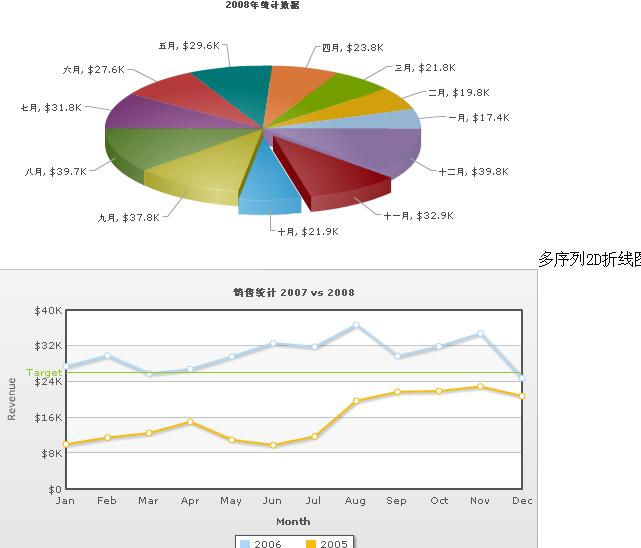
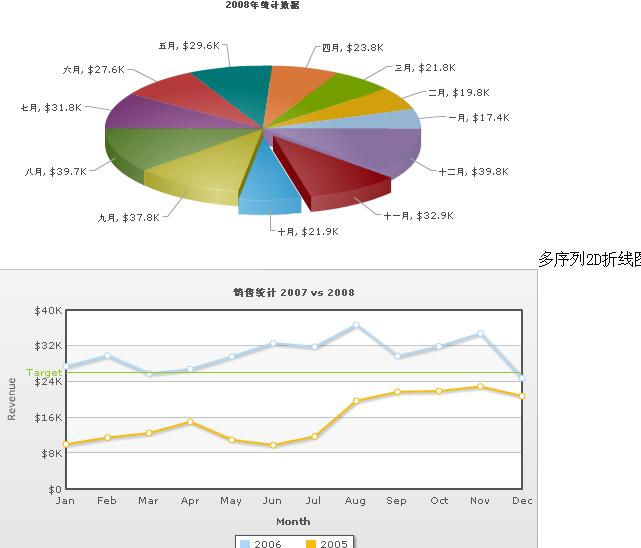
项目中需要用到报表,发现这个Flash做的工具很好用~
效果漂亮,且支持多达40多种报表。
看图:

简单说下这个东东在jsp环境下的应用.
java代码:
 package com.eline.epicc.utils;
package com.eline.epicc.utils;

 import java.io.IOException;
import java.io.IOException;

 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;


 /** *//**
/** *//**
 * 报表生成公共类(创建FusionCharts<flash cool>)
* 报表生成公共类(创建FusionCharts<flash cool>)
 *
*
 * @author zdw
* @author zdw
 *
*
 */
*/
 public class ChartUtils
public class ChartUtils


 {
{

 /** *//**
/** *//**
 * 对Url数据转码的方法
* 对Url数据转码的方法
 * @param strDataURL - chart的数据url
* @param strDataURL - chart的数据url
 * @param addNoCacheStr - 非缓存字符串
* @param addNoCacheStr - 非缓存字符串
 * @return
* @return
 */
*/

 public String encodeDataURL(String strDataURL, String addNoCacheStr,
public String encodeDataURL(String strDataURL, String addNoCacheStr,
 HttpServletResponse response)
HttpServletResponse response)


 {
{
 String encodedURL = strDataURL;
String encodedURL = strDataURL;
 if (addNoCacheStr.equals("true"))
if (addNoCacheStr.equals("true"))


 {
{
 java.util.Calendar nowCal = java.util.Calendar.getInstance();
java.util.Calendar nowCal = java.util.Calendar.getInstance();
 java.util.Date now = nowCal.getTime();
java.util.Date now = nowCal.getTime();
 java.text.SimpleDateFormat sdf = new java.text.SimpleDateFormat(
java.text.SimpleDateFormat sdf = new java.text.SimpleDateFormat(
 "MM/dd/yyyy HH_mm_ss a");
"MM/dd/yyyy HH_mm_ss a");
 String strNow = sdf.format(now);
String strNow = sdf.format(now);
 if (strDataURL.indexOf("?") > 0)
if (strDataURL.indexOf("?") > 0)


