本文主要介绍android view的android:scrollbarStyle属性意义
android:scrollbarStyle可以定义滚动条的样式和位置,可选值有insideOverlay、insideInset、outsideOverlay、outsideInset四种。
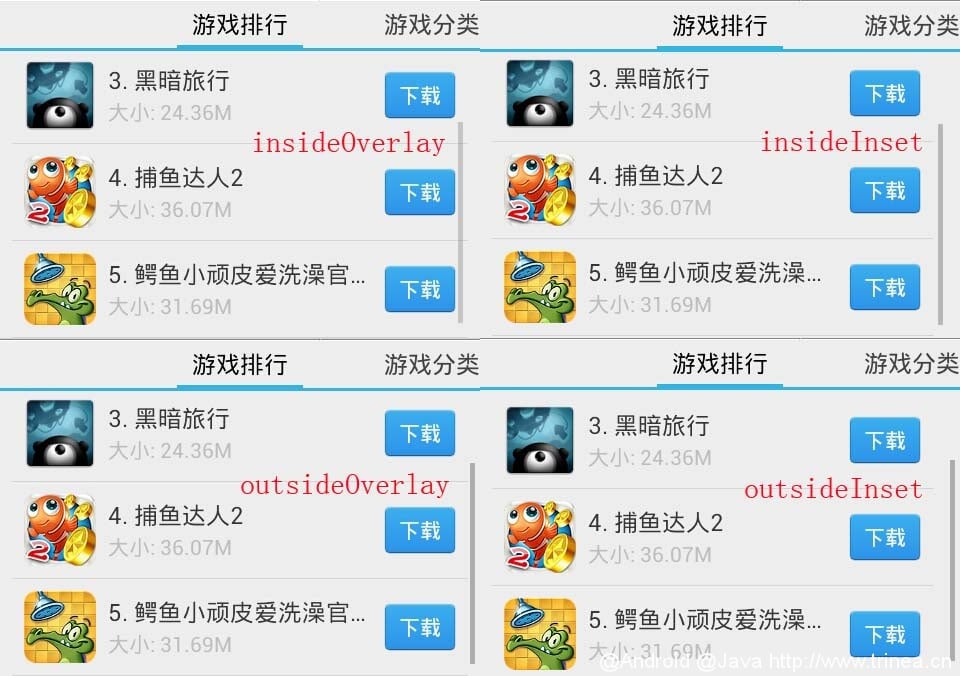
其中inside和outside分别表示是否在view的padding区域内,overlay和inset表示覆盖在view上或是插在view后面,所以四种值分别表示:
insideOverlay:默认值,表示在padding区域内并且覆盖在view上
insideInset:表示在padding区域内并且插入在view后面
outsideOverlay:表示在padding区域外并且覆盖在view上,推荐这个
outsideInset:表示在padding区域外并且插入在view后面
从上面效果图个人觉得outsideOverlay最合适,视觉效果最好。
我们可以在xml中定义android:scrollbarStyle属性,如下:
|
1
|
android:scrollbarStyle="outsideOverlay"
|
附件滚动条属性表:http://www.cnblogs.com/fighter/archive/2011/09/18/2180005.html
|
属性名称 |
描述 |
|
android:background |
设置背景色/背景图片。可以通过以下两种方法设置背景为透明:”@android:color/transparent”和”@null”。注意TextView默认是透明的,不用写此属性,但是Buttom/ImageButton/ImageView想透明的话就得写这个属性了。 |
|
android:clickable |
是否响应点击事件。 |
|
android:contentDescription |
设置View的备注说明,作为一种辅助功能提供,为一些没有文字描述的View提供说明,如ImageButton。这里在界面上不会有效果,自己在程序中控制,可临时放一点字符串数据。 |
|
android:drawingCacheQuality |
设置绘图时半透明质量。有以下值可设置:auto(默认,由框架决定)/high(高质量,使用较高的颜色深度,消耗更多的内存)/low(低质量,使用较低的颜色深度,但是用更少的内存)。 |
|
android:duplicateParentState |
如果设置此属性,将直接从父容器中获取绘图状态(光标,按下等)。 见下面代码部分,注意根据目前测试情况仅仅是获取绘图状态,而没有获取事件,也就是你点一下LinearLayout时Button有被点击的效果,但是不执行点击事件。 |
|
android:fadingEdge |
设置拉滚动条时 ,边框渐变的放向。none(边框颜色不变),horizontal(水平方向颜色变淡),vertical(垂直方向颜色变淡)。参照fadingEdgeLength的效果图 |
|
android:fadingEdgeLength |
设置 边框渐变的长度。 |
|
android:fitsSystemWindows |
设置布局调整时是否考虑系统窗口(如状态栏) |
|
android:focusable |
设置是否获得焦点。若有requestFocus()被调用时,后者优先处理。注意在表单中想设置某一个如EditText获取焦点,光设置这个是不行的,需要将这个EditText前面的focusable都设置为false才行。在Touch模式下获取焦点需要设置focusableInTouchMode为true。 |
|
android:focusableInTouchMode |
设置在Touch模式下View是否能取得焦点。 |
|
android:hapticFeedbackEnabled |
设置长按时是否接受其他触摸反馈事件。这里模拟器没有试出效果,难道是多点触摸?找不到资料可以找找performHapticFeedback或HapticFeedback这个关键字的资料看看。 |
|
android:id |
给当前View设置一个在当前layout.xml中的唯一编号,可以通过调用View.findViewById() 或Activity.findViewById()根据这个编号查找到对应的View。不同的layout.xml之间定义相同的id不会冲突。格式如”@+id/btnName” |
|
android:isScrollContainer |
设置当前View为滚动容器。这里没有测试出效果来,ListView/ GridView/ ScrollView根本就不用设置这个属性,而EdidText设置android:scrollbars也能出滚动条。 |
|
android:keepScreenOn |
View在可见的情况下是否保持唤醒状态。
常在LinearLayout使用该属性,但是模拟器这里没有效果。 |
|
android:longClickable |
设置是否响应长按事件. |
|
android:minHeight |
设置视图最小高度 |
|
android:minWidth |
设置视图最小宽度度 |
|
android:nextFocusDown |
