- 浏览: 527405 次
- 来自: ...
-

最新评论
-
alick24:
不能下载呢
基于easyui的仓库管理系统 -
eddie_lau:
...
基于easyui的仓库管理系统 -
zxygww:
非常强大的项目,可以直接运行
基于easyui的仓库管理系统 -
big3333:
表格是合并了,但是序号没有合并,有没有办法处理序号合并,翻页b ...
在datagrid的表格体中合并单元格 -
nacco:
有没有一个默认的Controller?用www.xxx.com ...
利用etmvc再来写个小例子
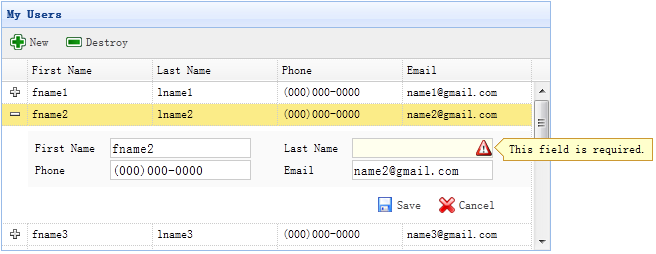
在easyui中,DataGrid可以通过detailview实现行的展开和收缩,利用这个特性可以实现基本的CRUD操作。

展开行时,动态加载表单并装载数据,保存或取消表单操作时再收缩行。
首先建立表格基本框架:
<table id="dg" title="My Users" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" fitcolumns="true" singleselect="true">
<thead>
<tr>
<th field="firstname" width="50">First Name</th>
<th field="lastname" width="50">Last Name</th>
<th field="phone" width="50">Phone</th>
<th field="email" width="50">Email</th>
</tr>
</thead>
</table>
<div id="toolbar">
<a href="#" class="easyui-linkbutton" iconcls="icon-add" plain="true" onclick="newItem()">New</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a>
</div>
上面这段代码把DataGrid和工具栏都建好了,不用再编写JS代码。
接着,应用detailview并加载表单数据:
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div class="ddv"></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('div.ddv');
ddv.panel({
border:false,
cache:true,
href:'show_form.php?index='+index,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
$('#dg').datagrid('selectRow',index);
$('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
表单的定义如下:
<form method="post">
<table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;">
<tbody><tr>
<td>First Name</td>
<td><input name="firstname" class="easyui-validatebox" required="true"></td>
<td>Last Name</td>
<td><input name="lastname" class="easyui-validatebox" required="true"></td>
</tr>
<tr>
<td>Phone</td>
<td><input name="phone"></td>
<td>Email</td>
<td><input name="email" class="easyui-validatebox" validtype="email"></td>
</tr>
</tbody></table>
<div style="padding:5px 0;text-align:right;padding-right:30px">
<a href="#" class="easyui-linkbutton" iconcls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST['index'];?>)">Save</a>
<a href="#" class="easyui-linkbutton" iconcls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST['index'];?>)">Cancel</a>
</div>
</form>
保存表单的代码如下:
function saveItem(index){
var row = $('#dg').datagrid('getRows')[index];
var url = row.isNewRecord ? 'save_user.php' : 'update_user.php?id='+row.id;
$('#dg').datagrid('getRowDetail',index).find('form').form('submit',{
url: url,
onSubmit: function(){
return $(this).form('validate');
},
success: function(data){
data = eval('('+data+')');
data.isNewRecord = false;
$('#dg').datagrid('collapseRow',index);
$('#dg').datagrid('updateRow',{
index: index,
row: data
});
}
});
}
详细的说明及演示可以参考:http://www.jeasyui.com/tutorial/app/crud3.php
评论
8 楼
329495244
2012-11-19
引用
[*]
7 楼
SummitlyLee
2012-08-20
楼主你能解释一下: ddv.panel({
9. border:false,
10. cache:true,
11. href:'show_form.php?index='+index,
12. onLoad:function(){
13. $('#dg').datagrid('fixDetailRowHeight',index);
14. $('#dg').datagrid('selectRow',index);
15. $('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
16. }
17. });
href的 连接调用的是什么东西,那边是一个 表单吗? 还是 生成一个字符串发过来了....
我对这个php不熟,我现在用在jsp中,我想了解一下.
9. border:false,
10. cache:true,
11. href:'show_form.php?index='+index,
12. onLoad:function(){
13. $('#dg').datagrid('fixDetailRowHeight',index);
14. $('#dg').datagrid('selectRow',index);
15. $('#dg').datagrid('getRowDetail',index).find('form').form('load',row);
16. }
17. });
href的 连接调用的是什么东西,那边是一个 表单吗? 还是 生成一个字符串发过来了....
我对这个php不熟,我现在用在jsp中,我想了解一下.