 {
{
 encodedURL = strDataURL + "&FCCurrTime=" + strNow;
encodedURL = strDataURL + "&FCCurrTime=" + strNow;
 }
}
 else
else


 {
{
 strDataURL = strDataURL + "?FCCurrTime=" + strNow;
strDataURL = strDataURL + "?FCCurrTime=" + strNow;
 }
}
 encodedURL = response.encodeURL(strDataURL);
encodedURL = response.encodeURL(strDataURL);

 }
}
 return encodedURL;
return encodedURL;
 }
}


 /** *//**
/** *//**
 * 用HTML+JavaScript创建FusionCharts对象(用此方式需要导入FusionCharts.js文件)
* 用HTML+JavaScript创建FusionCharts对象(用此方式需要导入FusionCharts.js文件)
 * @param chartSWF -
* @param chartSWF -
 * flash文件的位置,即chart图表类型
* flash文件的位置,即chart图表类型
 * @param strURL - xml数据源
* @param strURL - xml数据源
 * @param strXML - 字符流
* @param strXML - 字符流
 * @param chartId - chart对象在HTML中的唯一标识
* @param chartId - chart对象在HTML中的唯一标识
 * @param chartWidth - flash chart 的宽度(单位px)
* @param chartWidth - flash chart 的宽度(单位px)
 * @param chartHeight - flash chart 的高度(单位px)
* @param chartHeight - flash chart 的高度(单位px)
 * @param debugMode - 是否开启chart 调试模式
* @param debugMode - 是否开启chart 调试模式
 * @param registerWithJS - 是否注册自己
* @param registerWithJS - 是否注册自己
 */
*/
 public static String createChart(String chartSWF, String strURL,
public static String createChart(String chartSWF, String strURL,
 String strXML, String chartId, int chartWidth, int chartHeight,
String strXML, String chartId, int chartWidth, int chartHeight,
 boolean debugMode, boolean registerWithJS)
boolean debugMode, boolean registerWithJS)


 {
{
 StringBuffer strBuf = new StringBuffer();
StringBuffer strBuf = new StringBuffer();
 strBuf.append("<!--START Script Block for Chart -->\n");
strBuf.append("<!--START Script Block for Chart -->\n");
 strBuf.append("\t\t<div id='" + chartId + "Div' align='center'>\n");
strBuf.append("\t\t<div id='" + chartId + "Div' align='center'>\n");
 strBuf.append("\t\t\t\tChart.\n");
strBuf.append("\t\t\t\tChart.\n");
 strBuf.append("\t\t</div>\n");
strBuf.append("\t\t</div>\n");
 strBuf.append("\t\t<script type='text/javascript'>\n");
strBuf.append("\t\t<script type='text/javascript'>\n");
 Boolean registerWithJSBool = new Boolean(registerWithJS);
Boolean registerWithJSBool = new Boolean(registerWithJS);
 Boolean debugModeBool = new Boolean(debugMode);
Boolean debugModeBool = new Boolean(debugMode);
 int regWithJSInt = boolToNum(registerWithJSBool);
int regWithJSInt = boolToNum(registerWithJSBool);
 int debugModeInt = boolToNum(debugModeBool);
int debugModeInt = boolToNum(debugModeBool);

 strBuf.append("\t\t\t\tvar chart_" + chartId + " = new FusionCharts('"
strBuf.append("\t\t\t\tvar chart_" + chartId + " = new FusionCharts('"
 + chartSWF + "', '" + chartId + "', '" + chartWidth + "', '"
+ chartSWF + "', '" + chartId + "', '" + chartWidth + "', '"
 + chartHeight + "', '" + debugModeInt + "', '" + regWithJSInt
+ chartHeight + "', '" + debugModeInt + "', '" + regWithJSInt
 + "');\n");
+ "');\n");
 if (strXML.equals(""))
if (strXML.equals(""))


