前段时间开发Flash 游戏,游戏中需要动态load地图,并且根据元件的数据,重复load相同的地图,根据鼠标停留在不同的按钮上地图发生相应的滚动。由于素材都是从网络上找的所以效果比较难看,美工把图片设计出来放上去就可以用了。
开发流程:
1)地图加载
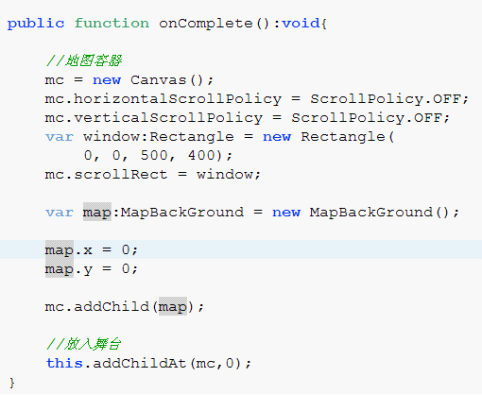
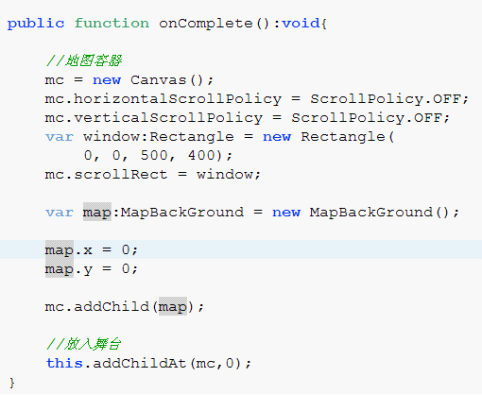
首先我们找了一张图片在flash cs3 中做成flex元件。元件类名:MapBackGround。在flex 开发工具中创建一个MapSlide.as 的类,继承Canvas。因为我们最终要放入到flex容器中,所以必须继承Canvas。编写代码如下:

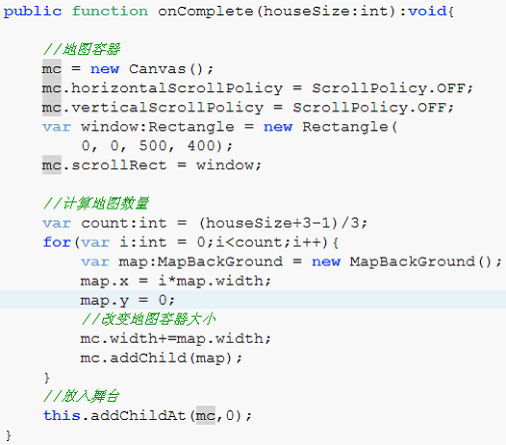
mc = new Canvas() 是指地图的装在容器,以为我们会根据地图上需要显示元件的数量决定地图的重复次数。
地图重复加载后我们就需要重复那些地图上的元件了。根据地图的具体坐标你所要放置的重复加载就可以了。
var window:Rectangle = new Rectangle(0, 0, 500, 400) 区域对象,主要是设置一个矩形区域的坐标,已经高度和宽度。地图肯定是大于我们屏幕上显示区域的大小,我们就需要通过设置Rectangle ,改变显示地图的大小已经坐标。Rectangle 构造方法里面有4个参数,第一个是X坐标,第二个是Y坐标,设置这两个参数,控制地图的X,Y坐标和屏幕地图容器的左上角对其。第三个是WIDTH,第四个是HEIGHT,这两个参数主要控制地图容器的宽度和高度。mc.scrollRect = window; 这一句就是指:把矩形区域设置成MC容器(地图容器)。
var map:MapBackGround = new MapBackGround(); 创建一个地图对象,这个地图对象上面已经提到,是通过flash 创建的flex元件
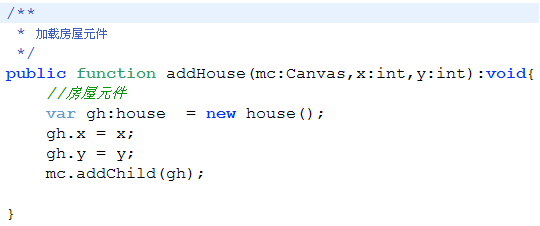
2)地图上元件加载
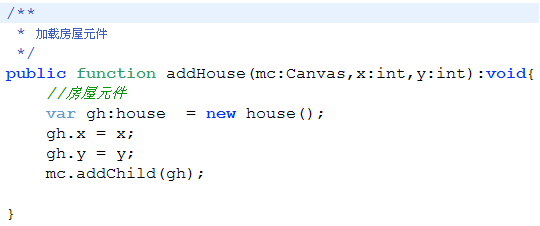
1.游戏开发中,许多时候,我们需要在地图中加载其他的元素。

