- 浏览: 219707 次
- 性别:

- 来自: 北京
-

文章分类
最新评论
-
z390174504:
不错,非常易懂
Builder设计模式的学习 -
daly1987:
我觉得也应该写一个完整流程好一些啊
JSP实现点击链接后下载文件(相当于右键另存)功能 -
daly1987:
标记一下
JSP实现点击链接后下载文件(相当于右键另存)功能 -
younglibin:
文章浅显易懂 很好 谢谢 学习了!
Builder设计模式的学习 -
younglibin:
其实 我对这个什么设计模式 一直非常迷糊,最近有兴趣学习学习! ...
Builder设计模式的学习
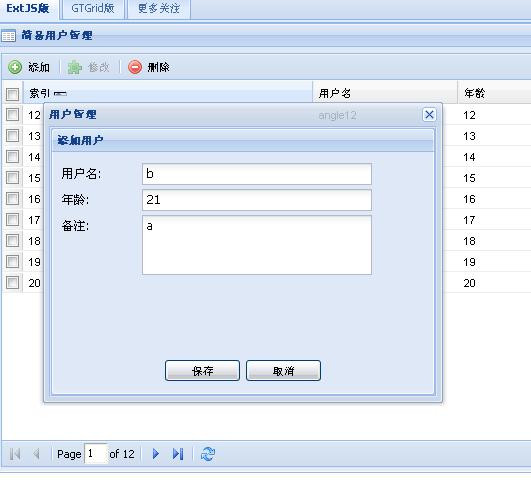
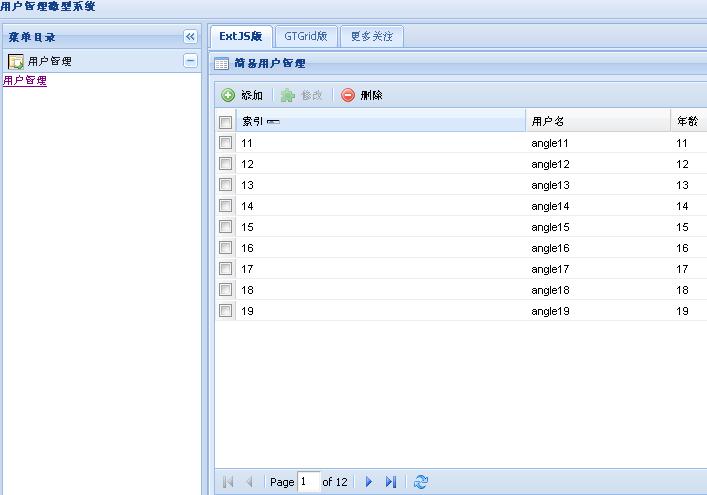
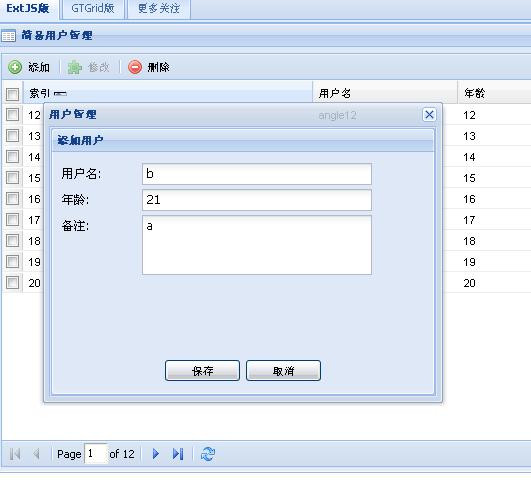
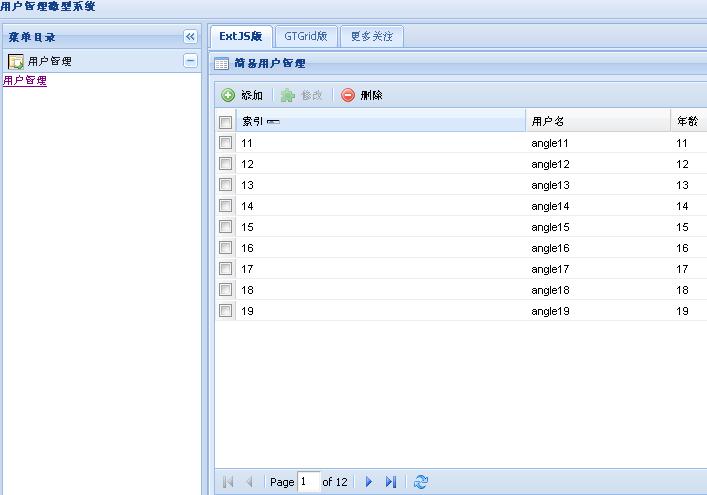
ExtJS & GTGrid 简单用户管理
前段学了小胖的GTGrid,很方便实用。最近在学习Extjs.
做了个CRUD的Demo,包括Extjs版和GTGrid版,做的比较
粗糙,希望对大家有一些帮助。



部分源码:

 <%
<% @ page language="java" pageEncoding="GBK"%>
@ page language="java" pageEncoding="GBK"%>

 <%
<% @taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
 <c:set var="ctx" value="${pageContext.request.contextPath}"/>
<c:set var="ctx" value="${pageContext.request.contextPath}"/>
 <html>
<html>
 <head>
<head>
 <title>用户管理首页</title>
<title>用户管理首页</title>
 <link rel="stylesheet" type="text/css" href="js/ext-2.2/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="js/ext-2.2/resources/css/ext-all.css" />
 <script type="text/javascript" src="js/ext-2.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="js/ext-2.2/adapter/ext/ext-base.js"></script>
 <script type="text/javascript" src="js/ext-2.2/ext-all.js"></script>
<script type="text/javascript" src="js/ext-2.2/ext-all.js"></script>

 <style type="text/css">
<style type="text/css">

 .x-panel-body p {
.x-panel-body p { }{
}{
 margin:5px;
margin:5px;
 }
}

 .x-column-layout-ct .x-panel {
.x-column-layout-ct .x-panel { }{
}{
 margin-bottom:5px;
margin-bottom:5px;
 }
}

 .x-column-layout-ct .x-panel-dd-spacer {
.x-column-layout-ct .x-panel-dd-spacer { }{
}{
 margin-bottom:5px;
margin-bottom:5px;
 }
}

 .settings {
.settings { }{
}{
 background-image:url(js/ext-2.2/shared/icons/fam/folder_wrench.png) !important;
background-image:url(js/ext-2.2/shared/icons/fam/folder_wrench.png) !important;
 }
}

 .nav {
.nav { }{
}{
 background-image:url(js/ext-2.2/shared/icons/fam/folder_go.png) !important;
background-image:url(js/ext-2.2/shared/icons/fam/folder_go.png) !important;
 }
}


 .icon-grid {
.icon-grid { }{
}{
 background-image: url(js/ext-2.2/shared/icons/fam/grid.png) !important;
background-image: url(js/ext-2.2/shared/icons/fam/grid.png) !important;
 }
}


 #button-grid .x-panel-body {
#button-grid .x-panel-body { }{
}{
 border: 1px solid #99bbe8;
border: 1px solid #99bbe8;
 border-top: 0 none;
border-top: 0 none;
 }
}


 .add {
.add { }{
}{
 background-image: url(js/ext-2.2/shared/icons/fam/add.gif) !important;
background-image: url(js/ext-2.2/shared/icons/fam/add.gif) !important;
 }
}


 .option {
.option { }{
}{
 background-image: url(js/ext-2.2/shared/icons/fam/plugin.gif) !important
background-image: url(js/ext-2.2/shared/icons/fam/plugin.gif) !important
 ;
;
 }
}


 .remove {
.remove { }{
}{
 background-image: url(js/ext-2.2/shared/icons/fam/delete.gif) !important
background-image: url(js/ext-2.2/shared/icons/fam/delete.gif) !important
 ;
;
 }
}