 {
{
 strBuf.append("\t\t\t\t//Set the dataURL of the chart\n");
strBuf.append("\t\t\t\t//Set the dataURL of the chart\n");
 strBuf.append("\t\t\t\tchart_" + chartId + ".setDataURL(\""
strBuf.append("\t\t\t\tchart_" + chartId + ".setDataURL(\""
 + strURL + "\");\n");
+ strURL + "\");\n");
 }
}
 else
else


 {
{
 strBuf
strBuf
 .append("\t\t\t\t//Provide entire XML data using dataXML method\n");
.append("\t\t\t\t//Provide entire XML data using dataXML method\n");
 strBuf.append("\t\t\t\tchart_" + chartId + ".setDataXML(\""
strBuf.append("\t\t\t\tchart_" + chartId + ".setDataXML(\""
 + strXML + "\");\n");
+ strXML + "\");\n");
 }
}
 strBuf.append("\t\t\t\t//Finally, render the chart.\n");
strBuf.append("\t\t\t\t//Finally, render the chart.\n");
 strBuf.append("\t\t\t\tchart_" + chartId + ".render(\"" + chartId
strBuf.append("\t\t\t\tchart_" + chartId + ".render(\"" + chartId
 + "Div\");\n");
+ "Div\");\n");
 strBuf.append("\t\t</script>\n");
strBuf.append("\t\t</script>\n");
 strBuf.append("\t\t<!--END Script Block for Chart-->\n");
strBuf.append("\t\t<!--END Script Block for Chart-->\n");
 return strBuf.substring(0);
return strBuf.substring(0);
 }
}


 /** *//**
/** *//**
 * 创建swf charts对象(HTML)
* 创建swf charts对象(HTML)
 *
*
 * @param chartSWF -
* @param chartSWF -
 * flash文件的位置,即chart图表类型
* flash文件的位置,即chart图表类型
 *
*
 * @param strURL -
* @param strURL -
 * xml数据源
* xml数据源
 * @param strXML -
* @param strXML -
 * If you intend to use dataXML method for this chart, pass the
* If you intend to use dataXML method for this chart, pass the
 * XML data as this parameter. Else, set it to "" (in case of
* XML data as this parameter. Else, set it to "" (in case of
 * dataURL method)
* dataURL method)
 * @param chartId -
* @param chartId -
 * chart对象在HTML中的唯一标识
* chart对象在HTML中的唯一标识
 * @param chartWidth -
* @param chartWidth -
 * flash chart 的宽度(单位px)
* flash chart 的宽度(单位px)
 * @param chartHeight -
* @param chartHeight -
 * flash chart 的高度(单位px)
* flash chart 的高度(单位px)
 * @param debugMode -
* @param debugMode -
 * 是否开启chart 调试模式
* 是否开启chart 调试模式
 */
*/

 public static String createChartHTML(String chartSWF, String strURL,
public static String createChartHTML(String chartSWF, String strURL,
 String strXML, String chartId, int chartWidth, int chartHeight,
String strXML, String chartId, int chartWidth, int chartHeight,
 boolean debugMode)
boolean debugMode)


 {
{
 String strFlashVars = "";
String strFlashVars = "";
 Boolean debugModeBool = new Boolean(debugMode);
Boolean debugModeBool = new Boolean(debugMode);

 if (strXML.equals(""))
if (strXML.equals(""))


 {
{
 strFlashVars = "chartWidth=" + chartWidth + "&chartHeight="
strFlashVars = "chartWidth=" + chartWidth + "&chartHeight="
 + chartHeight + "&debugMode=" + boolToNum(debugModeBool)
+ chartHeight + "&debugMode=" + boolToNum(debugModeBool)
 + "&dataURL=" + strURL + "";
+ "&dataURL=" + strURL + "";
 }
}
 else
else