House 指用户falsh cs3所作的flex元件
方法参数 mc:加载房屋元件的容器 x,y:放置房屋元件的坐标
3)地图重复Load
1.确定地图根据什么进行重复,我本次实例是,我会根据元件房屋的数量进行重复地图。
2.确定一个地址可以放置房屋的数量,本实例一个地图默认放置3个房屋。
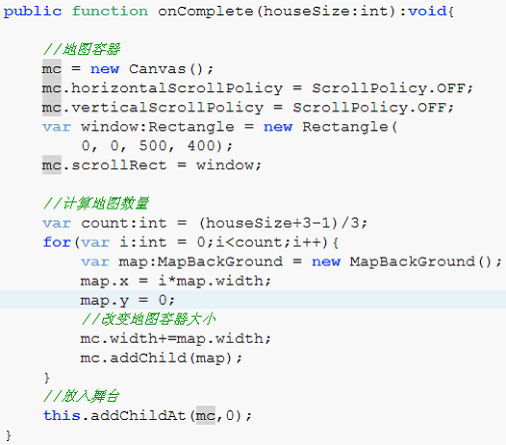
3.修改地图加载的方法

方法增加了houseSize,表示地图上房屋加载的数量。根据公式(总数量+一个地图放置的数量-1)/一个地图放置的数量,计算出地图的数量,大家可以验证。
下面都是循环加载地图了,相信这个很简单了,我不做过多的解释了。
4.重复加载元件
4)地图滑动
地图和元件加载完成后我们只能看见当前500*400范围内的地图,这时,我们可以通过滚动地图查看其他地方。
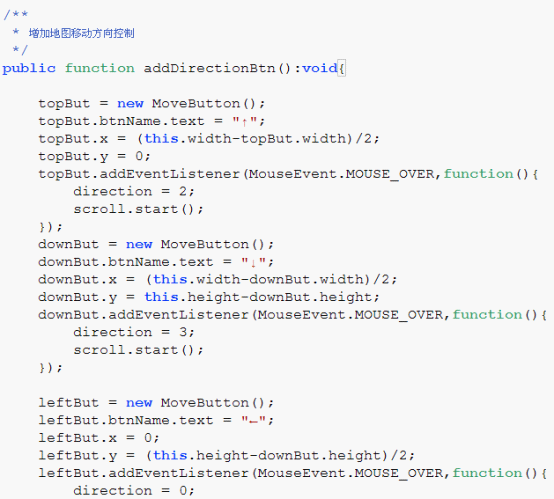
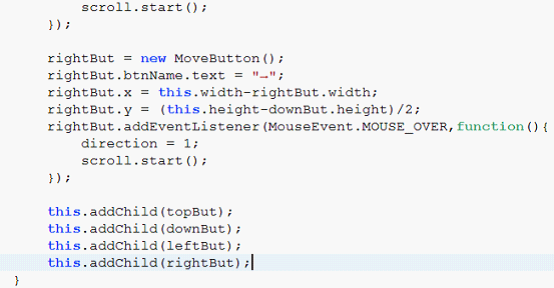
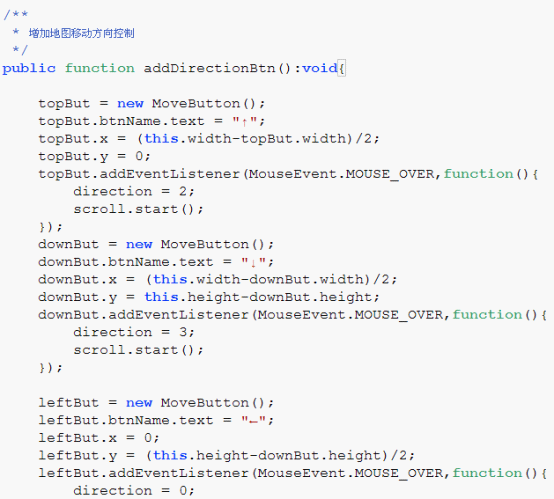
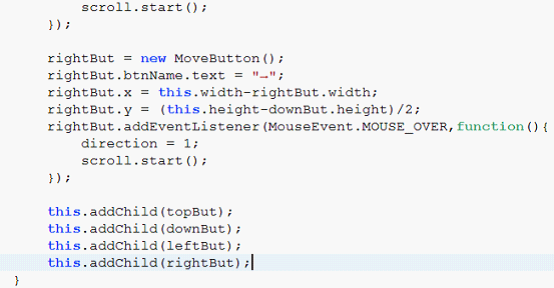
1.地图滑动控制,可以选择按钮,或者其他的方式控制。这里我选择的是自定义的按钮元件进行控制的。增加按钮如下方法