 .save {
.save { }{
}{
 background-image: url(js/ext-2.2/shared/icons/save.gif) !important;
background-image: url(js/ext-2.2/shared/icons/save.gif) !important;
 }
}
 </style>
</style>

 <script>
<script>
 <!--
<!--
 Ext.onReady(function()
Ext.onReady(function()


 {
{

 /**//**Grid相关**/
/**//**Grid相关**/
 Ext.QuickTips.init();
Ext.QuickTips.init();
 Ext.form.Field.prototype.msgTarget='side';
Ext.form.Field.prototype.msgTarget='side';
 var newFormWin; //form窗口容器
var newFormWin; //form窗口容器
 var form1; //添加用户的form
var form1; //添加用户的form
 var form2;; //修改用户的form
var form2;; //修改用户的form

 //侧边栏状态的记录
//侧边栏状态的记录

 Ext.state.SessionProvider = Ext.extend(Ext.state.CookieProvider,
Ext.state.SessionProvider = Ext.extend(Ext.state.CookieProvider,  {
{

 readCookies : function()
readCookies : function() {
{

 if(this.state)
if(this.state) {
{

 for(var k in this.state)
for(var k in this.state) {
{

 if(typeof this.state[k] == 'string')
if(typeof this.state[k] == 'string') {
{
 this.state[k] = this.decodeValue(this.state[k]);
this.state[k] = this.decodeValue(this.state[k]);
 }
}
 }
}
 }
}

 return Ext.apply(this.state ||
return Ext.apply(this.state ||  {}, Ext.state.SessionProvider.superclass.readCookies.call(this));
{}, Ext.state.SessionProvider.superclass.readCookies.call(this));
 }
}
 });
});

 var xg = Ext.grid;
var xg = Ext.grid;


 var jsonReader = new Ext.data.JsonReader(
var jsonReader = new Ext.data.JsonReader(  {
{
 root : 'list', //返回的数据集合
root : 'list', //返回的数据集合
 totalProperty : 'totalCount', //总记录数
totalProperty : 'totalCount', //总记录数
 successProperty : '@success' //成功标记
successProperty : '@success' //成功标记

 }, [
}, [  {
{
 name : 'id', //grid中的dataIndex
name : 'id', //grid中的dataIndex
 mapping : 'id', //返回的数据中的字段名
mapping : 'id', //返回的数据中的字段名
 type : 'int' //类型,默认为string类型
type : 'int' //类型,默认为string类型

 },
},  {
{
 name : 'username',
name : 'username',
 mapping : 'username'
mapping : 'username'

 },
},  {
{
 name : 'age',
name : 'age',
 mapping : 'age',
mapping : 'age',
 type : 'int'
type : 'int'
 },
},


 {
{
 name : 'ramark',
name : 'ramark',
 mapping : 'remark'
mapping : 'remark'
 }]);
}]);

 // Store
// Store

 var ds = new Ext.data.Store(
var ds = new Ext.data.Store(  {
{

 proxy : new Ext.data.HttpProxy(
proxy : new Ext.data.HttpProxy(  {
{

 url : '$
url : '$ {ctx}/UserServlet?method=getAll'
{ctx}/UserServlet?method=getAll'
 }),
}),
 reader : jsonReader
reader : jsonReader
 });
});
 ds.setDefaultSort('id', 'asc');
ds.setDefaultSort('id', 'asc');



 /**//**
/**//**
 ***CRUD Grid
***CRUD Grid
 ****/
****/

 //自定义的checkbox列选择
//自定义的checkbox列选择

 var sm = new xg.CheckboxSelectionModel(
var sm = new xg.CheckboxSelectionModel( {
{
 listeners: //添加监听器
listeners: //添加监听器


 {
{
 //行选择事件
//行选择事件
 rowselect : function (sm, rowIndex, keep, rec) //行选中事件
rowselect : function (sm, rowIndex, keep, rec) //行选中事件


 {
{
 //得到ext组件用Ext.getCmp('id')
//得到ext组件用Ext.getCmp('id')
 var btn = Ext.getCmp('tbar1');
var btn = Ext.getCmp('tbar1');
 //选择数量大于2,禁用修改按钮
//选择数量大于2,禁用修改按钮
 if(sm.getCount() != 1)
if(sm.getCount() != 1)


 {
{
 btn.disable();
btn.disable();
 }
}
 else
else


 {
{
 btn.enable();
btn.enable();
 }
}
 },
},
 //取消选择事件
//取消选择事件
 rowdeselect : function (sm, rowIndex, keep, rec) //行选中事件
rowdeselect : function (sm, rowIndex, keep, rec) //行选中事件


 {
{
 //得到ext组件用Ext.getCmp('id')
//得到ext组件用Ext.getCmp('id')
 var btn = Ext.getCmp('tbar1');
var btn = Ext.getCmp('tbar1');
 //数量等于1启动修改按钮
//数量等于1启动修改按钮
 if(sm.getCount() == 1)
if(sm.getCount() == 1)


 {
{
 btn.enable();
btn.enable();
 }
}
 else
else


 {
{
 btn.disable();
btn.disable();
 }
}
 }
}
 }
}


 });
});

 //初始化Grid
//初始化Grid

 var grid = new xg.GridPanel(
var grid = new xg.GridPanel( {
{
 id:'user-grid',
id:'user-grid',
 width:780,
width:780,
 height:450,
height:450,
 frame:true,
frame:true,
 title:'简易用户管理',
title:'简易用户管理',
 iconCls:'icon-grid',
iconCls:'icon-grid',
 hidden: true,
hidden: true,
 store: ds, //数据仓库
store: ds, //数据仓库
 renderTo: document.body,
renderTo: document.body,
 //列
//列
 cm: new xg.ColumnModel([
cm: new xg.ColumnModel([
 sm,
sm,


 {id:'id',header: "索引", width: 40, sortable: true, dataIndex: 'id'},
{id:'id',header: "索引", width: 40, sortable: true, dataIndex: 'id'},


 {header: "用户名", width: 20, sortable: true, dataIndex: 'username'},
{header: "用户名", width: 20, sortable: true, dataIndex: 'username'},


 {header: "年龄", width: 20, sortable: true, dataIndex: 'age'},
{header: "年龄", width: 20, sortable: true, dataIndex: 'age'},


 {header: "备注", width: 20, sortable: true, dataIndex: 'remark'}
{header: "备注", width: 20, sortable: true, dataIndex: 'remark'}
 ]),
]),

 sm: sm,
sm: sm,


 viewConfig:
viewConfig:  {
{
 forceFit:true
forceFit:true
 },
},
 //分页工具栏
//分页工具栏

 bbar : new Ext.PagingToolbar(
bbar : new Ext.PagingToolbar( {
{
 pageSize : 10,
pageSize : 10,
 store : ds,
store : ds,
 displayInfo : true,
displayInfo : true,

 displayMsg : '显示
displayMsg : '显示  {0}-
{0}- {1}条 / 共
{1}条 / 共  {2} 条',
{2} 条',
 emptyMsg : "无数据。"
emptyMsg : "无数据。"
 }),
}),

 //上置内嵌工具栏(按钮)
//上置内嵌工具栏(按钮)

 tbar:[
tbar:[ {
{
 text:'添加',
text:'添加',
 tooltip:'添加一行新数据',
tooltip:'添加一行新数据',
 iconCls:'add',
iconCls:'add',
 handler : function()
handler : function()


 {
{
 add();
add();
 }
}

 }, '-',
}, '-',  {
{
 text:'修改',
text:'修改',
 tooltip:'修改一条数据',
tooltip:'修改一条数据',
 iconCls:'option',
iconCls:'option',
 id : 'tbar1',
id : 'tbar1',
 handler : function()
handler : function()


