过去项目中使用过prototype、mootools、还有微软的ASP.Net Ajax,早在dojo0.3版本时就注意到它的存在,当时认为ajax的框架使用哪个都一样,prototype1.4版本时代码非常精简好用,写ajax异步刷新代码、web页面操作、浏览器的兼容都不错,现在发现dojo太强大了,几乎包含了prototype/mootools/ext核心功能,core/dijit/dojox三剑客至少从表面上看,可以解决大部分项目中对客户端体验要求和实际需求。但Google搜索了一番,发现对dojo评价褒贬不一,比如zerozone翻译的《 Ext vs. Dojo 》,并且对dojo widgets也存在 一些争议 ,不过是2007年初的事情了,不知道最新的1.1版本表现如何,不管这些了,因为工作技术的要求,看着IBM、SUN、BEA(现在已经被Oracle收购)等重量级产商的支持,准备义无反顾上Dojo!
学习嘛,还是从最基础开始,玩一个基本ajax,参照《 The Book of Dojo 》。
用VS2005新建一个ASP.Net项目(JSP/PHP/Ruby均可,不影响测试Dojo),看到下面这段代码,相信不用多说什么了
 < html >
< html >  < head >
< head >  < title > Dojo: Hello World! </ title >
< title > Dojo: Hello World! </ title >  <!-- section 1 -->
<!-- section 1 -->  < style type"text/css" >
< style type"text/css" >  @import "dojoroot/dijit/themes/tundra/tundra.css";
@import "dojoroot/dijit/themes/tundra/tundra.css"; @import "dojoroot/dojo/resources/dojo.css";
@import "dojoroot/dojo/resources/dojo.css"; </ style >
</ style >  < script type ="text/javascript" src ="dojoroot/dojo/dojo.js" djConfig ="parseOnLoad:true" ></ script >
< script type ="text/javascript" src ="dojoroot/dojo/dojo.js" djConfig ="parseOnLoad:true" ></ script >  <!-- section 2 -->
<!-- section 2 -->  < script type ="text/javascript" >
< script type ="text/javascript" >  // Load Dojo's code relating to the Button widget
// Load Dojo's code relating to the Button widget  dojo.require( " dijit.form.Button " );
dojo.require( " dijit.form.Button " ); </ script >
</ script >  < script >
< script >  function helloCallback(data, ioArgs) {
function helloCallback(data, ioArgs) { alert(data);
alert(data); }
}  function helloError(data, ioArgs) {
function helloError(data, ioArgs) { alert( ' Error when retrieving data from the server! ' );
alert( ' Error when retrieving data from the server! ' ); }
}  </ script >
</ script >  </ head >
</ head > 
 < body class ="tundra" >
< body class ="tundra" >  < button dojoType ="dijit.form.Button" id ="helloButton" > Hello World!
< button dojoType ="dijit.form.Button" id ="helloButton" > Hello World! < script type ="dojo/method" event ="onClick" >
< script type ="dojo/method" event ="onClick" >  dojo.xhrGet( {
dojo.xhrGet( { url: ' response.txt ' ,
url: ' response.txt ' , load: helloCallback,
load: helloCallback, error: helloError
error: helloError } );
} ); </ script >
</ script >  </ button >
</ button >  </ body >
</ body >  </ head >
</ head >
helloCallback作为回调函数,异步请求的发送通过dojo.xhrGet完成,helloError处理异常,值得注意的是"dojo.require("dijit.form.Button");",引入了dojo的button widget,并且可直接用于html ui构建中,有点类似于服务器端代码顶端的引用,符合OO程序员的习惯,运行页面,直接点击button就可以看到效果。
上面例子显示的结果是response.txt中的文本,如果需要增加服务器端的处理,可以将url改成"HelloWorldResponseGet.aspx",通过GET方式传输。
 Response.ContentType = " text/plain " ;
Response.ContentType = " text/plain " ; Response.Write( " Hello " + Request.QueryString[ " myname " ] + " , welcome to the world of Dojo!\n " );
