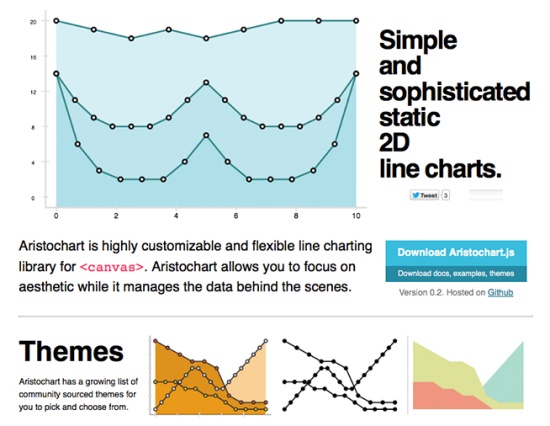
Aristochart

Aristochart 是一个用来创建图形和图表的最佳 JavaScript 工具包之一。完全可定制的灵活线图库。
Morris.Js – Pretty Time-Series Line Graphs

Morris.js 是一个轻量级的 JS 库,使用 jQuery 和 Raphaël 来生成各种时序图。
JKit : JQuery Based UI Toolkit

JKit 是一个易用的 jQuery 工具包,体积小,提供常用的各种工具方法、页面特效和页面UI组件。
D3.Js – JQuery 3D Plugin

D3 是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
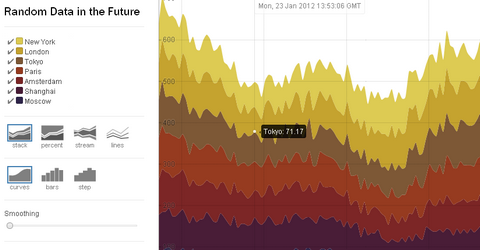
Rickshaw – JavaScript toolkit for creating interactive time series graphs

Rickshaw 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建
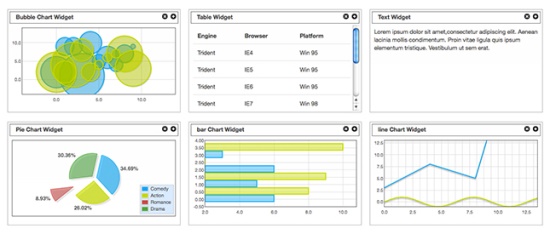
sDashboard – Simple & light weight Dashboard framework in jQuery

sDashboard 是一个 jQuery 插件可以将关联对象转成各种面板,每个对象转成部件后可以进行拖拉操作。
Highcharts – Interactive JavaScript charts for your webpage

Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;
jqPlot – A Versatile and Expandable jQuery Plotting Plugin

jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
jQuery Spidergraph Plugin – Dynamic, interactive spidergraphs in HTML5