 {
{
 modify();
modify();
 }
}

 },'-',
},'-', {
{
 text:'删除',
text:'删除',
 tooltip:'删除数据',
tooltip:'删除数据',
 iconCls:'remove',
iconCls:'remove',
 handler : function()
handler : function()


 {
{
 remove();
remove();
 }
}
 }]
}]

 });
});

 //加载数据
//加载数据

 ds.load(
ds.load( {params:
{params: {start:0, limit:10}});
{start:0, limit:10}});
 //渲染Grid
//渲染Grid
 grid.render();
grid.render();

 //添加用户的函数
//添加用户的函数
 var add = function()
var add = function()


 {
{

 newFormWin = new Ext.Window(
newFormWin = new Ext.Window( {
{
 layout : 'fit',
layout : 'fit',
 width : 400,
width : 400,
 height : 300,
height : 300,
 closeAction : 'hide',
closeAction : 'hide',
 plain : true,
plain : true,
 title : '用户管理',
title : '用户管理',
 items : form1
items : form1

 });
});
 newFormWin.show();
newFormWin.show();
 }
}

 //修改用户的函数
//修改用户的函数
 var modify = function()
var modify = function()


 {
{
 var _record = grid.getSelectionModel().getSelected();
var _record = grid.getSelectionModel().getSelected();
 if (!_record)
if (!_record)


 {
{
 Ext.Msg.alert('请选择要修改的一项!');
Ext.Msg.alert('请选择要修改的一项!');
 }
}
 else
else


 {
{
 myFormWin();
myFormWin();
 form2.form.load
form2.form.load

 (
( {
{

 url : '$
url : '$ {ctx}/UserServlet?method=getById&id='+ _record.get('id'),
{ctx}/UserServlet?method=getById&id='+ _record.get('id'),
 waitMsg : '正在载入数据
waitMsg : '正在载入数据 ',
',


 failure : function()
failure : function()  {
{
 Ext.Msg.alert('载入失败');
Ext.Msg.alert('载入失败');
 },
},

 success : function()
success : function()  {
{
 //Ext.Msg.alert('载入成功!');
//Ext.Msg.alert('载入成功!');
 }
}
 });
});
 }
}
 }
}
 //修改用户的窗体
//修改用户的窗体

 var myFormWin = function()
var myFormWin = function()  {
{

 newFormWin = new Ext.Window(
newFormWin = new Ext.Window( {
{
 layout : 'fit',
layout : 'fit',
 width : 400,
width : 400,
 height : 300,
height : 300,
 closeAction : 'hide',
closeAction : 'hide',
 plain : true,
plain : true,
 title : '修改用户',
title : '修改用户',
 items : form2
items : form2
 });
});
 newFormWin.show('');
newFormWin.show('');
 }
}


 /**//*注意JsonReader要放在Form上面,数据的加载顺序问题*/
/**//*注意JsonReader要放在Form上面,数据的加载顺序问题*/

 var jsonFormReader = new Ext.data.JsonReader(
var jsonFormReader = new Ext.data.JsonReader(  {
{
 root : 'list',
root : 'list',
 totalProperty : 'totalCount',
totalProperty : 'totalCount',
 successProperty : '@success'
successProperty : '@success'
 }, [
}, [


 {
{
 name : 'id',
name : 'id',
 mapping : 'id',
mapping : 'id',
 type : 'int',
type : 'int',
 },
},


 {
{
 name : 'username',
name : 'username',
 mapping : 'username'
mapping : 'username'

 },
},  {
{
 name : 'age',
name : 'age',
 mapping : 'age',
mapping : 'age',
 type : 'int'
type : 'int'

 },
},  {
{
 name : 'remark',
name : 'remark',
 mapping : 'remark'
mapping : 'remark'
 }]);
}]);

 //添加用户的Form
//添加用户的Form

 form1 = new Ext.FormPanel(
form1 = new Ext.FormPanel( {
{
 labelWidth : 75,
labelWidth : 75,
 frame : true,
frame : true,
 title : '添加用户',
title : '添加用户',
 bodyStyle : 'padding:5px 5px 0',
bodyStyle : 'padding:5px 5px 0',
 width : 350,
width : 350,
 waitMsgTarget : true,
waitMsgTarget : true,

 url : '$
url : '$ {ctx}/UserServlet?method=save',
{ctx}/UserServlet?method=save',
 defaults :
defaults :


 {
{
 width : 230
width : 230
 },
},
 defaultType : 'textfield',
defaultType : 'textfield',
 items : [
items : [


 {
{
 fieldLabel : '用户名',
fieldLabel : '用户名',
 name : 'username', //后台得到数据用
name : 'username', //后台得到数据用
 allowBlank : false,
allowBlank : false,
 blankText : '用户名不能为空'
blankText : '用户名不能为空'

 },
},  {
{
 xtype : 'numberfield',
xtype : 'numberfield',
 maxValue : 100,
maxValue : 100,
 maxText : '年龄不能超过100岁',
maxText : '年龄不能超过100岁',
 minValue : 1,
minValue : 1,
 minText : '年龄不能小于1岁',
minText : '年龄不能小于1岁',
 fieldLabel : '年龄',
fieldLabel : '年龄',
 name : 'age',
name : 'age',
 allowBlank : false,
allowBlank : false,
 blankText : '年龄不能为空'
blankText : '年龄不能为空'

 }, new Ext.form.TextArea(
}, new Ext.form.TextArea(  {
{
 fieldLabel : '备注',
fieldLabel : '备注',
 name : 'remark',
name : 'remark',
 growMin : 234,
growMin : 234,
 maxLength : 50,
maxLength : 50,
 maxLengthText : '最大长度不能超过50个字符!'
maxLengthText : '最大长度不能超过50个字符!'
 })],
})],


 buttons : [
buttons : [  {
{
 text : '保存',
text : '保存',
 disabled : false,
disabled : false,
 handler : function()
handler : function()


 {
{

 if(form1.form.isValid())
if(form1.form.isValid())


 {
{
 form1.form.submit(
form1.form.submit(


 {
{

 url : '$
url : '$ {ctx}/UserServlet?method=save',
{ctx}/UserServlet?method=save',
 success : function(from, action)
success : function(from, action)


 {
{
 Ext.Msg.alert('添加用户成功!');
Ext.Msg.alert('添加用户成功!');

 ds.load(
ds.load( {
{

 params :
params :  {
{
 start : 0,
start : 0,
 limit : 10
limit : 10
 }
}
 });
});
 },
},

 failure : function(form, action)
failure : function(form, action)  {
{
 Ext.Msg.alert('添加用户失败!');
Ext.Msg.alert('添加用户失败!');
 },
},
 waitMsg : '正在保存数据,稍后
waitMsg : '正在保存数据,稍后 '
'
 });
});
 newFormWin.hide();
newFormWin.hide();
 }
}
 else
else


 {
{
 Ext.Msg.alert('请确认您已经的信息是否已经填写成功!');
Ext.Msg.alert('请确认您已经的信息是否已经填写成功!');
 }
}
 }
}

 },
},  {
{
 text : '取消',
text : '取消',
 handler : function()
handler : function()


 {
{
 form1.form.reset();
form1.form.reset();
 }
}
 }]
}]
 });
});

 //修改用户的Form
//修改用户的Form

 form2 = new Ext.FormPanel(
form2 = new Ext.FormPanel( {
{
 labelWidth : 75,
labelWidth : 75,
 frame : true,
frame : true,
 title : '修改用户',
title : '修改用户',
 bodyStyle : 'padding:5px 5px 0',
bodyStyle : 'padding:5px 5px 0',
 width : 350,
width : 350,
 waitMsgTarget : true,
waitMsgTarget : true,

 url : '$
url : '$ {ctx}/UserServlet?method=update',
{ctx}/UserServlet?method=update',
 reader : jsonFormReader, //为Form指定reader,修改用
reader : jsonFormReader, //为Form指定reader,修改用
 defaults :
defaults :