Response.Write( " Hello " + Request.QueryString[ " myname " ] + " , welcome to the world of Dojo!\n " ); Response.End();
Response.End();
ASP.Net一定要加上"Response.End();",否则返回的结果会包含html段。原来的页面更改为:
 < html >
< html >  < head >
< head >  < title > Dojo: Hello World! </ title >
< title > Dojo: Hello World! </ title >  <!-- section 1 -->
<!-- section 1 -->  < style type"text/css" >
< style type"text/css" >  @import "dojoroot/dijit/themes/tundra/tundra.css";
@import "dojoroot/dijit/themes/tundra/tundra.css"; @import "dojoroot/dojo/resources/dojo.css";
@import "dojoroot/dojo/resources/dojo.css"; </ style >
</ style >  < script type ="text/javascript" src ="js/dojo/dojo.js" djConfig ="parseOnLoad:true" ></ script >
< script type ="text/javascript" src ="js/dojo/dojo.js" djConfig ="parseOnLoad:true" ></ script >  <!-- section 2 -->
<!-- section 2 -->  < script type ="text/javascript" >
< script type ="text/javascript" >  // Load Dojo's code relating to the Button widget
// Load Dojo's code relating to the Button widget  dojo.require( " dijit.form.Button " );
dojo.require( " dijit.form.Button " ); </ script >
</ script >  < script >
< script >  function helloCallback(data, ioArgs) {
function helloCallback(data, ioArgs) { alert(data);
alert(data); }
}  function helloError(data, ioArgs) {
function helloError(data, ioArgs) { alert( ' Error when retrieving data from the server! ' );
alert( ' Error when retrieving data from the server! ' ); }
}  </ script >
</ script >  </ head >
</ head > 
 < body class ="tundra" >
< body class ="tundra" >  < button dojoType ="dijit.form.Button" id ="helloButton" > Hello World!
< button dojoType ="dijit.form.Button" id ="helloButton" > Hello World! < script type ="dojo/method" event ="onClick" >
< script type ="dojo/method" event ="onClick" >  dojo.xhrGet( {
dojo.xhrGet( { url: ' HelloWorldResponseGet.aspx ' ,
url: ' HelloWorldResponseGet.aspx ' , load: helloCallback,
load: helloCallback, error: helloError,
error: helloError, content: {myname: dojo.byId( ' name ' ).value }
content: {myname: dojo.byId( ' name ' ).value }  } );
} ); </ script >
</ script >  </ button >
</ button >  Please enter your name: < input type ="text" id ="name" >
Please enter your name: < input type ="text" id ="name" >  </ body >
</ body >  </ head >
</ head >
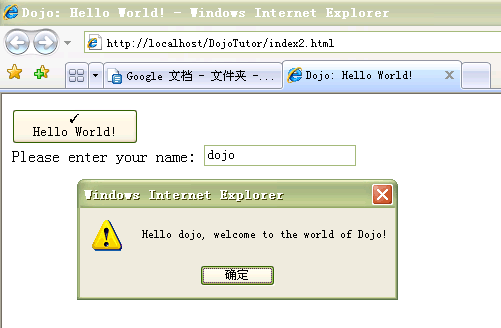
dojo.xhrGet的参数content用来描述传输的参数,页面增加了一个input元素,dojo.byId?即使没有接触过dojo,估计也能猜到是getElementById()。看运行效果: 
输入名字,点击"Hello World!"。 







相关推荐
Dojo 是一个强大的JavaScript工具库,它为Web开发提供了丰富的功能和组件,涵盖了从DOM操作、事件处理到AJAX通信等多个方面。Dojo的核心在于它的模块化系统,这使得开发者可以按需加载代码,提高应用的性能和可维护...
dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档 dojo文档
Dojo 是一个功能丰富的 JavaScript 库,它提供了一系列模块化、面向对象的工具,用于构建高性能的 Web 应用程序。在 Dojo 中,模块和包的概念是核心组成部分,它们帮助开发者组织和管理代码,使其更易于维护和重用。...