设置下方指定视图获得下一个焦点。焦点移动是基于一个在给定方向查找最近邻居的算法。如果指定视图不存在,移动焦点时将报运行时错误。可以设置imeOptions= actionDone,这样输入完即跳到下一个焦点。 |
|
android:nextFocusLeft |
设置左边指定视图获得下一个焦点。 |
|
android:nextFocusRight |
设置右边指定视图获得下一个焦点。 |
|
android:nextFocusUp |
设置上方指定视图获得下一个焦点。 |
|
android:onClick |
点击时从上下文中调用指定的方法。这里指定一个方法名称,一般在Activity定义符合如下参数和返回值的函数并将方法名字符串指定为该值即可:
public void onClickButton(View view) android:onClick=” onClickButton” |
|
android:padding |
设置上下左右的边距,以像素为单位填充空白。 |
|
android:paddingBottom |
设置底部的边距,以像素为单位填充空白。 |
|
android:paddingLeft |
设置左边的边距,以像素为单位填充空白。 |
|
android:paddingRight |
设置右边的边距,以像素为单位填充空白。. |
|
android:paddingTop |
设置上方的边距,以像素为单位填充空白。 |
|
android:saveEnabled |
设置是否在窗口冻结时(如旋转屏幕)保存View的数据,默认为true,但是前提是你需要设置id才能自动保存,参见这里。 |
|
android:scrollX |
以像素为单位设置水平方向滚动的的偏移值,在GridView中可看的这个效果。 |
|
android:scrollY |
以像素为单位设置垂直方向滚动的的偏移值 |
|
android:scrollbarAlwaysDrawHorizontalTrack |
设置是否始终显示水平滚动条。这里用ScrollView、ListView测试均没有效果。 |
|
android:scrollbarAlwaysDrawVerticalTrack |
设置是否始终显示垂直滚动条。这里用ScrollView、ListView测试均没有效果。 |
|
android:scrollbarDefaultDelayBeforeFade |
设置N毫秒后开始淡化,以毫秒为单位。 |
|
android:scrollbarFadeDuration |
设置滚动条淡出效果(从有到慢慢的变淡直至消失)时间,以毫秒为单位。Android2.2中滚动条滚动完之后会消失,再滚动又会出来,在1.5、1.6版本里面会一直显示着。 |
|
android:scrollbarSize |
设置滚动条的宽度。 |
|
android:scrollbarStyle |
设置滚动条的风格和位置。设置值:insideOverlay、insideInset、outsideOverlay、outsideInset。这里没有试出太多效果,以下依次是outsideOverlay与outsideInset效果截图比较: |
|
android:scrollbarThumbHorizontal |
设置水平滚动条的drawable(如颜色)。 |
|
android:scrollbarThumbVertical |
设置垂直滚动条的drawable(如颜色). |
|
android:scrollbarTrackHorizontal |
设置水平滚动条背景(轨迹)的色drawable(如颜色) |
|
android:scrollbarTrackVertical |
设置垂直滚动条背景(轨迹)的drawable注意直接设置颜色值如”android:color/white”将得出很难看的效果,甚至都不理解这个属性了,这里可以参见ApiDemos里res/drawable/ scrollbar_vertical_thumb.xml和scrollbar_vertical_track.xml,设置代码为:android:scrollbarTrackVertical ="@drawable/scrollbar_vertical_track" |
|
android:scrollbars |
设置滚动条显示。none(隐藏),horizontal(水平),vertical(垂直)。见下列代码演示使用该属性让EditText内有滚动条。但是其他容器如LinearLayout设置了但是没有效果。 |
|
android:soundEffectsEnabled |
设置点击或触摸时是否有声音效果 |
|
android:tag |
设置一个文本标签。可以通过View.getTag()或 for with View.findViewWithTag()检索含有该标签字符串的View。但一般最好通过ID来查询View,因为它的速度更快,并且允许编译时类型检查。 |
|
android:visibility |
设置是否显示View。设置值:visible(默认值 |








相关推荐
接着,为了控制滚动条的样式,可以设置`android:scrollbarStyle`属性。该属性有两个可能的值:`"outsideOverlay"`和`"insideOverlay"`。`outsideOverlay`使滚动条出现在视图边缘外部,而`insideOverlay`则使其位于...