 {
{
 strFlashVars = "chartWidth=" + chartWidth + "&chartHeight="
strFlashVars = "chartWidth=" + chartWidth + "&chartHeight="
 + chartHeight + "&debugMode=" + boolToNum(debugModeBool)
+ chartHeight + "&debugMode=" + boolToNum(debugModeBool)
 + "&dataXML=" + strXML + "";
+ "&dataXML=" + strXML + "";
 }
}
 StringBuffer strBuf = new StringBuffer();
StringBuffer strBuf = new StringBuffer();
 // 开始输出Object chart
// 开始输出Object chart
 strBuf.append("\t\t<!--START Code Block for Chart-->\n");
strBuf.append("\t\t<!--START Code Block for Chart-->\n");
 strBuf
strBuf
 .append("\t\t\t\t<object classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0' width='"
.append("\t\t\t\t<object classid='clsid:d27cdb6e-ae6d-11cf-96b8-444553540000' codebase='http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0' width='"
 + chartWidth
+ chartWidth
 + "' height='"
+ "' height='"
 + chartHeight
+ chartHeight
 + "' id='"
+ "' id='"
 + chartId + "'>\n");
+ chartId + "'>\n");
 strBuf
strBuf
 .append("\t\t\t\t <param name='allowScriptAccess' value='always' />\n");
.append("\t\t\t\t <param name='allowScriptAccess' value='always' />\n");
 strBuf.append("\t\t\t\t <param name='movie' value='" + chartSWF
strBuf.append("\t\t\t\t <param name='movie' value='" + chartSWF
 + "'/>\n");
+ "'/>\n");
 strBuf.append("\t\t\t\t<param name='FlashVars' value=\"" + strFlashVars
strBuf.append("\t\t\t\t<param name='FlashVars' value=\"" + strFlashVars
 + "\" />\n");
+ "\" />\n");
 strBuf.append("\t\t\t\t <param name='quality' value='high' />\n");
strBuf.append("\t\t\t\t <param name='quality' value='high' />\n");
 strBuf
strBuf
 .append("\t\t\t\t<embed src='"
.append("\t\t\t\t<embed src='"
 + chartSWF
+ chartSWF
 + "' FlashVars=\""
+ "' FlashVars=\""
 + strFlashVars
+ strFlashVars
 + "\" quality='high' width='"
+ "\" quality='high' width='"
 + chartWidth
+ chartWidth
 + "' height='"
+ "' height='"
 + chartHeight
+ chartHeight
 + "' name='"
+ "' name='"
 + chartId
+ chartId
 + "' allowScriptAccess='always' type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer' />\n");
+ "' allowScriptAccess='always' type='application/x-shockwave-flash' pluginspage='http://www.macromedia.com/go/getflashplayer' />\n");
 strBuf.append("\t\t</object>\n");
strBuf.append("\t\t</object>\n");
 strBuf.append("\t\t<!--END Code Block for Chart-->\n");
strBuf.append("\t\t<!--END Code Block for Chart-->\n");
 return strBuf.substring(0);
return strBuf.substring(0);
 }
}


 /** *//**
/** *//**
 * 提供快速输出Chart的便捷方法(基于字符流的方式)
* 提供快速输出Chart的便捷方法(基于字符流的方式)
 *
*
 * @param chartSWF :
* @param chartSWF :
 * flash文件的位置,即chart图表类型
* flash文件的位置,即chart图表类型
 * @param strXml :
* @param strXml :
 * xml文件流(string格式)
* xml文件流(string格式)
 * @param chartId :
* @param chartId :
 * chart对象在HTML中的唯一标识
* chart对象在HTML中的唯一标识
 * @param chartWidth :
* @param chartWidth :
 * flash chart 的宽度(单位px)
* flash chart 的宽度(单位px)
 * @param chartHeight:
* @param chartHeight:
 * flash chart 的高度(单位px)
* flash chart 的高度(单位px)
 * @param response :
* @param response :
 * reponse对象
* reponse对象
 */
*/
 public static void outChartHTML(String chartSWF, String strXml,
public static void outChartHTML(String chartSWF, String strXml,
 String chartId, int chartWidth, int chartHeight,
String chartId, int chartWidth, int chartHeight,
 HttpServletResponse response)
HttpServletResponse response)