6 楼
accphc
2012-02-13
希望EasyUI提供 datagrid动态绑定列名和数据
参考:
http://blog.csdn.net/qing2005/article/details/6511329







参考:
http://blog.csdn.net/qing2005/article/details/6511329
5 楼
xieguolun
2011-12-12
如第一次一条记录都没有,就增加不了记录
4 楼
stevenxie
2011-11-20
dataGrid工具栏 怎么添加搜索输入框?
3 楼
aolongxue
2011-10-11
楼主,请教一个问题:
如果我的DataGrid在指定URL后,获取了数据,该数据JSON的格式如{name:"test",sex:"Man",Orders:[{id:1,product:"iphone"},{id:2,product:"iphone2"},{id:3,product:"iphone3"},{id:4,product:"iphone4"}]}
点击Grid的一行,在另一个Grid中加载Orders,为了提高性能,因为其实数据已经存在于主Datagrid的数据中了,只需要将点击的那行的record数据的Orders显示出来就行了
请问,有没有比较简便的方法。。。。
如果我的DataGrid在指定URL后,获取了数据,该数据JSON的格式如{name:"test",sex:"Man",Orders:[{id:1,product:"iphone"},{id:2,product:"iphone2"},{id:3,product:"iphone3"},{id:4,product:"iphone4"}]}
点击Grid的一行,在另一个Grid中加载Orders,为了提高性能,因为其实数据已经存在于主Datagrid的数据中了,只需要将点击的那行的record数据的Orders显示出来就行了
请问,有没有比较简便的方法。。。。
2 楼
njl_041x
2011-09-30
楼主对easyui研究的很深啊!!!
1 楼
lm4242
2011-06-20
第一次发现还可以这样用,多谢
发表评论
-
在easyui中展开DataGrid的行,显示明细数据
2011-06-20 17:24 40641easyui中的DataGrid可以切换不同的视图,当使用de ... -
在EasyUI中创建分组属性编辑器
2011-05-05 11:53 9438属性编辑器propertygrid支持分组显示,创建的时候可以 ... -
采用EasyUI制作入库单操作界面
2011-04-12 11:51 15168采用EasyUI可以方便制作入库单的操作界面,先看看图: 1 ... -
datagrid中使用合计行
2010-12-23 16:28 8887datagrid中可以使用合计行显示汇总信息,合计行可以是多行 ... -
jquery-easyui中自定义DataGrid的视图
2010-10-21 14:25 20025在DataGrid中自定义视图可以帮助我们做各种个性化的显示方 ... -
利用TreeGrid做简单数据报表
2010-09-02 10:46 6252jquery-easyui中的TreeGrid继承DataGr ... -
jquery-easyui中自定义下拉框列表项格式
2010-08-24 15:27 10414下拉框的列表项一般为一行文本,但实际上可以是任何HTML,所以 ... -
在datagrid的表格体中合并单元格
2010-07-08 11:22 5661jquery-easyui的datagrid具有创建复杂表头和 ... -
jquery-easyui中表格的行编辑功能
2010-06-10 17:21 97762datagrid现在具有行编辑能力了,使用时只须在column ... -
jquery-easyui中实现课程表拖放效果
2010-05-28 09:17 7679利用jQuery EasyUI可以很容易就实现学校课程表的拖放 ... -
jquery-easyui中创建带复选框的树
2010-05-24 18:24 8244easyui可以创建带复选框的树,只要带上选项checkbox ... -
jquery-easyui的拖放购物车范例
2010-05-24 11:58 6383利用easyui的拖放能力可以轻松创建购物车,看一个例子: ... -
jquery-easyui中的表单验证
2010-03-22 17:55 10079jQuery EasyUI中进行表单验证主要是通过valida ... -
jquery-easyui中添加树节点
2010-03-08 12:17 5021jquery-easyui中的树具备基本的CRUD能力,添加节 ... -
jquery-easyui中创建复杂的布局效果
2010-02-24 17:42 11347jquery-easyui中利用panel, layout等插 ... -
基于jquery-easyui的机电设备管理系统布局新范例
2010-02-05 14:53 11089使用jquery-easyui的新版本 ... -
jquery-easyui中为datagrid加入分页功能
2010-02-01 16:44 19963jquery-easyui中使用datagrid来加载远程数据 ... -
jquery-easyui中轻松转换html table
2010-01-31 11:02 6129jquery-easyui中将html table转换成dat ... -
jquery-easyui中创建Window窗口
2010-01-30 11:07 32250jquery-easyui中创建窗口很简单,建立一个DIV就行 ... -
jquery-easyui中创建SplitButton
2010-01-29 11:11 3119easyui中的splitbutton由linkbutton和 ...






相关推荐
在EasyUI DataGrid中,可以使用`footer`选项来显示底部总计行。首先,需要在DataGrid的列定义中为需要计算的列设置`field`,然后在`onLoadSuccess`事件中进行计算,将结果添加到footer。例如,如果你有一个名为`...
