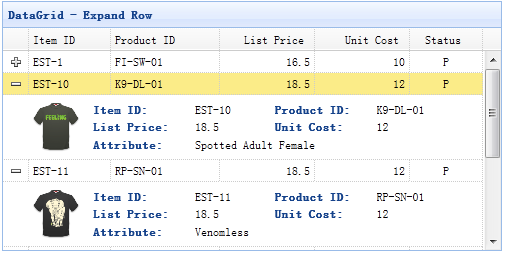
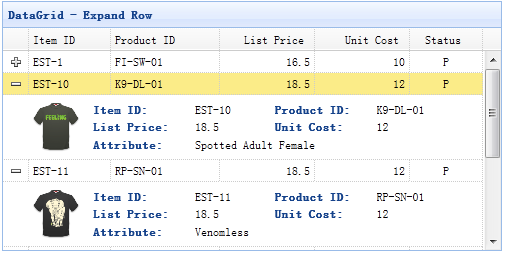
easyui中的DataGrid可以切换不同的视图,当使用detailview时,可以让用户展开行以显示该行的详细信息。行的明细信息可以通过AJAX的方式进行加载。

使用detailview时,首先建立表格基本框架:
<table id="dg" style="width:500px;height:250px" url="data/datagrid_data.json" title="DataGrid - Expand Row" singleselect="true" fitcolumns="true">
<thead>
<tr>
<th field="itemid" width="60">Item ID</th>
<th field="productid" width="80">Product ID</th>
<th field="listprice" align="right" width="70">List Price</th>
<th field="unitcost" align="right" width="70">Unit Cost</th>
<th field="status" align="center" width="50">Status</th>
</tr>
</thead>
</table>
表格的定义可以在table标签中进行,所以不用再编写JS代码。
接着,应用detailview并定义如何展开加载明细内容:
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div id="ddv-' + index + '" style="padding:5px 0"></div>';
},
onExpandRow: function(index,row){
$('#ddv-'+index).panel({
border:false,
cache:false,
href:'datagrid21_getdetail.php?itemid='+row.itemid,
onLoad:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});
在展开行时再动态通过AJAX的方式加载行的明细信息,明细信息的内容及布局可以是任意的,如下所示:
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
echo "<img src=\"images/$itemid.gif\" style=\"height:50px\"/>";
?>
</td>
<td class="dv-label">Item ID: </td>
<td><?php echo $item['itemid'];?></td>
<td class="dv-label">Product ID:</td>
<td><?php echo $item['productid'];?></td>
</tr>
<tr>
<td class="dv-label">List Price: </td>
<td><?php echo $item['listprice'];?></td>
<td class="dv-label">Unit Cost:</td>
<td><?php echo $item['unitcost'];?></td>
</tr>
<tr>
<td class="dv-label">Attribute: </td>
<td colspan="3"><?php echo $item['attr1'];?></td>
</tr>
</table>
更详细的使用及演示可以参考:http://www.jeasyui.com/tutorial/datagrid/datagrid21.php
分享到:










相关推荐
在EasyUI DataGrid中,可以使用`footer`选项来显示底部总计行。首先,需要在DataGrid的列定义中为需要计算的列设置`field`,然后在`onLoadSuccess`事件中进行计算,将结果添加到footer。例如,如果你有一个名为`...
easyUI中datagrid鼠标悬浮显示图片,博客地址:https://blog.csdn.net/lwf3115841/article/details/119531658?spm=1001.2014.3001.5501
在实际应用中,动态加载数据是DataGrid的一个重要特性,允许用户在需要时加载更多的数据,提高网页性能并优化用户体验。 动态加载数据通常指的是懒加载(Lazy Loading)机制,即只在用户滚动到数据视图的底部或者...
在本文中,我们将深入探讨如何在ASP.NET环境中使用EasyUI的DataGrid显示数据。 首先,确保你已经下载了最新的EasyUI版本。由于标题提到旧版本可能存在问题,因此及时更新至官方发布的最新版本至关重要,以获取更好...