 {
{
 String str = createChartHTML(chartSWF, "", strXml, chartId, chartWidth,
String str = createChartHTML(chartSWF, "", strXml, chartId, chartWidth,
 chartHeight, false);
chartHeight, false);
 try
try


 {
{
 response.getWriter().write(str);
response.getWriter().write(str);
 } catch (IOException e)
} catch (IOException e)


 {
{
 e.printStackTrace();
e.printStackTrace();
 }
}
 }
}


 /** *//**
/** *//**
 * 提供快速输出Chart的便捷方法(基于xml文件的方式)
* 提供快速输出Chart的便捷方法(基于xml文件的方式)
 *
*
 * @param chartSWF :
* @param chartSWF :
 * flash文件的位置,即chart图表类型
* flash文件的位置,即chart图表类型
 * @param strURL :
* @param strURL :
 * xml数据源(路径格式)
* xml数据源(路径格式)
 * @param chartId :
* @param chartId :
 * chart对象在HTML中的唯一标识
* chart对象在HTML中的唯一标识
 * @param chartWidth :
* @param chartWidth :
 * flash chart 的宽度(单位px)
* flash chart 的宽度(单位px)
 * @param chartHeight:
* @param chartHeight:
 * flash chart 的高度(单位px)
* flash chart 的高度(单位px)
 * @param response :
* @param response :
 * reponse对象
* reponse对象
 */
*/
 public static void outChartSourceHTML(String chartSWF, String strURL,
public static void outChartSourceHTML(String chartSWF, String strURL,
 String chartId, int chartWidth, int chartHeight,
String chartId, int chartWidth, int chartHeight,
 HttpServletResponse response)
HttpServletResponse response)


 {
{
 String str = createChartHTML(chartSWF, strURL, "", chartId, chartWidth,
String str = createChartHTML(chartSWF, strURL, "", chartId, chartWidth,
 chartHeight, false);
chartHeight, false);
 try
try


 {
{
 response.getWriter().write(str);
response.getWriter().write(str);
 } catch (IOException e)
} catch (IOException e)


 {
{
 e.printStackTrace();
e.printStackTrace();
 }
}
 }
}


 /** *//**
/** *//**
 * bollean转换为int
* bollean转换为int
 */
*/
 private static int boolToNum(Boolean bool)
private static int boolToNum(Boolean bool)


 {
{
 int num = 0;
int num = 0;
 if (bool.booleanValue())
if (bool.booleanValue())


 {
{
 num = 1;
num = 1;
 }
}
 return num;
return num;
 }
}
 }
}

jsp:

 <%
<% @ page language="java" pageEncoding="UTF-8"%>
@ page language="java" pageEncoding="UTF-8"%>

 <%
<% @page import="com.eline.epicc.utils.ChartUtils"%>
@page import="com.eline.epicc.utils.ChartUtils"%>

 <%
<% @page import="com.eline.epicc.utils.Constants"%>
@page import="com.eline.epicc.utils.Constants"%>
 <HTML>
<HTML>
 <HEAD>
<HEAD>
 <TITLE>FusionCharts - Simple Column 3D Chart</TITLE>
<TITLE>FusionCharts - Simple Column 3D Chart</TITLE>
 </HEAD>
</HEAD>
 <BODY>
<BODY>

 <%
<%
 //文件源示例
//文件源示例
 ChartUtils.outChartSourceHTML("common/charts/Column3D.swf",
ChartUtils.outChartSourceHTML("common/charts/Column3D.swf",
 "data.xml", "myFirst", 600, 300, response);
"data.xml", "myFirst", 600, 300, response);
 String[][] arrData = new String[6][2];
String[][] arrData = new String[6][2];
 //产品名字
//产品名字
 arrData[0][0] = "Product A";
arrData[0][0] = "Product A";
 arrData[1][0] = "Product B";
arrData[1][0] = "Product B";
 arrData[2][0] = "Product C";
arrData[2][0] = "Product C";
 arrData[3][0] = "Product D";
arrData[3][0] = "Product D";
 arrData[4][0] = "Product E";
arrData[4][0] = "Product E";
 arrData[5][0] = "Product F";
arrData[5][0] = "Product F";

