
<head>
<title>Introduction to Apache Wicket - Example Application</title>
<link wicket:id="stylesheet"/>
</head>
<body>
<h1>
My Contacts
</h1>
<span wicket:id="searchPanel"></span>
<wicket:child/>
</body>
</html>
除使用StyleSheetReference类外,我们还可以使用Wicket的HeaderContributor类或<wicket:link>元素.下面,我们来创建ListContacts页面,当然先从其Java类开始:
public class ListContacts extends BasePage {
public ListContacts(PageParameters params) {
final String searchString = params.getString("searchString");
IModel contactsModel = new LoadableDetachableModel() {
protected Object load() {
ContactDao dao = WicketApplication.get().getContactDao();
return dao.find(searchString);
}
};
ListView contacts = new ListView("contacts", contactsModel) {
protected void populateItem(ListItem item) {
Link view = new Link("view", item.getModel()) {
public void onClick() {
Contact c = (Contact) getModelObject();
setResponsePage(new ViewContact(c.getId()));
}
};
view.add(new Label("firstName",
new PropertyModel(item.getModel(), "firstName")));
view.add(new Label("lastName",
new PropertyModel(item.getModel(), "lastName")));
item.add(view);
item.add(new SmartLinkLabel("email",
new PropertyModel(item.getModel(), "email")));
item.add(new Link("edit", item.getModel()) {
public void onClick() {
Contact c = (Contact) getModelObject();
setResponsePage(new EditContact(c.getId()));
}
});
item.add(new Link("delete", item.getModel()) {
public void onClick() {
Contact c = (Contact) getModelObject();
WicketApplication.get().getContactDao().delete(c.getId());
setResponsePage(ListContacts.class);
}
});
}
};
add(contacts);
}
}
ListContacts实质就是一个ListView,它的markup文件包括了ListView组件的ID,它的作用就是将模型数据在markup文件上进行迭代输出.请看下面代码:
<div wicket:id="contacts" class="contact">
<table>
<tr>
<td>
<a wicket:id="view" href="#">
<span wicket:id="firstName"></span>
<span wicket:id="lastName"></span>
</a>
</td>
<td wicket:id="email"></td>
<td class="manage-contact-links">
<a wicket:id="edit" href="#">Edit</a>
<a wicket:id="delete" href="#">Delete</a>
</td>
</tr>
</table>
</div>
ListView的populateItem(ListItem)方法会作用到每一个被迭代的对象上,这样的话才能最终在页面相应的wicket:id中显示出来.当前迭代的对象在整个ListItem的getModel()和getModelObject()方法都是可见的,因此,我们可以很自由的生成相应的label和link(SmartLinkLabel组件作为Wicket的扩展已经可以使用了).现在我们更近一步的看看link是如何被添加到ListItem中去的:
Link view = new Link("view", item.getModel()) {
public void onClick() {
Contact c = (Contact) getModelObject();
setResponsePage(new ViewContact(c.getId()));
}
};
view.add(new Label("firstName",
new PropertyModel(item.getModel(), "firstName")));
view.add(new Label("lastName",
new PropertyModel(item.getModel(), "lastName")));
item.add(new Link("edit", item.getModel()) {
public void onClick() {
Contact c = (Contact) getModelObject();
setResponsePage(new EditContact(c.getId()));
}
});
item.add(new Link("delete", item.getModel()) {
public void onClick() {
Contact c = (Contact) getModelObject();
WicketApplication.get().getContactDao().delete(c.getId());
setResponsePage(ListContacts.class);
}
});
所有的link都可以得到ListItem所持有的模型,并且如果有必要的话,可以随时访问contact模型对象的属性.每个link都有相应的onClick()方法,用户在web页面点击时就会被调用到.比如说“view”和“edit”的link,先得到Contact模型对象的id属性,然后跳转到各自的相应页面――ViewContact和EditContact中去.这样的话“delete”link作用也类似,只不过当用户点击“delete”后,会直接返回ListContacts页面而已.
最后一部分火速跟进..................