这是一个用来创建蜘蛛图的 jQuery 插件。
Dygraphs JavaScript Visualization Library

生成可交互、缩放的图表
MAKE PRETTY CHARTS FOR YOUR APP WITH JQUERY AND XCHARTS







相关推荐
JavaScript 和 DHTMLX 图形图表制作是Web开发中用于创建动态和交互式数据可视化的技术。DHTMLX是一个强大的JavaScript库,它提供了多种组件,包括图表(Chart)模块,可以帮助开发者构建高质量的数据图形。 首先,...
Three.js 是一个基于 WebGL 的开源 JavaScript 库,专门用于在 Web 浏览器中创建和展示交互式的三维图形。WebGL 是一种在浏览器中实现硬件加速的图形渲染技术,它允许开发者无需插件就能在网页上实现复杂的3D图形...
综上所述,这个“javascript 编写的绘制图表程序”涉及到的技术点涵盖了JavaScript基础、图形绘制、数据处理、交互设计等多个方面,对于学习和理解JavaScript图形编程具有很高的价值。通过阅读和研究源代码,开发者...
JavaScript画图库,如标题所示的"Javascript画图js包",是一种用于在网页上创建图形和图表的工具。在Web开发中,这种库通常基于HTML5的Canvas元素,允许开发者利用JavaScript动态生成视觉效果。在给定的描述中提到了...
**标题:“图表javascript代码”** **内容概要:** 该资源是一个使用JavaScript库,特别是jQuery,来实现数据可视化图表的项目。它包含了多种样式的图表,适用于不同的数据展示需求,全面且易于分享,旨在促进...
总的来说,ArcGIS API for JavaScript与ECharts的结合,让地图不再是单一的地理位置展示工具,而是变成了一个数据探索和分析的平台。无论是城市规划、环境监测还是商业分析,这种结合都能提供强大的数据可视化解决...
11. jqPlot:jqPlot是一个jQuery绘图插件,可以创建线图和柱状图,支持自定义样式,还提供Tooltips和数据点高亮显示等功能。 12. AM charts:AMcharts是一组基于Flash的图表,可免费用于网站和网络产品。它可以读取...
例如,可以创建一个自定义的React组件,封装Chart的创建和更新逻辑,使得在React应用中使用图表更加便捷。 总的来说,Web图表工具Chart是一个强大且灵活的工具,它提供了丰富的图表类型和高度的定制能力,使得Web...
GoJS,一个用于 HTML 图表的 JavaScript 库GoJS是一个用于创建和操作图表、图表和图形的 JavaScript 和 TypeScript 库。 查看 GoJS 示例开始使用 GoJSGoJS 是一个灵活的库,可用于创建多种不同类型的交互式图表,...
GoJS是一个用于创建交互式图表,图表和图形的JavaScript和HTML5库 GoJS,用于 HTML 图表的 JavaScript 库 GoJS 是用于创建交互式图表、图表和图形的 JavaScript 和 HTML5 库。 请参阅 GoJS 示例。 GoJS 入门 在 ...
这意味着开发者可以根据自己的需求,利用G2提供的API和图形语法,创建新的图表组件或者修改现有的图表样式。此外,G2还集成了统计工具,如统计函数、分布分析等,能够帮助用户更好地理解和呈现数据的统计特性。 在...
这里提到的"lot"可能是指"Highcharts"或类似的图表库,它是一个JavaScript库,用于在Web页面上创建交互式图表。PHP可以通过生成JSON或其他格式的数据,然后传递给前端的Highcharts来渲染图表。 这个压缩包中的源码...
Flarts就是这样一个专为Flutter设计的图形图表库,它提供了丰富的图表类型和高度自定义的选项,使得开发者能够轻松创建出美观且交互性强的数据展示界面。 **Flarts的主要特性:** 1. **多样化图表类型**:Flarts...
`raphael.js`是矢量图形库,用于在网页上创建和操作矢量图形,支持饼图、柱状图等图形的绘制;而`zhengzhi.js`可能是一个专门用于绘制挣值图的自定义JavaScript模块。 为了实现这些功能,开发者需要具备HTML、CSS和...
【标题】"three.js三维图形图表特效.zip"所包含的知识点主要集中在使用three.js库创建三维图形和图表的特效上。three.js是一个基于WebGL的JavaScript库,它使得在浏览器中构建复杂的3D场景变得简单易行。这个压缩包...
"简洁大气网站常用各种数据分析统计图形图表js特效代码.rar" 是一个压缩包,其中包含了用JavaScript(js)实现的各种前端效果,用于创建吸引人的数据可视化。这些特效动画不仅能够提升用户体验,还能增强网站的专业...
Chart组件是一种专门用于绘制图形图表的工具库。在本方案中,使用Chart组件根据XML文件中的数据自动生成所需的图表。该组件能够支持多种类型的图表,如折线图、柱状图等,并允许用户自定义样式。 ### 三、数据处理...
Plotly.js是一个强大的开源JavaScript图形库,专为创建交互式、高质量的数据可视化而设计。它提供了丰富的图表类型,包括但不限于线图、散点图、柱状图、饼图、热图、3D图表等,总计超过20种,能满足各种数据分析和...
Highcharts JS是一个强大的JavaScript图表库,它主要用于在Web应用程序中创建高质量的数据可视化效果。这个库以其易用性、灵活性和丰富的图表类型而受到广大开发者喜爱。由于它基于SVG(可缩放矢量图形)技术,...