 {
{
 width : 230
width : 230
 },
},
 defaultType : 'textfield',
defaultType : 'textfield',
 items : [
items : [


 {
{
 xtype: 'hidden',
xtype: 'hidden',
 name : 'id'
name : 'id'
 },
},


 {
{
 fieldLabel : '用户名',
fieldLabel : '用户名',
 name : 'username', //后台得到数据用
name : 'username', //后台得到数据用
 allowBlank : false,
allowBlank : false,
 blankText : '用户名不能为空'
blankText : '用户名不能为空'

 },
},  {
{
 xtype : 'numberfield',
xtype : 'numberfield',
 maxValue : 100,
maxValue : 100,
 maxText : '年龄不能超过100岁',
maxText : '年龄不能超过100岁',
 minValue : 1,
minValue : 1,
 minText : '年龄不能小于1岁',
minText : '年龄不能小于1岁',
 fieldLabel : '年龄',
fieldLabel : '年龄',
 name : 'age',
name : 'age',
 allowBlank : false,
allowBlank : false,
 blankText : '年龄不能为空'
blankText : '年龄不能为空'

 }, new Ext.form.TextArea(
}, new Ext.form.TextArea(  {
{
 fieldLabel : '备注',
fieldLabel : '备注',
 name : 'remark',
name : 'remark',
 growMin : 234,
growMin : 234,
 maxLength : 50,
maxLength : 50,
 maxLengthText : '最大长度不能超过50个字符!'
maxLengthText : '最大长度不能超过50个字符!'
 })],
})],


 buttons : [
buttons : [  {
{
 text : '修改',
text : '修改',
 disabled : false,
disabled : false,
 handler : function()
handler : function()


 {
{

 if(form2.form.isValid())
if(form2.form.isValid())


 {
{
 form2.form.submit(
form2.form.submit(


 {
{
 success : function(from, action)
success : function(from, action)


 {
{
 Ext.Msg.alert('修改用户成功!');
Ext.Msg.alert('修改用户成功!');

 ds.load(
ds.load( {
{

 params :
params :  {
{
 start : 0,
start : 0,
 limit : 10
limit : 10
 }
}
 });
});
 },
},

 failure : function(form, action)
failure : function(form, action)  {
{
 Ext.Msg.alert('修改用户失败!');
Ext.Msg.alert('修改用户失败!');
 },
},
 waitMsg : '正在保存数据,稍后
waitMsg : '正在保存数据,稍后 '
'
 });
});
 newFormWin.hide();
newFormWin.hide();
 }
}
 else
else


 {
{
 Ext.Msg.alert('请确认您已经的信息是否已经填写成功!');
Ext.Msg.alert('请确认您已经的信息是否已经填写成功!');
 }
}
 }
}

 },
},  {
{
 text : '取消',
text : '取消',
 handler : function()
handler : function()


 {
{
 form2.form.reset();
form2.form.reset();
 }
}
 }]
}]
 });
});

 //删除事件
//删除事件
 var remove = function()
var remove = function()


 {
{

 var _record = grid.getSelectionModel().getSelected();
var _record = grid.getSelectionModel().getSelected();
 if (_record)
if (_record)


 {
{
 Ext.MessageBox.confirm('确认删除', '你确认要删除选择的数据吗?', function(btn)
Ext.MessageBox.confirm('确认删除', '你确认要删除选择的数据吗?', function(btn)


 {
{

 if (btn == "yes")
if (btn == "yes")  {
{
 var m = grid.getSelections();
var m = grid.getSelections();
 var jsonData = "";
var jsonData = "";
 for (var i = 0, len = m.length;i < len; i++)
for (var i = 0, len = m.length;i < len; i++)


 {
{
 var ss = m[i].get("id"); //用户id , "id" 字段名
var ss = m[i].get("id"); //用户id , "id" 字段名

 if (i == 0)
if (i == 0)  {
{
 jsonData = jsonData + ss;
jsonData = jsonData + ss;

 } else
} else  {
{
 jsonData = jsonData + "," + ss;
jsonData = jsonData + "," + ss;
 }
}
 //在数据源里删除
//在数据源里删除
 ds.remove(m[i]);
ds.remove(m[i]);
 //删除数据库相应记录
//删除数据库相应记录

 Ext.Ajax.request(
Ext.Ajax.request( {
{

 url: '$
url: '$ {ctx}/UserServlet?method=remove&id='+ss
{ctx}/UserServlet?method=remove&id='+ss
 });
});
 }
}


 ds.load(
ds.load( {
{

 params :
params :  {
{
 start : 0,
start : 0,
 limit : 10,
limit : 10,
 delData : jsonData
delData : jsonData
 }
}
 });
});


 }
}
 });
});
 }
}
 else
else


 {
{
 Ext.Msg.alert('请选择要删除的数据项!');
Ext.Msg.alert('请选择要删除的数据项!');
 }
}
 };
};

 /**//***/
/**//***/
 Ext.state.Manager.setProvider
Ext.state.Manager.setProvider

 ( new Ext.state.SessionProvider(
( new Ext.state.SessionProvider( {state: Ext.appState}));
{state: Ext.appState}));

 // tabs for the center
// tabs for the center

 var tabs = new Ext.TabPanel(
var tabs = new Ext.TabPanel( {
{
 region : 'center',
region : 'center',
 margins : '3 3 3 0',
margins : '3 3 3 0',
 activeTab : 0,
activeTab : 0,

 defaults :
defaults :  {
{
 autoScroll : true
autoScroll : true
 },
},

 items : [
items : [ {
{
 title : 'ExtJS版',
title : 'ExtJS版',
 contentEl: 'user-grid' //要填充的html id
contentEl: 'user-grid' //要填充的html id

 },
}, {
{
 title : 'GTGrid版',
title : 'GTGrid版',
 html : 'GTGrid暂不支持与Extjs的整合(window),<a href="${ctx}/gt.jsp">点此显示我做的例子</>'
html : 'GTGrid暂不支持与Extjs的整合(window),<a href="${ctx}/gt.jsp">点此显示我做的例子</>'

 },
}, {
{
 title : '更多关注',
title : '更多关注',
 html : '更多内容可关注<a href="http://www.blogjava.net/supercrsky">我的博客</a>'
html : '更多内容可关注<a href="http://www.blogjava.net/supercrsky">我的博客</a>'
 }]
}]
 });
});

 // Panel for the west
// Panel for the west

 var nav = new Ext.Panel(
var nav = new Ext.Panel( {
{
 title : '菜单目录',
title : '菜单目录',
 region : 'west',
region : 'west',
 split : true,
split : true,
 width : 200,
width : 200,
 collapsible : true,
collapsible : true,
 margins : '3 0 3 3',
margins : '3 0 3 3',
 cmargins : '3 3 3 3',
cmargins : '3 3 3 3',
 layout: 'accordion',
layout: 'accordion',

 layoutConfig:
layoutConfig: {
{
 animate:true
animate:true
 },
},

 items: [
items: [ {
{
 html: Ext.example.shortBogusMarkup,
html: Ext.example.shortBogusMarkup,
 title:'用户管理',
title:'用户管理',
 autoScroll:true,
autoScroll:true,
 border:false,
border:false,
 iconCls:'nav'
iconCls:'nav'

 },
}, {
{
 title:'用户配置',
title:'用户配置',
 html: Ext.example.shortBogusConfig,
html: Ext.example.shortBogusConfig,
 border:false,
border:false,
 autoScroll:true,
autoScroll:true,
 iconCls:'settings'
iconCls:'settings'
 }]
}]
 });
});


 var win = new Ext.Window(
var win = new Ext.Window( {
{
 title : '用户管理微型系统',
title : '用户管理微型系统',
 closable : true,
closable : true,
 maximizable : true,
maximizable : true,
 minimizable : true,
minimizable : true,
 width : '100%',
width : '100%',
 height : '100%',
height : '100%',
 plain : true,
plain : true,
 layout : 'border',
layout : 'border',
 closable : false,
closable : false,
 items : [nav, tabs]
items : [nav, tabs]
 });
});

 win.show();
win.show();
 win.maximize();
win.maximize();