 arrData[0][1] = "567500";
arrData[0][1] = "567500";
 arrData[1][1] = "815300";
arrData[1][1] = "815300";
 arrData[2][1] = "556800";
arrData[2][1] = "556800";
 arrData[3][1] = "734500";
arrData[3][1] = "734500";
 arrData[4][1] = "676800";
arrData[4][1] = "676800";
 arrData[5][1] = "648500";
arrData[5][1] = "648500";
 //Now, we need to convert this data into XML. We convert using string concatenation.
//Now, we need to convert this data into XML. We convert using string concatenation.
 String strXML;
String strXML;
 int i = 0;
int i = 0;
 strXML = "<chart caption='Sales by Product' numberPrefix='$' formatNumberScale='0'>";
strXML = "<chart caption='Sales by Product' numberPrefix='$' formatNumberScale='0'>";
 for (i = 0; i < arrData.length; i++)
for (i = 0; i < arrData.length; i++)
 {
{
 strXML = strXML + "<set label='" + arrData[i][0]
strXML = strXML + "<set label='" + arrData[i][0]
 + "' value='" + arrData[i][1] + "' />";
+ "' value='" + arrData[i][1] + "' />";
 }
}
 strXML = strXML + "</chart>";
strXML = strXML + "</chart>";
 //String字符串流示例
//String字符串流示例
 ChartUtils.outChartHTML(Constants.COLUMN3D, strXML,
ChartUtils.outChartHTML(Constants.COLUMN3D, strXML,
 "myFirst", 600, 300, response);
"myFirst", 600, 300, response);
 %>
%>
 </BODY>
</BODY>
 </HTML>
</HTML>

xml数据文件:
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?>
 <chart caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' showValues='0' formatNumberScale='0' showBorder='1'>
<chart caption='Monthly Unit Sales' xAxisName='Month' yAxisName='Units' showValues='0' formatNumberScale='0' showBorder='1'>
 <set label='Jan' value='462' />
<set label='Jan' value='462' />
 <set label='Feb' value='857' />
<set label='Feb' value='857' />
 <set label='Mar' value='671' />
<set label='Mar' value='671' />
 <set label='Apr' value='494' />
<set label='Apr' value='494' />
 <set label='May' value='761' />
<set label='May' value='761' />
 <set label='Jun' value='960' />
<set label='Jun' value='960' />
 <set label='Jul' value='629' />
<set label='Jul' value='629' />
 <set label='Aug' value='622' />
<set label='Aug' value='622' />
 <set label='Sep' value='376' />
<set label='Sep' value='376' />
 <set label='Oct' value='494' />
<set label='Oct' value='494' />
 <set label='Nov' value='761' />
<set label='Nov' value='761' />
 <set label='Dec' value='960' />
<set label='Dec' value='960' />
 </chart>
</chart>
当然FusionCharts支持很多种编程语言,具体你可以看附件的CHM.
附上破解版的下载和我做的Chm帮助文档。
下载
分享到:











 * 报表生成公共类(创建FusionCharts<flash cool>)
* 报表生成公共类(创建FusionCharts<flash cool>)







