地图配置围绕对地图基本操作的一些效果进行定制,有的是从程序调试考虑,有的从界面美观上考虑,有的从服务器响应速度上考虑。
内容目录:
1.程序调试
2.自定义导航按钮
3.自定义移动、放大缩小动画
4.滑动条标注、刻度、位置、大小
1.程序调试是开发中必不可少的一个重要过程,js调试在Firefox浏览器上有一个大家耳熟能详的工具Firebug
,但是在IE环境下暂时还没有这么好的调试插件,因此可以利用dojo的debug控制台管理调试过程中的信息,帮助开发。
在head区域声明:
 <
script
type
="text/javascript"
>
djConfig
=
{ isDebug:
true
}
;
</
script
>
<
script
type
="text/javascript"
>
djConfig
=
{ isDebug:
true
}
;
</
script
>
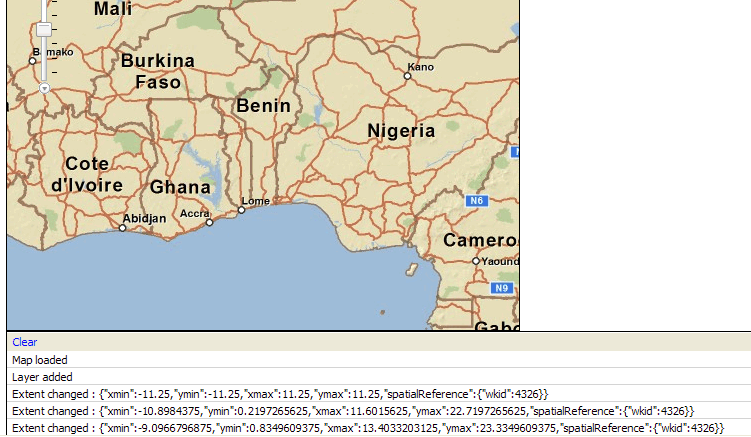
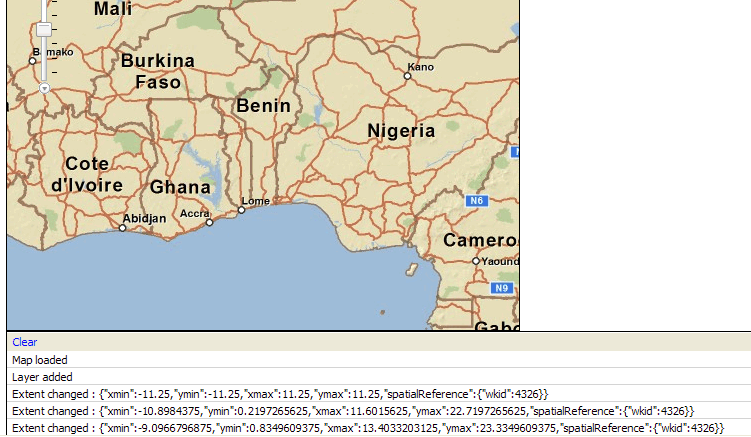
然后在客户端事件响应过程中加入对事件的监控,并写入日志:
 dojo.connect(map,
"
onExtentChange
"
,
function
(extent)
{ console.log(
"
Extent changed :
"
+
dojo.toJson(extent.toJson())); }
);
dojo.connect(map,
"
onExtentChange
"
,
function
(extent)
{ console.log(
"
Extent changed :
"
+
dojo.toJson(extent.toJson())); }
);

2.导航按钮的定制很简单,esri.Map类提供了八个方位角所对应的方法:
map.panUpperLeft()
map.panUp()
map.panUpperRight()
分别对应西北、北、东北,其他的可以在文档中查找,这些方法可以直接在客户端js脚本事件中调用,如按钮的onclick事件。
3.移动和放大缩小的动画效果取决于客户的视觉感受,包括地图变化持续时间和移动(放大缩小)速度,但也要考虑服务器的负载,比如服务器访问量比较大,我们可以使用较长的持续时间和较慢的速度来改善用户体验,不至于让用户看到空白等待地图的出现。
移动(默认):
esriConfig.defaults.map.panDuration = 250; //0-1000ms
esriConfig.defaults.map.panRate = 25; //0-100
放大缩小(默认):
esriConfig.defaults.map.zoomDuration = 250;
esriConfig.defaults.map.zoomRate = 25;
esriConfig可以用来重写Javascript API的默认配置参数,除了上面列举的移动和放大缩小效果外,还有滑动条样式、标注,放大框形状,以及连接REST连接点的代理等。
4. 滚动条指的是地图默认左上方的放大缩小滑动条,类似于其他大众webgis应用站点googlemap、mapbar。通过简单的编程,可以修改滚动条的显示效果,如标注、刻度、位置、大小。创建esri.Map对象的时候,可以指定option参数,其中slider参数为Boolean类型,默认为 true,写为false则不显示滚动条。
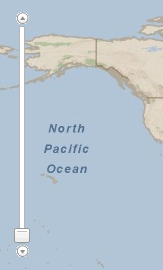
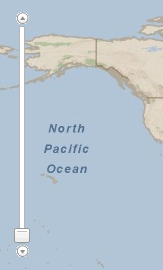
滚动条标注指每一级放大缩小刻度所需显示的标注,通过针对cache地图,比如1级、2级、……或每个级别的比例尺

图中显示的是比例尺的大小,通过layer.tileInfo.lods获取每个级别比例尺的信息
 var
lods
=
layer.tileInfo.lods;
var
lods
=
layer.tileInfo.lods;
 for
(
var
i
=
0
, il
=
lods.length; i
<
il; i
++
)
{
for
(
var
i
=
0
, il
=
lods.length; i
<
il; i
++
)
{
 labels[i]
=
lods[i].scale;
labels[i]
=
lods[i].scale;
 }
}
然后配置esriConfig.defaults.map.sliderLabel即可。默认状态和设置了"esriConfig.defaults.map.sliderLabel=false"效果分别为:


位置和大小主要通过"esriConfig.defaults.map.slider"指定,可以让滚动条水平放置,还有设置离map边框的距离。以上这些都是客户端开发和网站界面设计时所需要考虑的,Javascript API提供了一套比较方便的方法来实现各种效果。
分享到:











 labels[i]
labels[i]  }
}




相关推荐
《深入浅出Ext JS(第2版)》是一本详细解析Ext JS框架的权威书籍,其随书光盘包含了书中所有实例的源代码,这些代码对应于Ext JS的3.2.0版本。通过深入研究这些实例,读者可以更直观、更深入地理解Ext JS的强大功能和...
这本书深入浅出地介绍了如何利用JavaScript与Google Maps API进行交互,创建功能丰富的地图应用。标签“HTML”表明内容可能涉及到HTML与地图API的结合使用。 在JavaScript-978-1-8496-9882-5-main这个压缩包中,很...
本书从易到难、由浅入深、循序渐... 本书内容紧凑、实例丰富、结构严谨、深入浅出,适合广大Web网站开发人员、Google地图爱好者、专业GIS开发人员和大中专院校学生阅读,尤其适合有一定JavaScript编程基础的相关人员。
**ECharts + 百度地图 散点图完整版 Demo** ...通过以上内容,你应该对如何使用 ECharts 和百度地图 API 实现散点图有了深入的理解。在实际项目中,你可以根据需求进行调整和优化,打造出更加丰富和实用的可视化应用。
通过深入理解ECharts的配置选项和API,我们可以构建出更复杂、更具视觉冲击力的地图数据可视化解决方案。在实际应用中,应根据具体需求对地图样式、交互、性能等方面进行优化,以实现最佳的展示效果。
在现代Web开发中,数据可视化是一项关键技能,尤其在处理地理信息数据时。ECharts作为一个强大的、开源的JavaScript图表库,被...通过深入理解ECharts和百度地图API,你可以创建出满足业务需求的高质量地图可视化应用。
本书从易到难、由浅入深、循序渐... 本书内容紧凑、实例丰富、结构严谨、深入浅出,适合广大Web网站开发人员、Google地图爱好者、专业GIS开发人员和大中专院校学生阅读,尤其适合有一定JavaScript编程基础的相关人员。
通过上述知识点的总结,我们可以看出《ArcGISServer9.3REST基础教程》不仅深入浅出地介绍了REST API 的基本概念和原理,还详细讲解了如何使用ArcGIS Server REST API 来管理和发布各种地理信息服务,并提供了丰富的...
本书从易到难、由浅入深、循序渐... 本书内容紧凑、实例丰富、结构严谨、深入浅出,适合广大Web网站开发人员、Google地图爱好者、专业GIS开发人员和大中专院校学生阅读,尤其适合有一定JavaScript编程基础的相关人员。
本书从易到难、由浅入深、循序渐... 本书内容紧凑、实例丰富、结构严谨、深入浅出,适合广大Web网站开发人员、Google地图爱好者、专业GIS开发人员和大中专院校学生阅读,尤其适合有一定JavaScript编程基础的相关人员。
在实际应用中,开发者需要根据项目需求,结合ECharts的API和配置选项,灵活运用上述知识点,创建出美观且实用的香港地图数据可视化应用。同时,持续关注ECharts的更新,以便利用最新的功能和服务。
1. **ECharts 3地图组件**:ECharts 3的地图组件可以方便地绘制出不同级别的地理区域,包括省份、城市甚至县区。地图数据通常以JSON格式提供,包含了各个行政区域的坐标信息。 2. **地图数据源**:为了绘制全国各省...
ECharts的核心特性之一是其高度的可配置性,开发者可以通过调整各种选项来自定义图表样式、交互行为等,从而打造出符合自己需求的个性化图表。 接着,我们来看看百度地图。百度地图是百度公司提供的地图服务,它...
在《Web GIS从基础到实践》这本书中,作者深入浅出地介绍了Web GIS的基础理论、开发技术和实际应用,非常适合初学者入门。 本书的核心内容可能包括以下几个方面: 1. **Web GIS基础概念**:讲解GIS(地理信息系统...
dcharts-widget旨在简化数据展示的过程,使得开发者无需深入了解底层图形渲染机制,也能快速创建出专业、美观的图表。 在 **dcharts-widget** 中,你可以找到多种类型的图表,如柱状图、折线图、饼图、散点图等,...
在IT行业中,ECharts是一个非常流行的、基于JavaScript的数据可视化库,尤其在绘制各种图表和地图时,它提供了丰富的功能和自定义选项。标题中的“anhui.zip_anhui.js_echart 安徽_安徽_安徽echarts地图数据_安徽省...
本示例中,我们将深入探讨如何使用headmap.js库来创建和渲染二维地图上的热力图。 首先,`headmap.js` 是一个专门用于绘制地图热力图的JavaScript库。它提供了简洁的API,帮助开发者快速在网页上构建交互式的热力图...
本PPT将深入浅出地介绍Ajax的基础知识、工作原理以及实际应用。 ### 1. Ajax 基础概念 - **异步通信**:Ajax的核心是能够在不干扰用户与网页交互的情况下,与服务器进行数据交换。 - **JavaScript**:Ajax主要使用...
- **深入浅出**:作者通过清晰易懂的语言,逐步引导读者理解Flex 3的关键技术和最佳实践。 - **资源丰富**:附带源代码和额外的学习资源,方便读者跟随示例学习并扩展自己的知识面。 ### 结论 《Flex 3 必备指南》...