这个方法主要增加4个方向地图滑动的按钮,scroll是一个timer的引用,这里为了看到地图滑动的效用,用timer 做了循环移动
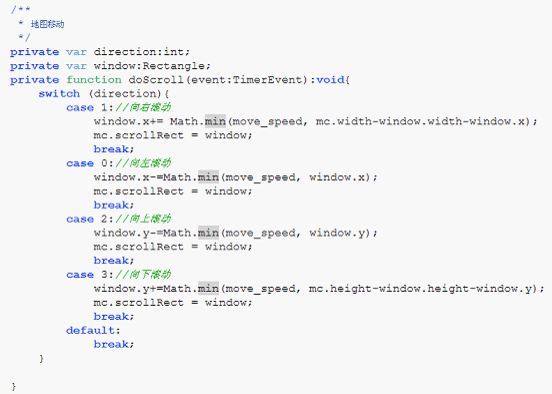
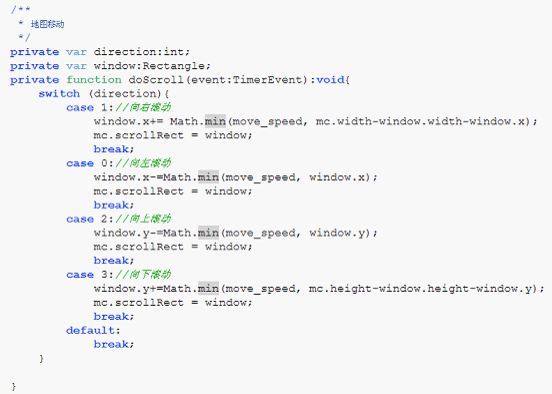
2.地图移动方法

这个方法会根据鼠标指向不同的按钮产生事件,启动timer执行方法体中的代码
其中Math.min()方法主要是获取两个数中最小的一个,是做地图边界判断,防止出现地图滚动过多。
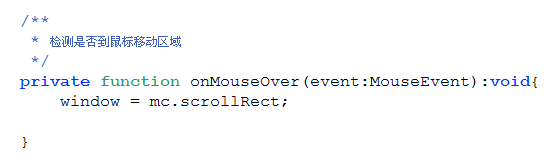
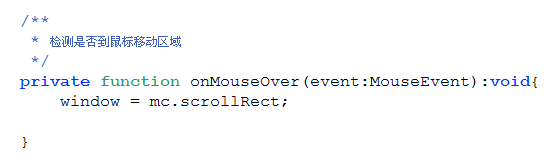
3)滚动地图按钮的OVER和OUT事件


原文地址:
http://blog.csdn.net/liujia9234/archive/2010/08/21/5828734.aspx
分享到:


