评论
发表评论
-
【翻译】深入浅出 EJB3.1(下)
2009-05-07 23:37 8991Global JNDI names( 统一的 全局 ... -
【翻译】深入浅出 EJB3.1(上)
2009-05-06 20:59 11239终于有空将EJB3.1的最新文章与大家分享,原文请看: ht ... -
【翻译】Java EE 6体系结构的变革
2009-02-09 10:01 4599又看到 Reza 同学为 -
【翻译】Java EE 6体系结构的变革(完)
2009-02-09 10:00 6514JSF 2.0 尽� ... -
垃圾收集器是一个“宝贝收藏家”?
2008-11-25 23:58 3116原文请看:http://java.dzone.com/ar ... -
深入理解JBoss Cache3.0——Naga
2008-11-12 09:12 9788原文请看: http://java.dzone.com/ ... -
【翻译】Rod Johnson——关于当选JCP执行委员会的之言片语
2008-11-03 10:42 3228SpringSource 在上月底被宣布被加入 JCP ... -
【翻译】EJB3.1真的来了吗?EJB3.1系列文章(五) 终章
2008-10-16 14:37 9306历时9 个多月的EJB3.1 系列文章终于要划上圆满的句 ... -
【翻译】Rod Johnson——平衡的质疑:Spring维护策略的再次调整(完)
2008-10-09 09:33 4131不管你承不承认,Spring实际上已经是实事上JAVA企业开 ... -
【云计算专家Joseph Ottinger系列】应用服务器本质论
2008-09-08 08:58 3508原文请看: http://www.t ... -
Spring破坏了JEE规范吗?
2008-09-02 13:33 4129[TTS 编辑注:这是 TTS 论坛上的原帖。我现在把它 ... -
【翻译】spring配置全书(下)——附PDF完整版下载
2008-07-14 12:30 10893JMS 命名空间简介 Schema URI ... -
【翻译】spring配置全书(上)
2008-07-07 23:11 9014作者简介: Craig Walls 是 Texa ... -
【翻译】EJB3.1真的来了吗?EJB3.1系列文章(四)
2008-06-18 23:10 38254前言 Raza 同学终于又出 EJB3.1 文章了 ... -
【翻译】Rod Johnson——Spring的宣言:开源,开放(完)
2008-06-10 16:51 5650前言 这是本文的第二部分,里面提到并回答许多Spring用 ... -
【翻译】Rod Johnson——Spring的宣言:开源,开放
2008-06-06 13:06 6181原文地址: http://blog.sp ... -
【翻译】EJB3.1真的来了吗?EJB3.1系列文章(三)
2008-05-01 13:53 8905文本继续和大家分享EJB3.1特性,今天谈到的EJB Lite ... -
【Danny hui】运用抽象工厂模式自己动手写一个IoC
2008-04-23 16:34 6403本文的作者Danny hui似乎是TTS上的新人,我从Goog ... -
【翻译】Wicket启示录——理论与实践(三)完
2008-04-11 01:09 6353接下来,我们再看看EditContact类,把新建联系人的话和 ... -
【翻译】Wicket启示录——理论与实践(一)
2008-04-09 23:15 6865序 Wicket,当多数人看到它时,也许又是带着惯性思考 “j ...







相关推荐
博文链接:https://superleo.iteye.com/blog/181053
