jstree 主页 :
http://www.jstree.com/
其中提供了一种从后台取数据渲染成树的形式:

 $("#mytree").tree(
$("#mytree").tree( {
{

 data :
data :  {
{
 type : "json",
type : "json",
 url : "${ctx}/user/power!list.do"
url : "${ctx}/user/power!list.do"
 }
}
 });
});
对于url中返回的值必须是它定义的json数据形式:

 $("#demo2").tree(
$("#demo2").tree( {
{

 data :
data :  {
{
 type : "json",
type : "json",
 json : [
json : [


 { attributes:
{ attributes:  { id : "pjson_1" }, state: "open", data: "Root node 1", children : [
{ id : "pjson_1" }, state: "open", data: "Root node 1", children : [


 { attributes:
{ attributes:  { id : "pjson_2" }, data:
{ id : "pjson_2" }, data:  { title : "Custom icon", icon : "../media/images/ok.png" } },
{ title : "Custom icon", icon : "../media/images/ok.png" } },


 { attributes:
{ attributes:  { id : "pjson_3" }, data: "Child node 2" },
{ id : "pjson_3" }, data: "Child node 2" },


 { attributes:
{ attributes:  { id : "pjson_4" }, data: "Some other child node" }
{ id : "pjson_4" }, data: "Some other child node" }
 ]},
]},


 { attributes:
{ attributes:  { id : "pjson_5" }, data: "Root node 2" }
{ id : "pjson_5" }, data: "Root node 2" }
 ]
]
 }
}
 });
});
这里需要一个从后台实例集合转换为它规定的json数据的形式.

 /** *//**
/** *//**
 * 无限递归获得jsTree的json字串
* 无限递归获得jsTree的json字串
 *
*
 * @param parentId
* @param parentId
 * 父权限id
* 父权限id
 * @return
* @return
 */
*/
 private String getJson(long parentId)
private String getJson(long parentId)


 {
{
 // 把顶层的查出来
// 把顶层的查出来
 List<Action> actions = actionManager.queryByParentId(parentId);
List<Action> actions = actionManager.queryByParentId(parentId);
 for (int i = 0; i < actions.size(); i++)
for (int i = 0; i < actions.size(); i++)


 {
{
 Action a = actions.get(i);
Action a = actions.get(i);
 // 有子节点
// 有子节点
 if (a.getIshaschild() == 1)
if (a.getIshaschild() == 1)


 {
{
 str += "{attributes:{id:\"" + a.getAnid()
str += "{attributes:{id:\"" + a.getAnid()
 + "\"},state:\"open\",data:\"" + a.getAnname() + "\" ,";
+ "\"},state:\"open\",data:\"" + a.getAnname() + "\" ,";
 str += "children:[";
str += "children:[";
 // 查出它的子节点
// 查出它的子节点
 List<Action> list = actionManager.queryByParentId(a.getAnid());
List<Action> list = actionManager.queryByParentId(a.getAnid());
 // 遍历它的子节点
// 遍历它的子节点
 for (int j = 0; j < list.size(); j++)
for (int j = 0; j < list.size(); j++)


 {
{
 Action ac = list.get(j);
Action ac = list.get(j);
 //还有子节点(递归调用)
//还有子节点(递归调用)
 if (ac.getIshaschild() == 1)
if (ac.getIshaschild() == 1)


 {
{
 this.getJson(ac.getParentid());
this.getJson(ac.getParentid());
 }
}
 else
else


 {
{

 str += "{attributes:{id:\"" + ac.getAnid()
str += "{attributes:{id:\"" + ac.getAnid()
 + "\"},state:\"open\",data:\"" + ac.getAnname()
+ "\"},state:\"open\",data:\"" + ac.getAnname()
 + "\" " + " }";
+ "\" " + " }";
 if (j < list.size() - 1)
if (j < list.size() - 1)


 {
{
 str += ",";
str += ",";
 }
}
 }
}
 }
}
 str += "]";
str += "]";
 str += " }";
str += " }";
 if (i < actions.size() - 1)
if (i < actions.size() - 1)


 {
{
 str += ",";
str += ",";
 }
}
 }
}
 }
}
 return str;
return str;
 }
}
调用:
 @org.apache.struts2.convention.annotation.Action(results =
@org.apache.struts2.convention.annotation.Action(results =


 { @Result(name = "success", location = "/main/user/action-list.jsp") })
{ @Result(name = "success", location = "/main/user/action-list.jsp") })
 public String list()
public String list()