相关推荐
3. **ZapChart**:一个流行的Flash图表库,提供了多种图表类型和自定义选项。 4. **AmCharts**:一个强大的图表库,支持2D和3D效果,提供多种图表类型。 5. **SWFObject**:JavaScript库,用于在网页中插入和控制...
PB11.5动态FLASH图表是一种在Power...通过深入学习和实践这些资源,开发者可以充分利用PB11.5的动态FLASH图表功能,提升应用程序的数据可视化能力,使用户能够更直观地理解复杂数据,提高数据分析的效率和用户体验。
总之,Flash图表制作是将数据可视化和交互性相结合的技术,适用于网站、应用程序以及各种数据分析项目。通过学习FusionCharts和amChart等工具,开发者可以创建出美观且功能强大的图表,提升数据的解读效率。同时,...
在压缩包文件"**FusionChartsV3**"中,可能包含了以下内容: - **Charts示例**:演示如何创建和配置各种图表,帮助开发者快速上手。 - **API文档**:详细介绍了如何使用FusionCharts V3的各个功能,包括数据格式、...
本文将深入探讨“flash图表组件”的相关知识点,包括其基本原理、应用领域、以及如何利用JavaScript来驱动图表数据更新。 首先,让我们了解什么是Flash图表组件。Flash是一种流行的富互联网应用程序(RIA)开发平台...
Java生成Flash图表是一种技术,它允许开发者在Java应用程序中创建交互式的、动态的图表,这些图表通常以Adobe Flash格式呈现。这种技术对于数据可视化非常有用,尤其在网页应用中,可以提供丰富的图形体验。以下是对...
**Flash图表进阶** 在网页设计和开发领域,Flash曾是创建动态和交互式图表的首选工具,尤其在数据可视化方面。"Flash图表进阶"的主题涵盖了如何利用Flash技术,特别是FusionCharts组件,来创建高级和动态的图表。...
本篇文章将深入探讨Flash图表在财经领域的应用、其优势以及如何创建和使用。 首先,Flash图表的使用在财经领域是出于其独特的优点。Flash作为一种强大的多媒体平台,能够提供丰富的动画效果和交互性,使得图表更加...
3. **制作Flash图表模版** - **使用Adobe Animate (原Flash Professional)**:Adobe Animate是创建Flash图表的主要工具,通过ActionScript编程语言控制图表行为。 - **图表库集成**:许多第三方库如ZigChart、...
标题中的“非常有用的FLASH 图表,xml 可以调整”揭示了这个压缩包包含的是一种基于Flash技术的图表展示工具,而且它具有可定制性,可以通过XML文件进行配置。这表明用户可以根据自己的需求,通过修改XML文件来改变...
flash 图表插件,可用于统计分析,以饼图形式显示
Open Flash Chart是一款开源的Flash图表库,它允许开发者通过简单的JavaScript接口创建出丰富的、动态的、具有交互性的图表。这个库特别适用于那些需要在网页上展示数据可视化效果,但又希望图表具备高质量外观和...
用flash显示图表,显示效果比jfreechat好。 是未来页面展现的趋势 多家证券网站上有类似的效果
Open Flash Chart是一款强大的开源图表生成库,专门用于创建高质量、互动性强的Flash图表。这款组件以其易用性和灵活性著称,使得开发者无需深入学习复杂的Flash编程就能轻松制作出各种复杂的数据可视化效果。以下是...
在IT行业中,图表插件是一种重要的工具,用于在网页或者应用程序中展示数据和信息。以“FusionCharts”为例,这是一款基于Flash技术的图表插件,它允许开发者创建交互式、美观的数据可视化效果。在网页设计和数据...
Flash技术因其丰富的动画效果和交互性,在过去的几年里被广泛应用于创建吸引人的图表和报告。标题提到的“精美的flash图表,出报表是用的是”,指的是使用Flash技术来制作具有动态效果的图表,用于展示各种数据报告...
3. **在Flash舞台上设计图表元素**:在Flash CS5的时间轴上,你可以设计图表的基本结构,比如X轴、Y轴、网格线、标题等。这些元素可以通过图形形状、文本字段或位图创建。 4. **与AS3代码集成**:将ActionScript与...
flash开发的动态图表控件,通过XML动态提供数据,只有28K,支持各种浏览器,图表很酷的动画式呈现,只需一个XML数据即可展示为柱状图、柱状堆积图、饼图、横条图、横条堆积图、柱线混合图、折线图、曲线图,用户可...
ASP.NET Flash图表控件是一种用于在Web应用中创建动态、交互式图表的工具,它结合了ASP.NET的强大功能和Flash的视觉吸引力。OpenFlashChart是一个流行的开源库,用于生成高质量的图表,它提供了丰富的定制选项,使...
它可以轻松地从CSV(逗号分隔值)或XML文件中提取数据,这使得数据集成变得简单,同时支持动态数据更新,使图表能够实时反映变化,非常适合构建交互式的数据可视化应用。 **amcharts知识点详解** 1. **amcharts...