相关推荐
总的来说,"flex arcgis 加载天地图2.0地图源码"涉及到的技术栈包括Flex编程、ArcGIS for Flex API的使用以及对天地图服务的理解。通过深入研究提供的源代码,你可以掌握在Flex环境中集成天地图并实现地图展示的核心...
3. **ActionScript 3(AS3)编程**:AS3是Flex的主要编程语言,用于处理事件监听、图片加载、动画等逻辑。例如,我们可以添加事件监听器来响应用户的滑动操作,然后更新图片的位置。 4. **图片加载**:为了显示图片...
Flex AS3 学习笔记总结 Flex 是 Adobe 开发的 RIA(Rich Internet Applications)工具,包括 Flex3 SDK、Flex Builder 和服务器产品,如 Lifestyle Data Services、CodeFushion。Flex 应用程序用 Flash.swf 文件...
在这个“flex as3 air ria 遮罩的使用例子”中,我们将探讨如何在ActionScript 3.0中实现遮罩功能,以及其在富互联网应用(RIA)和Adobe AIR项目中的应用。 首先,遮罩是通过将一个显示对象作为另一个对象的遮罩层...
在Flex AS3开发中,创建虚线效果是常见的需求,特别是在UI设计中,虚线常用于表示分隔、选中状态或非连续路径等。本文将深入探讨如何在Flex AS3环境中实现虚线效果。 首先,我们需要理解AS3(ActionScript 3)是...
### Flex4.6与AS3知识点详解 #### 一、Flex4.6简介与特性 **Flex4.6**作为一款强大的开源框架,主要用于构建跨平台的企业级应用程序、网页游戏、桌面应用及移动应用等。它基于ActionScript 3 (AS3) 开发,为开发者...
flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线flex as3 园 线
开源3DMap Flex 3D地图是一款基于Adobe Flex技术的开源项目,旨在提供高质量的三维地图服务,其性能和功能可以媲美甚至超越商业产品如E都市地图。Flex是一种基于ActionScript 3.0的开源框架,用于构建富互联网应用...
通过研究这个实例,你可以深入理解Flex3与外部服务(如谷歌地图API)的集成,以及如何在Flex环境中进行矢量图形的绘制,这对于开发富互联网应用具有很高的实践价值。同时,这也为你提供了扩展和自定义地图应用的可能...
在这个"Flex4 滑动菜单案例"中,我们将探讨如何利用Flex4的组件和特效来实现一个动态的滑动菜单。 滑动菜单是用户界面设计中的常见元素,它可以提供更高效的导航,特别是在内容丰富的应用中。在Flex4中,我们可以...
flexBulider页面加载动态图片的显示
Flex教程系列之(一) AS3语法——编程基础 http://download.csdn.net/source/1161756 Flex教程系列之(二) AS3语法——流程控制语句 http://download.csdn.net/source/1161804 Flex教程系列之(三) AS3语法——控制...
根据给定的信息,本文将详细解释Flex框架中利用as3xls库进行Excel文件读写的实现原理及具体步骤。 ### 一、as3xls简介 as3xls 是一个用于Adobe Flex和ActionScript 3项目的库,它允许开发人员轻松地创建、读取和...
6. **交互操作**:通过ArcGIS API for Flex提供的事件监听和方法,你可以实现地图的缩放、平移、图层切换等操作,以及添加自定义图层、标记、标注等功能。 7. **优化性能**:在处理大量数据或复杂操作时,合理利用...
9. **跨平台支持**:由于Flex和AS3是基于Flash Player的,因此AS3Zip库的解压功能理论上可以在任何支持Flash Player的平台上运行,包括Web浏览器、桌面应用以及部分移动设备。 10. **与其他库的结合**:AS3Zip可以...
总结,Flex和AS3之间的互相调用是通过MXML组件的属性和方法、AS3类的实例化以及事件监听和派发来实现的。理解这种交互方式对于构建高效、可扩展的Flex应用至关重要。同时,使用如`FlexComponentKit_v4.mxp`这样的...
flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图flex 地图...
在AS3中,可以利用BitmapData的scrollRect属性实现视口内的地图块动态加载。 3. **预加载**:预加载是指在游戏启动时加载所有必需资源的过程,包括音效、图片、地图数据等。预加载可以避免在游戏运行过程中出现延迟...
在本文中,我们将深入探讨“Flex CSS动态加载”这一主题,这是前端开发中一个非常重要的概念,尤其是在构建响应式和高性能的Web应用时。Flex CSS允许我们动态地改变页面布局,根据用户行为或屏幕尺寸调整元素的位置...
本文将详细讲解如何利用ArcGIS for Flex API来加载高德地图,帮助开发者实现地图服务的集成。 ArcGIS for Flex是Esri公司提供的一种基于Adobe Flex的开发工具,它允许开发者构建具有地图功能的Web应用程序。Flex是...