在使用EasyUI框架进行前端开发的过程中,可能会遇到dataGrid组件在数据为空时列显示不完整的问题。这不仅影响用户体验,也降低了系统的可用性。本文将详细介绍如何解决当dataGrid列较多且无数据显示不全的情况,并...
在EasyUI Datagrid中,我们可以利用这些事件来触发特定的行为,例如显示预览窗口。 3. **自定义Datagrid行为**: 由于EasyUI Datagrid的默认行为不包括鼠标悬停弹窗,我们需要通过修改源码或者扩展实现来添加这个...
在“可编辑 datagrid 完整例子”中,EasyUI 的 datagrid 组件被用作数据展示和编辑的核心。此例子特别强调了对 filebox 的支持,filebox 是 EasyUI 的一个扩展,用于处理文件上传功能。 在标题和描述中提到的“可...
easyui的datagrid的数据渲染
修改上一个资源版本中结束编辑时...1、类型为combogrid时每行的参数不同查询返回对应的数据结果。 2、类型为combobox时,输入框显示图标按钮,实现对应的事件。 3、解决类型为combobox显示为value而不是text问题
总结来说,要在EasyUI的Datagrid中实现在编辑状态下更新列的值,需要利用编辑事件,如`onCellEdit`和`onAfterEdit`,并在事件处理函数中执行相应的逻辑。同时,确保在编辑结束后,Datagrid保存的数据是更新后的版本...
easyui datagrid 嵌套datagrid form 简单提交 ,刷新子表数据
在本篇文章中,我们将深入探讨 EasyUI Datagrid 的主要配置选项及其用途。 1. **columns**:这是 Datagrid 最基本的配置,它是一个数组,包含了表格的所有列信息,如字段名(field)、标题(title)和宽度(width)...
同时,注意导出时的样式保持一致,确保导出的Excel文件能够准确反映Datagrid中的数据和布局。 总结,将EasyUI Datagrid数据导出到Excel可以通过JavaScript库如wxport,或者jQuery插件配合html2canvas和jsPDF等工具...
在标题和描述中提到的“在jQuery EasyUI中的datagrid中添加searchbox”,我们将详细讲解如何实现这一功能。 首先,你需要确保已经在项目中引入了jQuery库和EasyUI的相关CSS及JS文件。通常,这些文件包括`jquery.js`...
jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut) Demo 扩展 jQuery EasyUI Datagrid 数据行鼠标悬停离开事件,源码奉献!!!
总的来说,EasyUI的Editable DataGrid是一个强大的功能,允许用户在数据表格中直接进行数据操作,极大地提高了交互性和效率。通过理解其工作原理并结合适当的工具,开发者可以轻松地在自己的项目中集成和定制这个...
后端返回子数据后,前端会将这些数据填充到嵌套的datagrid中,从而实现主从数据的联动显示。 总结来说,"easyui下datagrid嵌套显示"涉及到前端HTML和JavaScript的交互设计,后端PHP的数据库查询和数据封装,以及...
### easyui的datagrid中editor和combobox的级联 在前端开发中,easyui是一个非常实用的库,它提供了一套完整的用户界面组件,能够帮助开发者快速构建出功能丰富的Web应用。其中,`datagrid`是easyui提供的一个重要...
本文主要探讨的是如何利用jQuery EasyUI的DataGrid和combobox组件实现多级联动的效果,这对于在数据录入时需要根据上一级选择动态更新下一级选项的情况非常有用,比如在本例中的“老师分类”和“老师细类”。...
jquery-easyui的扩展组件jquery-easyui-datagridview,其中的datagrid-detailview.js可方便地生成子网格,但是每行均默认生成展开按钮,实际我们希望对某些行不显示展开按钮,网上很多人提供的解决方案就是通过dom...