本文主要探讨的是如何利用jQuery EasyUI的DataGrid和combobox组件实现多级联动的效果,这对于在数据录入时需要根据上一级选择动态更新下一级选项的情况非常有用,比如在本例中的“老师分类”和“老师细类”。...
在标题和描述中提到的“可编辑 datagrid”,是指 datagrid 具有单元格或行级别的编辑能力。用户可以直接在 datagrid 中修改数据,而无需跳转到其他页面或弹出窗口。这对于数据录入和管理非常方便,提高了用户体验。...
在EasyUI Datagrid中,我们可以利用这些事件来触发特定的行为,例如显示预览窗口。 3. **自定义Datagrid行为**: 由于EasyUI Datagrid的默认行为不包括鼠标悬停弹窗,我们需要通过修改源码或者扩展实现来添加这个...
easyui datagrid中实现上下左右、回车切换单元格easyui datagrid中实现上下左右、回车切换单元格easyui datagrid中实现上下左右、回车切换单元格
easyui datagrid 嵌套datagrid form 简单提交 ,刷新子表数据
总结来说,要在EasyUI的Datagrid中实现在编辑状态下更新列的值,需要利用编辑事件,如`onCellEdit`和`onAfterEdit`,并在事件处理函数中执行相应的逻辑。同时,确保在编辑结束后,Datagrid保存的数据是更新后的版本...
在"EasyUI-CRUD-DataGrid"这个主题中,我们将深入探讨如何使用 EasyUI 的 DataGrid 实现CRUD(Create、Read、Update、Delete)操作。CRUD是数据库管理的基本操作,对于任何数据驱动的应用程序来说都是至关重要的。 ...
标题中的“easyui datagrid 右冻结”是指在使用EasyUI框架开发Web应用程序时,针对datagrid组件实现右侧列固定的功能。EasyUI是一个基于jQuery的UI库,提供了丰富的组件,包括datagrid,它是一个用于展示表格数据的...
在标题和描述中提到的“在jQuery EasyUI中的datagrid中添加searchbox”,我们将详细讲解如何实现这一功能。 首先,你需要确保已经在项目中引入了jQuery库和EasyUI的相关CSS及JS文件。通常,这些文件包括`jquery.js`...
在本篇文章中,我们将深入探讨 EasyUI Datagrid 的主要配置选项及其用途。 1. **columns**:这是 Datagrid 最基本的配置,它是一个数组,包含了表格的所有列信息,如字段名(field)、标题(title)和宽度(width)...
在Easyui的1.3.3版本中,作者新增了tooltip组件,尽管样式看起来也不咋的,但是终归也是官方出品,同时其功能也算是比较丰富。之前我写过一篇《扩展:datagrid鼠标经过提示单元格内容》那就是用纯编码生成的tip,更为...
当我们需要将Datagrid中的数据进行打印时,可能会遇到一些挑战,因为通常默认的浏览器打印功能并不一定能完美地呈现格式化的数据。标题“easyui datagrid表格打印”关注的就是如何解决这个问题,即如何将经过...
### easyui的datagrid中editor和combobox的级联 在前端开发中,easyui是一个非常实用的库,它提供了一套完整的用户界面组件,能够帮助开发者快速构建出功能丰富的Web应用。其中,`datagrid`是easyui提供的一个重要...
在这个“EasyUI 创建展开行明细编辑表单的 CRUD 应用”中,我们将深入探讨如何利用 EasyUI 实现数据的创建(Create)、读取(Read)、更新(Update)和删除(Delete)操作,并且在表格中展开行来显示和编辑明细信息...
在拖拽效果中,用户可以直观地将一行或多行数据从一个 Datagrid 拖动到另一个 Datagrid,实现数据的移动或复制。 实现这个效果的关键技术点包括: 1. **jQuery 插件扩展**:EasyUI 是基于 jQuery 构建的,因此实现...
在本项目中,"EasyUI tree 及 DataGrid" 提到了两个核心组件:Tree 和 DataGrid,并且提到了与数据库和存储过程的交互,这通常涉及到后端开发技术,如 Asp.net 和 AJAX。 1. **EasyUI Tree**: EasyUI 的 Tree ...
在这个"EasyUI DataGrid 过滤用法实例"中,我们将深入探讨如何利用 EasyUI 的 DataGrid 组件实现数据过滤功能,帮助用户更高效地查找和管理表格中的信息。 首先,`datagrid-filter.js` 文件很可能包含了实现过滤...
jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) Demo 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停离开事件,源码奉献!!!
在本案例中,作者希望实现在datagrid中编辑某列数据时,使用combogrid作为编辑器的功能。具体来说,当用户选择一个分类时,能够自动显示出该分类对应的价格和单位信息。 1. **初始化combogrid editor**: - 使用`$....