内容概要:本文详细介绍了参数化重采样时频变换(PRTF)在振动与声音信号故障诊断中的应用。首先通过仿真信号展示PRTF的基本原理,即通过非线性时间轴映射提高时频分辨率,特别是在处理非平稳信号时的优势。接着讨论了PRTF的具体实现步骤,包括重采样、时频分析、坐标系转换等关键技术点。文中还提供了多个实际案例,如齿轮箱故障诊断、压缩机阀片断裂检测、蝙蝠回声定位信号处理等,展示了PRTF在不同应用场景中的灵活性和有效性。此外,文章分享了一些实用经验和技巧,如窗函数选择、抗混叠滤波、多尺度融合等,帮助读者更好地理解和应用PRTF。 适合人群:具备一定MATLAB编程基础和技术背景的信号处理工程师、研究人员。 使用场景及目标:适用于处理非平稳信号,尤其是振动和声音信号的故障诊断。目标是提高时频分辨率,清晰呈现故障特征,从而快速准确定位故障源。同时,也为研究者提供了一种新的信号处理工具,拓展了传统时频分析方法的应用范围。 其他说明:PRTF虽然强大,但在某些情况下并非最佳选择,如处理稳态信号或需要极高频率分辨率的任务。因此,使用者应根据具体情况选择合适的工具。此外,由于PRTF计算量较大,实时性要求较高的场景需考虑硬件加速或其他优化手段。
基于MATLAB的汽车出入库识别系统是一份适用于毕业设计或课程设计的项目,它主要围绕车辆进出仓库的自动识别技术开发。该系统充分利用MATLAB这一强大的数学计算和图形处理软件,实现了汽车识别的核心功能。 项目主要包括以下几个关键部分: 1. **图像采集与预处理**:通过摄像头或传感器捕捉汽车的实时图像,对图像进行预处理,如灰度化、边缘检测或特征提取,提高后续识别的精度。 2. **目标检测与识别**:利用MATLAB的机器视觉工具箱,可能采用了模板匹配、特征点匹配(如SIFT、SURF或HOG)、或者现代的深度学习技术(如卷积神经网络CNN),来识别出汽车的特征。 3. **车牌识别**:针对汽车的车牌进行识别,这通常涉及到字符分割、识别和验证,可能结合了OCR(Optical Character Recognition)技术。 4. **数据分析与管理系统**:收集并分析出入库数据,用于优化仓库管理策略,如实时流量监控、车辆调度等。 5. **文档与代码完整性**:项目不仅提供了完整的工作流程和算法实现,还包含了详尽的README.md文档,以便使用者了解项目的结构和使用方法,以及注意事项。 这个系统的优势在于将理论知识应用到实际场景中,既锻炼了学生的编程能力,也展示了MATLAB在计算机视觉领域的实用性。通过下载和交流,有助于参与者提升自己的技术能力,并推动自动化仓储系统的研发和优化。
# 基于51单片机的密码锁控制器 ## 项目简介 本项目是一个基于51单片机的密码锁控制器,通过结合LCD显示器和键盘,实现了一个简单的密码输入与验证系统。该系统可以用于需要密码保护的应用场景,如门禁系统、保险箱等。用户可以通过键盘输入密码,系统会根据输入的密码进行验证,并通过LED灯显示验证结果。 ## 项目的主要特性和功能 1. LCD显示功能使用LCD显示器实时显示密码输入的相关信息。 2. 密码设置与修改用户可以设置和修改一个4位数字(09)的密码。 3. 超级用户密码系统内置一个超级用户密码“1234”,用于特殊权限操作。 4. 密码验证反馈密码输入正确时,系统会亮绿灯密码输入错误时,系统会亮红灯。 ## 安装使用步骤 ### 前提条件 假设用户已经下载了本项目的源码文件,并具备基本的单片机开发环境(如Keil等)。 ### 步骤 1. 解压源码文件将下载的源码文件解压到本地目录。
# 基于Python和强化学习算法的智能体训练系统 ## 项目简介 本项目是一个基于Python和强化学习算法的智能体训练系统,旨在通过深度学习和策略优化技术,训练智能体在复杂环境中进行决策和行动。项目结合了多种强化学习算法,如TRPO(Trust Region Policy Optimization),并使用了如Pommerman这样的复杂环境进行训练和评估。 ## 项目的主要特性和功能 强化学习算法包括TRPO在内的多种强化学习算法,适用于连续动作空间的强化学习任务。 环境模拟使用Pommerman环境进行智能体的训练和评估,环境包含复杂的棋盘布局和动态变化的炸弹、火焰等元素。 预训练与微调支持预训练模型的加载和微调,加速训练过程。 多模型评估支持多个模型的同时评估,比较不同模型在相同环境下的表现。 状态抽象与特征提取通过状态抽象和特征提取,优化智能体的决策过程。
内容概要:本文档展示了2022年中国制造业上市公司百强企业在不同城市群和城市的分布情况。从城市群角度看,百强企业主要集中在长三角(19家)、粤港澳(16家)和京津冀(11家)三大国家级城市群,这些地区凭借强大的发展基础、完善的产业链和优越的营商环境成为制造业高质量发展的领头羊。