- 浏览: 723826 次
- 性别:

- 来自: 大连
-

最新评论
-
lixuanbin:
iteye已经快要tj了吧。。
iteye为什么不支持markdown? -
haorengoodman:
Tachyon 能在做数据分类吗?例如我有一坨hdfs文件,将 ...
tachyon与hdfs,以及spark整合 -
lee3836:
求源码,大牛
clover分布式任务调度系统 -
cfan37:
...
sparksql与hive整合 -
greemranqq:
9.9 送上,希望博客长久~。~
【【【【【#####>>>>>【关于我】【您·的·支·持·是·我·最·大·的·动·力】<<<<<#####】】】】】



























相关推荐
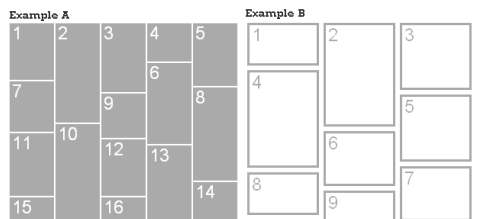
Masonry布局的核心思想是根据元素的宽度自动调整它们的排列方式,使得每一行都能尽可能填满,类似于砌砖工人的工作方式,因此得名“方砖布局”。每个元素都像一块砖头,自适应地填充到容器中,形成一种错落有致的...
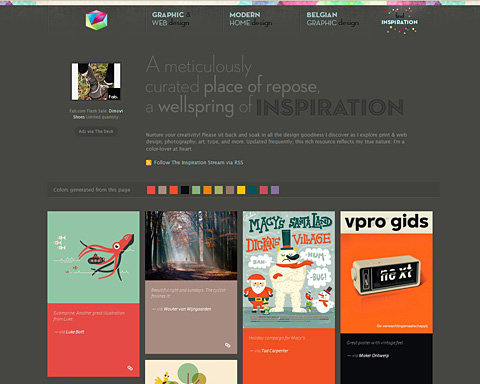
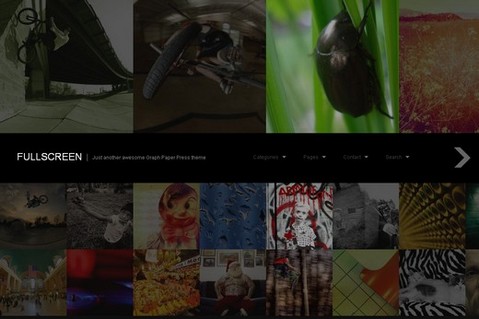
这是一款使用jQuery Masonry和css3制作的全屏响应式瀑布流网格布局插件。该插件布局采用流行的瀑布流布局,当点击查看更多链接,会切换到该项目的全屏幻灯片模式,在幻灯片模式下可以浏览所有的图片和信息。
在使用jQuery Masonry时,首先需要在页面中引入jQuery库和Masonry插件的脚本文件。然后,通过JavaScript代码初始化Masonry,指定容器元素以及元素的排列方式。 在本案例中,我们使用了Aspx页面作为后端数据源。Aspx...
瀑布流布局,也被称为Masonry布局,是一种在网页设计中广泛应用的布局方式,它能够使网页元素以一种自适应、不规则的方式排列,类似于瀑布层层下落的效果。jQuery Masonry插件是实现这种布局的有力工具,尤其适用于...
在IT行业中,实现这种布局的方法多种多样,其中jQuery Masonry是一个非常流行的JavaScript插件。下面将详细解释jQuery Masonry的工作原理以及如何使用它来创建图片瀑布流布局。 jQuery Masonry是由David DeSandro...
在本文中,我们将深入探讨如何使用jQuery Masonry来创建类似于Pinterest的瀑布流布局。 首先,你需要在项目中引入jQuery库和jQuery Masonry插件。你可以从官方GitHub仓库或者CDN服务获取这两个资源。确保它们在HTML...
瀑布流布局,也被称为Masonry布局,是一种网页设计中常见的布局方式,它的特点是元素在页面上自适应地堆叠,形成一种类似瀑布的效果,每一列的高度根据内容动态调整,使得页面既美观又具有良好的用户体验。...
瀑布流布局,也被称为Masonry布局,是一种常用于图片展示的网页设计模式,因其效果像水从石缝中自然下落而得名。在网页设计中,这种布局方式能够使页面上的元素根据屏幕大小自动调整排列,使得空间利用更加灵活且...
jQuery Masonry 是一个插件,它扩展了 JavaScript 库 jQuery,允许开发者轻松实现这种动态布局。 首先,理解 jQuery Masonry 的核心概念至关重要。这个插件的主要功能是通过计算和调整各个元素的位置,使它们在网页...
在当今网页设计与开发领域,瀑布流布局是相当流行的图片布局方式,它能实现图片高度不...使用Masonry布局时,也要考虑到不同浏览器的兼容性问题,必要时进行相应的测试,确保在所有主流浏览器上都有良好的显示效果。
jQuery网页瀑布流插件Masonry是一种流行的JavaScript库,专门用于创建动态、自适应的网格布局。这种布局方式模仿了现实生活中瀑布流水下落的效果,即每个元素在页面上向下流动时,会根据前一个元素的高度自动调整...
瀑布流布局,又称Masonry布局,是一种常见的网页布局方式,尤其在图片展示、电商产品展示等领域广泛应用。这种布局的特点是让元素随着浏览器窗口大小的变化,自适应地调整自身的排列方式,形成一种类似瀑布倾泻而下...
jQuery Masonry是一款由David DeSandro开发的插件,它能够自动调整页面元素的位置,形成一种类似砖墙的效果,即每个元素根据其大小自适应地填充到页面的空白空间,形成错落有致的布局。Masonry的核心功能包括: 1. ...
2. **选择元素**:使用jQuery选择器选取要应用Masonry布局的元素,通常是一个包含多个子元素的容器。 3. **初始化Masonry**:调用`.masonry()`方法初始化Masonry,并可以设置一些配置选项,如列宽、间距等。 4. **...
通过使用`imagesLoaded`插件,我们可以确保在所有图片都加载完成后才执行Masonry布局: ```javascript var $container = $('.masonry-container'); $container.imagesLoaded(function() { $container.masonry({ /...
在某些情况下,可能需要对Masonry布局进行微调,比如居中显示。一个简单的方法是通过计算所有顶部为0的内容块的总宽度和间距,然后将主容器的`left`属性设置为负值来实现居中。以下是一个示例: ```javascript var ...