《dojo中文文档-dojo手册》提供了全面而深入的Dojo框架知识,这是一份非常有价值的资源,对于想要理解和掌握Dojo JavaScript库的开发者来说至关重要。Dojo是一个强大的JavaScript工具包,它提供了丰富的功能,包括...
dojo js dojo js dojo js dojo js dojo js dojo js dojo js
Dojo是一个非常强大的、面向对象的、开源的JavaScript工具箱,它为开发富客户端Ajax应用提供了一套完整的小部件和一些特效操作。曾经有人这样说:“对于一个Web开发者而言,如果没有Dojo,他将是一个“残废”的...
DOJO中文手册是针对JavaScript库Dojo的详细指南,源自中国的本地化版本,旨在帮助开发者理解和使用这个强大的工具包。Dojo是一个开源的DHTML工具集,由nWidgets、Burstlib和f(m)等多个项目的合并发展而来,因此被...
### Dojo常用方法总结 Dojo是一个开源的JavaScript框架,用于构建高性能的富客户端Web应用程序。它提供了一系列功能强大的工具和API,可以帮助开发者更轻松地处理DOM操作、AJAX调用、用户界面组件构建等任务。本文...
学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源学习dojo的绝好资源...
Dojo 是一个强大的JavaScript工具库,它为Web开发提供了丰富的功能和组件,涵盖了从DOM操作、事件处理到AJAX通信、动画效果等各个方面。在深入理解Dojo之前,我们需要了解JavaScript在网页开发中的核心地位以及它...
**DOJO权威指南+DOJO1.1源码** DOJO是一个开源的JavaScript库,它提供了丰富的工具和功能,用于构建交互式Web应用程序。这个资源集合包括了《DOJO权威指南》的中文版以及DOJO 1.1的源代码,为深入理解和应用DOJO...
### Dojo 快速入门知识点详解 #### 一、Dojo 概览 Dojo 是一个功能强大且灵活的开源 JavaScript 库,主要用于构建高性能的富客户端 Web 应用程序。Dojo 提供了一系列工具和组件,使得开发者能够轻松创建交互式 Web...
### Dojo 开发指南知识点详解 #### 一、概述 Dojo 开发指南是一本详细介绍如何使用 Dojo 技术构建高效、灵活的 Web 应用程序的手册。该指南适用于不同层次的开发者:服务器端开发者可以利用“无编码的小部件”快速...
Dojo学习笔记-- dojo.event & dojo.event.topic & dojo.event.browser Dojo学习笔记--DateTextbox Dojo学习笔记--Dojo的基础对象和方法 Dojo学习笔记--FisheyeList鱼眼效果 Dojo学习笔记--TabContainer Dojo...
Dojo学习笔记-- dojo.event & dojo.event.topic & dojo.event.browser Dojo学习笔记--DateTextbox Dojo学习笔记--Dojo的基础对象和方法 Dojo学习笔记--FisheyeList鱼眼效果 Dojo学习笔记--TabContainer Dojo...
Dojo工具包是一个广泛使用的JavaScript库,主要用于构建交互式的Web应用程序。这个压缩包包含了你在学习Dojo时可能需要用到的各种资源,旨在提供一个完整的开发环境,同时也作为一种备份手段。现在,让我们深入了解...
Dojo 是一个强大的JavaScript工具库,它为开发者提供了丰富的功能,包括对Array对象的处理。在Dojo中,数组操作是一大亮点,因为它们提供了一系列高效且易用的方法,使得处理数组变得更加便捷。 首先,`dojo....
Dojo 是一个强大的JavaScript工具库,它为Web开发提供了丰富的功能和组件,包括AJAX、DOM操作、动画效果、国际化、模块化等。这个“dojo 离线API”是官方文档的英文原版,旨在帮助开发者在没有网络连接的情况下也能...
手册中列举了一些常用的Dojo包,如dojo.io用于不同类型的IO传输,dojo.dnd提供拖放功能的API,dojo.string提供了字符串处理方法,dojo.date帮助解析和操作日期,dojo.event处理事件驱动和AOP开发,dojo.back管理撤销...
Dojo 是一个强大的JavaScript工具库,专为构建富互联网应用程序(RIA)而设计。它提供了一个全面的开发框架,包括AJAX、DOM操作、动画效果、数据存储、模块化代码管理等多个方面,使得Web开发者能够更高效地创建交互...