 });
});
 -->
-->
 </script>
</script>
 </head>
</head>
 <body>
<body>
 <!-- 侧边栏使用的js -->
<!-- 侧边栏使用的js -->
 <script type="text/javascript" src="js/ext-2.2/shared/examples.js"></script>
<script type="text/javascript" src="js/ext-2.2/shared/examples.js"></script>
 </body>
</body>
 </html>
</html>

完整的源码下载点此下载
做了个CRUD的Demo,包括Extjs版和GTGrid版,做的比较
粗糙,希望对大家有一些帮助。



部分源码:

 <%
<% @ page language="java" pageEncoding="GBK"%>
@ page language="java" pageEncoding="GBK"%>
 <%
<% @taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <c:set var="ctx" value="${pageContext.request.contextPath}"/>
<c:set var="ctx" value="${pageContext.request.contextPath}"/> <html>
<html> <head>
<head> <title>用户管理首页</title>
<title>用户管理首页</title> <link rel="stylesheet" type="text/css" href="js/ext-2.2/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="js/ext-2.2/resources/css/ext-all.css" /> <script type="text/javascript" src="js/ext-2.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="js/ext-2.2/adapter/ext/ext-base.js"></script> <script type="text/javascript" src="js/ext-2.2/ext-all.js"></script>
<script type="text/javascript" src="js/ext-2.2/ext-all.js"></script>
 <style type="text/css">
<style type="text/css">

 .x-panel-body p {
.x-panel-body p { }{
}{ margin:5px;
margin:5px; }
}
 .x-column-layout-ct .x-panel {
.x-column-layout-ct .x-panel { }{
}{ margin-bottom:5px;
margin-bottom:5px; }
}
 .x-column-layout-ct .x-panel-dd-spacer {
.x-column-layout-ct .x-panel-dd-spacer { }{
}{ margin-bottom:5px;
margin-bottom:5px; }
}
 .settings {
.settings { }{
}{ background-image:url(js/ext-2.2/shared/icons/fam/folder_wrench.png) !important;
background-image:url(js/ext-2.2/shared/icons/fam/folder_wrench.png) !important; }
}
 .nav {
.nav { }{
}{ background-image:url(js/ext-2.2/shared/icons/fam/folder_go.png) !important;
background-image:url(js/ext-2.2/shared/icons/fam/folder_go.png) !important; }
}

 .icon-grid {
.icon-grid { }{
}{ background-image: url(js/ext-2.2/shared/icons/fam/grid.png) !important;
background-image: url(js/ext-2.2/shared/icons/fam/grid.png) !important; }
}

 #button-grid .x-panel-body {
#button-grid .x-panel-body { }{
}{ border: 1px solid #99bbe8;
border: 1px solid #99bbe8; border-top: 0 none;
border-top: 0 none; }
}

 .add {
.add { }{
}{ background-image: url(js/ext-2.2/shared/icons/fam/add.gif) !important;
background-image: url(js/ext-2.2/shared/icons/fam/add.gif) !important; }
}

 .option {
.option { }{
}{ background-image: url(js/ext-2.2/shared/icons/fam/plugin.gif) !important
background-image: url(js/ext-2.2/shared/icons/fam/plugin.gif) !important ;
; }
}

 .remove {
.remove { }{
}{ background-image: url(js/ext-2.2/shared/icons/fam/delete.gif) !important
background-image: url(js/ext-2.2/shared/icons/fam/delete.gif) !important ;
; }
}

 .save {
.save { }{
}{ background-image: url(js/ext-2.2/shared/icons/save.gif) !important;
background-image: url(js/ext-2.2/shared/icons/save.gif) !important; }
} </style>
</style> 
 <script>
<script>
 <!--
<!-- Ext.onReady(function()
Ext.onReady(function()

 {
{
 /**//**Grid相关**/
/**//**Grid相关**/ Ext.QuickTips.init();
Ext.QuickTips.init(); Ext.form.Field.prototype.msgTarget='side';
Ext.form.Field.prototype.msgTarget='side'; var newFormWin; //form窗口容器
var newFormWin; //form窗口容器 var form1; //添加用户的form
var form1; //添加用户的form var form2;; //修改用户的form
var form2;; //修改用户的form
 //侧边栏状态的记录
//侧边栏状态的记录
 Ext.state.SessionProvider = Ext.extend(Ext.state.CookieProvider,
Ext.state.SessionProvider = Ext.extend(Ext.state.CookieProvider,  {
{
 readCookies : function()
readCookies : function() {
{
 if(this.state)
if(this.state) {
{
 for(var k in this.state)
for(var k in this.state) {
{
 if(typeof this.state[k] == 'string')
if(typeof this.state[k] == 'string') {
{ this.state[k] = this.decodeValue(this.state[k]);
this.state[k] = this.decodeValue(this.state[k]); }
} }
} }
}
 return Ext.apply(this.state ||
return Ext.apply(this.state ||  {}, Ext.state.SessionProvider.superclass.readCookies.call(this));
{}, Ext.state.SessionProvider.superclass.readCookies.call(this)); }
} });
});
 var xg = Ext.grid;
var xg = Ext.grid;

 var jsonReader = new Ext.data.JsonReader(
var jsonReader = new Ext.data.JsonReader(  {
{ root : 'list', //返回的数据集合
root : 'list', //返回的数据集合 totalProperty : 'totalCount', //总记录数
totalProperty : 'totalCount', //总记录数 successProperty : '@success' //成功标记
successProperty : '@success' //成功标记
 }, [
}, [  {
{ name : 'id', //grid中的dataIndex
name : 'id', //grid中的dataIndex mapping : 'id', //返回的数据中的字段名
mapping : 'id', //返回的数据中的字段名 type : 'int' //类型,默认为string类型
type : 'int' //类型,默认为string类型
 },
},  {
{ name : 'username',
name : 'username', mapping : 'username'
mapping : 'username'
 },
},  {
{ name : 'age',
name : 'age', mapping : 'age',
mapping : 'age', type : 'int'
type : 'int' },
},

 {
{ name : 'ramark',
name : 'ramark', mapping : 'remark'
mapping : 'remark' }]);
}]);
 // Store
// Store
 var ds = new Ext.data.Store(
var ds = new Ext.data.Store(  {
{
 proxy : new Ext.data.HttpProxy(
proxy : new Ext.data.HttpProxy(  {
{
 url : '$
url : '$ {ctx}/UserServlet?method=getAll'
{ctx}/UserServlet?method=getAll' }),
}), reader : jsonReader
reader : jsonReader });
}); ds.setDefaultSort('id', 'asc');
ds.setDefaultSort('id', 'asc');


 /**//**
/**//** ***CRUD Grid
***CRUD Grid ****/
****/
 //自定义的checkbox列选择
//自定义的checkbox列选择
 var sm = new xg.CheckboxSelectionModel(
var sm = new xg.CheckboxSelectionModel( {
{ listeners: //添加监听器
listeners: //添加监听器 

 {
{ //行选择事件
//行选择事件 rowselect : function (sm, rowIndex, keep, rec) //行选中事件
rowselect : function (sm, rowIndex, keep, rec) //行选中事件

 {
{ //得到ext组件用Ext.getCmp('id')
//得到ext组件用Ext.getCmp('id') var btn = Ext.getCmp('tbar1');
var btn = Ext.getCmp('tbar1'); //选择数量大于2,禁用修改按钮
//选择数量大于2,禁用修改按钮 if(sm.getCount() != 1)
if(sm.getCount() != 1)