在XML布局文件中,可以通过`android:scrollbars`属性来启用RecyclerView的滚动条,如`android:scrollbars="vertical"`启用垂直滚动条。 接下来,我们可以通过以下步骤来自定义RecyclerView的滚动条样式: 1. **...
17. `android:scrollbarStyle`:定义滚动条的位置,可以选择`insideOverlay`(覆盖)、`insideInset`(内嵌)、`outsideOverly`(外置覆盖)或`outsideInset`(外置内嵌)。 18. `android:scrollbarThumbHorizontal...
通过设置`android:scrollbarThumbHorizontal`和`android:scrollbarThumbVertical`属性,我们可以指定横向和纵向滚动条的外观,如颜色、形状等。例如: ```xml <item name="android:scrollbarThumbHorizontal">@...
要实现TextView的上下滚动,我们需要使用`android:singleLine`和`android:ellipsize`属性。`android:singleLine`属性设置为true,使得TextView只能显示一行文本,超出部分会被隐藏。`android:ellipsize`属性用于指定...
1. **触摸事件冲突**:Android系统会处理触摸事件,可能与网页中的JavaScript事件冲突,导致滚动条无法响应。 2. **CSS样式问题**:错误的CSS设置,如`overflow`属性设置不当,可能导致滚动条无法显示或工作。 3. **...
2. 滚动条自动隐藏:通过`android:scrollbarAlwaysDrawHorizontalFade`和`android:scrollbarAlwaysDrawVerticalFade`属性,可以设置滚动条在不活动一段时间后自动淡化消失。 3. 控制滚动速度:通过`...
在Android开发中,有时我们可能需要使用垂直滚动条(Vertical Seekbar)来替代传统的水平滚动条,以便更好地适应用户界面的设计需求。垂直滚动条通常用于调整音量、亮度或者进度等参数,它允许用户通过上下滑动来...
最简单的方式是在XML布局文件中直接为`ListView`设置`android:divider`和`android:dividerHeight`属性来定义分割线的颜色和高度。例如: ```xml <LinearLayout xmlns:android=...
`android:id`用于给视图分配唯一标识,便于查找和引用,`android:tag`则可以添加自定义标签方便查找和逻辑处理,以及`android:scrollbarThumbHorizontal`等滚动条相关属性,可以自定义滚动条的样式。 总的来说,...
2. 使用CSS样式来控制滚动条的显示或隐藏:可以使用CSS样式来控制iFrame的滚动条的显示或隐藏,例如可以使用overflow-x和overflow-y属性来控制水平滚动条和竖直滚动条的显示或隐藏。 3. 在iFrame的父页面和子页面中...
同时,可以通过`android:scrollbarStyle`设置滚动条的位置,如`insideOverlay`或`insideInset`。 3. **动画效果** 为了让滚动条在滑动时有更丰富的视觉效果,可以使用`ObjectAnimator`或`ValueAnimator`来添加动画...
以上就是关于Android滚动条(SeekBar)的一些核心知识点,包括其基本属性、事件监听和自定义方法。通过理解这些内容,开发者可以更好地利用SeekBar来提升应用的用户体验。在实际项目中,可以根据需求灵活运用并扩展...
- `android:scrollbarStyle`:定义滚动条的位置和样式。可选值包括insideOverlay、insideInset、outsideOverlay和outsideInset,分别表示滚动条在视图内部覆盖、内嵌、外部覆盖和外部内嵌。 - `android:...
在Android开发中,RecyclerView是一个非常重要的组件,它用于展示可滚动的数据列表,具有高效和灵活的特点。本篇文章将深入探讨如何在RecyclerView中添加自定义分割线,包括系统自带的分割线和自定义实现的方式。 ...
1. **Android UI设计**:Android界面设计遵循Material Design规范,UI组件如滚动条需要符合平台的视觉风格。滚动条应该清晰易读,能够直观地展示进度,并且在不同的设备和屏幕尺寸上表现一致。 2. **ProgressBar...
在Android开发中,水平滚动条(Horizontal Scrollbar)是一个常用且重要的UI组件,它允许用户通过水平滑动来查看超出屏幕宽度的内容。本文将深入探讨Android中水平滚动条的实现方式、应用场景以及与之相关的注意事项...
在Flex容器上,如果`overflow`属性设置为`auto`或`scroll`,则会在需要时显示水平或垂直滚动条。例如: ```css .container { display: flex; overflow: auto; /* 或 'scroll' */ } ``` 这种方式简单易用,但...
在该类中,我们将使用我们之前创建的布局文件,并设置滚动条和文字提示的相关属性。 ```java public class CustomProgressDialog extends ProgressDialog { private ProgressBar mProgressBar; private TextView...
在Android开发中,SeekBar是一个非常常用的控件,它允许用户通过拖动滚动条来选择一个介于最小值和最大值之间的值。这个过程既直观又交互性强,常用于音量调节、进度设置等场景。本篇文章将深入探讨如何在Android...