从具体城市分布来看,深圳和北京各有10家企业上榜,上海有9家。其中,深圳以比亚迪、中兴等大企业为代表,在营收规模上位居全国第一;北京依托科技和人才优势支持企业发展;上海则在高端制造业特别是集成电路领域处于领先地位。 适合人群:对中国经济地理、制造业发展趋势感兴趣的读者,以及从事相关行业研究的专业人士。 使用场景及目标:①了解中国制造业区域布局和发展趋势;②为政策制定者提供参考依据;③为企业投资决策提供数据支持。 阅读建议:建议重点关注各城市群和城市的具体数据,结合当地产业特色和发展优势进行分析,以便更好地理解中国制造业的空间分布规律及其背后的原因。
房地产营销策划 -湖南涟源博盛生态园年度营销方案.pptx
内容概要:本文详细介绍了利用粒子群算法(PSO)在Matlab中设计宽带消色差超透镜的方法及其FDTD仿真验证。首先,通过定义合理的初始参数范围和适应度函数,将超透镜的纳米结构参数(如纳米柱的直径、高度、周期)作为粒子的位置,采用PSO进行优化。适应度函数结合了预存的相位延迟查找表和实时FDTD仿真结果,确保优化过程中能够高效评估不同结构参数的效果。文中还讨论了惯性权重的动态调整、震荡因子的引入以及适应度函数中物理约束的添加,以提高优化效果并防止陷入局部最优。最终,通过FDTD仿真验证优化结果,展示了在可见光波段内的聚焦效率和焦斑尺寸的改进。 适合人群:从事光学设计、超材料研究、电磁仿真领域的科研人员和技术开发者。 使用场景及目标:适用于需要设计高性能宽带消色差超透镜的研究项目,旨在通过粒子群算法优化超透镜结构参数,减少色差并提高聚焦效率。 其他说明:文中提供了详细的Matlab代码片段和FDTD仿真设置示例,帮助读者更好地理解和实施该方法。此外,强调了在实际应用中需要注意的参数选择和物理约束,以确保设计方案的可行性和有效性。
内容概要:本文详细介绍了利用FLAC 3D软件进行深基坑支护结构的数值模拟方法,特别是针对冠梁、钢支撑和钻孔灌注桩的组合支护结构。文章首先解释了钻孔灌注桩的建模要点,强调了桩土接触面参数设置的重要性。接着讨论了钢支撑的激活时机及其对支护系统的影响,指出合理的开挖步控制可以更好地模拟实际情况。对于冠梁,则着重于其与桩顶的正确耦合方式以及弯矩分布的监测。此外,还分享了一些实用的经验教训和技术细节,如避免常见的建模错误、优化参数选择等。 适合人群:从事岩土工程、地下结构设计的专业人士,尤其是有一定FLAC 3D使用经验的研究人员和工程师。 使用场景及目标:适用于需要精确模拟深基坑开挖过程中支护结构行为的工程项目,旨在提高数值模拟的准确性,为实际施工提供科学依据和支持。 其他说明:文中提供了大量具体的FLAC 3D命令示例和实践经验,有助于读者快速掌握相关技能并在实践中灵活运用。同时提醒读者关注模型验证的重要性,确保模拟结果能够真实反映工程实际状况。
前端铺子开发者 前端杂货铺 小程序在线课堂+工具组件小程序uniapp移动端
Delphi 12.3控件之geniso(CD iso Generator)可启动光盘文件制作器可执行文件.zip
# 基于Arduino的传感器应用项目 ## 项目简介 这是一个基于Arduino开发的项目集合,主要聚焦于传感器应用及相关开发。通过此项目,您将能够了解并实践如何使用Arduino进行硬件编程,以实现对各种传感器的读取和控制。 ## 项目的主要特性和功能 ### 1. 传感器读取 此项目包含多个示例,可以读取不同类型的传感器数据,如温度、湿度、光线、压力等。 ### 2. 实时数据反馈 通过Arduino,项目能够实现实时读取传感器的数据并在某些媒介(如LED灯、LCD显示屏等)上进行反馈。 ### 3. 自动化控制 根据项目需求,可以实现基于传感器数据的自动化控制,例如自动开关灯光、调节风扇速度等。 ## 安装使用步骤 ### 1. 下载源码文件 ### 2. 安装Arduino IDE 确保您的计算机上安装了Arduino IDE,这是编写和上传代码到Arduino设备所必需的。 ### 3. 导入项目文件
房地产活动策划 -2025商业地产脆皮打工人春日养生局(万物回春主题)活动策划方案.pptx
该资源为h5py-3.1.0-cp37-cp37m-manylinux1_x86_64.whl,欢迎下载使用哦!