 {
{ btn.disable();
btn.disable(); }
} else
else

 {
{ btn.enable();
btn.enable(); }
} },
}, //取消选择事件
//取消选择事件 rowdeselect : function (sm, rowIndex, keep, rec) //行选中事件
rowdeselect : function (sm, rowIndex, keep, rec) //行选中事件

 {
{ //得到ext组件用Ext.getCmp('id')
//得到ext组件用Ext.getCmp('id') var btn = Ext.getCmp('tbar1');
var btn = Ext.getCmp('tbar1'); //数量等于1启动修改按钮
//数量等于1启动修改按钮 if(sm.getCount() == 1)
if(sm.getCount() == 1)

 {
{ btn.enable();
btn.enable(); }
} else
else

 {
{ btn.disable();
btn.disable(); }
} }
} }
}

 });
}); 
 //初始化Grid
//初始化Grid
 var grid = new xg.GridPanel(
var grid = new xg.GridPanel( {
{ id:'user-grid',
id:'user-grid', width:780,
width:780, height:450,
height:450, frame:true,
frame:true, title:'简易用户管理',
title:'简易用户管理', iconCls:'icon-grid',
iconCls:'icon-grid', hidden: true,
hidden: true, store: ds, //数据仓库
store: ds, //数据仓库 renderTo: document.body,
renderTo: document.body, //列
//列 cm: new xg.ColumnModel([
cm: new xg.ColumnModel([ sm,
sm,

 {id:'id',header: "索引", width: 40, sortable: true, dataIndex: 'id'},
{id:'id',header: "索引", width: 40, sortable: true, dataIndex: 'id'},

 {header: "用户名", width: 20, sortable: true, dataIndex: 'username'},
{header: "用户名", width: 20, sortable: true, dataIndex: 'username'},

 {header: "年龄", width: 20, sortable: true, dataIndex: 'age'},
{header: "年龄", width: 20, sortable: true, dataIndex: 'age'},

 {header: "备注", width: 20, sortable: true, dataIndex: 'remark'}
{header: "备注", width: 20, sortable: true, dataIndex: 'remark'} ]),
]),
 sm: sm,
sm: sm,

 viewConfig:
viewConfig:  {
{ forceFit:true
forceFit:true },
}, //分页工具栏
//分页工具栏
 bbar : new Ext.PagingToolbar(
bbar : new Ext.PagingToolbar( {
{ pageSize : 10,
pageSize : 10, store : ds,
store : ds, displayInfo : true,
displayInfo : true,
 displayMsg : '显示
displayMsg : '显示  {0}-
{0}- {1}条 / 共
{1}条 / 共  {2} 条',
{2} 条', emptyMsg : "无数据。"
emptyMsg : "无数据。" }),
}),
 //上置内嵌工具栏(按钮)
//上置内嵌工具栏(按钮)
 tbar:[
tbar:[ {
{ text:'添加',
text:'添加', tooltip:'添加一行新数据',
tooltip:'添加一行新数据', iconCls:'add',
iconCls:'add', handler : function()
handler : function()

 {
{ add();
add(); }
}
 }, '-',
}, '-',  {
{ text:'修改',
text:'修改', tooltip:'修改一条数据',
tooltip:'修改一条数据', iconCls:'option',
iconCls:'option', id : 'tbar1',
id : 'tbar1', handler : function()
handler : function()

 {
{ modify();
modify(); }
}
 },'-',
},'-', {
{ text:'删除',
text:'删除', tooltip:'删除数据',
tooltip:'删除数据', iconCls:'remove',
iconCls:'remove', handler : function()
handler : function() 

 {
{ remove();
remove(); }
} }]
}]
 });
});
 //加载数据
//加载数据
 ds.load(
ds.load( {params:
{params: {start:0, limit:10}});
{start:0, limit:10}});  //渲染Grid
//渲染Grid grid.render();
grid.render();
 //添加用户的函数
//添加用户的函数 var add = function()
var add = function()

 {
{
 newFormWin = new Ext.Window(
newFormWin = new Ext.Window( {
{ layout : 'fit',
layout : 'fit', width : 400,
width : 400, height : 300,
height : 300, closeAction : 'hide',
closeAction : 'hide', plain : true,
plain : true, title : '用户管理',
title : '用户管理', items : form1
items : form1
 });
}); newFormWin.show();
newFormWin.show(); }
}
 //修改用户的函数
//修改用户的函数 var modify = function()
var modify = function() 

 {
{ var _record = grid.getSelectionModel().getSelected();
var _record = grid.getSelectionModel().getSelected(); if (!_record)
if (!_record)

 {
{ Ext.Msg.alert('请选择要修改的一项!');
Ext.Msg.alert('请选择要修改的一项!'); }
} else
else

 {
{ myFormWin();
myFormWin(); form2.form.load
form2.form.load
 (
( {
{
 url : '$
url : '$ {ctx}/UserServlet?method=getById&id='+ _record.get('id'),
{ctx}/UserServlet?method=getById&id='+ _record.get('id'), waitMsg : '正在载入数据
waitMsg : '正在载入数据 ',
',

 failure : function()
failure : function()  {
{ Ext.Msg.alert('载入失败');
Ext.Msg.alert('载入失败'); },
},
 success : function()
success : function()  {
{ //Ext.Msg.alert('载入成功!');
//Ext.Msg.alert('载入成功!'); }
} });
}); }
} }
} //修改用户的窗体
//修改用户的窗体 
 var myFormWin = function()
var myFormWin = function()  {
{
 newFormWin = new Ext.Window(
newFormWin = new Ext.Window( {
{ layout : 'fit',
layout : 'fit', width : 400,
width : 400, height : 300,
height : 300, closeAction : 'hide',
closeAction : 'hide', plain : true,
plain : true, title : '修改用户',
title : '修改用户', items : form2
items : form2 });
}); newFormWin.show('');
newFormWin.show(''); }
}

 /**//*注意JsonReader要放在Form上面,数据的加载顺序问题*/
/**//*注意JsonReader要放在Form上面,数据的加载顺序问题*/
 var jsonFormReader = new Ext.data.JsonReader(
var jsonFormReader = new Ext.data.JsonReader(  {
{ root : 'list',
root : 'list', totalProperty : 'totalCount',
totalProperty : 'totalCount', successProperty : '@success'
successProperty : '@success' }, [
}, [

 {
{ name : 'id',
name : 'id', mapping : 'id',
mapping : 'id', type : 'int',
type : 'int', },
},

 {
{ name : 'username',
name : 'username', mapping : 'username'
mapping : 'username'
 },
},  {
{ name : 'age',
name : 'age', mapping : 'age',
mapping : 'age', type : 'int'
type : 'int'
 },
},  {
{ name : 'remark',
name : 'remark', mapping : 'remark'
mapping : 'remark' }]);
}]);
 //添加用户的Form
//添加用户的Form
 form1 = new Ext.FormPanel(
form1 = new Ext.FormPanel( {
{ labelWidth : 75,
labelWidth : 75, frame : true,
frame : true, title : '添加用户',
title : '添加用户', bodyStyle : 'padding:5px 5px 0',
bodyStyle : 'padding:5px 5px 0', width : 350,
width : 350, waitMsgTarget : true,
waitMsgTarget : true,
 url : '$
url : '$ {ctx}/UserServlet?method=save',
{ctx}/UserServlet?method=save', defaults :
defaults : 

 {
{ width : 230
width : 230 },
}, defaultType : 'textfield',
defaultType : 'textfield', items : [
items : [