 {
{
 String str = "[";
String str = "[";
 // 从根开始
// 从根开始
 str += this.getJson(0);
str += this.getJson(0);
 str += "]";
str += "]";
 this.renderJson(str);
this.renderJson(str);
 return null;
return null;
 }
}
其中Action是菜单类或权限类等的实体。
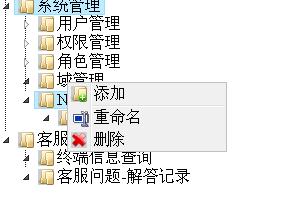
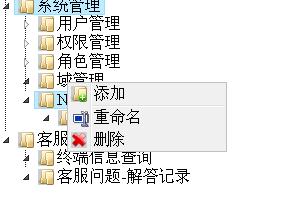
效果图:

分享到:











 data :
data :  type :
type :  }
} }
}




相关推荐
### 基于jsTree的无限级树JSON数据转换知识点详解 #### 一、jsTree简介及应用场景 jsTree 是一款强大的 jQuery 插件,用于创建功能丰富的树形结构控件。它支持多种主题风格,并提供了丰富的 API 来操作树形结构。在...
基于jsTree的无限级树JSON数据的转换,主要是通过后端逻辑将实体数据转换为jsTree要求的JSON格式,前端通过调用这些接口并渲染到页面上。开发者需要深入了解jsTree的数据要求、递归算法和后端数据库操作,以保证功能...
综上所述,基于内存多叉树的Ext JS无限级树形菜单实现方案不仅能够有效地解决数据展示问题,还能提供更加灵活的排序机制,从而提升用户体验。此外,这种方案还具备较高的可扩展性和复用性,可以应用于多种不同的场景...
### JS中的无限级树形菜单实现 #### 一、引言与背景 随着Web应用程序的不断发展,用户界面设计越来越注重用户体验和数据展示的有效性。在众多的UI组件中,树形菜单因其良好的组织结构和清晰的层级关系而受到开发者...
在前端,你需要将Action返回的JSON数据转换为`dTree`可以识别的格式。这通常涉及到使用JavaScript的`JSON.parse()`方法解析服务器响应的JSON字符串。一旦数据被解析,你就可以使用`dTree`的构造函数创建树: ```...
总的来说,jQuery Simple Tree插件提供了一个强大且易用的工具,帮助开发者快速构建交互式的无限级树形菜单,它的Ajax异步加载和拖放功能为用户带来了流畅的体验,而对HTML和JSON数据的支持则增加了其适应各种项目...
**如何将数据库中的层次数据转换成对应的层次结构的JSON或XML格式的字符串,返回给客户端的JavaScript树形控件?** 这是一个关键问题,涉及到数据库中的层次数据结构与前端数据展示之间的桥梁建设。具体来说,数据...
在.NET中,AjaxTree可能基于ASP.NET AJAX库(如ScriptManager、UpdatePanel、AjaxControlToolkit等)或者其他JavaScript库(如jQuery、 Knockout.js等)构建。这些库提供了与服务器进行异步通信的API,以及在客户端...
2. **无限级 JS 树形菜单**:指一种能够根据数据源自动生成多级(不限于两级)的树形结构菜单。这种菜单通常用于导航栏、文件系统等地方,用户可以通过点击来展开或折叠子节点。 3. **JSON 数据格式**:JavaScript ...
jstree是一款强大的JavaScript库,专门用于创建交互式的树形视图。在本文中,我们将深入探讨如何使用jstree创建无限分级的树结构,并通过ajax动态加载子节点,同时结合asp.net后台来实现这一功能。 首先,我们需要...
本资源“【计算机专业JSP-毕业设计100套之】其他类别JSP无限级分类目录树-sorttree”是一个毕业设计项目,旨在帮助学习者理解和实现一个基于JSP的无限级分类目录树系统,名为_sorttree。 首先,无限级分类目录树是...
Bootstrap Tree视图是一种基于Bootstrap框架和JavaScript库,如JSTree,用于构建可交互的、层级结构的树形展示组件。这种组件常用于网站或应用中,以展示具有层次关系的数据,例如文件系统、组织结构或者导航菜单。...
在IT行业中,构建无限级分类Tree是一种常见的需求,特别是在数据管理、网站导航或者内容管理系统中。这个场景下,我们将探讨如何利用jQuery插件来实现这一功能。jQuery是一个强大的JavaScript库,它简化了DOM操作、...
Treetable是一种将表格数据以树形结构展示的技术,它使得用户可以更直观地理解和操作层次化的数据。而Ajax(Asynchronous JavaScript and XML)则是前端与后台交互的关键技术,它允许在不刷新整个页面的情况下更新...
打包50种实例的大型树形菜单控件JSTree(基于jQuery)下载 30.打包两款实用jquery+div横向滑动的下滑菜单代码(兼容性好)下载 31.非常帅jquery仿雅虎网超大菜单导航代码 32.分享jquery带阴影效果折叠菜单dropdown...