内容概要:本文详细介绍了利用Comsol软件进行远场涡流检测仿真的方法和技术要点。首先构建了一个二维轴对称模型,模拟了线圈和含缺陷铁磁管道之间的相互作用。文中强调了空气域大小、材料参数设置以及频率选择对检测效果的重要影响。通过调整不同的仿真参数如频率、线圈位置等,探讨了它们对磁场强度和相位变化的影响规律。此外,还分享了一些提高仿真效率的经验,例如合理的网格划分策略和参数化扫描的应用。最后指出远场涡流检测在工业探伤领域的潜在价值,特别是在检测埋地管道内部缺陷方面的优势。 适合人群:从事无损检测、电磁场仿真等相关工作的科研人员和技术工程师。 使用场景及目标:适用于希望深入了解远场涡流检测原理并掌握具体实施步骤的研究者;旨在为实际工程项目提供理论支持和技术指导。 其他说明:文中提供了大量实用的操作技巧和注意事项,有助于读者快速上手并在实践中优化自己的仿真流程。
# 基于STM32F10x微控制器的综合驱动库 ## 项目简介 本项目是一个基于STM32F10x系列微控制器的综合驱动库,旨在为开发者提供一套全面、易于使用的API,用于快速搭建和配置硬件资源,实现高效、稳定的系统功能。项目包含了STM32F10x系列微控制器的基本驱动和常用外设(如GPIO、SPI、Timer、RTC、ADC、CAN、DMA等)的驱动程序。 ## 项目的主要特性和功能 1. 丰富的外设驱动支持支持GPIO、SPI、Timer、RTC、ADC、CAN、DMA等外设的初始化、配置、读写操作和中断处理。 2. 易于使用的API接口提供统一的API接口,简化外设操作和配置,使开发者能够专注于应用程序逻辑开发。 3. 全面的时钟管理功能支持系统时钟、AHB时钟、APB时钟的生成和配置,以及时钟源的选择和配置。 4. 电源管理功能支持低功耗模式、电源检测和备份寄存器访问,帮助实现节能和延长电池寿命。
MACHIN3tools_1.0.1
内容概要:本文详细介绍了丰田功率分流混合动力系统(如普锐斯)的Simulink分析模型及其经济性和动力性仿真的全过程。首先解析了该系统独特的双电机加发动机构型以及行星排耦合机制,接着阐述了Simulink模型的具体构建步骤,包括初始化参数设定、各模块的选择与配置。文中提供了多个代码示例,展示如何模拟不同工况下的动力输出和能耗情况,并强调了模型的高精度和实用性。此外,还探讨了模型的可扩展性和版本兼容性,以及一些关键的技术细节,如行星齿轮参数设定、能量管理模式、能耗计算方法等。 适合人群:从事混合动力技术研发的工程师和技术爱好者,尤其是对丰田THS系统感兴趣的读者。 使用场景及目标:①用于研究和开发新型混合动力系统;②为现有混合动力系统的改进提供参考;③作为教学工具,帮助学生理解和掌握混合动力系统的工作原理和仿真技术。 其他说明:该模型基于MATLAB 2021a版本构建,具有良好的版本兼容性和模块化设计,便于参数调整和功能扩展。同时,模型经过严格的验证,确保仿真结果与实际情况高度一致。
# 基于Vue 3和Element Plus框架的Vite前端快速开发工程 ## 项目简介 本项目是一个基于Vue 3和Element Plus框架的项目模板,运用Vite作为前端开发工具,集成了Vue Composition API、Vue Router等常用技术栈。其目的在于简化前端开发流程,提升开发效率,提供了路由系统、组件自动化加载、状态管理、布局系统、CSS引擎等丰富功能,同时支持国际化、API自动加载,还集成了单元测试、端到端测试以及可视化调试与预览等功能。 ## 项目的主要特性和功能 1. 基于Vue 3和Element Plus构建,具备丰富组件库和UI样式。 2. 采用Vite开发工具,支持快速开发迭代。 3. 基于文件的路由系统,便于页面管理。 4. 组件自动化加载,简化开发流程。 5. 使用Pinia进行状态管理,方便应用状态维护。 6. 布局系统,方便页面布局管理。 7. 支持UnoCSS高性能即时原子化CSS引擎。
upload2025.04.17-2.zip