 {
{ fieldLabel : '用户名',
fieldLabel : '用户名', name : 'username', //后台得到数据用
name : 'username', //后台得到数据用 allowBlank : false,
allowBlank : false, blankText : '用户名不能为空'
blankText : '用户名不能为空'
 },
},  {
{ xtype : 'numberfield',
xtype : 'numberfield', maxValue : 100,
maxValue : 100, maxText : '年龄不能超过100岁',
maxText : '年龄不能超过100岁', minValue : 1,
minValue : 1, minText : '年龄不能小于1岁',
minText : '年龄不能小于1岁', fieldLabel : '年龄',
fieldLabel : '年龄', name : 'age',
name : 'age', allowBlank : false,
allowBlank : false, blankText : '年龄不能为空'
blankText : '年龄不能为空'
 }, new Ext.form.TextArea(
}, new Ext.form.TextArea(  {
{ fieldLabel : '备注',
fieldLabel : '备注', name : 'remark',
name : 'remark', growMin : 234,
growMin : 234, maxLength : 50,
maxLength : 50, maxLengthText : '最大长度不能超过50个字符!'
maxLengthText : '最大长度不能超过50个字符!' })],
})],

 buttons : [
buttons : [  {
{ text : '保存',
text : '保存', disabled : false,
disabled : false, handler : function()
handler : function()

 {
{
 if(form1.form.isValid())
if(form1.form.isValid())

 {
{  form1.form.submit(
form1.form.submit(

 {
{
 url : '$
url : '$ {ctx}/UserServlet?method=save',
{ctx}/UserServlet?method=save', success : function(from, action)
success : function(from, action) 

 {
{ Ext.Msg.alert('添加用户成功!');
Ext.Msg.alert('添加用户成功!');
 ds.load(
ds.load( {
{
 params :
params :  {
{ start : 0,
start : 0, limit : 10
limit : 10 }
} });
}); },
},
 failure : function(form, action)
failure : function(form, action)  {
{ Ext.Msg.alert('添加用户失败!');
Ext.Msg.alert('添加用户失败!'); },
}, waitMsg : '正在保存数据,稍后
waitMsg : '正在保存数据,稍后 '
' });
}); newFormWin.hide();
newFormWin.hide(); }
} else
else

 {
{ Ext.Msg.alert('请确认您已经的信息是否已经填写成功!');
Ext.Msg.alert('请确认您已经的信息是否已经填写成功!'); }
} }
}
 },
},  {
{ text : '取消',
text : '取消', handler : function()
handler : function() 

 {
{ form1.form.reset();
form1.form.reset(); }
} }]
}] });
});
 //修改用户的Form
//修改用户的Form
 form2 = new Ext.FormPanel(
form2 = new Ext.FormPanel( {
{ labelWidth : 75,
labelWidth : 75, frame : true,
frame : true, title : '修改用户',
title : '修改用户', bodyStyle : 'padding:5px 5px 0',
bodyStyle : 'padding:5px 5px 0', width : 350,
width : 350, waitMsgTarget : true,
waitMsgTarget : true,
 url : '$
url : '$ {ctx}/UserServlet?method=update',
{ctx}/UserServlet?method=update', reader : jsonFormReader, //为Form指定reader,修改用
reader : jsonFormReader, //为Form指定reader,修改用 defaults :
defaults : 

 {
{ width : 230
width : 230 },
}, defaultType : 'textfield',
defaultType : 'textfield', items : [
items : [

 {
{ xtype: 'hidden',
xtype: 'hidden', name : 'id'
name : 'id' },
},

 {
{ fieldLabel : '用户名',
fieldLabel : '用户名', name : 'username', //后台得到数据用
name : 'username', //后台得到数据用 allowBlank : false,
allowBlank : false, blankText : '用户名不能为空'
blankText : '用户名不能为空'
 },
},  {
{ xtype : 'numberfield',
xtype : 'numberfield', maxValue : 100,
maxValue : 100, maxText : '年龄不能超过100岁',
maxText : '年龄不能超过100岁', minValue : 1,
minValue : 1, minText : '年龄不能小于1岁',
minText : '年龄不能小于1岁', fieldLabel : '年龄',
fieldLabel : '年龄', name : 'age',
name : 'age', allowBlank : false,
allowBlank : false, blankText : '年龄不能为空'
blankText : '年龄不能为空'
 }, new Ext.form.TextArea(
}, new Ext.form.TextArea(  {
{ fieldLabel : '备注',
fieldLabel : '备注', name : 'remark',
name : 'remark', growMin : 234,
growMin : 234, maxLength : 50,
maxLength : 50, maxLengthText : '最大长度不能超过50个字符!'
maxLengthText : '最大长度不能超过50个字符!' })],
})],

 buttons : [
buttons : [  {
{ text : '修改',
text : '修改', disabled : false,
disabled : false, handler : function()
handler : function()

 {
{
 if(form2.form.isValid())
if(form2.form.isValid())

 {
{  form2.form.submit(
form2.form.submit(

 {
{ success : function(from, action)
success : function(from, action) 

 {
{ Ext.Msg.alert('修改用户成功!');
Ext.Msg.alert('修改用户成功!');
 ds.load(
ds.load( {
{
 params :
params :  {
{ start : 0,
start : 0, limit : 10
limit : 10 }
} });
}); },
},
 failure : function(form, action)
failure : function(form, action)  {
{ Ext.Msg.alert('修改用户失败!');
Ext.Msg.alert('修改用户失败!'); },
}, waitMsg : '正在保存数据,稍后
waitMsg : '正在保存数据,稍后 '
' });
}); newFormWin.hide();
newFormWin.hide(); }
} else
else

 {
{ Ext.Msg.alert('请确认您已经的信息是否已经填写成功!');
Ext.Msg.alert('请确认您已经的信息是否已经填写成功!'); }
} }
}
 },
},  {
{ text : '取消',
text : '取消', handler : function()
handler : function() 

 {
{ form2.form.reset();
form2.form.reset(); }
} }]
}] });
});
 //删除事件
//删除事件 var remove = function()
var remove = function() 

 {
{
 var _record = grid.getSelectionModel().getSelected();
var _record = grid.getSelectionModel().getSelected(); if (_record)
if (_record) 

 {
{ Ext.MessageBox.confirm('确认删除', '你确认要删除选择的数据吗?', function(btn)
Ext.MessageBox.confirm('确认删除', '你确认要删除选择的数据吗?', function(btn) 

 {
{
 if (btn == "yes")
if (btn == "yes")  {
{ var m = grid.getSelections();
var m = grid.getSelections(); var jsonData = "";
var jsonData = ""; for (var i = 0, len = m.length;i < len; i++)
for (var i = 0, len = m.length;i < len; i++) 

 {
{ var ss = m[i].get("id"); //用户id , "id" 字段名
var ss = m[i].get("id"); //用户id , "id" 字段名
 if (i == 0)
if (i == 0)  {
{ jsonData = jsonData + ss;
jsonData = jsonData + ss;
 } else
} else  {
{ jsonData = jsonData + "," + ss;
jsonData = jsonData + "," + ss; }
} //在数据源里删除
//在数据源里删除 ds.remove(m[i]);
ds.remove(m[i]); //删除数据库相应记录
//删除数据库相应记录
 Ext.Ajax.request(
Ext.Ajax.request( {
{
 url: '$
url: '$ {ctx}/UserServlet?method=remove&id='+ss
{ctx}/UserServlet?method=remove&id='+ss });
}); }
}

 ds.load(
ds.load( {
{
 params :
params :  {
{ start : 0,
start : 0, limit : 10,
limit : 10, delData : jsonData
delData : jsonData }
} });
});

 }
} });
}); }
}  else
else 

 {
{ Ext.Msg.alert('请选择要删除的数据项!');
Ext.Msg.alert('请选择要删除的数据项!'); }
} };
}; 
 /**//***/
/**//***/ Ext.state.Manager.setProvider
Ext.state.Manager.setProvider
 ( new Ext.state.SessionProvider(
( new Ext.state.SessionProvider( {state: Ext.appState}));
{state: Ext.appState}));
 // tabs for the center
// tabs for the center
 var tabs = new Ext.TabPanel(
var tabs = new Ext.TabPanel( {
{ region : 'center',
region : 'center', margins : '3 3 3 0',
margins : '3 3 3 0',  activeTab : 0,
activeTab : 0,
 defaults :
defaults :  {
{ autoScroll : true
autoScroll : true },
},
 items : [
items : [ {
{ title : 'ExtJS版',
title : 'ExtJS版', contentEl: 'user-grid' //要填充的html id
contentEl: 'user-grid' //要填充的html id
 },
}, {
{ title : 'GTGrid版',
title : 'GTGrid版', html : 'GTGrid暂不支持与Extjs的整合(window),<a href="${ctx}/gt.jsp">点此显示我做的例子</>'
html : 'GTGrid暂不支持与Extjs的整合(window),<a href="${ctx}/gt.jsp">点此显示我做的例子</>'
 },
}, {
{  title : '更多关注',
title : '更多关注', html : '更多内容可关注<a href="http://www.blogjava.net/supercrsky">我的博客</a>'
html : '更多内容可关注<a href="http://www.blogjava.net/supercrsky">我的博客</a>' }]
}] });
});
 // Panel for the west
// Panel for the west
 var nav = new Ext.Panel(
var nav = new Ext.Panel( {
{ title : '菜单目录',
title : '菜单目录', region : 'west',
region : 'west', split : true,
split : true, width : 200,
width : 200, collapsible : true,
collapsible : true, margins : '3 0 3 3',
margins : '3 0 3 3', cmargins : '3 3 3 3',
cmargins : '3 3 3 3', layout: 'accordion',
layout: 'accordion',
 layoutConfig:
layoutConfig: {
{ animate:true
animate:true },
},
 items: [
items: [ {
{ html: Ext.example.shortBogusMarkup,
html: Ext.example.shortBogusMarkup, title:'用户管理',
title:'用户管理', autoScroll:true,
autoScroll:true, border:false,
border:false, iconCls:'nav'
iconCls:'nav'
 },
}, {
{ title:'用户配置',
title:'用户配置', html: Ext.example.shortBogusConfig,
html: Ext.example.shortBogusConfig, border:false,
border:false, autoScroll:true,
autoScroll:true, iconCls:'settings'
iconCls:'settings' }]
}] });
}); 

 var win = new Ext.Window(
var win = new Ext.Window( {
{ title : '用户管理微型系统',
title : '用户管理微型系统', closable : true,
closable : true, maximizable : true,
maximizable : true, minimizable : true,
minimizable : true, width : '100%',
width : '100%', height : '100%',
height : '100%', plain : true,
plain : true, layout : 'border',
layout : 'border', closable : false,
closable : false, items : [nav, tabs]
items : [nav, tabs] });
});
 win.show();
win.show(); win.maximize();
win.maximize();
 });
}); -->
--> </script>
</script>  </head>
</head> <body>
<body>  <!-- 侧边栏使用的js -->
<!-- 侧边栏使用的js --> <script type="text/javascript" src="js/ext-2.2/shared/examples.js"></script>
<script type="text/javascript" src="js/ext-2.2/shared/examples.js"></script> </body>
</body> </html>
</html>
完整的源码下载点此下载






相关推荐
尽管源码部分未完整提供,但根据以上信息,我们可以了解到ExtJS框架在构建动态交互式Web应用时如何通过丰富的组件和样式来实现复杂的用户界面,以及如何通过状态管理来保存用户界面的状态,提供更加流畅的用户体验。...
它提供了丰富的组件库,包括数据绑定、布局管理、图表等功能,使得开发者可以构建出功能强大且用户界面友好的Web应用。在“可视化开发”这一领域,EXTJS提供了一种图形化的工具,允许开发者通过拖放组件和设置属性,...
用extjs框架与go的iris框架进行搭建的一个基础性用户管理系统。 本次的侧重点主要放在Extjs框架的搭建 实现功能: 1.用户登录退出 2.用户信息管理模块 运用extjs框架很好的呈现用户信息,实现分页排序等功能 3....
本项目“使用Extjs写的简单酒店管理系统”便是一个基于这个框架的实践案例,它展示了如何利用ExtJS的组件和API来设计和实现一个管理系统的用户界面。 【描述】:项目采用的是Visual Studio 2005(VS2005)作为开发...
在本图书管理系统中,ExtJS被用来创建各种用户界面元素,如图书列表展示、检索功能、图书详情查看以及用户操作反馈等。其特有的MVC(Model-View-Controller)架构模式,使得代码组织结构清晰,易于维护和扩展。 ...
在这个文件管理系统中,ExtJS4.2可能被用于创建用户界面,提供交互式的组件,如表格、树形结构和表单,用于展示文件列表、进行文件操作以及用户管理等。 4. **HTML5预览**:HTML5引入了一系列新特性,如File API,...
总结,EXTJS为合同管理系统的开发带来了高效、灵活和丰富的用户界面,通过其强大的功能,可以打造出满足企业需求的合同管理平台,提升企业的合同管理效率和规范化程度。无论是前端界面设计还是后台数据交互,EXTJS都...
EXTJS桌面权限管理是Web应用开发中的一种高级功能,它主要应用于企业级系统,用于实现用户界面的个性化和安全控制。EXTJS是一个强大的JavaScript库,专门用于构建富客户端的Web应用,提供了丰富的组件和交互效果。在...
《Extjs简单版酒店管理系统详解》 ExtJS是一款强大的JavaScript框架,用于构建富客户端Web应用程序。它提供了丰富的组件库和灵活的布局管理,使得开发者能够快速构建出功能丰富的交互式界面。本文将深入探讨如何...
这个简易图书管理系统正是利用了ExtJS的强大力量,为用户提供了一种直观且美观的方式来管理和查看图书信息。 首先,我们来看看ExtJS的核心特性。ExtJS提供了一个完整的组件模型,包括各种UI控件,如表格(Grid)、...
在房屋中介管理系统中,EXTJS可能用于创建如表格(Grid)、表单(Form)、面板(Panel)、树形视图(Tree)等元素,以便展示房源信息、处理客户查询、管理用户账户等操作。EXTJS的Ajax功能使得页面与服务器间的通信...
在这个基于ExtJS的通用后台管理系统中,我们可以看到它被用来创建一个高效的管理界面,可能包含了数据的增删查改、图表分析、用户权限管理等多种功能。 首先,让我们了解一下ExtJS在后台管理系统中的应用。ExtJS...
总结起来,这个"ExtJS-MVC-用户列表实例"展示了如何使用ExtJS的MVC架构来构建一个功能完整的Web应用,包括定义数据模型、创建视图来展示数据、设置控制器来处理用户交互,以及利用Store进行数据管理。同时,...
这个后台管理框架是利用EXTJS4.0.7的功能,构建了一个功能丰富的交互式用户界面,通常包括数据管理、表格、图表、窗口、菜单等组件,用于后台系统的管理和操作。 在描述中提到的“动态树”是指可以实时更新和交互的...
总之,"Extjs文件管理系统"结合了 ExtJS 的强大组件和 MVC 设计模式,为用户提供了一套完整的文件管理解决方案。它不仅涵盖了文件的基本操作,如压缩和解压,还提供了搜索功能,提升了用户的工作效率。在开发这样的...
2. 用户管理:系统可能支持用户注册、登录、个人信息管理等功能。ExtJS 提供的表单组件可以方便地构建这些功能,同时其验证机制能确保数据输入的准确性。 3. 借阅与归还:用户可以查询图书并进行借阅、续借和归还...
本酒店管理系统采用三层架构,SQL Server数据库。最主要的是采用了Extjs框架。 酒店系统实现了部分功能。aspx后台页面几乎无代码。业务逻辑处理全部采用Extjs自带的函数。对于学习Extjs的框架的程序员实际应用最佳...